![]()
Text Path Widget
Folosind Text Path Widget, puteți atașa textul la orice formă! Selectați dintr-o listă predefinită de forme sau încărcați propria formă SVG, personalizați-o și stilați-o după cum doriți.

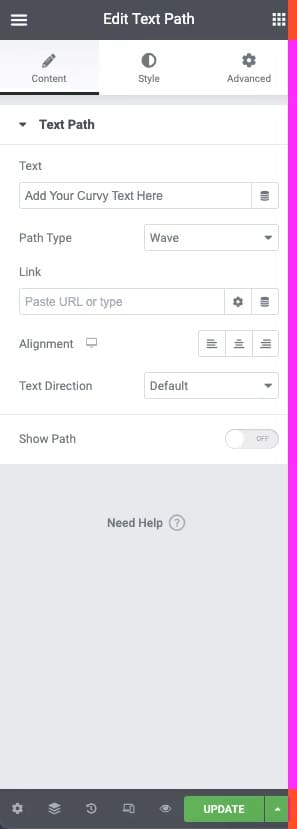
Controale Widget

Text Path Widget include următoarele controale:
- Text – Introduceți textul care doriți să fie afișat sau utilizați opțiunile dinamice.
- Tip cale – Din lista verticală, alegeți tipul căii. Puteți alege dintre următoarele opțiuni:
– Val
– Arc
– Cercul
– Linia
– Oval
– Spirala
– Personalizat (încărcați propriul fișier de cale SVG).
- SVG (Când este selectat Personalizat) – Puteți încărca o cale personalizată în biblioteca media utilizând formatul .SVG și să aplicați aceasta căii de text.
- Link – Adăugați adresa URL a linkului sau alegeți dintre opțiunile dinamice.
- Aliniere – Alegeți alinierea pentru text.
- Direcția textului – Alegeți orientarea textului implicit, RTL sau LTR.
- Afișați calea – Comutați această opțiune pentru a vă afișa calea.
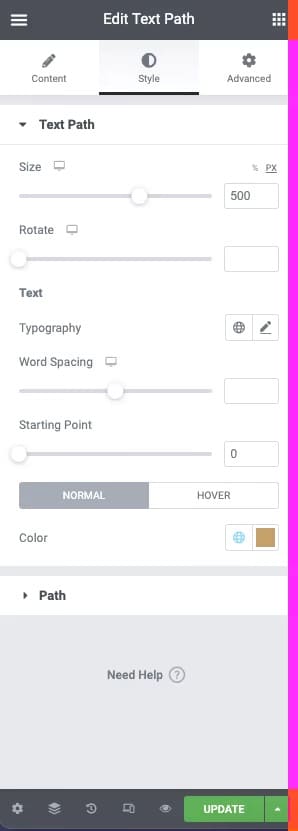
Opțiuni de stil

Text Path – Calea Textului
Calea textului are următoarele controale de stil. Acestea controlează containerul căii dvs.:
- Dimensiune – Setați dimensiunea containerului căii text folosind % sau PX.
- Rotire – Setați rotația containerului în grade.
Opțiuni de text
- Tipografie – Setați familia de fonturi, dimensiunile și stilul sau utilizați controlul global al tipografiei.
- Spațierea cuvintelor – Folosiți glisorul pentru a seta spațierea cuvintelor în %.
- Punct de pornire – Folosiți glisorul pentru a seta punctul de pornire al textului pe cale.
- Culoare – Alegeți culoarea pentru text folosind selectorul de culori sau funcțiile dinamice. Culorile pot fi setate pentru clasele Normal și Hover.

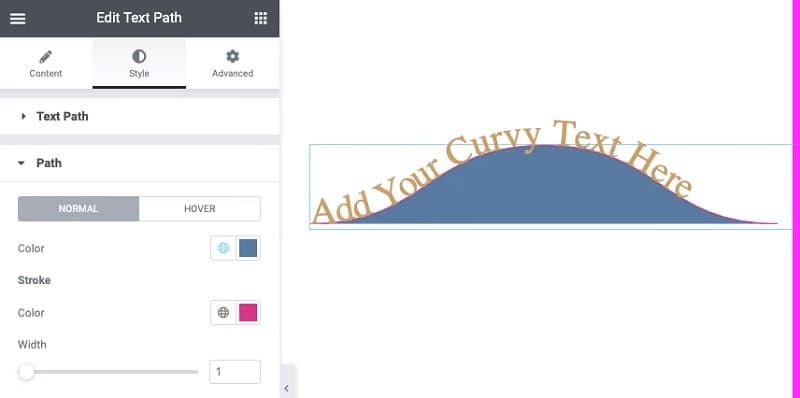
Path – Cale
Controlați aspectul căii utilizând următoarele opțiuni. Aceste opțiuni pot fi setate pentru clasele Normal și Hover:
- Culoare – Alegeți culoarea de fundal a căii utilizând selectorul de culori sau opțiunile globale.
Stroke
- Culoare – Alegeți culoarea de fundal a conturului dvs. folosind selectorul de culori sau opțiunile globale.
- Lățimea – Folosiți glisorul pentru a seta lățimea cursei în PX.