![]()
În Elementor Versiunea 2.2 s-a adăugat o funcție de design utilă pentru a vă ajuta să vă curățați dezordinea paginilor.
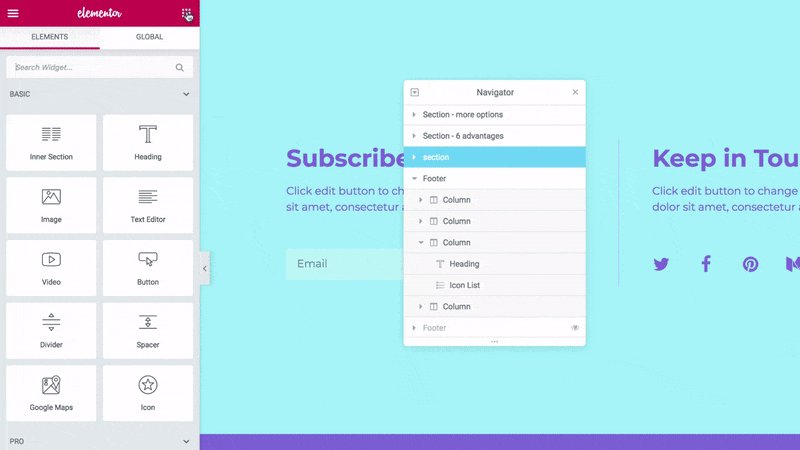
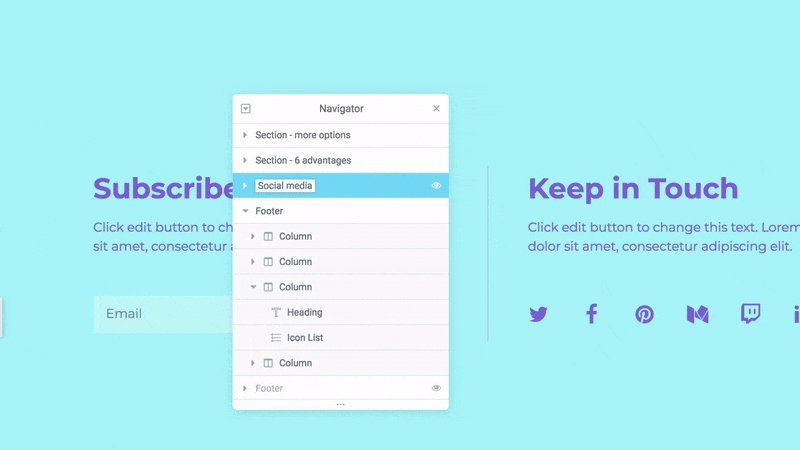
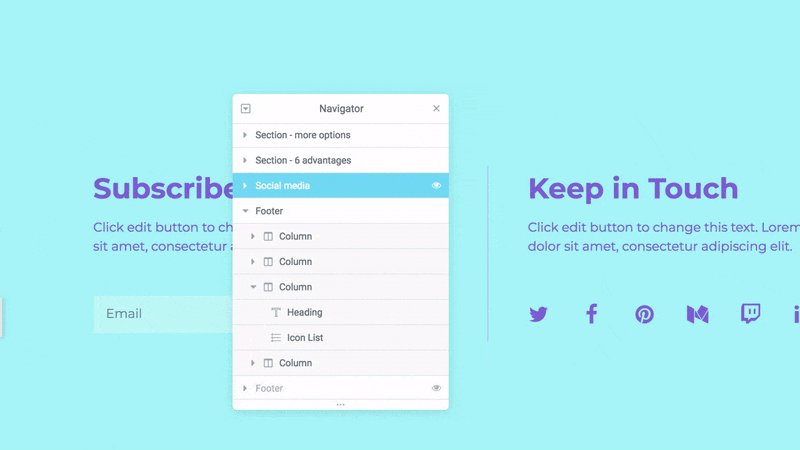
Navigator în Elementor este un panou arbore de navigare care oferă acces ușor la fiecare element din editor cu un singur clic. Navigatorul permite utilizatorului să tragă elemente de-a lungul paginii și să le editeze, rapid și ușor.
Navigatorul este util în special pentru paginile lungi sau paginile cu design complex multistrat și pentru elementele care combină Z-Index, minus margin, poziție absolută etc. Vă permite să accesați mânerele de elemente care pot fi poziționate în spatele altor elemente.
Puteți accesa Navigator într-unul din 3 moduri simple:
- Faceți clic dreapta pe orice element și apoi faceți clic pe Navigator. Acest lucru vă va redirecționa automat către elementul specific din arborele de navigare.
- Faceți clic pe butonul elemente

- Utilizați comanda rapidă de la tastatură Cmd/Ctrl + I.
Alegeți un element de editat
Faceți clic o dată pe orice element pentru a derula imediat la panoul Editare.
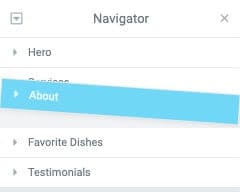
Rearanjați elementele
Trageți orice element în sus sau în jos și plasați înainte sau după orice alt element.

Faceți clic dreapta pe opțiuni
Faceți clic dreapta pe un element pentru a activa toate opțiunile normale ale meniului de clic dreapta, cum ar fi Editare, Duplicare, Copiere, Lipire etc.

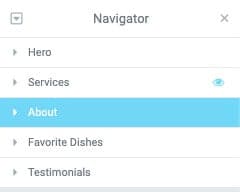
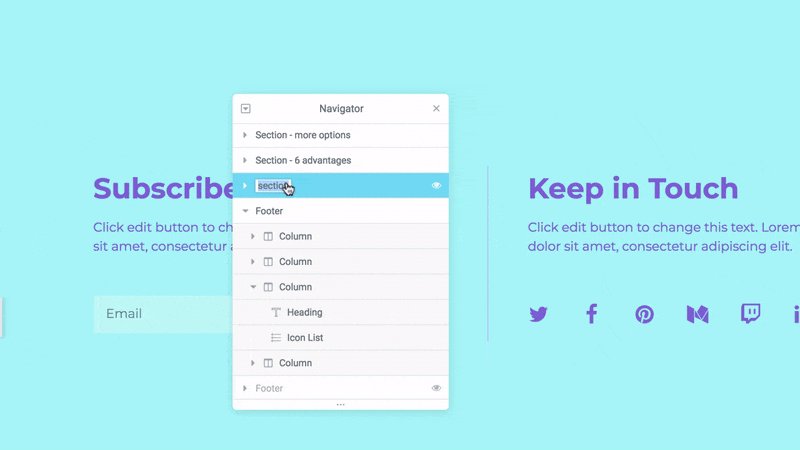
Ascunde/Afișează Elemente
Faceți clic pe butonul Vizualizare 

Nume elemente
- Faceți dublu clic pe numele elementului. Zona se va schimba într-o evidențiere albastră, indicând că sunteți în modul de inserare/editare.
- Introduceți un nume personalizat pentru a vă ajuta să identificați cu ușurință elementul mai târziu.

Restrânge/Extinde un element
Faceți clic pe butonul săgeată al unui element individual pentru a extinde sau restrânge acel element.

Restrânge/Extinde toate elementele
Faceți clic pe butonul săgeată sus

Float
Trageți panoul Navigator oriunde pe pagină
Dock
Fixați panoul Navigator pe partea laterală a ecranului, plasându-l în interiorul zonei de fixare albastră verticală care apare atunci când panoul este tras în partea dreaptă a ecranului.

Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.





