![]()
Pictograme Personalizate (Pro)
Încărcați propriile pictograme personalizate pe site-ul dvs. folosind funcția Pictograme personalizate a Elementor Pro. Puteți folosi Fontello, Icomoon sau Fontastic pentru această lucrare.
Crearea Setului de Fonturi
Fontello
- Accesați http://fontello.com/
- Alegeți câteva pictograme sau încărcați propriile fișiere SVG personalizate.
- Faceți clic pe cheie. Adăugați un prefix CSS. Asigurați-vă că este unic
- Dați un nume fontului dvs.
- Descărcați fontul (fișier zip).
IcoMoon
- Accesați https://icomoon.io/app
- Alegeți câteva pictograme sau încărcați propriile fișiere SVG personalizate.
- Faceți clic pe fila „Generează font”.
- Faceți clic pe butonul Preferințe
- Dați un nume fontului dvs.
- Sub „Prefixul clasei”, dați-i un prefix unic
- Faceți clic pe X pentru a ieși
- Faceți clic pe „Descărcare” pentru a descărca fontul (fișier zip).
Fontastic
- Creați un cont Fontastic
- Selectați câteva pictograme sau, alternativ, importați-le pe ale dvs.
- Pentru a importa, faceți clic pe „Adăugați mai multe pictograme” în bara de meniu de sus.
- Faceți clic pe fila „Modificare font”.
- Dați un nume fontului dvs.
- Oferiți fontului dvs. un prefix unic de clasă CSS
- Faceți clic pe Salvare
- Accesați fila „Publicare”.
- Faceți clic pe „Descărcare” pentru a descărca fontul (fișier zip).
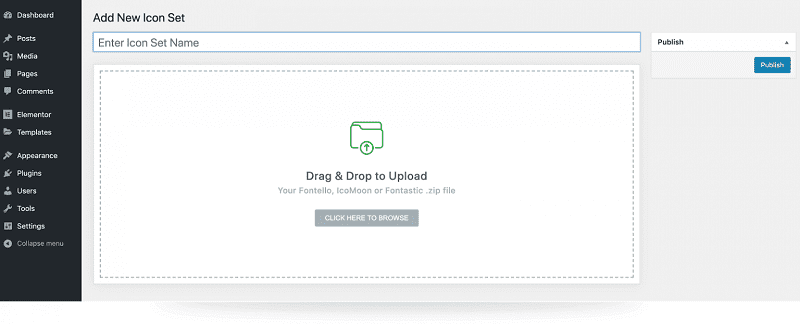
Instalarea Setului de Fonturi
În tabloul de bord WordPress, accesați:
- Elementor > Pictograme personalizate
- Faceți clic pe Adăugare nou
- Trageți și plasați fișierul zip cu font
- Introduceți numele setului de pictograme
- Faceți clic pe Actualizare
- Veți găsi acum noile pictograme personalizate în zona „pictograme personalizate”, unde veți vedea numele setului de pictograme, indicatorul numărului pictogramelor și prefixul dvs. unic CSS pentru fiecare set de pictograme.

Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.