![]()
Modulul Divi Video Slider
Cum să adăugați, să configurați și să personalizați Modulul Divi Video Slider.
Divi facilitează adăugarea unui Slider video pe pagina ta. Aceasta este o modalitate excelentă de a organiza colecții de videoclipuri din aproape orice sursă. Galeria video vă permite să personalizați imaginile în miniatură video și butonul de redare pentru a adăuga un stil clar, personalizat pentru dvs.
Cum să Adăugați Modulul Divi Video Slider pe Pagina dvs.
Înainte de a putea adăuga un modul de glisare video la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Activare Visual Builder atunci când navigați pe site-ul dvs. pe front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale despre cum să folosiți elementele de rând și secțiune ale lui Divi.

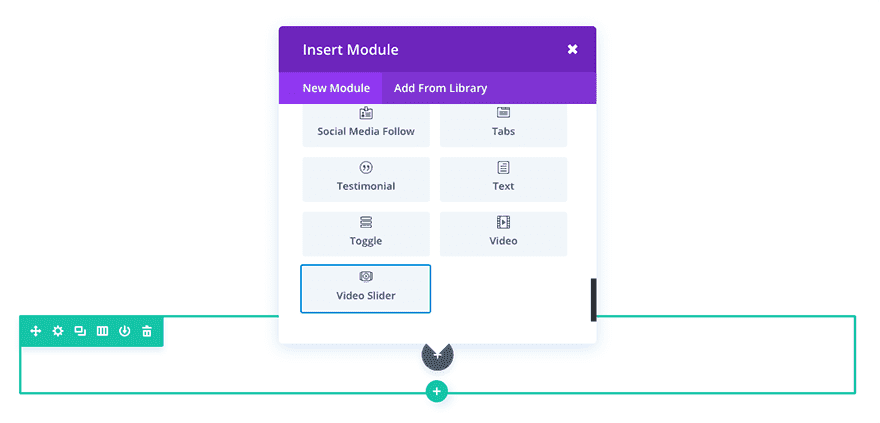
Găsiți Modulul Divi Video Slider în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și „video slider” și apoi apăsați Enter pentru a găsi și adăuga automat modulul de glisor video! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Popularea Modulului Divi Video Slider cu Conținut

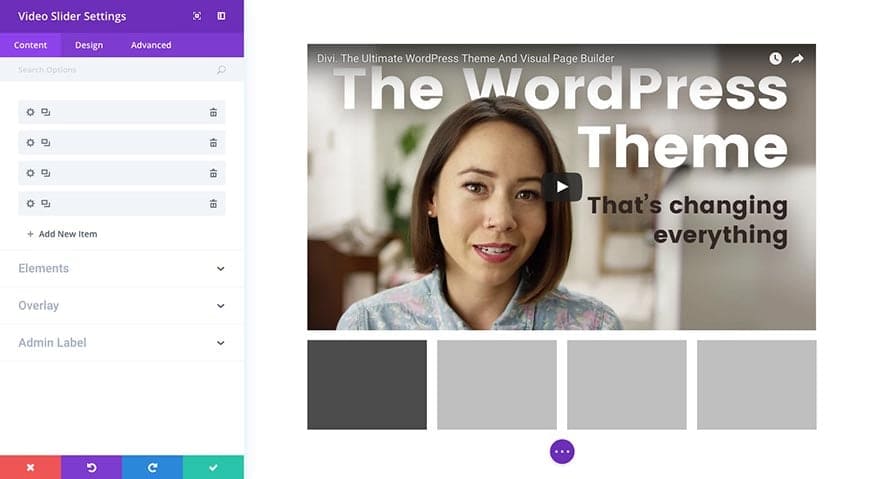
Înainte de a ajusta prea multe setări, este probabil o idee bună să continuați și să completați sliderul video cu slidere video. În acest fel, atunci când faceți modificări, veți putea vedea cum acestea afectează rezultatul final. Pentru a adăuga un nou slider video, va trebui să faceți clic pe linkul + Adăugați un articol nou.

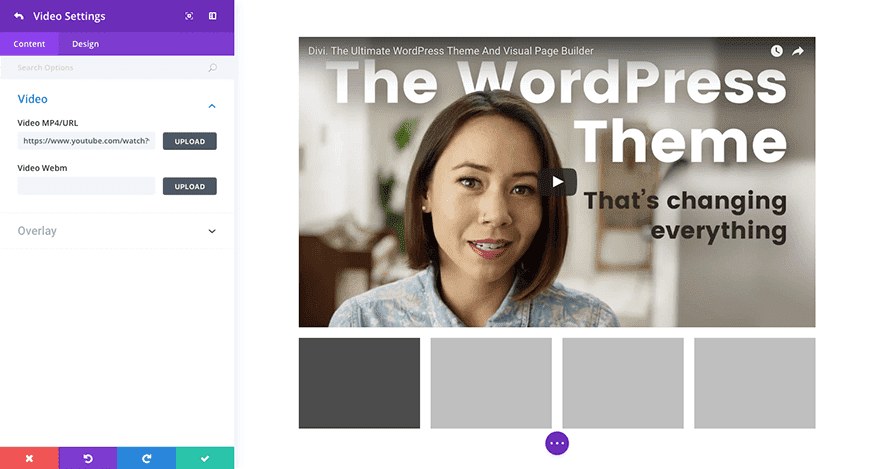
Aici puteți încărca un fișier .mp4 sau Webm. De asemenea, puteți introduce o adresă URL a videoclipului de pe YouTube. Când fie ați încărcat fișierul, fie ați adăugat linkul YouTube, faceți clic pe butonul verde de verificare din colțul din dreapta jos și veți reveni la fila de conținut principal a modulului de slider video. Repetați acest proces pentru fiecare videoclip pe care doriți să îl adăugați.
Setări de Conținut Pentru Modulul Divi Video Slider
Acum că conținutul dvs. a fost adăugat, mai sunt câteva zone de explorat. Cele trei meniuri drop-down din fila de conținut în care au fost grupate setările care vor afecta întregul modul.
Elemente
Sub elemente, puteți ajusta setarea pentru săgețile și comenzile sliderului video ale modulului slider.
Acoperire
Aici puteți alege să afișați sau să ascundeți suprapunerile video pe videoclipul principal. Acest lucru se poate face prin adăugarea unei suprapuneri la fiecare slider video sau generat automat de Divi.
Eticheta de Administrator
În acest meniu derulant, puteți adăuga o etichetă de administrator care va apărea în generatorul de back-end, precum și în vizualizarea scheletului constructorului vizual.
Setări de Design Pentru Modulul Divi Video Slider

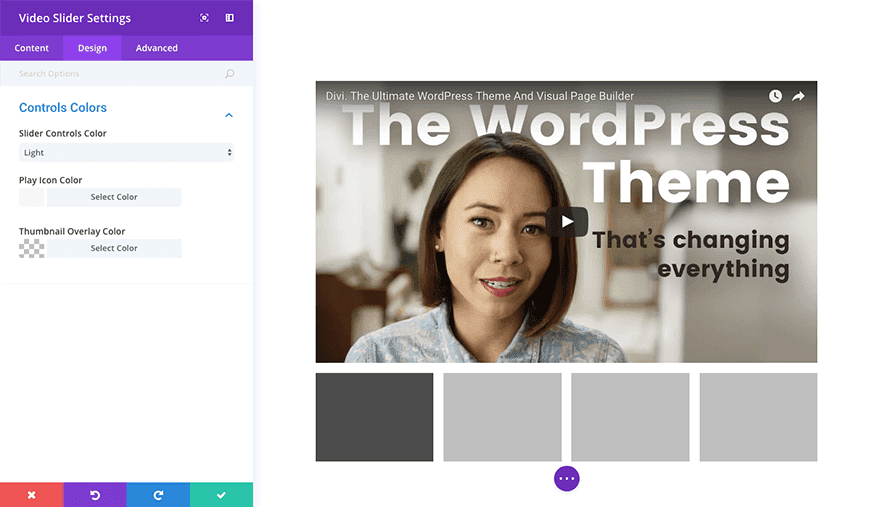
În această filă există doar un grup de setări numit Controls Colors. Aici puteți schimba culoarea comenzilor sliderului de la deschis la întunecat, puteți schimba culoarea pictogramei de redare și puteți regla culoarea suprapunerii miniaturii.
Setări Avansate Pentru Modulul Divi Video Slider

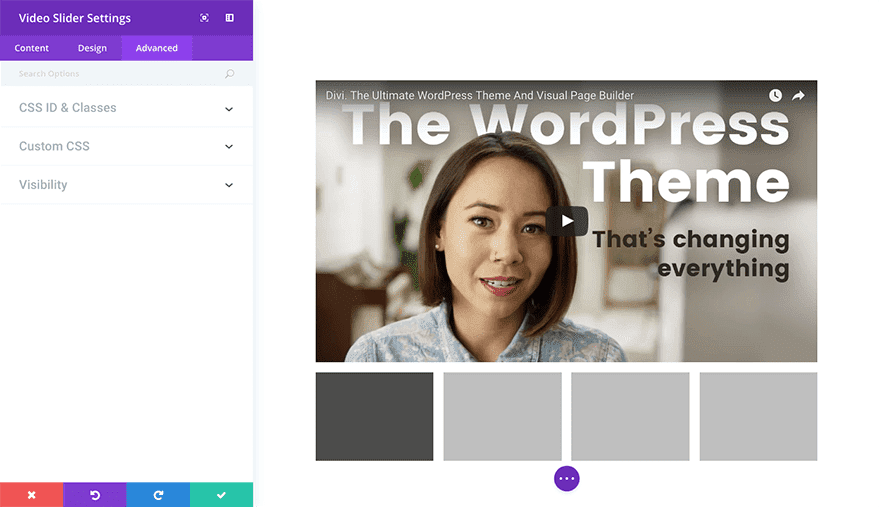
În fila Avansat a modulului slider video, puteți adăuga un ID și o clasă CSS unice. De asemenea, puteți adăuga css personalizat la diverși selectori CSS predefiniți (și preselectați) în cadrul modulului slider video din meniul derulant CSS personalizat. Și, în sfârșit, în meniul derulant al vizibilității, puteți ajusta vizibilitatea modulului dvs. pe telefoane, tablete și desktop-uri.
Setări Individuale de Conținut Pentru Modulul Divi Video Slider

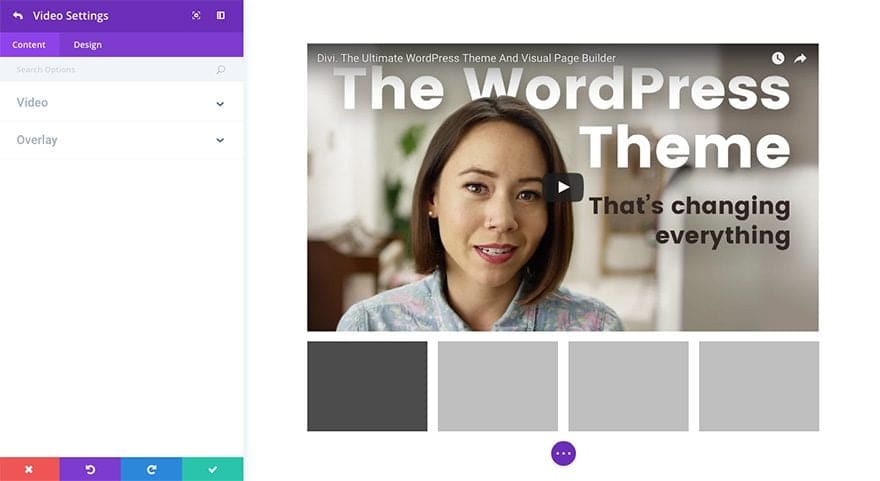
Dacă doriți să creați setări specifice pentru slidere individuale, acestea vor trebui configurate în interiorul sliderelor video. Pur și simplu faceți clic pe pictograma roată a acelui slider pentru a deschide setările sale unice.
Video
După cum sa demonstrat mai sus, aici puteți adăuga conținut video.
Acoperire
În meniul derulant de suprapunere, puteți încărca o imagine pentru a suprapune sliderul video sau alegeți ca Divi să genereze una automat.
Setări Individuale de Design Pentru Modulul Divi Video Slider

În fila de Design a Sliderului video, puteți schimba culoarea săgeții din slider de la deschis la întunecat.
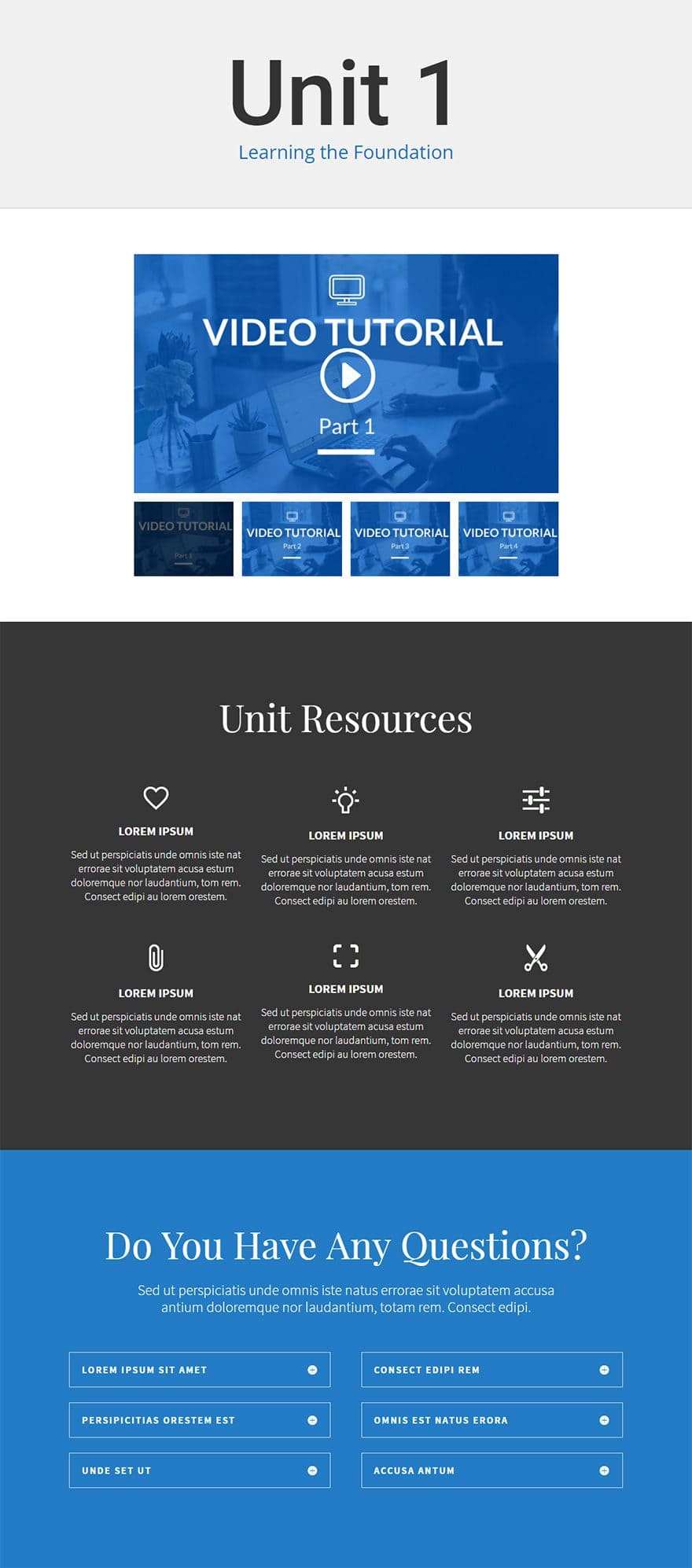
Exemplu de Caz de Utilizare: Adăugarea Unui Slider Video Pentru a Prezenta Videoclipuri de Tutoriale Pentru o Pagină de Cursuri
Pentru acest exemplu, vă voi arăta cum să utilizați un slider video pentru a prezenta o serie de videoclipuri tutorial pentru o pagină de curs online.

Să începem.
Utilizați generatorul vizual pentru a adăuga o secțiune obișnuită cu un rând cu lățime completă (1 coloană). Apoi adăugați Modulul Divi Video Slider în acel rând.

Primul lucru pe care trebuie să-l faceți când apare modulul Setări slider video este să selectați + Adăugați un articol nou pentru a adăuga primul videoclip la modul.
Actualizați setările video individuale după cum urmează:
Fila Conținut
- Video MP4/URL: [introduceți adresa URL sau încărcați videoclipul]
- Webm video: [introduceți adresa URL sau încărcați videoclipul]
- Adresa URL de suprapunere a imaginii: [inserați imaginea personalizată pentru a servi ca suprapunere]
Fila Design
- Culoare săgeți de glisare: Light

Salvează setările.
Repetați acest pas pentru a adăuga restul videoclipurilor necesare pentru modul.
După ce toate videoclipurile și suprapunerile de imagini personalizate au fost adăugate, reveniți la Setările sliderului video și actualizați opțiunile după cum urmează:
Fila Conținut
- Săgeți: Afișați săgețile
- Comenzi de Slider: Folosiți pista miniaturi
- Afișați suprapuneri de imagini pe videoclipul principal: Afișați
Fila Design
- Comenzi Slider Culoare: Lumină
- Culoare pictogramă Play: #ffffff

Asta e!