![]()
Structura și Aspectul
Iată un tur rapid al Editorului Elementor, unde veți descoperi structura și aspectul Elementor Editor în sine, precum și cum să creați aspectul și structura paginii dvs. în cadrul editorului.
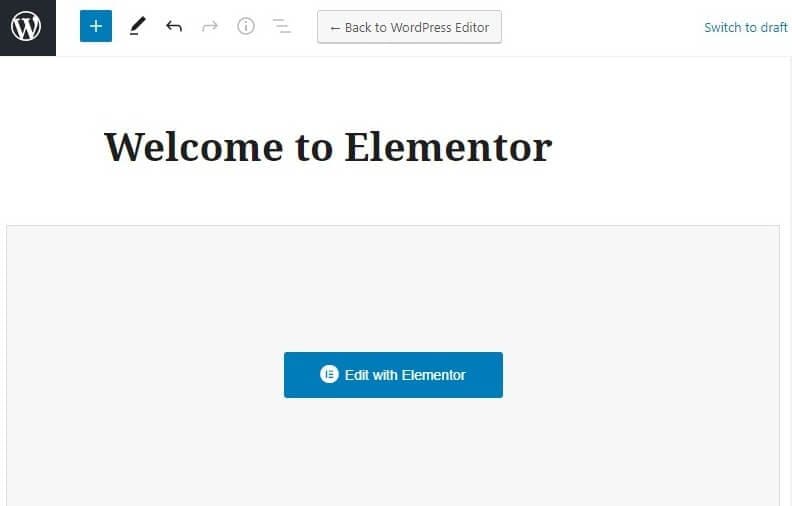
Bine ați venit la Elementor
Pentru a începe să lucrați cu Elementor, faceți clic pe butonul Editați cu Elementor din orice pagină WordPress sau editor de postări.

Structura și Aspectul Editorul Elementor
Editorul Elementor include 6 domenii principale.
- Antetul panoului: Accesați Setările globale ale site-ului folosind meniul hamburger din stânga sau Reveniți la panoul Widgeturi folosind pictograma punctată din dreapta.
- Widgeturi/Setări widget: Selectați un widget sau modificați aici setările unui widget.
- Ascundeți Panoul/Fila Previzualizare: Vă permite să previzualizați pagina. După ce ați făcut clic, acesta ascunde sau afișează panoul.
- Bara de instrumente a panoului: Conține mai multe instrumente, inclusiv Setări pagină, Navigator, Istoric, Vizualizare receptivă, Previzualizare modificări, Publicare/Actualizare
- Zona de conținut: O ardezie goală unde puteți trage și plasa widgeturi și vă puteți proiecta pagina aici.
- Adăugați o nouă secțiune/Șablon: Alegeți între crearea unei secțiuni noi pe pagina dvs. utilizând pictograma Plus sau inserarea unui șablon pre-realizat existent, care este gata de editare utilizând pictograma Folder.
Detalii „Adăugați o secțiune nouă”
Este ușor să adăugați o nouă secțiune la pagina dvs. Această secțiune va consta din una sau mai multe coloane. Fiecare coloană poate consta din unul sau mai multe widget-uri.
- Faceți clic pe pictograma Plus pentru a crea o nouă secțiune.
- Apoi selectați o structură/Aspect pentru secțiunea dvs. (1 coloană, 2 coloane, 3 coloane etc.). Mai târziu, puteți edita lățimea exactă a fiecărei coloane.
Detalii „Adăugați Șablon”
Dacă nu doriți să începeți o nouă secțiune de la zero, puteți alege să inserați o secțiune pre-proiectată din Biblioteca de șabloane. Faceți clic pe pictograma Folder pentru a lansa Biblioteca de șabloane și introduceți un șablon pre-proiectat Elementor, un bloc de secțiune pre-proiectat sau unul dintre propriile șabloane salvate.
Detalii despre Secțiune / Coloană / Widget
Fiecare secțiune, coloană și widget are opțiuni care pot fi modificate. Faceți clic dreapta pe mânerul secțiunii, mânerul coloanei sau mânerul widgetului pentru a deschide opțiunile din panou.
- Secțiune: Puteți edita, duplica sau șterge o secțiune. De asemenea, îl puteți salva ca șablon sau puteți adăuga o nouă secțiune de mai sus. Faceți clic dreapta pe mânerul secțiunii pentru a modifica opțiunile secțiunii.
- Coloană: Puteți edita, duplica, adăuga sau șterge o coloană. De asemenea, îl puteți trage și plasa oriunde pe pagina dvs. Faceți clic dreapta pe mânerul coloanei pentru a modifica opțiunile coloanei.
- Widget: Faceți clic pe conținut pentru a edita, duplica sau șterge un widget. De asemenea, îl puteți salva ca un Widget Global. Faceți clic dreapta pe mânerul widgetului pentru a modifica opțiunile widgetului.
- Redimensionare Coloană: Glisați marginile coloanelor verticale punctate la dreapta și la stânga pentru a modifica lățimea coloanelor.
- Adăugați un Widget: Trageți un widget din panoul din stânga și plasați-l într-o coloană.
Editați Widgeturile și Salvați Modificările
Aflați cum să modificați opțiunile widgetului, să salvați modificările paginii dvs. și să vizualizați pagina live.
- Pentru a edita un widget, faceți clic pe pictograma Creion, care este mânerul widgetului.
- În antetul Panoului, puteți alege să editați conținutul și stilul widgetului.
- Fiecare widget are setări diferite. Reglați elementele după cum este necesar.
- Puteți salva/actualiza modificările curente în orice etapă.
- Când ați terminat proiectarea, faceți clic pe meniul hamburger din antetul Panoului și faceți clic pe Vizualizare pagină pentru a vedea pagina live.
Detalii despre Modul Receptiv ( Responsive )
Elementor face site-urile receptive ușoare. Vedeți cum va arăta pagina dvs. pe diferite dispozitive utilizând vizualizatorul Mod responsiv. Ajustați elemente specifice din pagină pentru diferite dispozitive din opțiunile Panoului, dacă opțiunea are o pictogramă dispozitiv lângă ea.
- Pentru a vedea cum arată pagina pe diferite dispozitive, faceți clic pe pictograma Mod receptiv, în bara de instrumente Panou.
- Alegeți între diferitele dispozitive din meniul pop-up.
- Numai elementele care au o pictogramă dispozitiv lângă ele pot fi modificate pe dispozitiv. Dacă modificați un element care nu are pictograma dispozitivului lângă acesta, modificarea va afecta toate dispozitivele (desktop, tabletă și mobil).