![]()
Prezentare Generală a Fundalurilor
Prezentare Generală a Fundalurilor în GeneratePress – Pentru a utiliza acest supliment, asigurați-vă mai întâi că GP Premium este instalat și că suplimentul este activat.
Odată activat, puteți găsi opțiunile de fundal în Personalizare > Imagini de fundal.
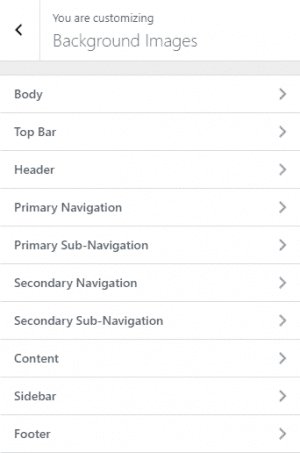
Odată ce panoul Imagini de fundal este deschis, veți vedea o listă de secțiuni pentru fiecare element de pe site-ul dvs.

Fiecare secțiune are opțiuni de fundal pentru elementul selectat.

Repetă
Alegeți să repetați imaginea, de obicei bună pentru modele sau degrade.
- Repetați – orizontal și vertical
- Repetați x – orizontal
- Repetați y – pe verticală
- Fără repetare – nu repeta
Dimensiune (Automat)
- Dimensiune (Automat) – Imaginea de fundal conține lățimea și înălțimea acesteia.
- 100% lățime – imaginea de fundal va fi 100% lățime, iar înălțimea se va ajusta pentru a păstra raportul de aspect.
- Copertă – Scalați imaginea de fundal pentru a fi cât mai mare posibil, astfel încât zona de fundal să fie acoperită complet de imaginea de fundal.
- Conține – Scalați imaginea la dimensiunea cea mai mare, astfel încât atât lățimea, cât și înălțimea ei să se potrivească în interiorul zonei de conținut.
Atașament
- Atașament – Fundalul derulează împreună cu elementul.
- Fixat – Imaginea de fundal este fixă și nu se va mișca pe măsură ce derulați.
- Local – Fundalul derulează împreună cu conținutul elementului.
- Inherit – Moștenește această proprietate din elementul părinte.
Poziţie
Vă rugăm să consultați acest articol pentru a înțelege câmpul de poziție.




