![]()
Modulele Divi WooCommerce
Modulele Divi WooCommerce vă permit să editați și să stilați elemente WooCommerce folosind Divi Builder. Acest lucru vă va permite să utilizați puterea Divi pentru a adăuga, elimina și stiliza elementele WooCommerce care alcătuiesc un aspect al paginii de produs pentru a crea pagini de produse complet personalizate de la zero. Nu mai trebuie să recurgeți la CSS extern sau să modificați șabloanele de pagină woocommerce cu cod personalizat.
Demonstrații Live ale Paginilor de Produse Folosind Modulele Divi WooCommerce
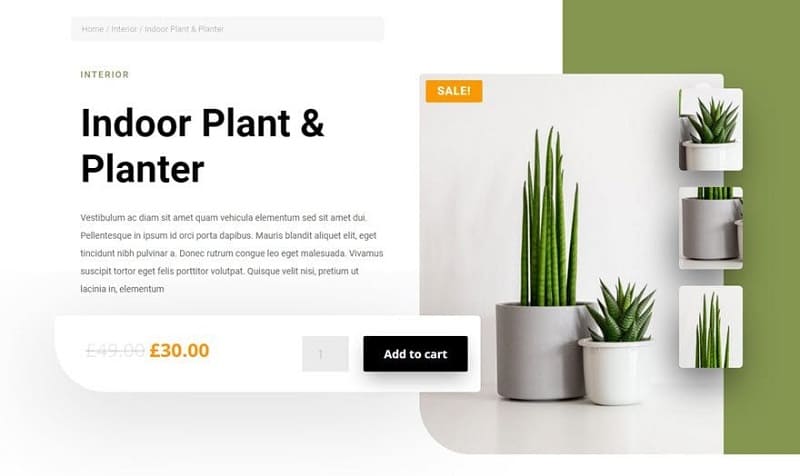
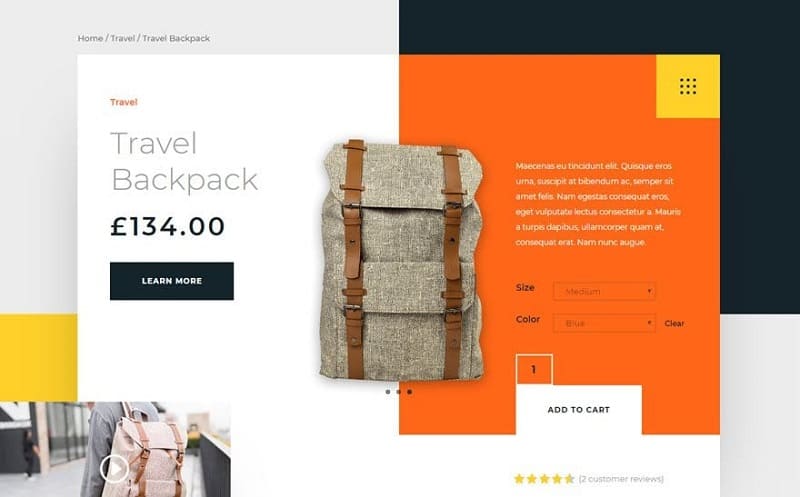
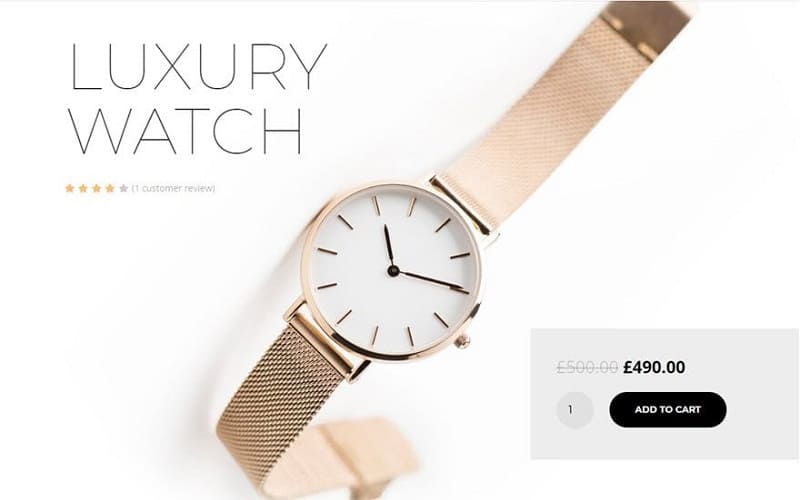
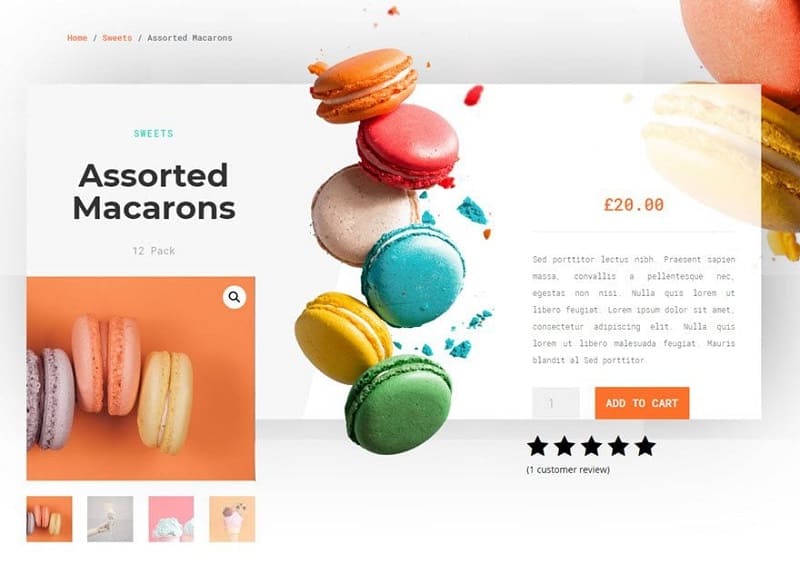
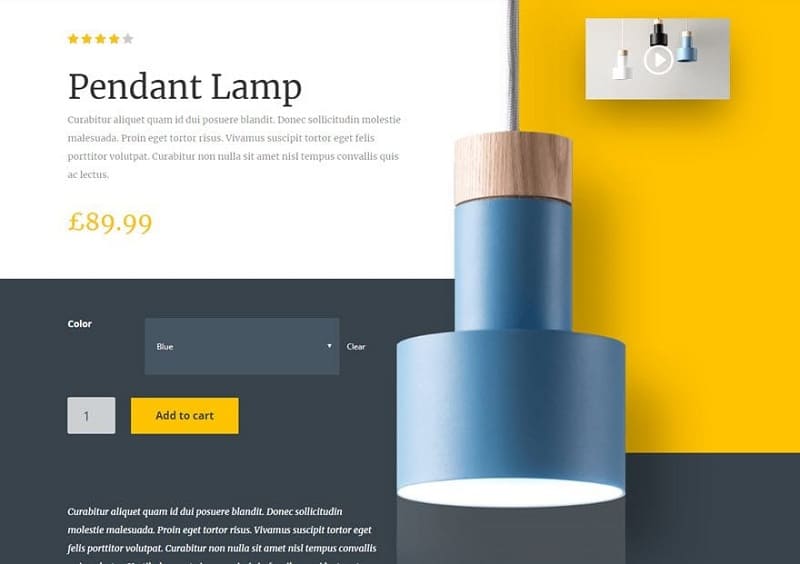
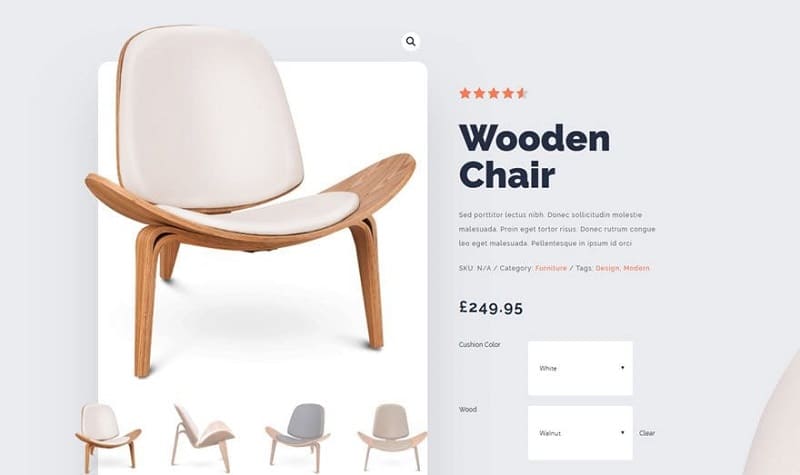
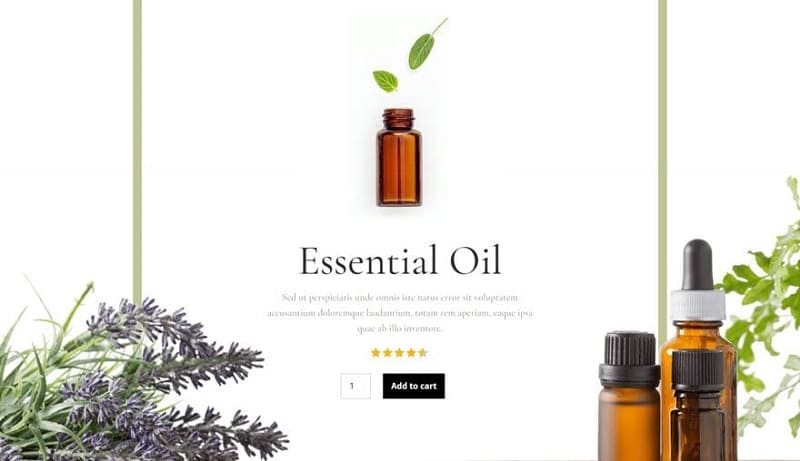
Consultați următoarele demonstrații live pentru a vedea ce este posibil atunci când proiectați pagini de produse cu Modulele Divi WooCommerce.









Cum să Utilizați Modulele Divi WooCommerce
Introducere în Modulele Divi WooCommerce
Modulele Divi WooCommerce vă permit să editați și să stilați elemente WooCommerce folosind Divi Builder. Acest lucru vă va permite să utilizați puterea Divi pentru a adăuga, elimina și stiliza elementele WooCommerce care alcătuiesc un aspect al paginii de produs pentru a crea pagini de produse complet personalizate de la zero. Nu mai trebuie să recurgeți la CSS extern sau să modificați șabloanele de pagină woocommerce cu cod personalizat.
Modulele WooCommerce nu se limitează nici la paginile de produse. Puteți adăuga module Woo oriunde pe site-ul dvs. pentru a prezenta în mod dinamic produsele conexe, puteți crea butoane personalizate de adăugare în coș pentru un anumit produs, puteți crea galerii de produse complet personalizate și multe altele.
Dacă acest lucru nu a fost suficient, datele WooCommerce sunt disponibile și prin funcția de conținut dinamic Divi, care este încorporată în toate modulele Divi. Aceasta înseamnă că puteți introduce cu ușurință elemente woocommerce și informații despre produse în orice modul din Divi. De exemplu, dacă nu doriți să utilizați modulul Woo Tabs pentru a afișa informații suplimentare despre produsul dvs., îl puteți adăuga la un modul de comutare Divi cu conținut dinamic.
Cum Funcționează Modulele Divi WooCommerce
Modulele WooCommerce funcționează în același mod în care conținutul dinamic funcționează deja în Divi Builder. Fiecare Modul WooCommerce vă solicită să selectați un produs pentru a genera conținut dinamic asociat cu acel produs. Conținutul dinamic este extras din baza de date și include informațiile pe care le-ați introdus la configurarea produsului în woocommerce. Odată ce un produs este selectat, puteți utiliza setările Divi Builder pentru a stila conținutul dinamic al produsului WooCommerce, așa cum ați face cu orice modul obișnuit Divi.
Accesarea Modulelor WooCommerce din Divi Builder
Modulele WooCommerce sunt accesibile din Divi Builder la fel ca modulele Divi obișnuite.
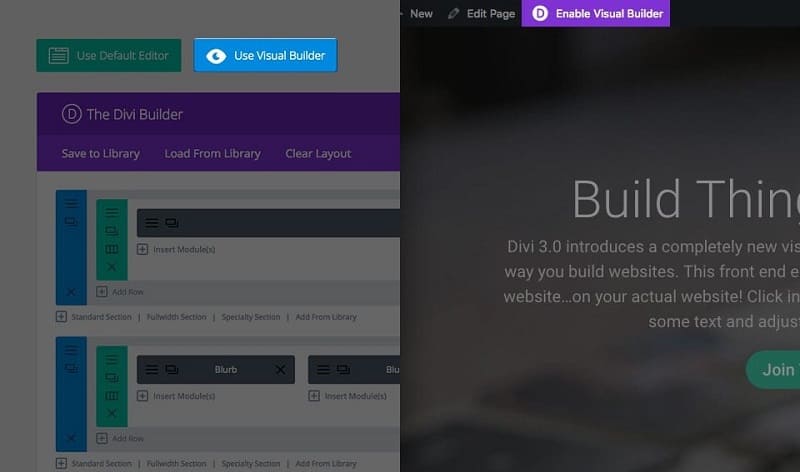
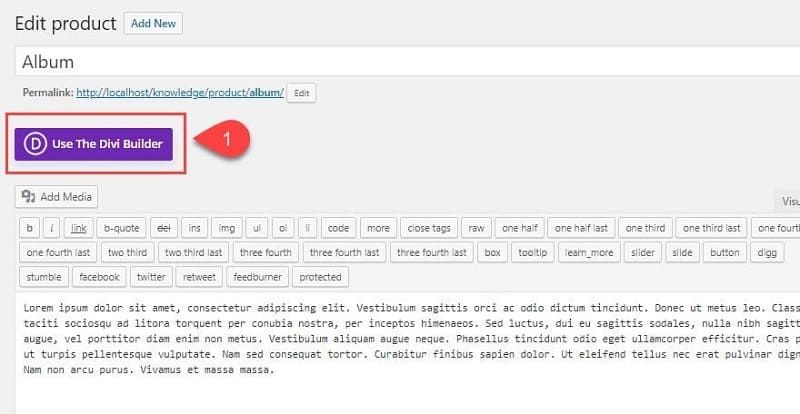
Odată ce tema Divi a fost instalată pe site-ul dvs. web, veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți un produs sau o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder, inclusiv modulele WooCommerce. Dacă activați Divi Builder pe o pagină de produs WooCommerce, modulele Woo vor înlocui automat elementele Woo care erau active pe pagină înainte de a activa Divi. De asemenea, puteți face clic pe butonul Build On The Front End pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Activare Visual Builder atunci când vă navigați pe site-ul dvs. pe front-end dacă sunteți conectat la tabloul de bord WordPress.

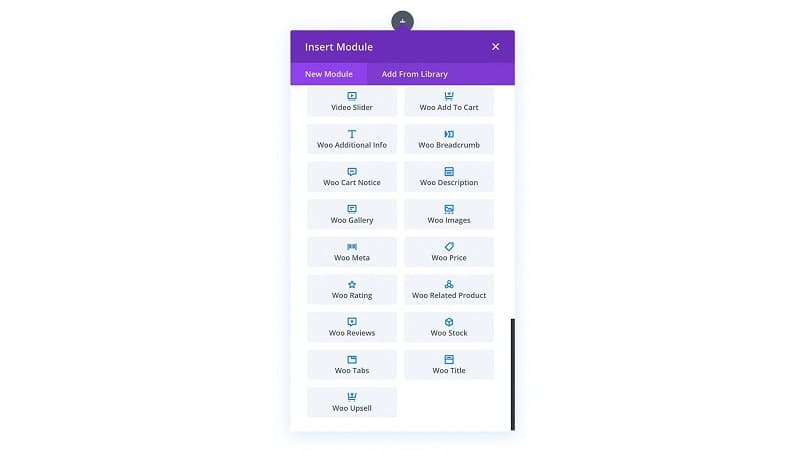
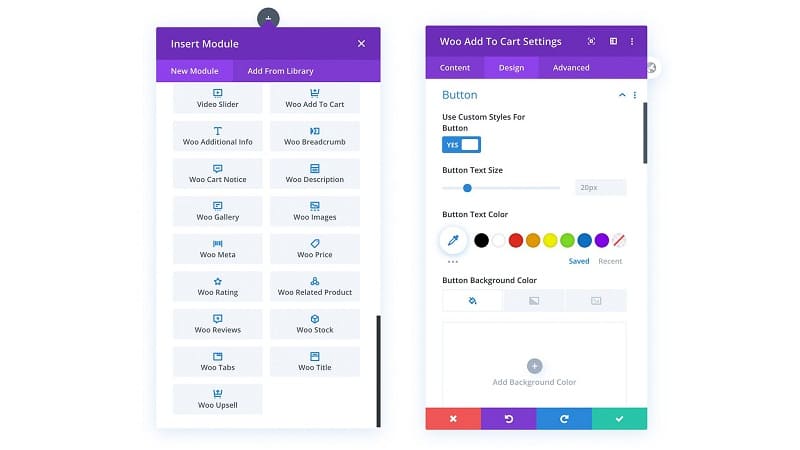
După ce ați intrat în Divi Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Localizați modulele Woo în lista de module și faceți clic pe unul pentru a-l adăuga pe pagina dvs.

Lista de module poate fi căutată, ceea ce înseamnă că puteți de asemenea să tastați „woo” pentru a vedea toate modulele Woo sau să tastați „Woo Title” pentru a deschide rapid modulul Woo Title!
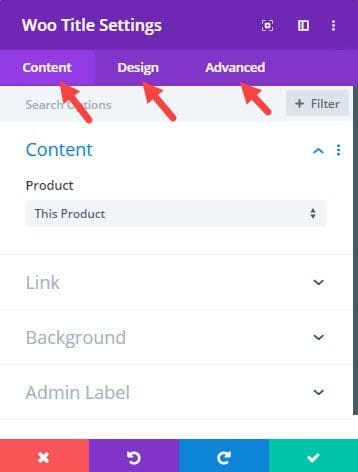
Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului la fel ca un modul Divi normal. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.

Utilizarea Modulelor WooCommerce pe Paginile de Produse
Modulele Divi WooCommerce vor funcționa perfect cu o pagină de produs WooCommerce. Mai jos este o prezentare generală a modului de utilizare a modulelor Woo pe pagina unui produs în Divi.
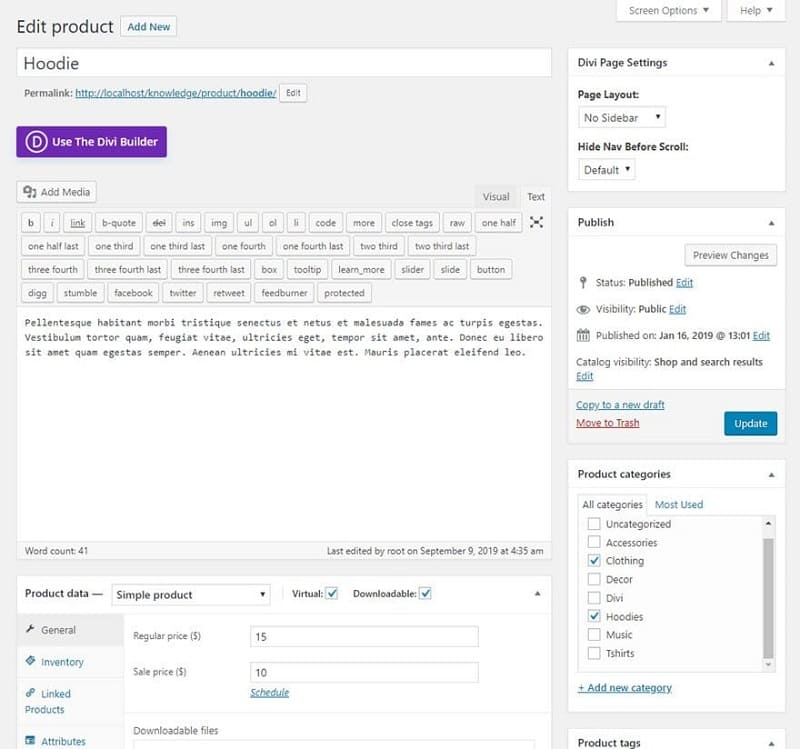
În mod implicit, Divi va folosi șablonul implicit de pagină de produs WooCommerce, care nu poate fi editat folosind Divi Builder.
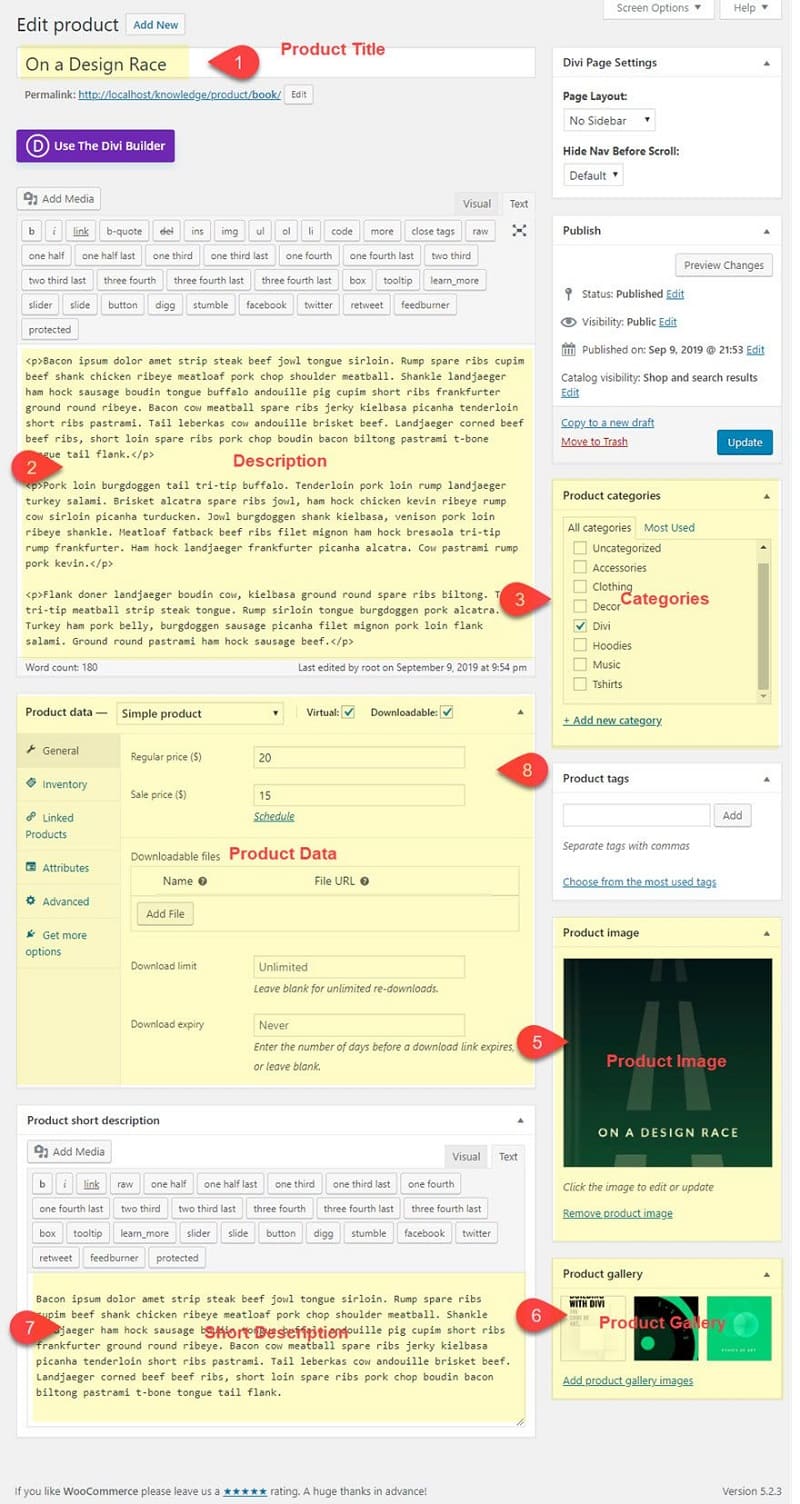
Iată cum arată pagina implicită de produs când o editezi pe backend.

Singurul lucru pe care trebuie să-l faceți pentru a activa modulele Woo pe pagina dvs. este să activați Divi Builder pe pagina de produs făcând clic pe butonul „Utilizați Divi Builder”.

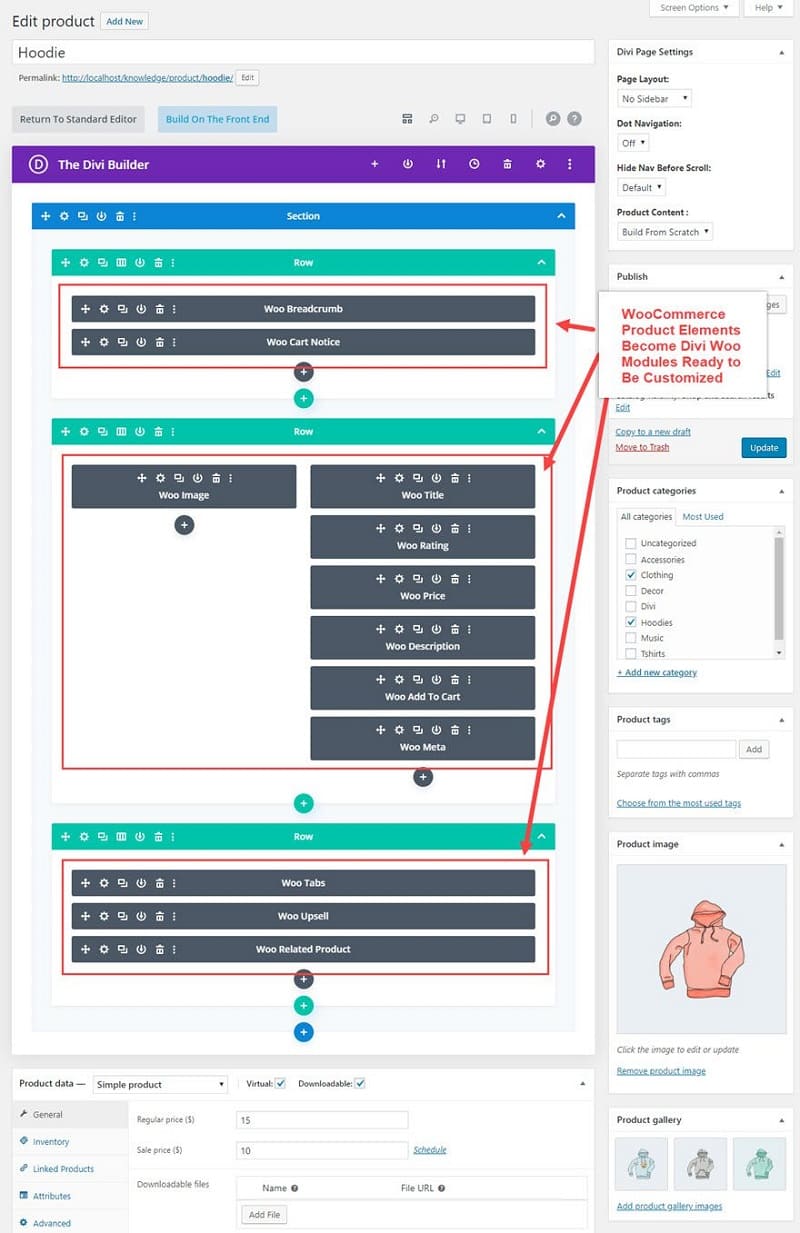
Odată ce activați Divi Builder pe o pagină de produs pentru un produs normal, Divi va converti automat elementele paginii produsului într-o colecție de module WooCommerce care imită designul implicit al paginii de produs Divi. Pentru fiecare dintre Elementele Woo care sunt relevante pentru produsul dvs., Divi are un Modul WooCommerce corespunzător care vă permite să implementați și să proiectați acel Element Woo cu puterea Divi Builder. De exemplu, titlul produsului este înlocuit cu un nou modul Woo Title care are toate opțiunile de design disponibile pentru a personaliza titlul cu Divi.
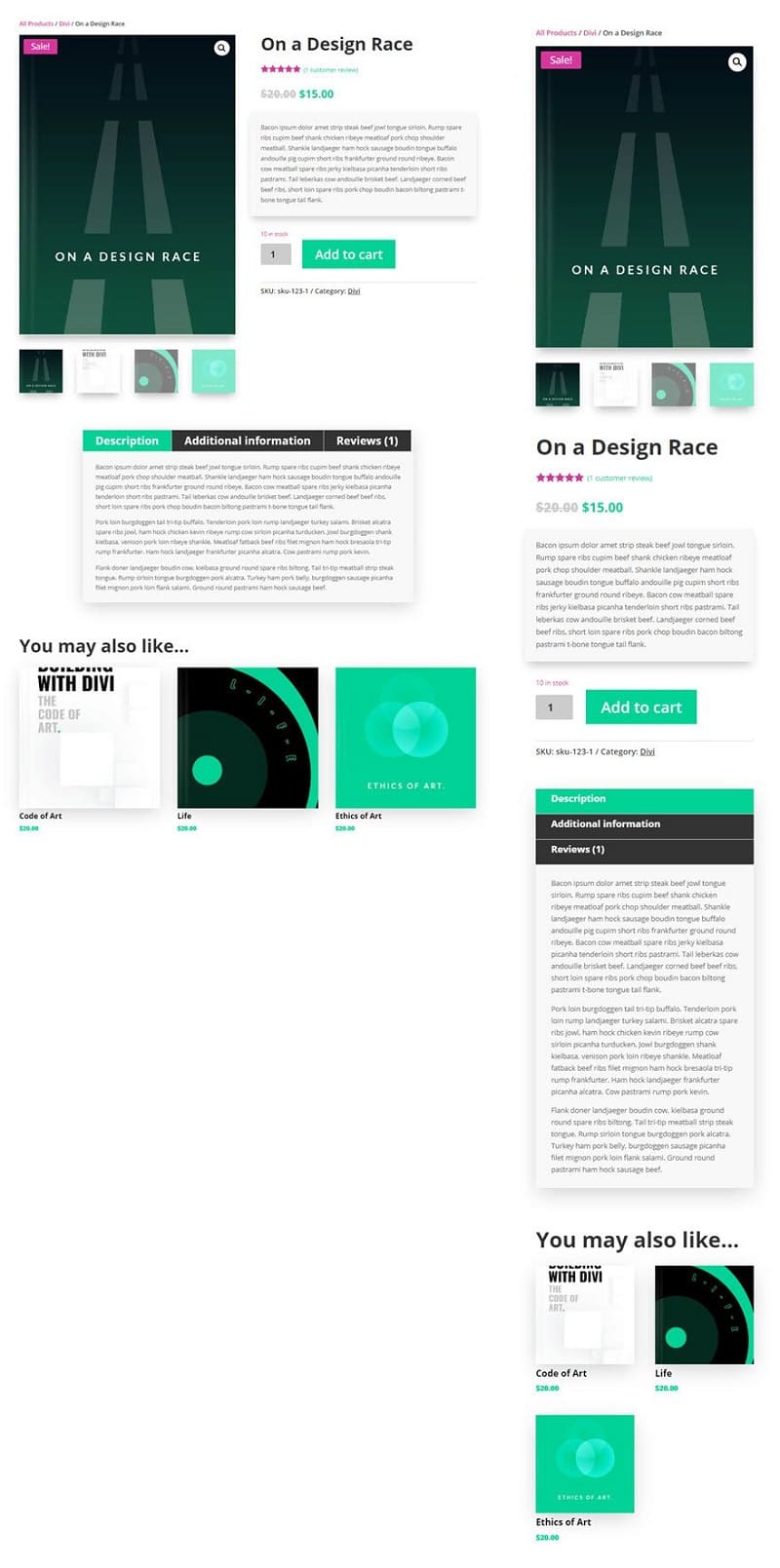
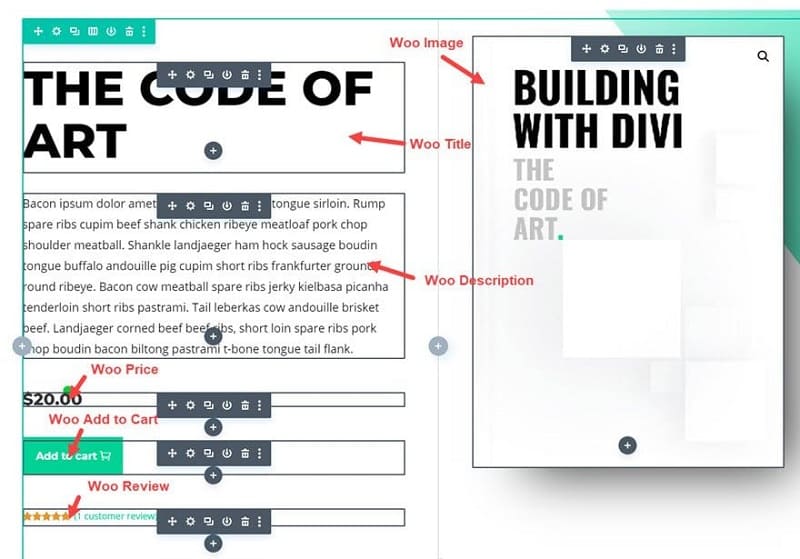
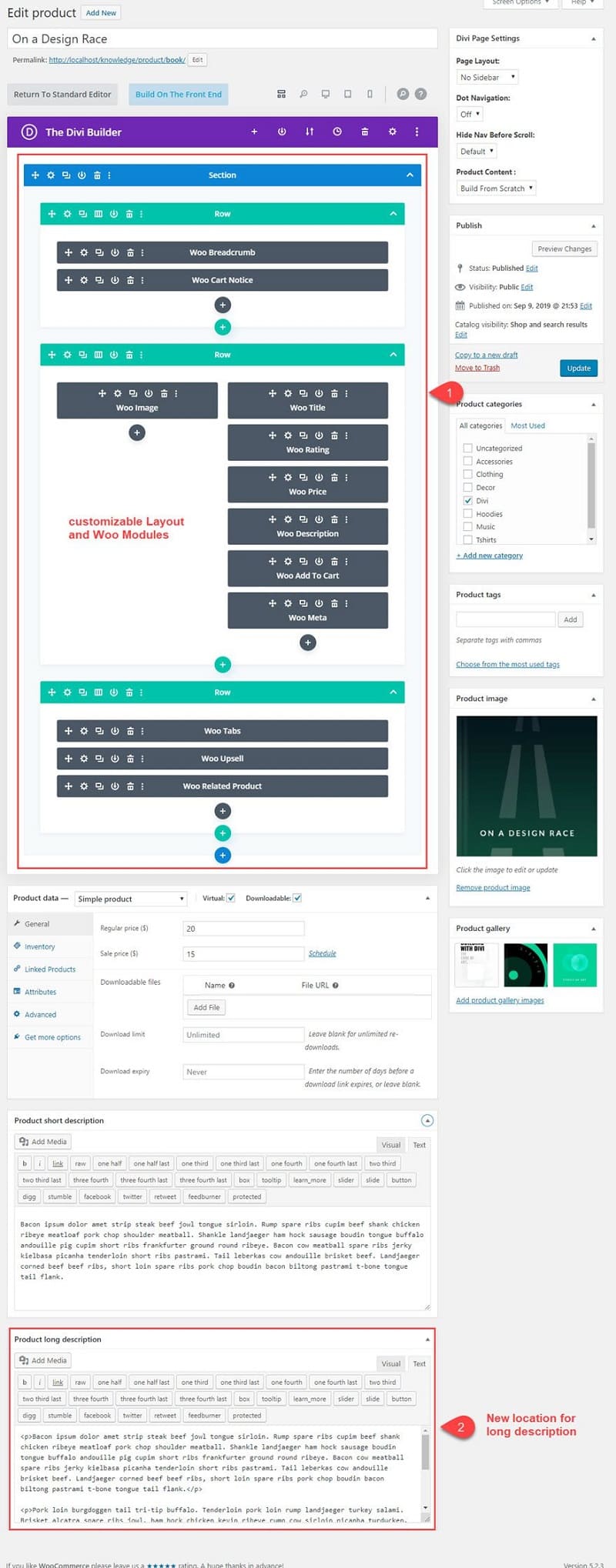
Iată cum arată când activați Divi Builder pe pagina unui produs.

Utilizatorul este apoi liber să personalizeze toate elementele WooCommerce (cum ar fi imagini ale produsului, preț, descriere etc.) folosind generatorul Divi. Acest lucru vă va permite să creați pagini de produse complet personalizate.
Este important să rețineți că fiecare modul Woo este dinamic, ceea ce înseamnă că depinde de datele woocommerce existente pe care le-ați introdus deja la construirea produselor. Așadar, va trebui să vă asigurați că produsul are informațiile necesare pentru afișarea modulului. De exemplu, dacă nu ați inclus niciun produs de upsell pentru un anumit produs, nu veți putea adăuga sau personaliza modulul woo upsell pe pagina respectivă a produsului, deoarece nu există nimic de afișat.
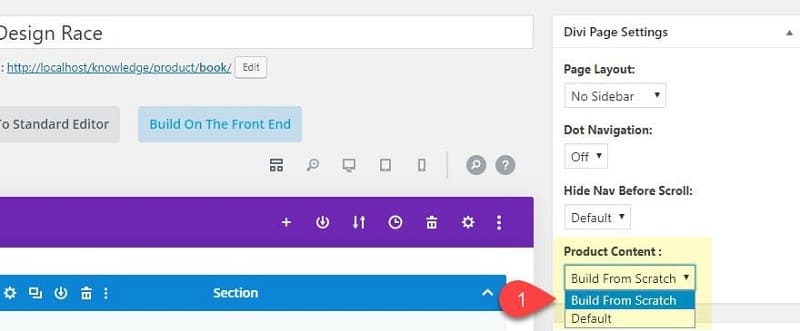
Setări de Pagină Divi Pentru Paginile de Produse
Odată ce Divi Builder a fost implementat pe o pagină de produs, Setările paginii Divi vor conține opțiuni ușor diferite. Cele două opțiuni principale de care trebuie să țineți cont, în special atunci când lucrați cu module Woo, sunt Aspectul paginii și Conținutul produsului.
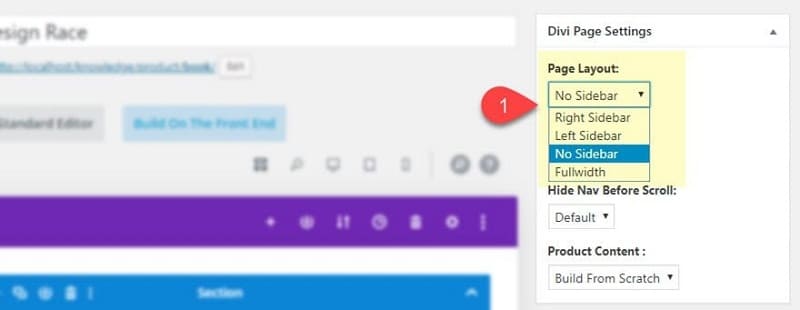
Aranjament în pagină – Page Layout

Utilizați această opțiune pentru a modifica aspectul paginii produsului.
Opțiunile Bara laterală din stânga și Bara laterală din dreapta vor afișa bara laterală implicită a temei Divi.
Dacă doriți să ascundeți bara laterală, puteți selecta opțiunea Fără bară laterală sau Lățime completă.
Un lucru pe care îl puteți lua în considerare este să selectați crearea unei bare laterale personalizate utilizând Divi Builder cu un aspect de pagină completă.
Conținutul produsului – Product Content

Setările Conținutul produsului vă permit să alegeți între două opțiuni:
- Mod implicit
- Construiește de la zero
Opțiunea implicită va activa vechiul mod în care Divi Builder lucra cu paginile de produse WooCommerce. Practic, Divi Builder vă va permite să adăugați conținut numai în zona de descriere a aspectului implicit al paginii WooCommerce.
Opțiunea Construire de la zero este cea care permite funcționalității modulelor Woo să înlocuiască aspectul implicit al paginii de produs WooCommerce. Într-adevăr, nu există niciun motiv pentru a trece de la opțiunea Build From Scratch decât dacă trebuie să reveniți la vechiul mod de a face lucrurile.
Utilizarea Modulelor Woo pe Pagini și Postări Normale
Modulele Divi WooCommerce pot fi folosite pe orice pagină normală sau postare de pe site-ul dvs. (nu doar paginile de produse WooCommerce).
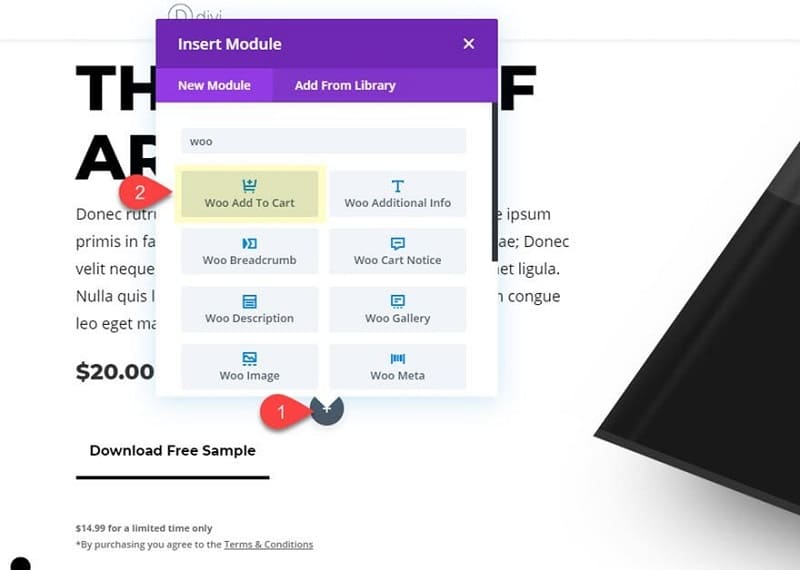
De exemplu, puteți adăuga cu ușurință un buton Woo Adaugă în coș pentru un anumit produs din magazinul dvs. la o pagină de destinație personalizată pe care ați creat-o pentru produs.
Pur și simplu adăugați un modul Woo Adaugă în coș în pagină, așa cum ai face cu orice alt modul Divi.

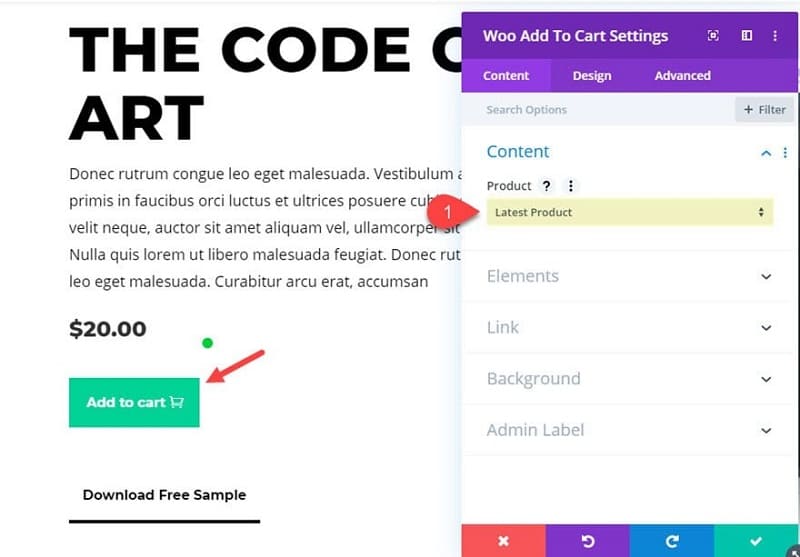
Apoi asigurați-vă că selectați produsul pe care doriți să îl conectați la modul.

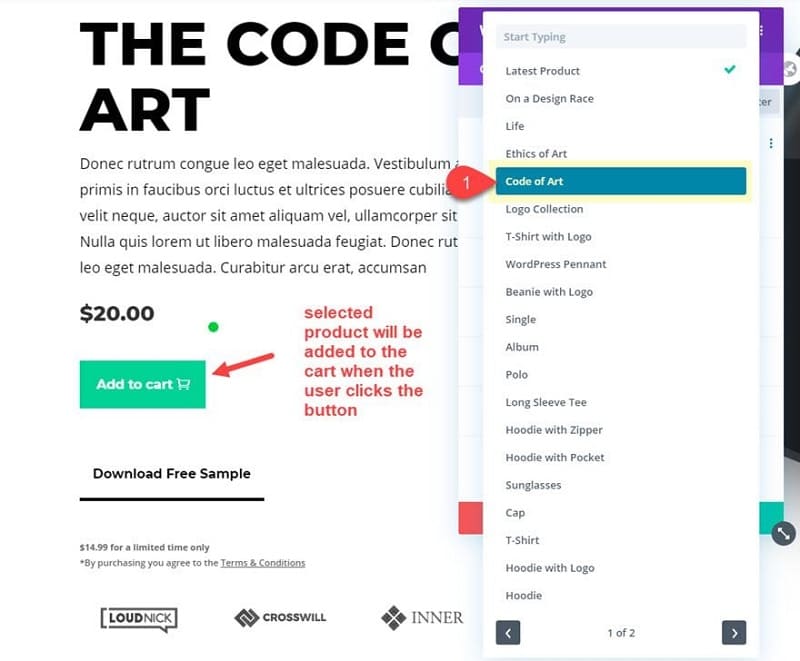
În acest caz, vreau să selectez un anumit produs. Prin urmare, ar trebui să caut în lista derulantă a produselor din modul pentru a găsi un anumit produs în baza de date WooCommerce.

Acesta ar fi, desigur, produsul pe care vreau să fie prezentat pe pagina de destinație. Modulul va prelua datele despre produs în mod dinamic și, în acest caz, va adăuga produsul în coș când faceți clic pe butonul Adaugă în coș.
De asemenea, puteți combina mai multe module WooCommerce împreună pentru aspecte complet personalizate pentru informațiile despre produs. De exemplu, este posibil să doriți să prezentați un produs care utilizează mai multe module Woo care sunt toate legate la același produs, astfel încât informațiile să se actualizeze dinamic.
Iată un exemplu de pagină de destinație care utilizează 6 module Woo, toate conținând informații pentru același produs în mod dinamic.

Și, deoarece fiecare modul Woo este stilat folosind setările puternice de design încorporate ale Divi, puteți obține o secțiune de produse cu un aspect deosebit pentru pagina dvs. de destinație.

Module Woo cu Alte Pagini WooCommerce
Modulele Woocommerce vor funcționa și pe alte pagini WooCommerce. Acestea includ paginile Shop, Checkout și Coș. De exemplu, puteți prezenta produse speciale pe pagina Contului WooCommerce, astfel încât numai utilizatorii cu un cont să le poată vedea.
Și nu uitați să gândiți în afara perspectivei. Cu siguranță puteți folosi Modulele Divi WooCommerce pentru a crea propria versiune personalizată a unei pagini de magazin.
Înțelegerea Fiecărui Modul Woo și Setările Lor
Înțelegerea Setărilor Modulului Woo
Setările modulului Woo au aceeași structură și interfață de utilizare ca un modul Divi obișnuit, complet cu trei file – Conținut, Design și Avansat.

Conținut

Opțiunile de conținut vor varia în funcție de modulul WooCommerce. Cu toate acestea, deoarece fiecare modul WooCommerce este construit cu aceeași structură ca un modul Divi normal, aspectul și funcționalitatea modulelor Woo vor fi familiare și intuitive. În cea mai mare parte, fiecare modul Woo va extrage conținut dintr-un anumit produs. Deci, în loc să aveți o casetă de text pentru introducerea textului static, veți vedea un meniu drop-down pentru a selecta produsul din care doriți să extrageți date.
Selecția Produselor
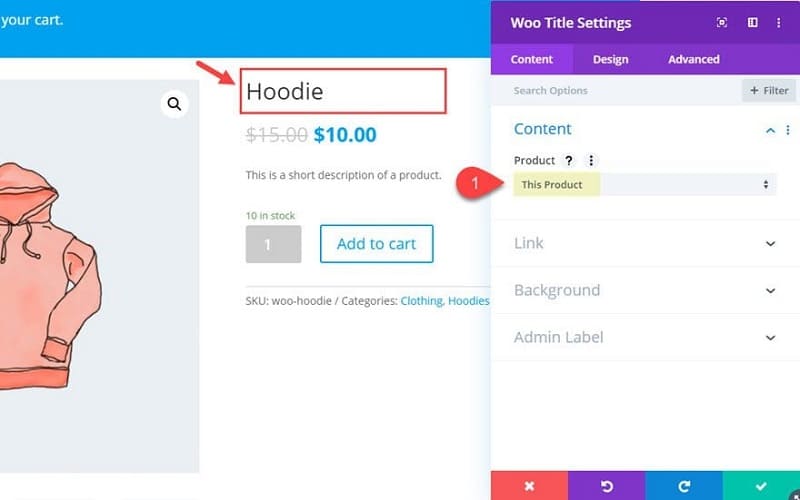
Fila Conținut va conține opțiuni utile care vă permit să alegeți produsul asociat modulului. De exemplu, puteți păstra selecția implicită, „acest produs”, în modulul Woo Title pentru a afișa titlul produsului pe pagina curentă a produsului.

Aceasta este alegerea implicită, deoarece în mod normal veți dori să afișați informațiile despre produsul asociat cu pagina respectivă a produsului.
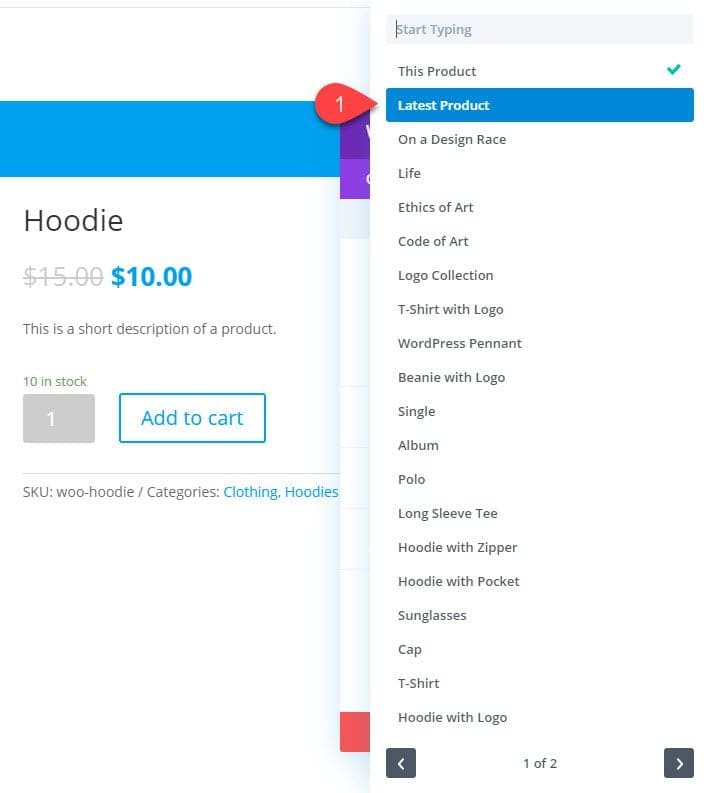
Cu toate acestea, puteți alege și să afișați „Cel mai recent produs”, care ar afișa conținutul modulului pentru cel mai recent produs care a fost adăugat în magazinul dvs.

Sau puteți selecta un produs individual dintre diferitele produse care au fost create în WooCommerce.
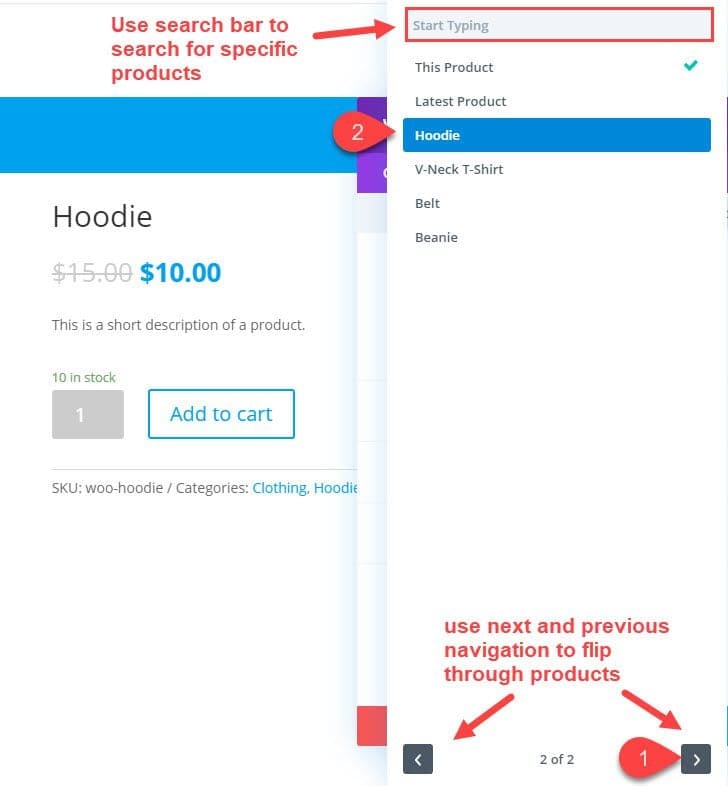
Observați interfața de utilizare a casetui pop-up de selecție a produsului. Deoarece veți avea multe produse din care să alegeți în baza de date de produse WC, Divi a făcut ușoară găsirea acestor produse, incluzând o bară de căutare în partea de sus și navigarea următoare/anterioră în partea de jos.

Conținut Text Personalizat
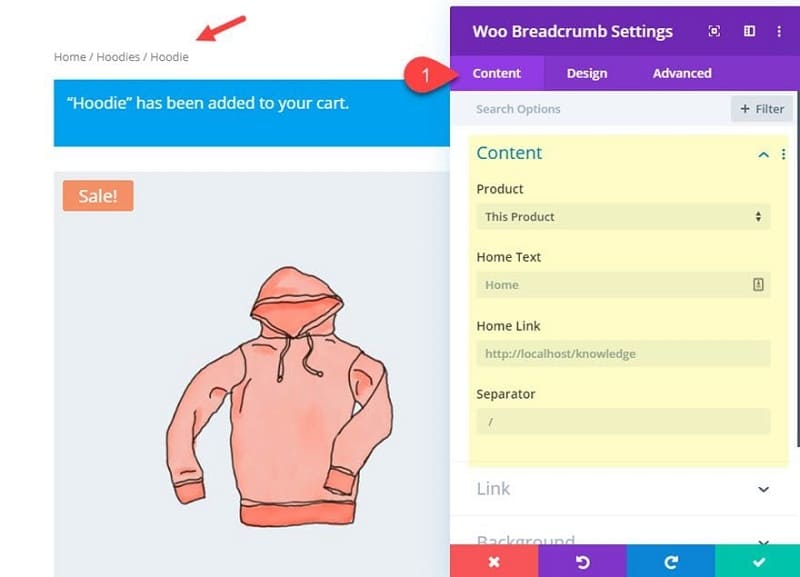
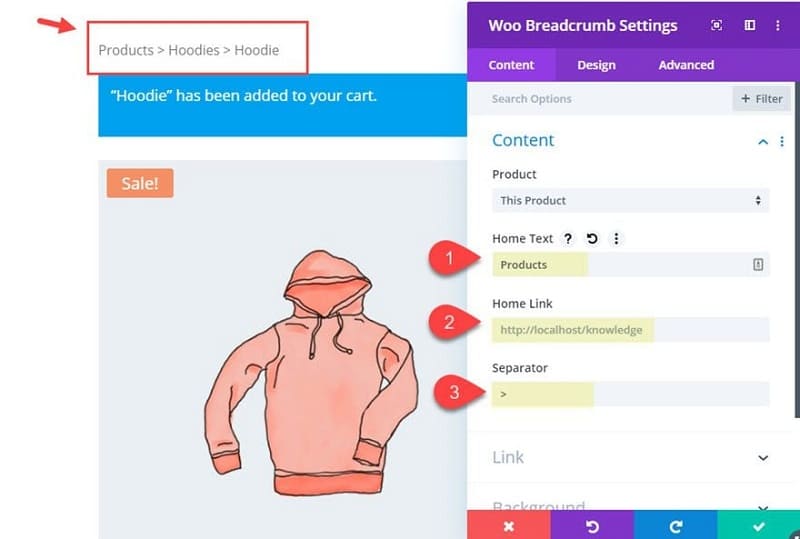
În cea mai mare parte, fiecare modul Woo este relativ dinamic la un anumit produs. Aceasta înseamnă că conținutul generat pe pagină provine din informațiile adăugate produsului dvs. pe backend în WooCommerce. Deci, selectarea unui produs este tot ce trebuie să faceți în majoritatea modulelor Woo. Cu toate acestea, unele module Woo vor avea opțiunea de a adăuga conținut text personalizat relevant pentru modul. Un bun exemplu în acest sens este modulul Woo Breadcrumbs, care vă permite să adăugați text personalizat pentru linkul de acasă, precum și un caracter de separare personalizat.

Afișare/Ascunde Elemente
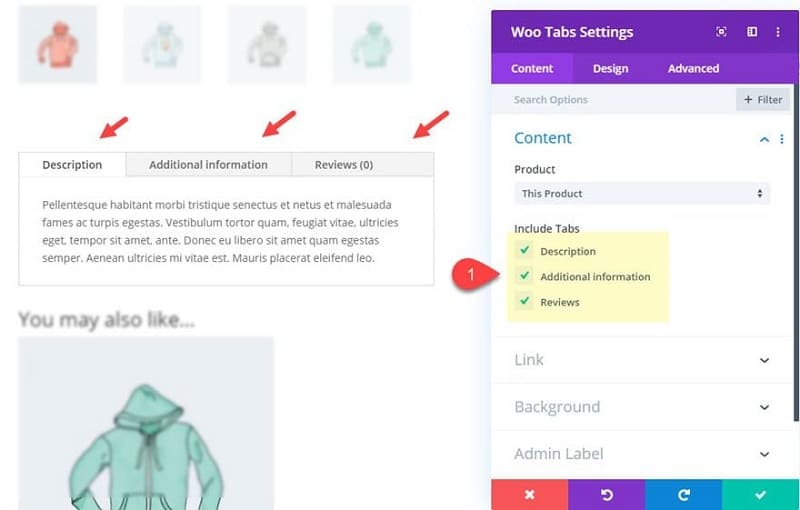
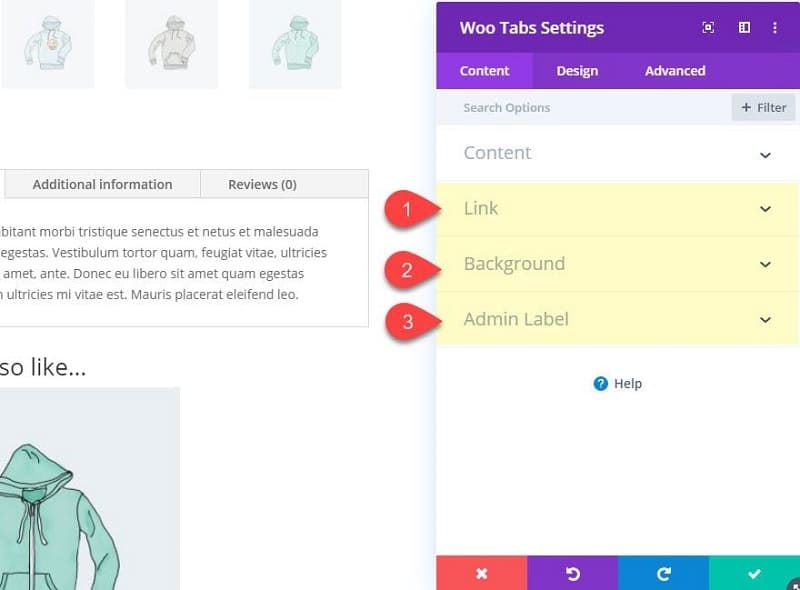
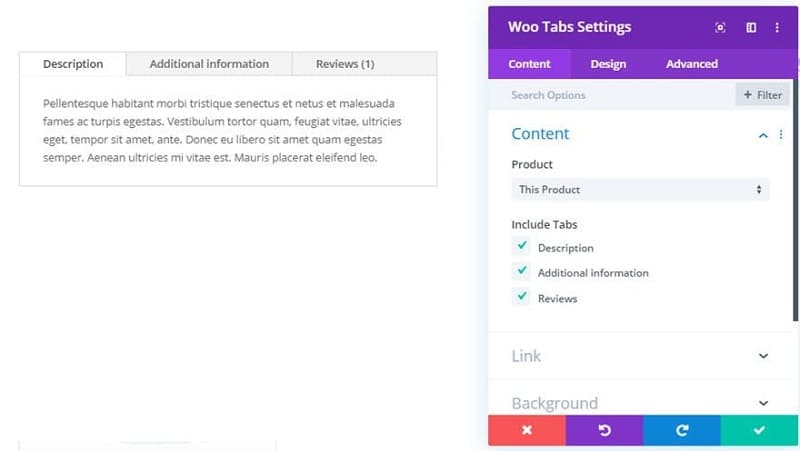
Unele module Woo au mai multe elemente care pot fi afișate într-un singur modul. Dacă acesta este cazul, modulul Woo vă va permite să afișați/ascundeți acele elemente specifice care aparțin unui modul WooCommerce. De exemplu, în modulul Woo Tabs, puteți alege să includeți descrierea, informații suplimentare și/sau recenzii în elementul WooCommerce.

Fiecare modul Woo va avea, de asemenea, grupurile de opțiuni de conținut comune pentru majoritatea modulelor Divi, inclusiv opțiuni pentru Link, Background și Admin Label.

Design

Fiecare modul WooCommerce va avea aceleași opțiuni de design puternice care sunt comune tuturor modulelor Divi. Acestea includ, dar nu se limitează la următoarele grupuri:
- Text
- Sizing
- Spacing
- Border
- Box Shadow
- Filters
- Transform
- Animation
Modulele Woo vor avea setări de design specifice acelui modul Woo. De exemplu, modulul Woo Tabs are opțiuni de design pentru textul corpului și textul filei, deoarece ar trebui să stilați acele elemente specifice.
Mai multe informații despre setările de design pentru fiecare modul Woo pot fi găsite mai târziu în această documentație mai jos.
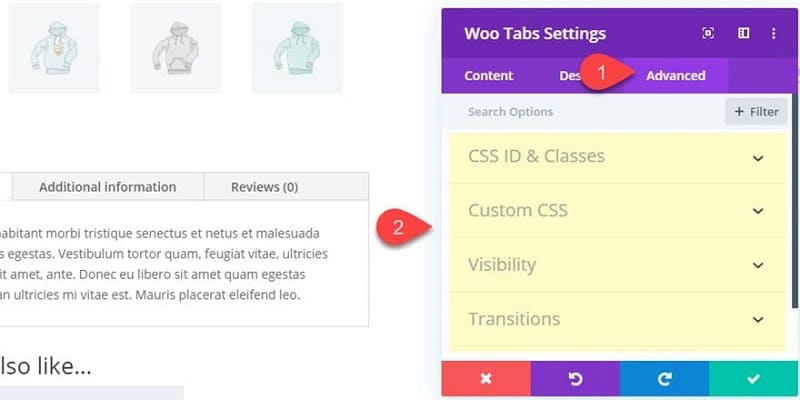
Avansat

Veți avea, de asemenea, opțiunile avansate comune modulelor Divi, inclusiv:
- CSS ID and Classes
- Custom CSS
- Visibility
- Transitions

O Detaliere a Fiecărui Modul Woo și Setările lor Unice

Există un total de 16 module Woo, fiecare având propriile setări unice. Iată lista acelor module. Sub această listă se află o scurtă prezentare generală a fiecărui modul Woo, inclusiv câteva elemente evidențiate ale opțiunilor de design.
- Woo Breadcrumb (Breadcrumbs)
- Woo Title (Product Title)
- Woo Images (Product Images)
- Woo Gallery (Product Image Gallery)
- Woo Price (Product Price)
- Woo Add to cart
- Woo Rating (Product Rating)
- Woo Stock (Product Stock)
- Woo Meta (Product Metadata)
- Woo Description (Product Description)
- Woo Tabs (Product Tabs)
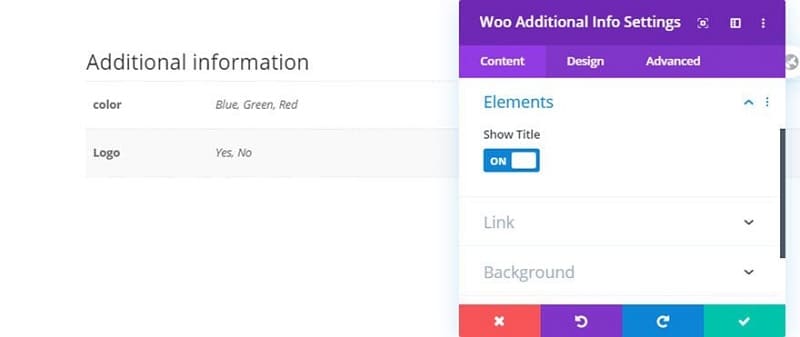
- Woo Additional Information (Product Additional Information)
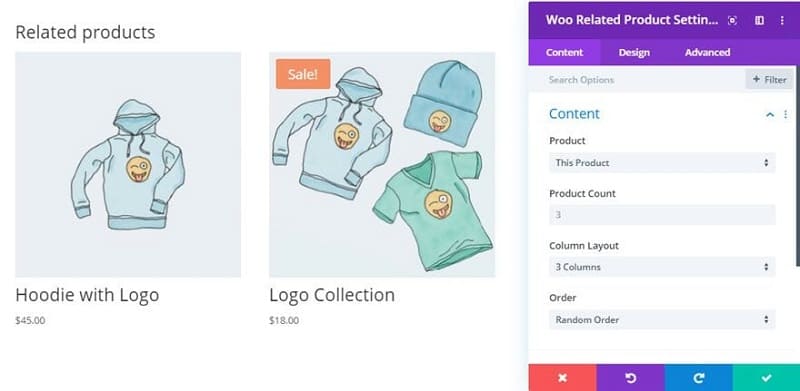
- Woo Related Products
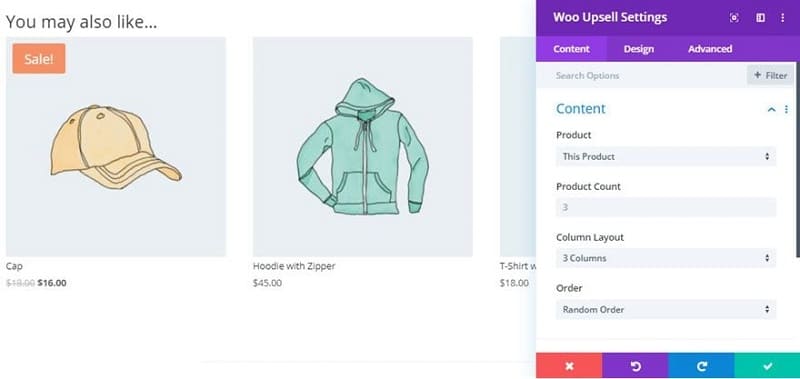
- Woo Upsells (Product Upsells)
- Woo Cart Notice
- Woo Reviews (Product Reviews)
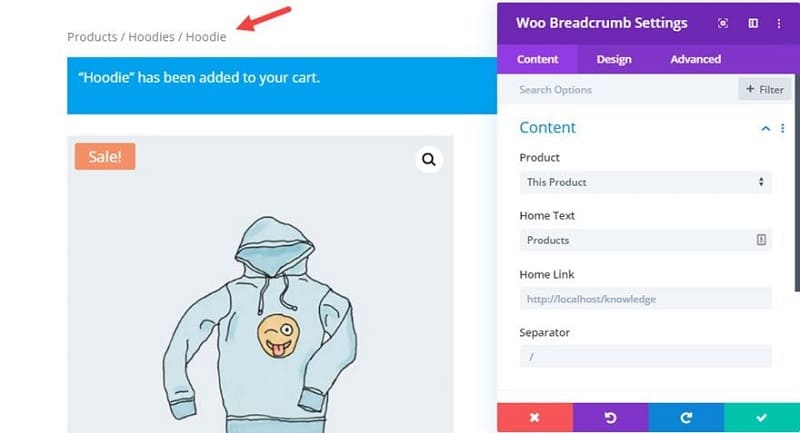
Modulul Woo Breadcrumbs

Modulul Woo Breadcrumb permite utilizatorilor să modifice elementul WooCommerce Breadcrumb, care îi ajută pe utilizatori să navigheze pe site-ul/magazinul dvs. ținând evidența căii lor.
Opțiuni Cheie Pentru Modulul Woo BreadCrumbs
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulele Woo BreadCrumbs au următoarele opțiuni:
- Produs: Aici selectați produsul.
- Text de pornire: Aici puteți crea textul de breadcrumb pentru link-ul paginii de pornire.
- Link de pornire: Aici puteți adăuga o adresă URL de redirecționare personalizată pentru link-ul de pornire a firului de navigare.
- Separator: Aici puteți schimba separatorul de breadcrumb cu un caracter personalizat (adică „//”, „-”, „:”, „|”).
Sub fila de proiectare, puteți utiliza grupul de opțiuni de text pentru a stila elementele link-ului pe care se poate face clic din rubrica de navigare separat de textul corpului. Acest lucru va permite utilizatorilor să facă distincția între pagina curentă și linkurile către paginile părinte.
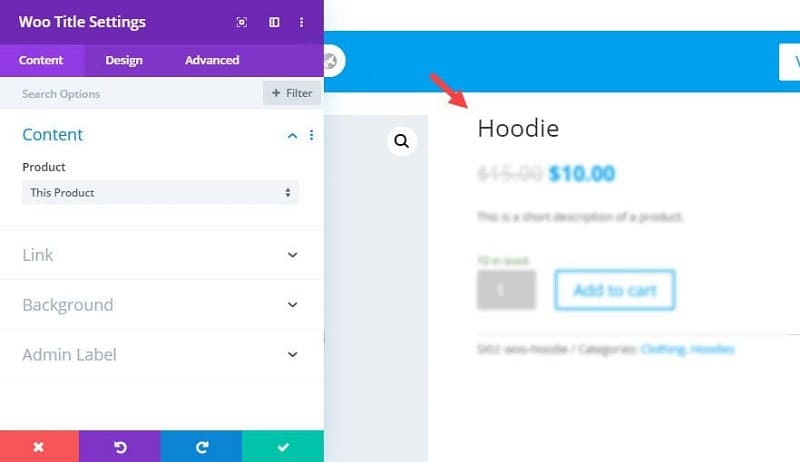
Modulul Woo Title

Modulul de titlu al produsului WC permite utilizatorilor să adauge și să modifice titlul produsului WooCommerce. Puteți alege să afișați produsul curent al unei anumite pagini de produs sau puteți alege să afișați orice alt produs existent pe orice pagină, produs sau postare. Cu acest modul, puteți plasa titlul produsului dvs. oriunde și titlul produsului se va actualiza dinamic de fiecare dată când actualizați un anumit titlu de produs.
Opțiuni Cheie Pentru Modulul Woo Title
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Title are următoarele opțiuni:
- Produs: Aici selectați produsul.
Sub fila Design, puteți utiliza grupul Title Text Option pentru a stila titlul produsului, precum și pentru a alege un nivel de titlu (h1,h2,h3 etc.).
Acest lucru vă va permite să adăugați mai multe titluri de produse pe pagina dvs., astfel încât titlurile să se actualizeze dinamic.
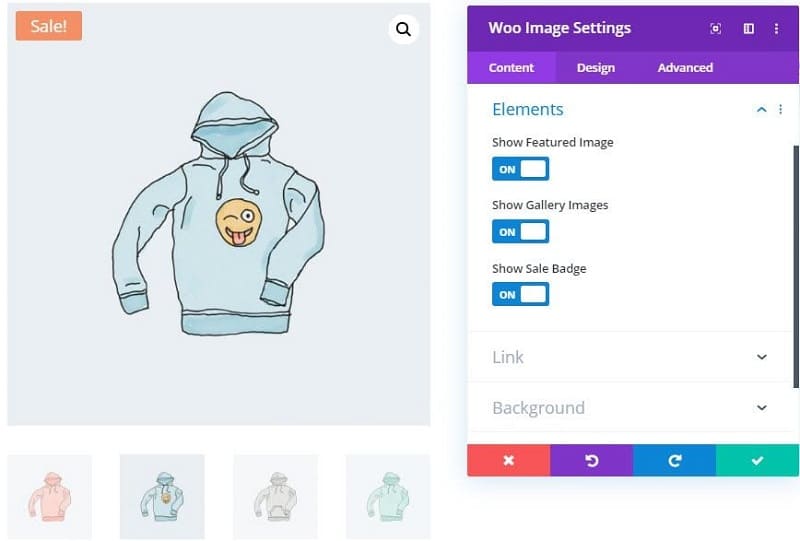
Modul Woo Image

Modulul Woo Image permite utilizatorilor să adauge și să modifice elementul WooCommerce Product Images. Cu acest modul, puteți afișa imaginea principală unică a produsului și/sau o galerie de imagini ale produselor care funcționează ca un glisor pentru miniaturi. Puteți chiar să alegeți să afișați și să personalizați o insignă de vânzare și pe imaginea produsului.
Opțiuni Cheie Pentru Modulul Woo Image
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Images are următoarele opțiuni de conținut:
- Afișați imaginea prezentată – aici puteți alege dacă imaginea produsului trebuie afișată sau nu.
- Afișați imaginile galeriei – aici puteți alege dacă galeria de produse trebuie afișată sau nu.
- Afișați insigna de vânzare – aici puteți alege dacă insigna de vânzare a produsului trebuie afișată sau nu.
Sub fila Design, puteți utiliza grupul de opțiuni de imagine pentru a stila imaginea produsului și imaginile galeriei de produse în mod colectiv. Și aveți opțiuni pentru a modela insigna de vânzare, dacă este cazul.
Modulul Gallery Woo

Modulul Woo Gallery vă permite să adăugați Galeria de produse WooCommerce la orice pagină/postare obișnuită sau pagină de produs. Galeria Woo va afișa imaginile galeriei de produse asociate cu produsul selectat. Acest modul vă permite să controlați și să stilați imaginile galeriei de produse în mod colectiv, la fel ca în modulul Galerie Divi.
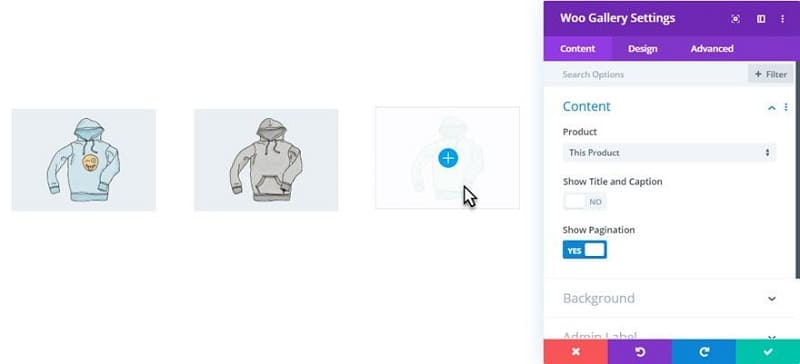
Opțiuni Cheie Pentru Modulul Woo Gallery
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Gallery are următoarele opțiuni:
- Afișați titlul și legenda – aici puteți alege dacă titlul și legenda imaginii trebuie să fie afișate sau nu.
- Afișare paginare – aici puteți alege dacă paginarea trebuie afișată sau nu.
Restul setărilor modulului Woo Gallery vor reflecta opțiunile disponibile într-un modul obișnuit Divi Gallery.
Modulul Woo Price

Modulul Woo Price vă oferă posibilitatea de a adăuga prețul produsului WooCommerce la orice pagină/postare obișnuită sau pagină de produs. Prețul Woo va afișa prețul produsului asociat cu produsul selectat. Aceasta ar include și prețul variabil pentru produsele variabile.
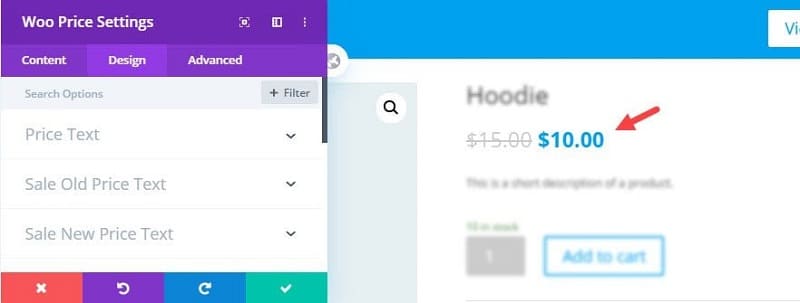
Opțiuni Cheie Pentru Modulul Woo Price
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Price are următoarele opțiuni:
- Textul prețului – aici puteți stila textul/numerele prețului, inclusiv simbolul monedei.
- Textul prețului vechi de vânzare – aici puteți stila prețul produsului selectat înainte de a fi pus în vânzare (dacă este cazul)
- Textul prețului nou de vânzare – aici puteți stila prețul de vânzare al produsului selectat (dacă este cazul)
Modulul Woo Add To Cart

Modulul Woo Add to Cart vă permite să proiectați butonul Woocommerce de Adăugare în coș, stocul de produse și cantitatea de produs într-un singur modul.
Butonul Adaugă în coș va adăuga produsul selectat în coșul de cumpărături atunci când se face clic cu succes.
Stocul de produse va afișa numărul de produse disponibile pentru achiziție (dacă este cazul).
Cantitatea de produse va afișa un câmp care permite utilizatorilor să selecteze câte produse doresc să cumpere.
Dacă doriți să împărțiți aceste elemente în module separate pentru mai mult control al designului, puteți înlocui acest modul cu trei module Woo separate care afișează aceleași informații – Woo Add to Cart, Woo Stock, și Woo Quantity.
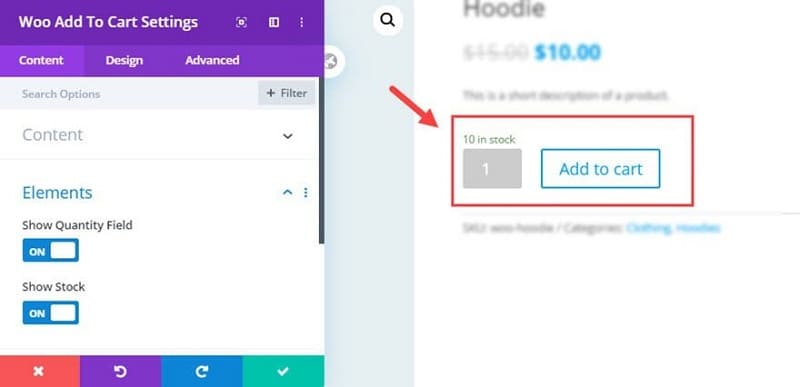
Opțiuni Cheie Pentru Modulul Woo Add to Cart
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Add to Cart are următoarele opțiuni:
- Afișați câmpul cantității – aici puteți alege dacă câmpul cantității produsului trebuie afișat sau nu.
- Afișare stoc – aici puteți alege dacă elementul stoc al produsului trebuie afișat sau nu.
Sub fila design, puteți viza designul elementelor unice Woo cu grupuri de opțiuni pentru…
- Câmpuri – Aceste opțiuni vor stila câmpul de cantitate
- Meniuri drop-down – Aceste opțiuni vor stila elementele meniului drop-down care prezintă atribute ale unui produs variabil adăugat în setările WooCommerce (dacă este cazul)
- Buton – Aceste opțiuni vor stila butonul de adăugare în coș
- Text – Aceste opțiuni vor stila elementul de text pentru cantitatea produsului.

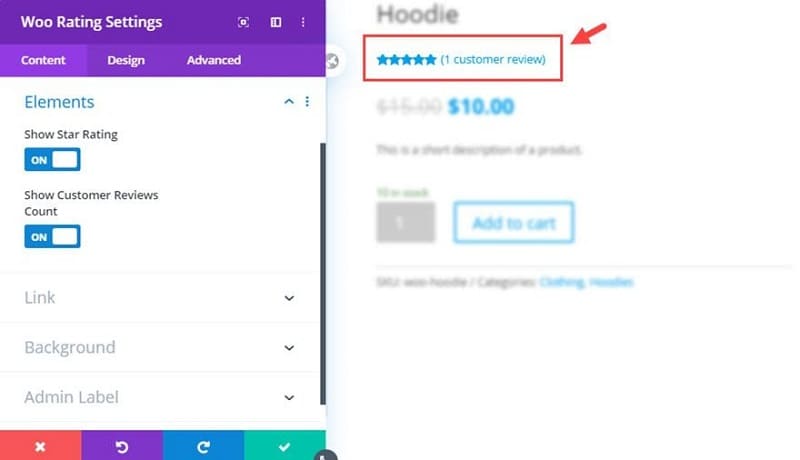
Modulul Woo Rating

Modulul Woo Rating vă permite să adăugați evaluarea produsului Woocommerce a produsului selectat pe orice pagină din Divi. Evaluarea produsului va afișa evaluarea medie cu stele acordată produsului de către clienți. De asemenea, va afișa numărul recenziilor clienților ca link pe care se poate face clic. Elementul de evaluare a produsului va fi afișat numai dacă a fost acordată cel puțin o evaluare sau o recenzie a clientului pentru produsul selectat.
Puteți utiliza setările de design încorporate ale Divi pentru a proiecta cu ușurință evaluarea produsului.
Opțiuni Cheie Pentru Modulul Woo Rating
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Rating are următoarele opțiuni:
- Afișați evaluarea cu stele – aici puteți alege dacă evaluarea de pornire a produsului ar trebui să fie afișată sau nu.
- Afișați numărul de recenzii ale clienților – aici puteți alege dacă recenziile clienților produsului trebuie să fie afișate sau nu.
În setările de design, puteți personaliza următoarele caracteristici cheie ale ratingului:
- Aspect de evaluare – aici puteți alege să afișați elementele de evaluare în linie sau stivuite.
- Evaluare cu stele – aici puteți stila stelele din ratingul cu stele.
- Text – Aceste opțiuni vor stila textul pentru numărul de recenzii ale clienților.
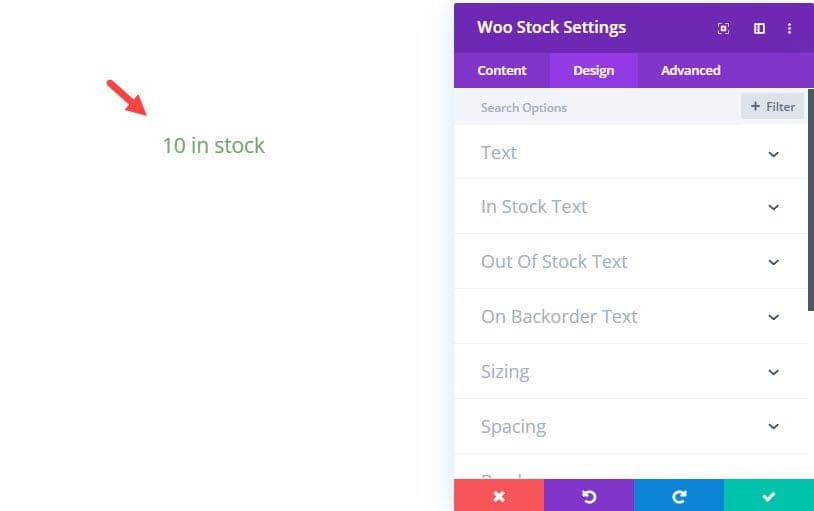
Modulul Woo Stock

Modulul Woo Stock vă permite să adăugați stocul de produse Woocommerce al oricărui produs pe orice pagină din Divi. Acest lucru permite utilizatorului să știe dacă produsul este în stoc sau epuizat și/sau câte unități sunt disponibile. În plus, puteți utiliza setările de design încorporate ale Divi pentru a proiecta cu ușurință evaluarea produsului.
Opțiuni Cheie Pentru Modulul Woo Stock
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Stock are următoarele opțiuni:
- Stiluri de text în stoc – Aceste opțiuni vor stila textul „În stoc”.
- Stiluri de text epuizate – Aceste opțiuni vor stila textul „Epuizat”.
- Stiluri de text pentru comandă în așteptare – Aceste opțiuni vor stila textul „La comandă în așteptare”.
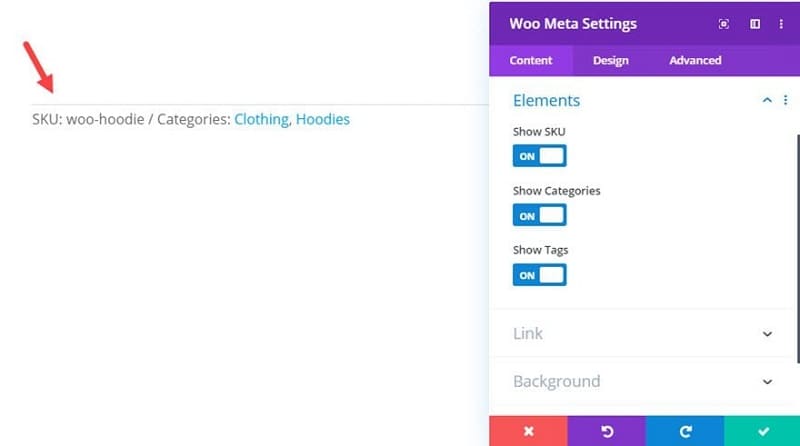
Modulul Woo Meta

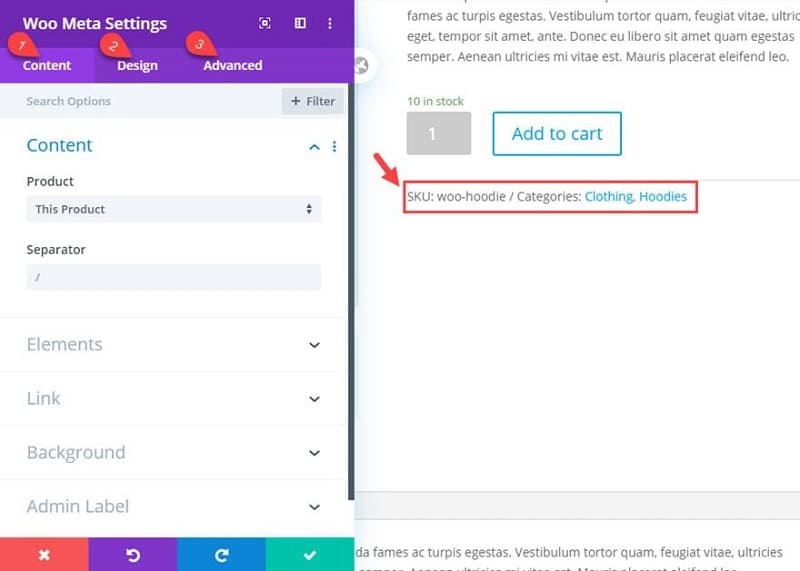
Modulul Woo Meta vă permite să adăugați meta de produs Woocommerce a oricărui produs pe orice pagină din Divi. Meta-elementul produsului WooCommerce este responsabil pentru afișarea unor lucruri precum codul SKU al produsului, categoriile și etichetele asociate unui anumit produs. Nu numai că puteți alege care dintre aceste elemente să afișați pentru produsul dvs., dar puteți, de asemenea, să utilizați setările de design încorporate ale Divi pentru a proiecta un meta-produs cu ușurință.
Opțiuni Cheie Pentru Modulul Woo Meta
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Meta are următoarele opțiuni:
- Separator – aici puteți schimba separatorul de metadate cu un caracter personalizat (adică „//”, „-”, „:”, „|”).
- Show Sku – aici puteți alege dacă produsul SKU trebuie afișat sau nu.
- Afișare categorii – aici puteți alege dacă categoriile de produse trebuie afișate sau nu.
- Afișare etichete – aici puteți alege dacă etichetele produsului trebuie afișate sau nu.
Sub fila Design, puteți modifica aspectul metadatelor fie în linie, fie în stivuire. Există, de asemenea, un grup de opțiuni meta text pentru a stila și meta textul.
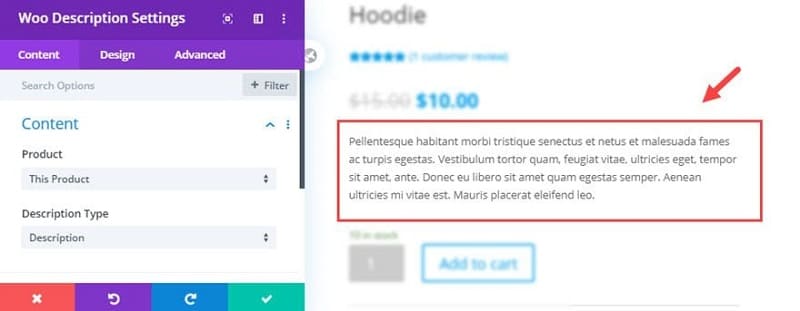
Modulul Woo Description

Modulul Woo Description vă permite să adăugați descrierea produsului woocommerce sau o scurtă descriere a oricărui produs pe orice pagină din Divi. Și, cu setările de design încorporate ale modulului, puteți proiecta cu ușurință descrierile produselor.
Opțiuni Cheie Pentru Modulul Woo Description
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Stock are următoarele opțiuni:
- Tip descriere – Aici puteți alege să afișați descrierea lungă sau descrierea scurtă pentru produsul selectat.
Restul opțiunilor de design vor fi asemănătoare setărilor de proiectare ale modulului de text Divi, inclusiv toate opțiunile de stil pentru textul corpului și titlul.
Modulul Woo Tabs

Modulul Woo Tabs vă permite să adăugați elementul filelor de produs Woocommerce al oricărui produs pe orice pagină din Divi. Modulul Woo Tabs vă permite să includeți o filă pentru descrierea produsului, informații suplimentare și recenzii. Și, cu setările de design încorporate ale modulului, puteți proiecta cu ușurință filele de produs.
Opțiuni Cheie Pentru Modulul Woo Tabs
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Stock are următoarele opțiuni:
Includeți Tabs – File
- Descriere – aici puteți alege dacă fila Descriere ar trebui să fie afișată sau nu.
- Informații suplimentare – aici puteți alege dacă fila Informații suplimentare trebuie să fie afișată sau nu.
- Recenzii – aici puteți alege dacă fila Recenzii trebuie să fie afișată sau nu.
Modulul Woo Additional Information

Modulul Woo Additional Info vă permite să adăugați elementul de informații suplimentare despre un produs Woocommerce al oricărui produs oriunde pe site-ul dvs. Divi. Elementul de informații suplimentare se bazează pe informațiile oferite unui produs, inclusiv greutatea, dimensiunile sau atributele. Și, cu setările de proiectare încorporate ale modulului, puteți proiecta informații suplimentare despre produs cu ușurință.
Opțiuni Cheie Pentru Modulul Woo Additional Info
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Additional Info are următoarele opțiuni:
- Afișare titlu – aici puteți alege dacă titlul „Informații suplimentare” ar trebui să fie afișat sau nu.
În setările de design, puteți, de asemenea, să stilați direct următoarele:
- Text – Aceste opțiuni vor stila corpul textului pentru informații suplimentare (cum ar fi valorile unui atribut)
- Textul titlului – Aceste opțiuni vor stila titlul „Informații suplimentare”.
- Textul atributului – Aceste opțiuni vor stila textul titlului atributului.
Modulul Woo Related Products

Modulul Woo Related Products vă permite să adăugați elementul/secțiunea de produse legate de Woocommerce la o pagină/postare obișnuită sau o pagină de produs WC. Produsele conexe sunt extrase din produse din magazinul dvs. care au aceeași categorie sau aceeași etichetă(e).
Opțiuni Cheie Pentru Modulul Woo Related Products
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Related Products are următoarele opțiuni:
- Număr de produse – aici puteți seta numărul de produse pe care doriți să le afișați.
- Aspect coloane – aici puteți seta numărul de coloane.
- Comandă – aici puteți seta modul în care doriți să fie comandate produsele.
Aceste opțiuni de conținut sunt similare cu modulul magazin Divi.
Sub fila Design, aveți următoarele opțiuni care sunt unice pentru Modulul Related Products.
- Overlay – Acoperire
- Image – Imagine
- Star Rating – Evaluare cu stele
- Body Text – Corpul textului
- Title Text – Textul titlului
- Product Title Text – Textul titlului produsului
- Price Text – Textul prețului
- Sale Badge Text – Textul insigna de vânzare
- Sale Price Text – Textul prețului de vânzare
Modulul Woo Upsell

Modulul Woo Upsell vă permite să adăugați elementul Woocommerce upsell la o pagină/postare obișnuită sau la o pagină de produs WC. Up-sells-urile sunt produse pe care utilizatorul le adaugă unui anumit produs atunci când adaugă un produs în magazin.

Deci, acest modul nu va afișa niciun conținut dacă produsul selectat nu are atașate produse suplimentare de vânzare în backend.
Opțiuni Cheie Pentru Modulul Woo Upsell
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Up-sells are următoarele opțiuni:
- Număr de produse – aici puteți seta numărul de produse pe care doriți să le afișați.
- Aspect coloane – aici puteți seta numărul de coloane.
- Comandă – aici puteți seta modul în care doriți să fie comandate produsele.
Aceste opțiuni de modul sunt similare cu modulul magazin Divi.
Sub fila de Design, aveți următoarele opțiuni care sunt unice pentru modulul Woo Upsells:
- Overlay – Acoperire
- Image – Imagine
- Star Rating – Evaluare cu stele
- Body Text – Corpul textului
- Title Text – Textul titlului
- Product Title Text – Textul titlului produsului
- Price Text – Textul prețului
- Sale Badge Text – Textul insigna de vânzare
- Sale Price Text – Textul prețului de vânzare
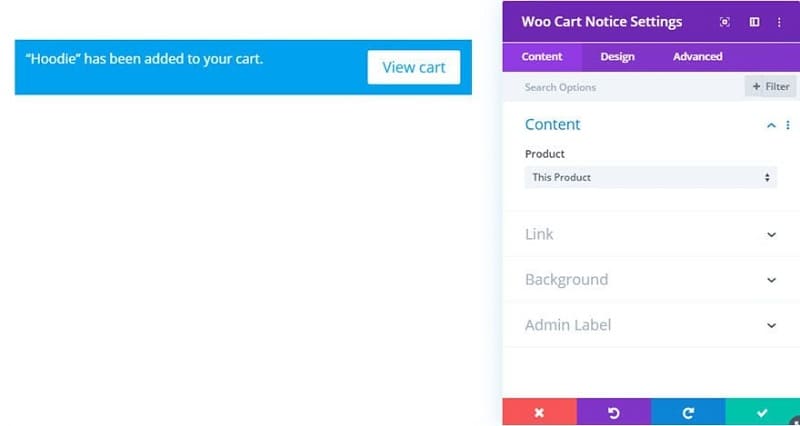
Modulul Woo Cart Notice

Modulul Woo Cart Notice vă permite să adăugați elementul WooCommerce Cart Notice la orice pagină de produs WC din Divi. Elementul Notificare coș este o notificare care apare pe pagină ori de câte ori un utilizator adaugă cu succes un produs în coș făcând clic pe butonul Adaugă în coș. Pe lângă un mesaj de notificare, notificarea privind coșul oferă și un buton „Vizualizare coș”.
Opțiuni Cheie Pentru Modulul Woo Cart Notice
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Cart Notice are următoarele opțiuni de design:
- Text – pentru stilizarea textului de notificare.
- Buton – pentru stilizarea butonului „Vizualizare coș” din Notificarea despre coș.
În mod implicit, notificarea despre coș va avea o culoare de fundal care este relativă la culoarea implicită de accent a temei din setările de personalizare a temei. Dar puteți anula cu ușurință acest stil în setările de design ale Modulului de notificare pentru coș.
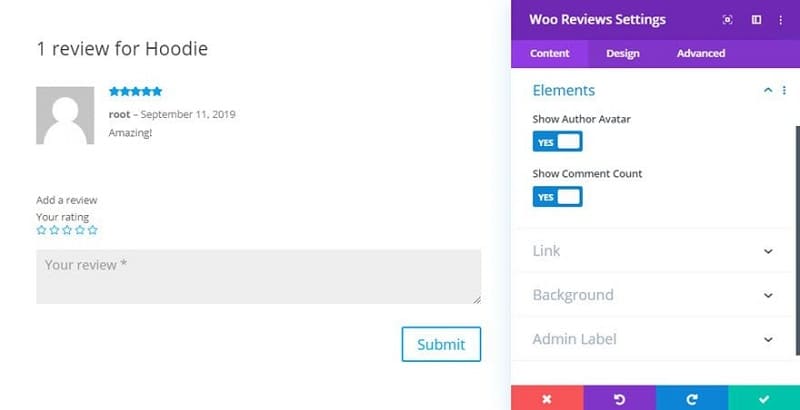
Modulul Woo Reviews

Modulul Woo Reviews vă permite să adăugați elementul WooCommerce Product Reviews la orice pagină/postare obișnuită sau pagină de produs de pe site-ul dvs. Divi. Acest modul va afișa recenziile produsului selectat, precum și un formular pentru trimiterea de noi recenzii.
Opțiuni Cheie Pentru Modulul Woo Reviews
Pe lângă conținutul comun, designul și opțiunile avansate disponibile pentru toate modulele Divi, modulul Woo Reviews are următoarele opțiuni de design:
- Afișați avatarul autorului
- Afișează numărul de comentarii
În fila Design, aveți o mulțime de grupuri de opțiuni pentru a viza diferitele elemente ale modulului, inclusiv:
- Câmpuri – pentru formularul de revizuire
- Imagine – pentru avatarul autorului
- Textul titlului – pentru titlul recenziei
- Meta Text – pentru autor și data recenziei
- Text comentariu – pentru un conținut text de recenzie trimis
- Evaluare cu stele – pentru stele din ratingul cu stele
- Buton – pentru butonul de revizuire
Conținut Dinamic WooCommerce
Divi acceptă conținut dinamic WooCommerce pentru orice modul Divi. Aceasta înseamnă că fiecare modul Divi are capacitatea de a extrage conținut dinamic din datele Woocommerce stocate în baza de date wordpress. Acest lucru deschide ușa pentru combinații nelimitate de design folosind module Divi obișnuite pentru a stila conținutul WooCommerce.
Tutorial de Caz de Utilizare: Construirea Unei Pagini de Produs cu Modulele Divi WooCommerce

Pentru acest tutorial, vom construi o pagină de produs simplă și o vom stila folosind noile module Woo ale Divi.
Pentru a începe, va trebui să avem tema Divi (cea mai recentă versiune) instalată și activă, precum și pluginul WooCommerce. Dacă este prima dată când configurezi WooCommerce, va trebui să parcurgeți expertul de configurare de bază pentru a vă pregăti magazinul. Odată terminat, sunteți gata să adăugați noile produse. Veți avea nevoie de cel puțin 3 sau 4 produse create pentru ca unele module să afișeze informații. De exemplu, modulul Woo Recent Products nu va afișa produse recente dacă nu există. Și dacă doriți să prezentați vânzări în plus cu modulul Woo Upsell, va trebui să adăugați produse de upsell la un anumit produs/pagină pentru ca acestea să apară.
De asemenea, putem importa date de eșantion WooCommerce pentru a accelera procesul dacă dorim să testăm modulele woo.
Crearea Unui Produs
Pentru a crea un produs nou, accesați tabloul de bord WordPress și navigați la Produse > Adăugați nou.
Apoi introduceți informațiile despre produs pe care doriți să le afișați pe pagina produsului.

Pentru datele despre produs, selectați un produs simplu din meniul drop-down.
Apoi adăugați următoarele informații:
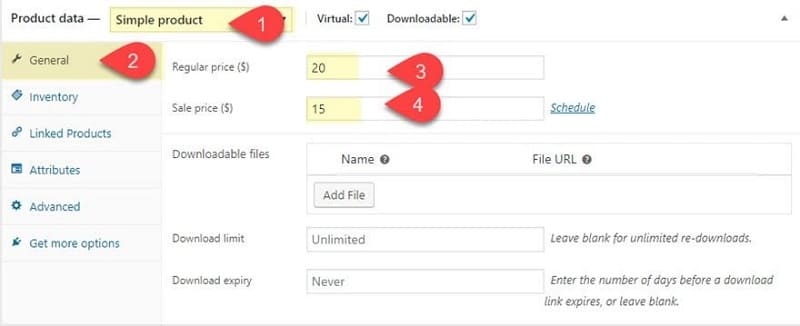
General
- Preț normal: 20
- Preț de vânzare: 15

Aceste informații vor fi afișate de către modulul Woo Price.
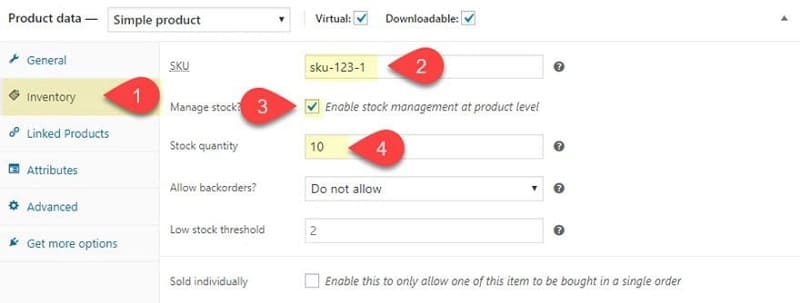
Inventar
- SKU: sku-123-1
- Selectați Activați gestionarea stocurilor la nivel de produs
- Cantitate stoc: 10

Aceste informații vor fi afișate de către modulul Woo Meta împreună cu categoriile și etichetele de produse.
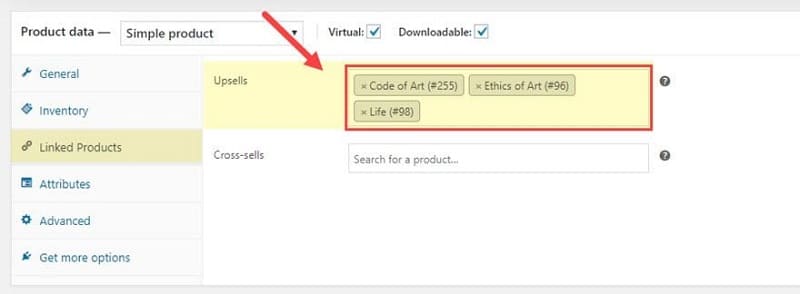
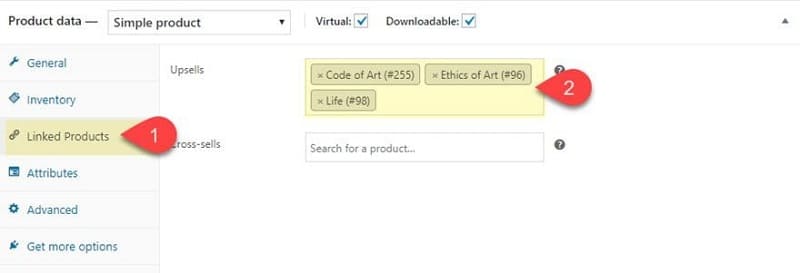
Produse legate
Upsells: [adăugați trei produse pentru a servi ca produse simulate de upsell]
Aceste informații vor fi afișate de către modulul Woo Upsell.
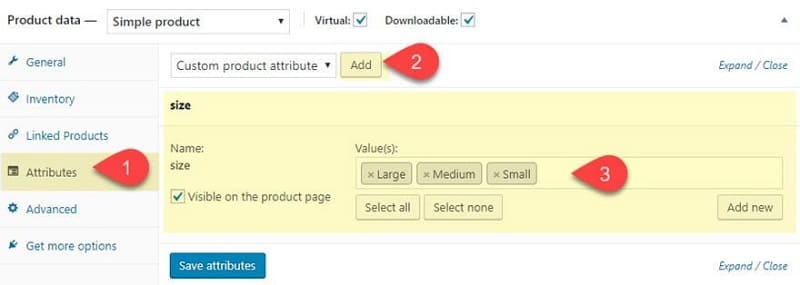
Atribute
Adăugați un atribut personalizat numit „mărime” cu următoarele valori:
- Mare
- Mediu
- Mic
Apoi asigurați-vă că faceți clic pe caseta de selectare pentru a face atributul vizibil pe pagina produsului.

Aceste informații vor fi afișate de modulul Woo Additional Information și, de asemenea, incluse în modulul Woo Tabs dacă este selectată informații suplimentare pentru a fi afișate.
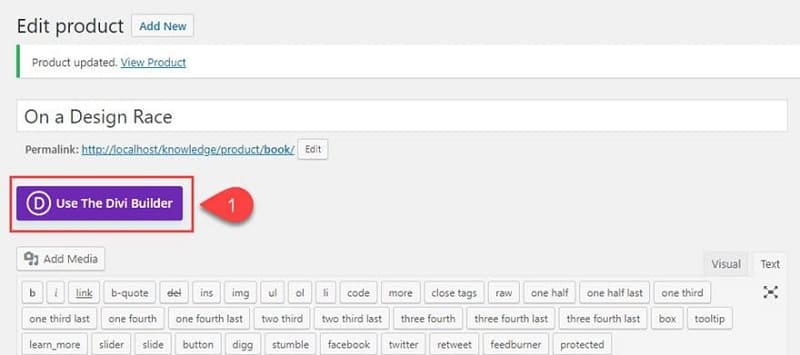
Activarea Divi Builder pe Pagina de Produs
După ce au fost introduse informațiile despre produs, faceți clic pentru a utiliza Divi Builder.

Acest lucru va converti automat aspectul paginii produsului într-un element Divi separat, fiecare element WooCommerce convertit într-un modul Woo personalizabil. Divi Builder va popula zona în care a fost conținutul descrierii lungi. Noua locație a conținutului descrierii lungi va fi situată în partea de jos a paginii produsului.

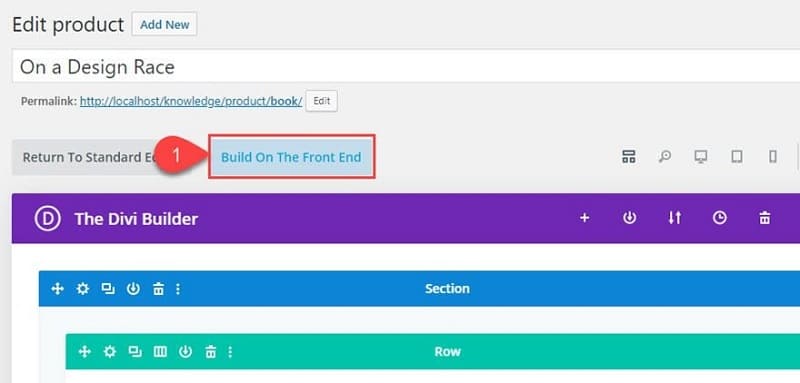
Apoi, faceți clic pe butonul pentru a construi pe partea frontală.

Proiectarea Modulelor Woo
Acum suntem gata să începem să proiectăm fiecare dintre modulele Woo pentru a crea un design personalizat al paginii de produs.
Modul de Stilizare Woo Breadcrumb
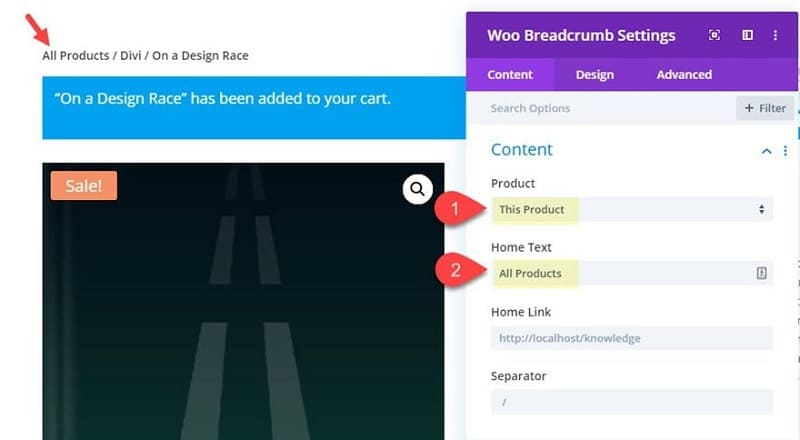
Să începem din partea de sus a paginii cu modulul Woo Breadcrumb. Deschideți setările Woo Breadcrumb și actualizați următoarele:
Produs: Acest produs
Text de acasă: Toate produsele (dacă linkul dvs. de acasă este către magazin sau o pagină cu toate produsele)

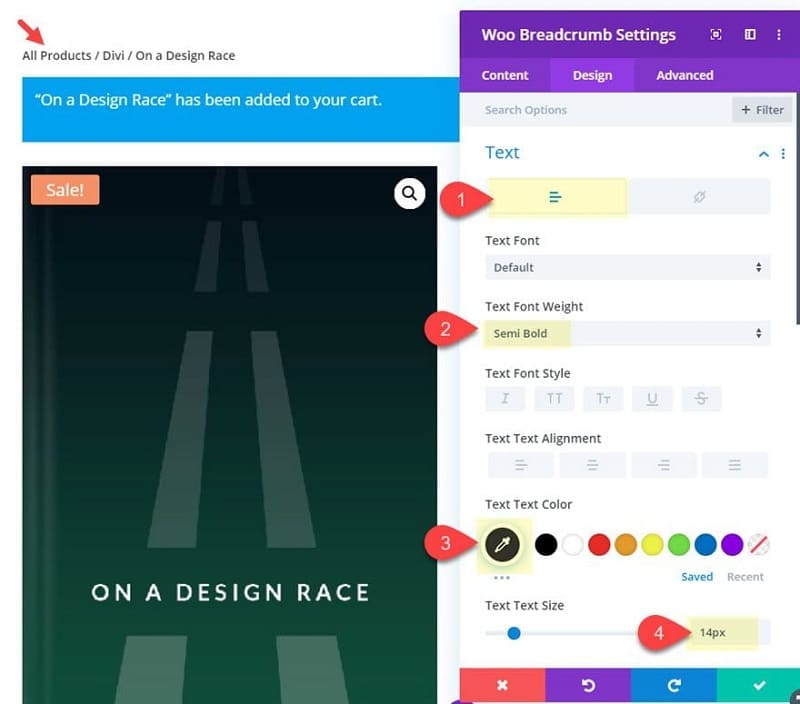
- Greutatea fontului textului: Semi Bold
- Culoare text text: #333333
- Dimensiunea textului: 14px

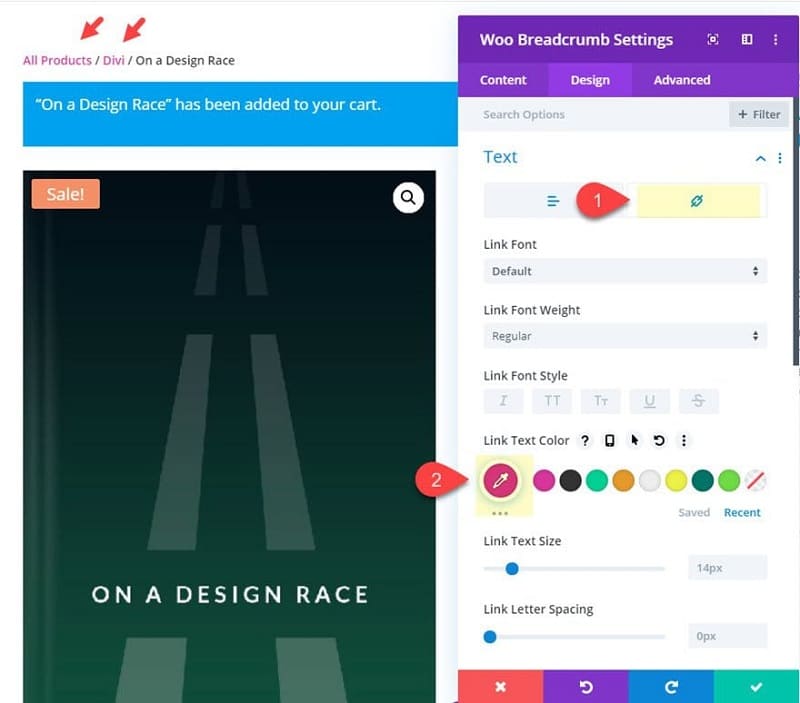
- Culoare text link: #d039a0

Acest lucru va oferi breadcrumbs o oarecare distincție între ceea ce este pagina curentă și ce sunt link-urile pe care se poate face clic către paginile părinte.
Modelarea Modulului Woo Notice
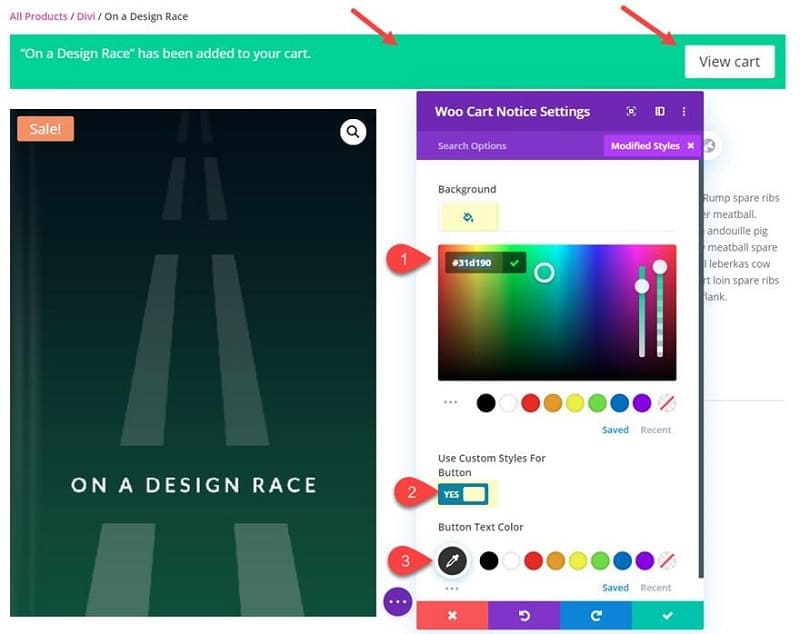
Apoi deschideți setările pentru modulul Woo Notice și actualizați următoarele:
- Culoare de fundal: #31d190
- Înălțimea liniei textului: 2,8 em
- Utilizați stiluri personalizate pentru buton: DA
- Culoarea textului butonului: #333333

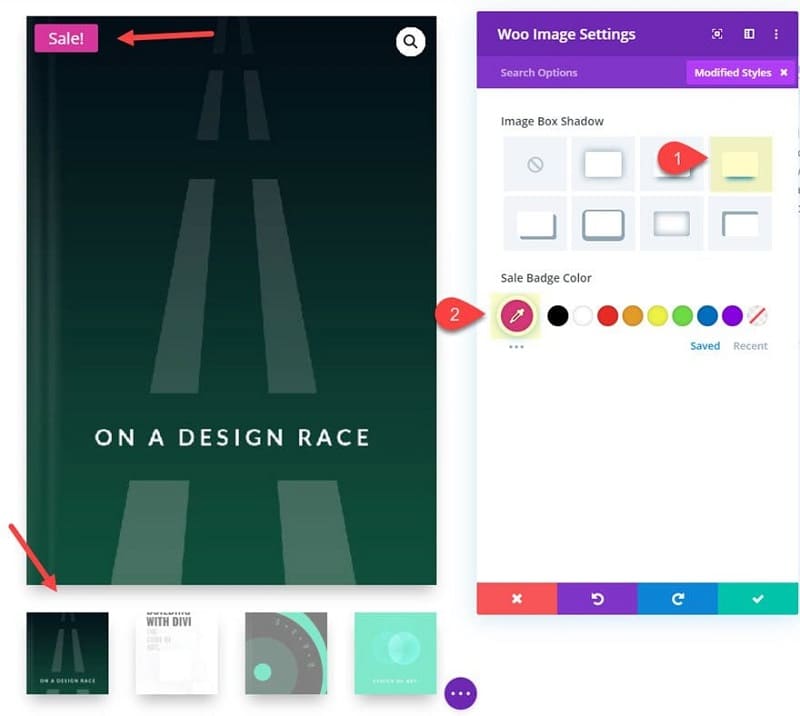
Setările Modulului Woo Image
Apoi, deschideți setările Woo Image Module și actualizați următoarele:
- Image Box Shadow: vezi captura de ecran
- Culoarea insigna de vânzare: #d039a0

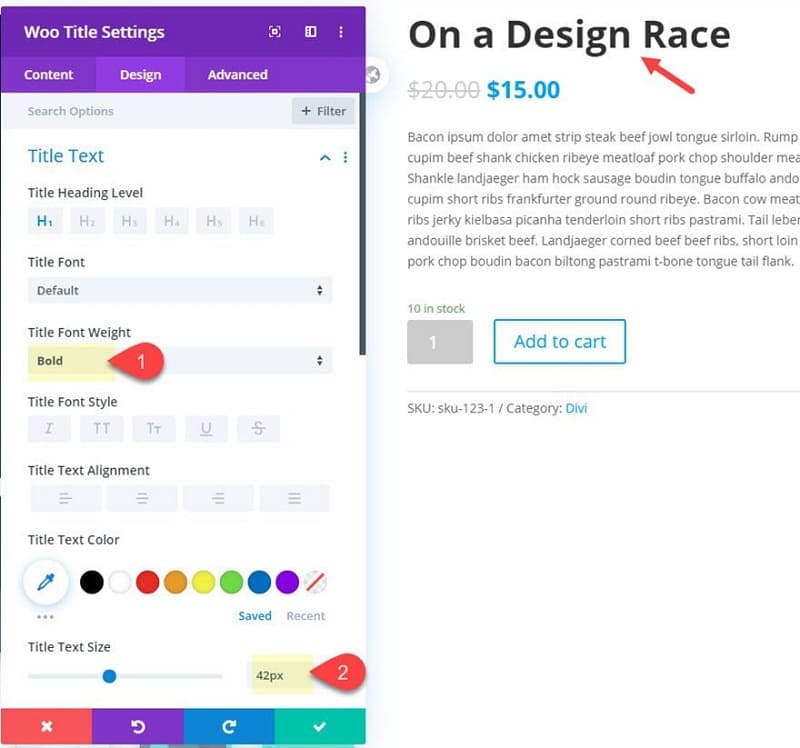
Setări Woo Title
Apoi, actualizați setările modulului Woo Title după cum urmează:
- Greutatea fontului titlului: Bold
- Dimensiunea textului titlului: 42px

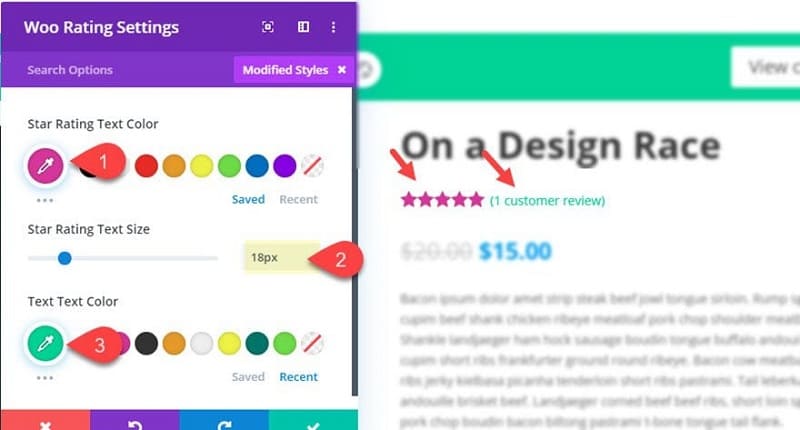
Setările Modulului Woo Reviews
Pentru ca recenziile de produse să apară pe front end, trebuie mai întâi să vă asigurați că aveți cel puțin o recenzie introdusă pentru produs. Pentru a introduce o recenzie, pur și simplu vizualizați produsul pe o pagină live, faceți clic pe fila recenzii și introduceți o recenzie cu o evaluare cu stele.
Acum implementați din nou generatorul vizual. Deschideți setările Woo Review Module și actualizați următoarele:
- Culoarea textului cu evaluări pe stele: #d039a0
- Evaluare cu stele Dimensiunea textului: 18px
- Culoare text text: #31d190

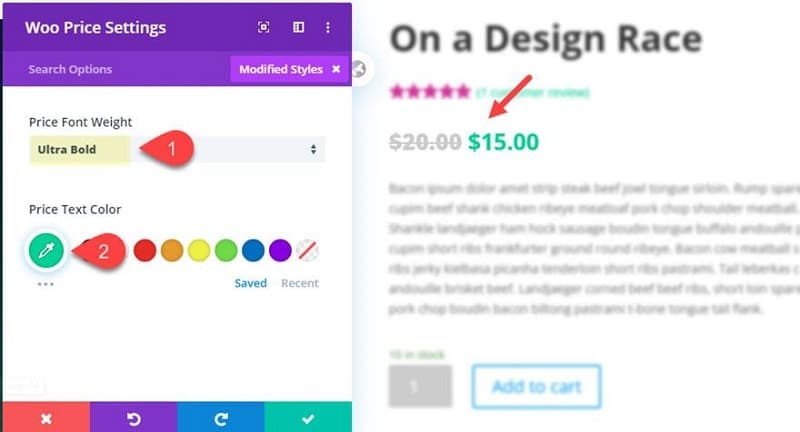
După ce evaluarea produsului este stilată, deschideți setările modulului Woo Price și actualizați următoarele:
- Preț Greutate font: Ultra Bold
- Culoare text preț: #31d190

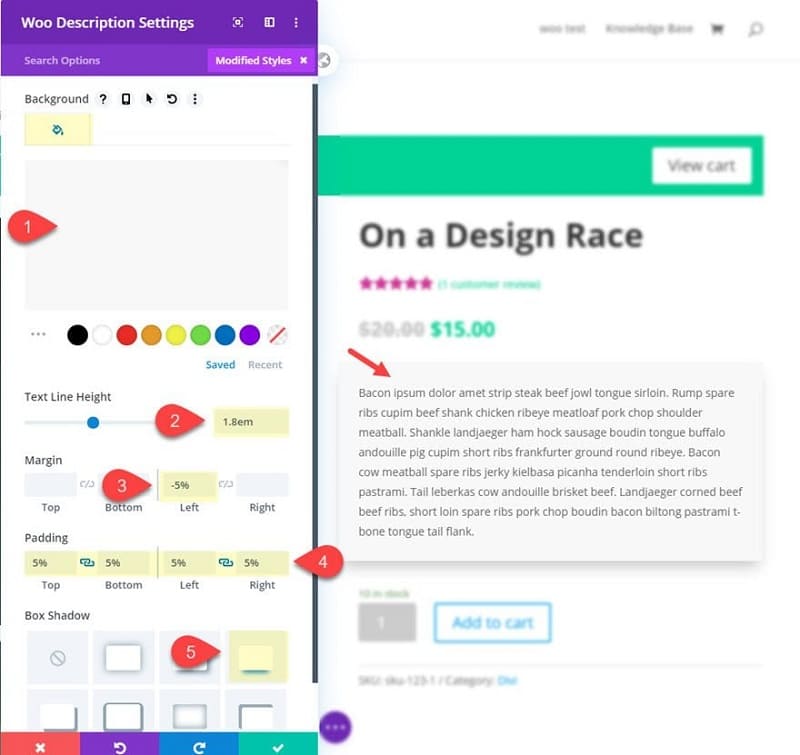
Stilul Modulului Woo Description
Apoi, actualizați setările modulului de descriere Woo după cum urmează:
- Culoare de fundal: #f8f8f8
- Înălțimea liniei textului: 1,8 em
- Marja: -5% rămasă
- Padding: 5% sus, 5% jos, 5% stânga, 5% dreapta
- Box Shadow: vezi captura de ecran

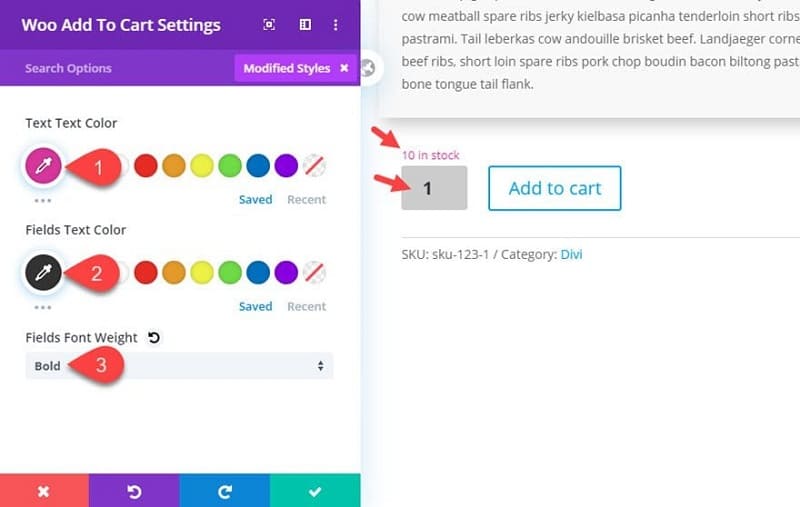
Stilul Modulului Woo Add To Cart
Deschideți setările modulului Woo Add To Cart și actualizați următoarele:
- Culoare text text: #d039a0
- Culoare text câmpuri: #333333
- Greutatea fontului câmpurilor: Aldine

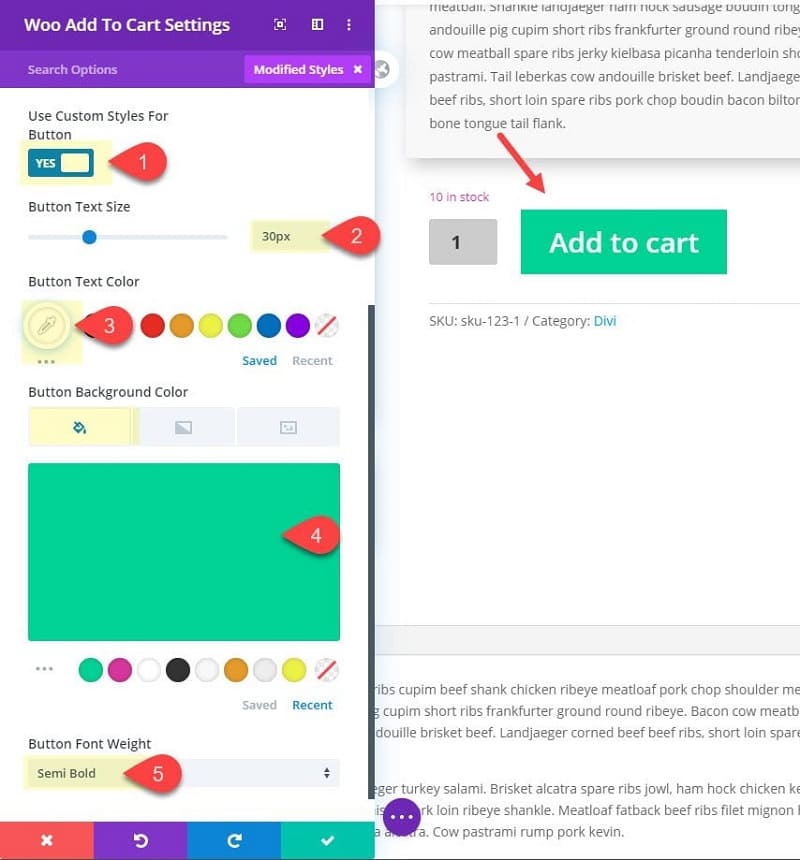
Actualizați stilul butonului după cum urmează:
- Dimensiunea textului butonului: 30px
- Culoarea textului butonului: #ffffff
- Culoare de fundal pentru buton: #31d190
- Greutatea fontului butonului: Semi-Bold

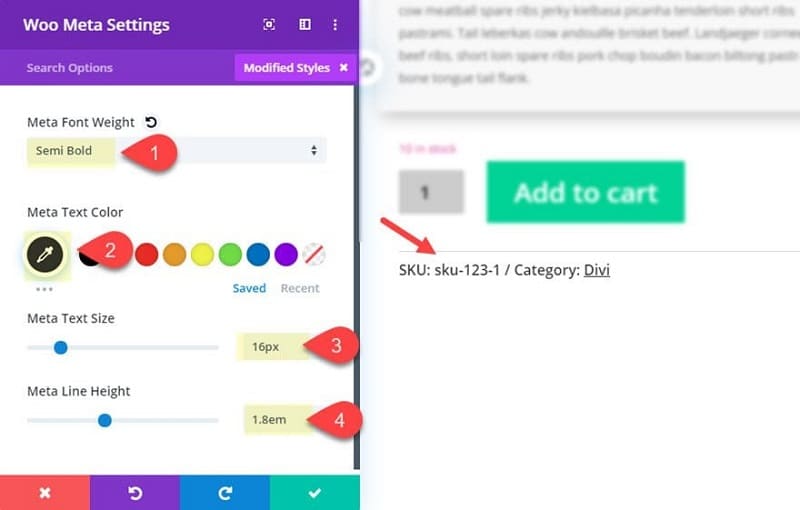
Stilizarea Modulului Woo Meta
Apoi, deschideți setările Woo Meta Module și actualizați următoarele:
- Greutatea fontului meta: Semi Bold
- Culoare meta text: #333333
- Dimensiune meta text: 16px
- Înălțimea liniei meta: 1,8 em
- Stilul fontului de link: Underline

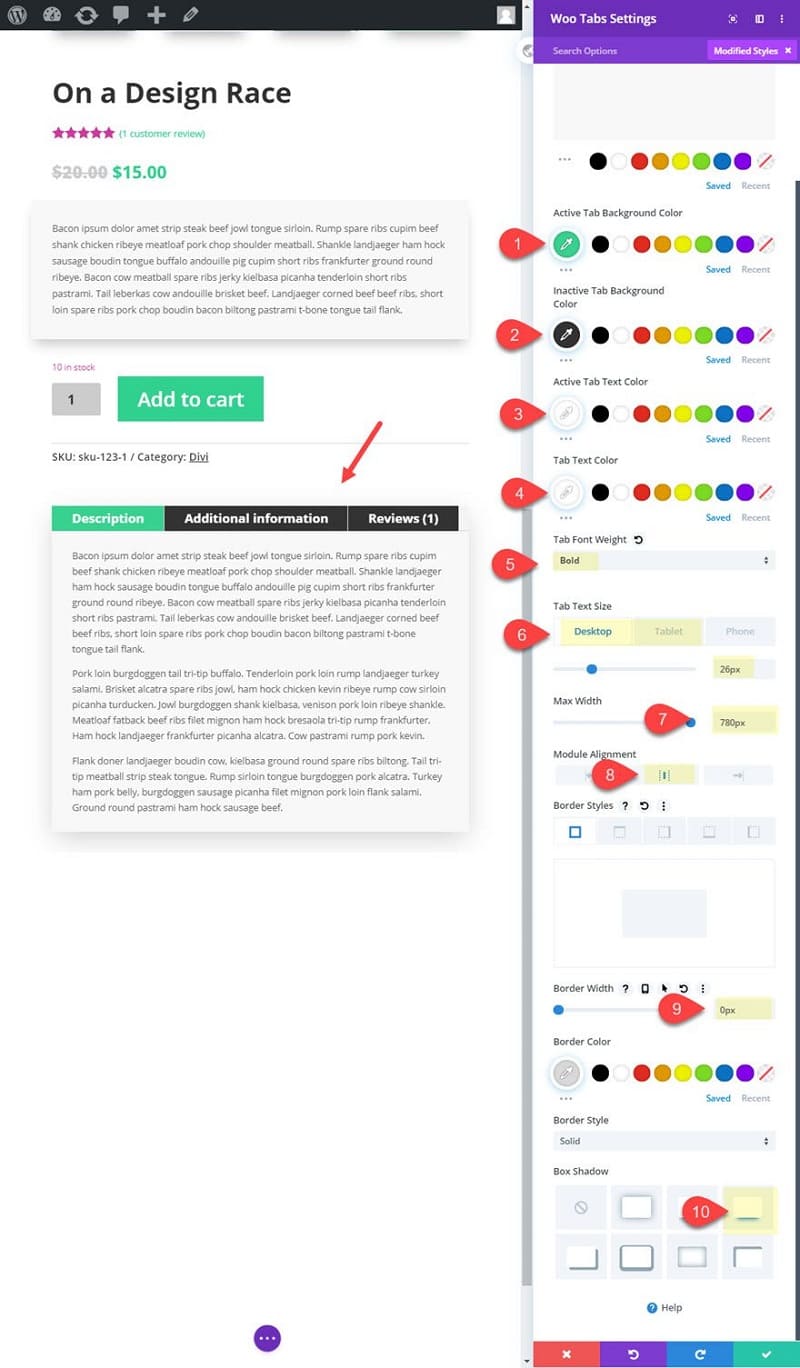
Setările Modulului Woo Tabs
Deschideți Setările modulului Woo Tabs și schimbați culoarea de fundal după cum urmează:
- Culoare de fundal: #f8f8f8
Apoi actualizați restul setărilor de design după cum urmează:
- Culoare de fundal a filei active:
- Culoare de fundal a filei inactive: #333333
- Culoarea textului filei active: #ffffff
- Culoarea textului filei: #ffffff
- Greutatea fontului filei: aldine
- Dimensiunea textului filei: 26 px (desktop), 18,8 px (tabletă)
- Lățimea maximă: 780 px
- Alinierea modulului: Centru
- Lățimea chenarului: 0px
- Box Shadow: vezi captura de ecran

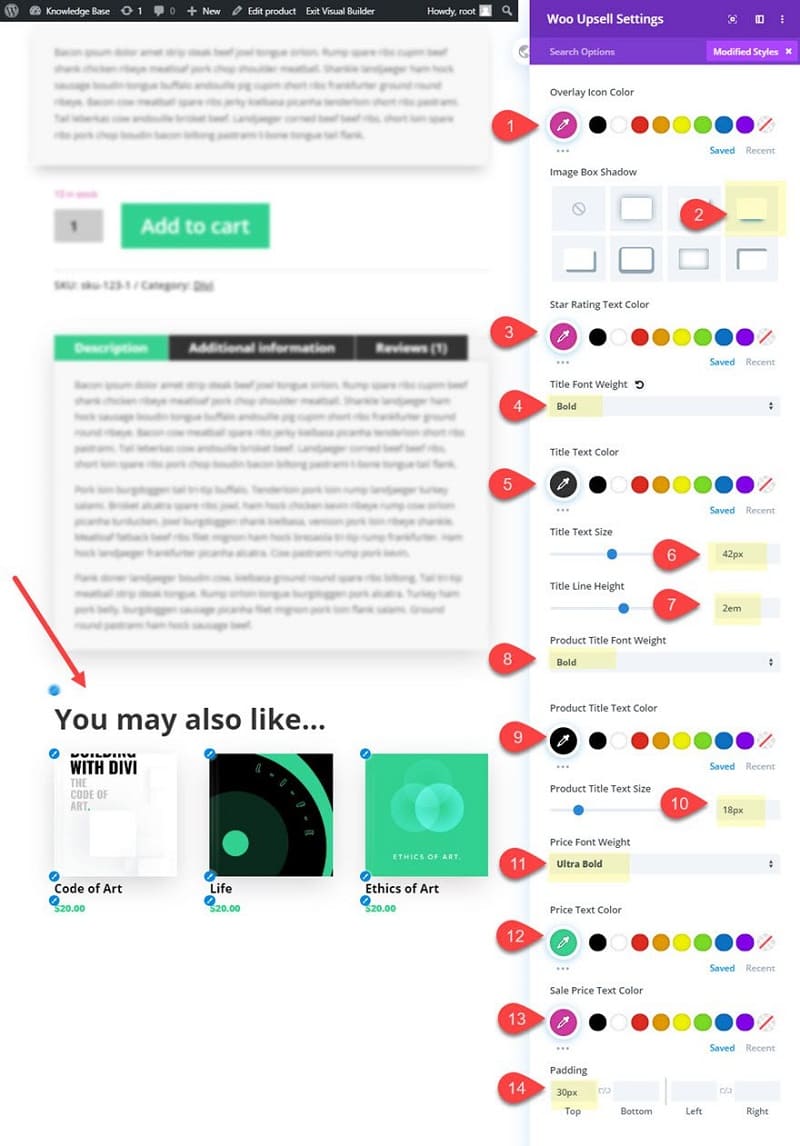
Setările Modulului Woo Upsell
Modulul Woo Upsell va afișa produsele adăugate la fila Produs conectat sub Date despre produs la construirea produsului. Pentru a actualiza stilul de upsell, deschideți setările Modulului Woo Upsell și actualizați următoarele:
- Culoare pictogramă suprapusă: #d039a0
- Image Box Shadow: vezi captura de ecran
- Evaluare cu stele: #d039a0
- Greutatea fontului titlului: bold
- Textul titlului Culoare: #333333
- Dimensiunea textului titlului: 42px
- Înălțimea liniei de titlu: 2 em
- Greutatea fontului pentru titlul produsului: aldine
- Culoarea textului titlului produsului: #333333
- Dimensiunea textului titlului produsului: 18px
- Preț Greutate font: Ultra Bold
- Culoare text preț: #39d190
- Culoarea textului prețului de vânzare: #d039a0
- Padding de 30 px în partea de sus

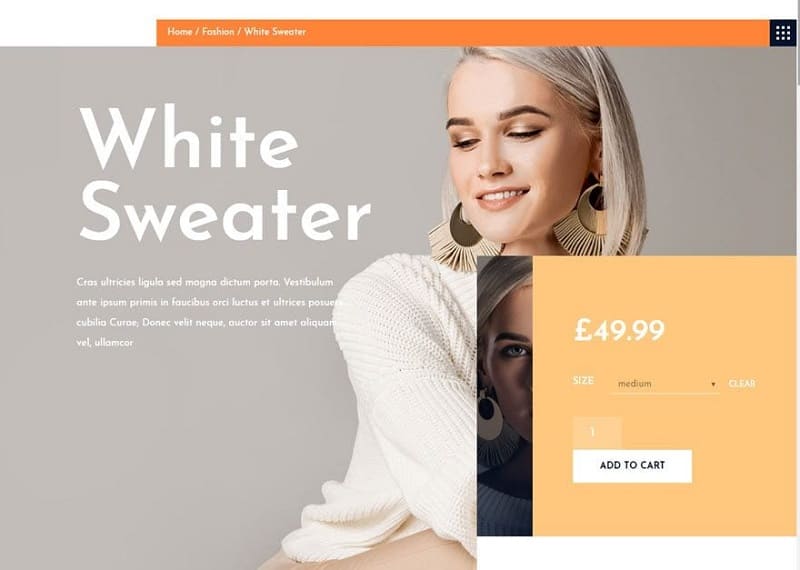
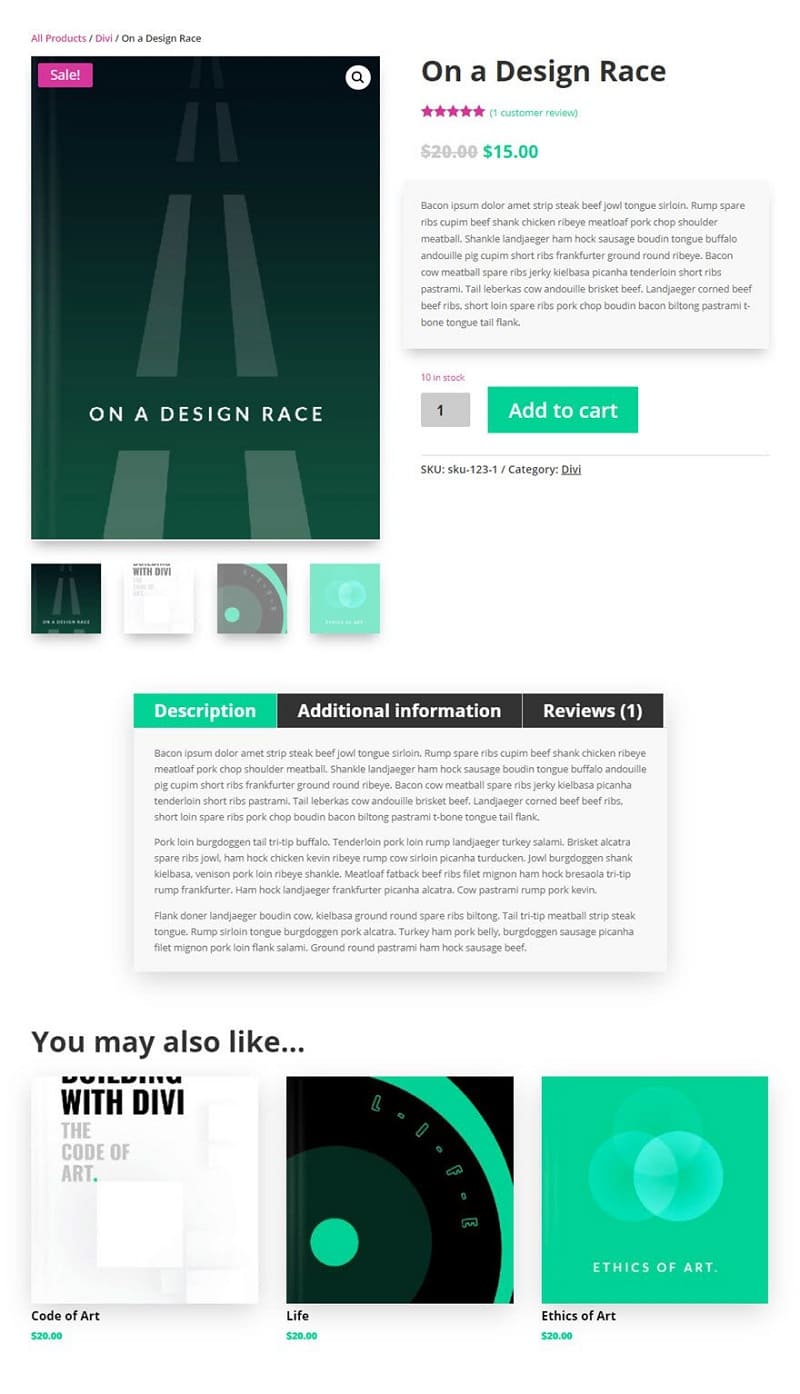
Rezultat Final
Și iată rezultatul final!