![]()
Module Rânduri și Secțiuni Globale
Module rânduri și secțiuni globale Divi și cum să creați un articol de bibliotecă care se sincronizează între toate paginile pe care îl utilizați.
Ce Este un Articol de Bibliotecă Globală?
Un articol de bibliotecă globală este un modul, un rând sau o secțiune care apare exact la fel pe orice pagină în care este adăugat. Puteți adăuga un singur modul global la mai multe pagini. Dacă modificați modulul global pe o pagină, acesta este actualizat instantaneu și pe toate celelalte pagini la care a fost adăugat. Un caz simplu de utilizare pentru acest lucru ar fi un modul de apel la acțiune care apare în partea de jos a multor pagini sau a tuturor paginilor de pe site-ul dvs.
Dacă un singur modul este repetat pe mai multe pagini, este foarte util să faceți acest modul Global. În acest fel, nu trebuie să editați fiecare pagină atunci când doriți să faceți o modificare. Elementele globale deschid atât de multe posibilități, mai ales când considerați că puteți sincroniza selectiv setările individuale pentru fiecare modul. De exemplu, puteți crea un modul antet global care apare în partea de sus a tuturor paginilor dvs. și puteți alege să sincronizați numai anumite opțiuni în filele Design și Avansat.
Acest lucru vă va permite să aplicați stil personalizat întregii serii de pagini utilizând acest modul de antet global, dar vă va permite totuși să adăugați conținut unic de text de titlu la fiecare modul în fila „Conținut” a modulelor (care nu a fost sincronizată). Dacă doriți vreodată să ajustați aspectul acestor module de antet globale, trebuie să editați o singură dată opțiunile pe care le-ați ales să fie sincronizate. Secțiuni întregi pot fi, de asemenea, transformate în secțiuni globale.
Aceasta este o modalitate perfectă de a crea un subsol (footer) personalizat pentru întregul dvs. site și de a avea acea secțiune de subsol reflectată în toate paginile dvs. Dacă doriți vreodată să schimbați secțiunea globală de subsol, trebuie să o editați o singură dată, iar modificările se aplică oriunde a fost folosită secțiunea.
Crearea Unui Nou Element de Bibliotecă Globală
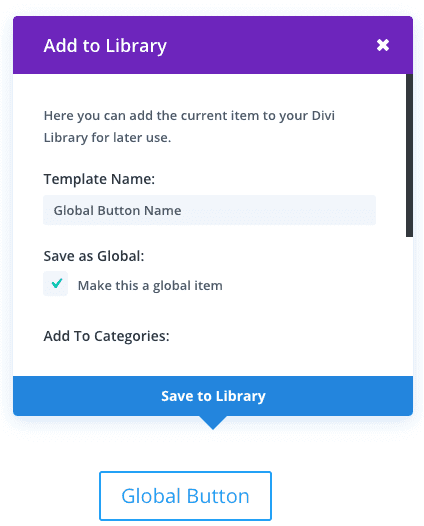
A face un articol de bibliotecă global este simplu. Când salvați elementul din bibliotecă, bifați opțiunea „Salvare ca global”. Orice element care este salvat cu această opțiune selectată devine un articol global.

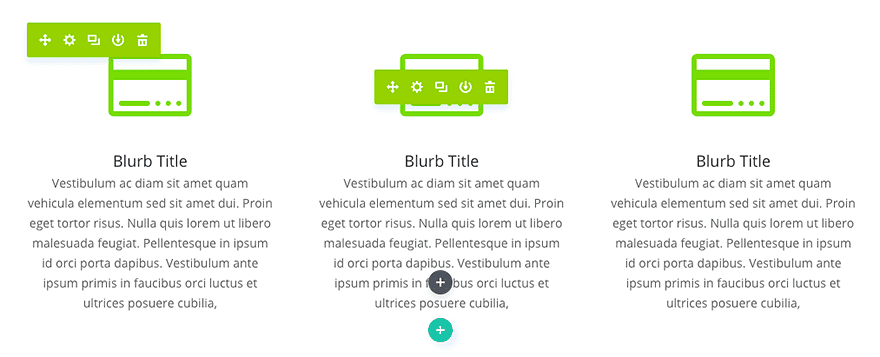
Elementele globale din generatorul de pagini sunt ușor identificate prin culoarea lor verde. Dacă editați un modul, un rând sau o secțiune care este verde sau dacă fereastra curentă de setări modale pe care o aveți deschisă este verde, atunci știți că editați în prezent un element global. Este important să știți când este editat un articol global, deoarece orice modificare pe care o faceți va fi reflectată în fiecare pagină pe care a fost plasat elementul respectiv.

Module Globale și Sincronizare Selectivă
După cum s-a menționat anterior, puteți sincroniza selectiv oricare dintre opțiunile de setări ale modulului atunci când salvați un articol global în bibliotecă. De exemplu, dacă creați un nou modul global și alegeți să sincronizați doar opțiunea „Culoare de fundal”, atunci numai „Culoarea de fundal” pentru modulul respectiv va fi reflectată. Ce înseamnă asta exact și de ce este util?
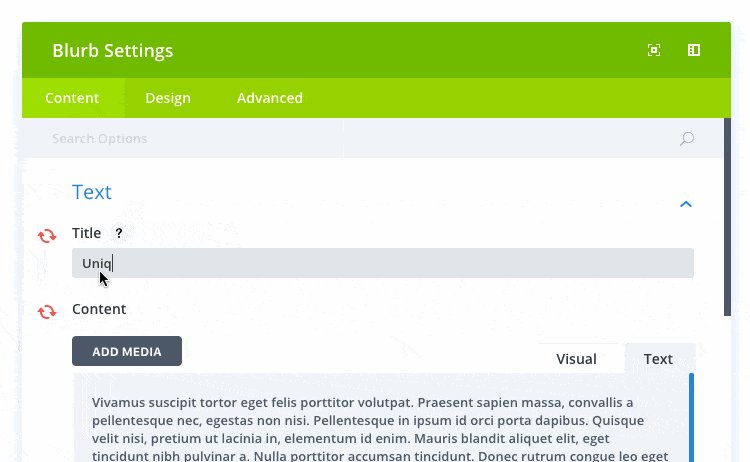
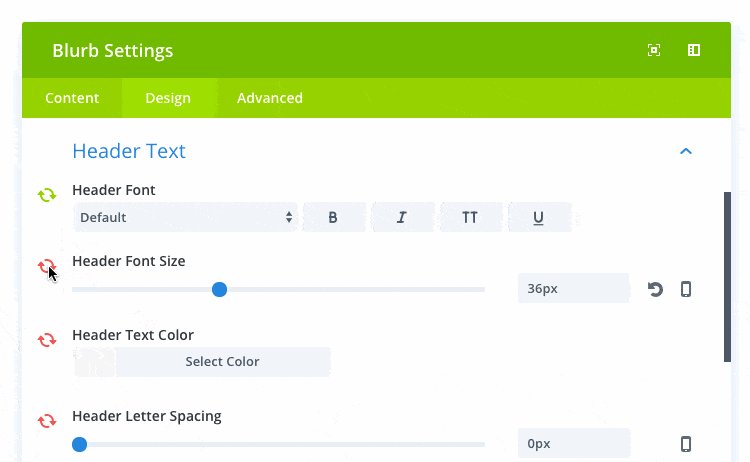
Să presupunem că aveți un modul Antet cu lățime completă în partea de sus a tuturor paginilor dvs. Acest lucru este destul de comun. Fiecare modul de antet are un titlu diferit în fila „Conținut” pentru a reprezenta pagina curentă. De asemenea, ați editat opțiunile din fila „Design” pentru a oferi antetului un aspect unic, ajustând culoarea fontului titlului la albastru, stilul fontului titlului la Bold & All Caps și dimensiunea fontului titlului la 40px. Vrei ca toate modulele antet de pe fiecare pagină să folosească acest stil unic, dar trebuie ca fiecare pagină să aibă titluri unice. În acest caz, puteți crea un modul Global Fullwidth Header și puteți alege să sincronizați selectiv doar acele opțiuni (culoarea fontului, stilul fontului și dimensiunea fontului).
Acum, ori de câte ori adăugați acest modul global la o pagină nouă, aceste opțiuni vor fi sincronizate, dar toate celelalte opțiuni vor rămâne unice pentru modulul curent.
Dacă doriți vreodată să schimbați stilul antetelor din toate paginile dvs., puteți modifica opțiunile sincronizate pentru stilul de text al antetului partajat de aceste module globale, iar modificările se vor reflecta pe fiecare pagină în care antetul global a fost folosit! Wow, asta te economisește de o cantitate incredibilă de timp.
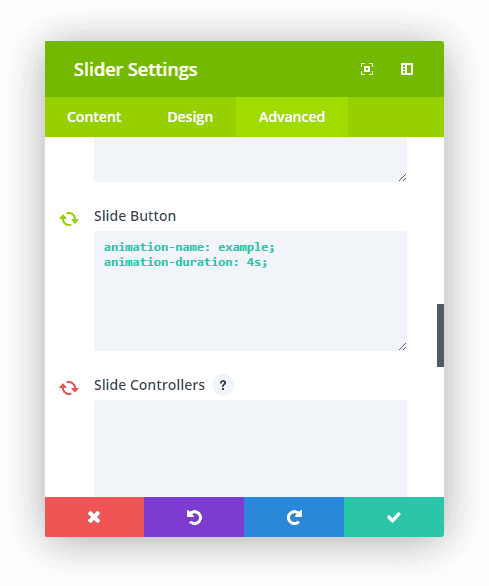
Aceeași teorie ar putea fi aplicată și opțiunilor din fila „Avansat”. Să presupunem că ați creat un Modul Slider și ați aplicat o animație unică butonului sliderului. Doriți să utilizați această nouă animație unică pe toate modulele Slider de pe site-ul dvs. web. În acest caz, puteți crea un nou Modul Global Slider și puteți sincroniza selectiv CSS-ul personalizat pentru butonul Slide (care include animația dvs. CSS personalizată).

Adăugați acest slider pe pagina dvs. și puteți ajusta liber toate celelalte opțiuni, păstrând în același timp opțiunea CSS personalizată unică sincronizată pe întreaga serie de module. Dacă doriți vreodată să ajustați opțiunea CSS personalizat pentru această serie de module globale, trebuie să o faceți o singură dată. Editarea opțiunii CSS personalizate într-un singur modul se actualizează pentru toate implementările acestui Modul Global Slider.

Ori de câte ori editați un modul global, puteți identifica cu ușurință ce opțiuni sunt în prezent sincronizate prin pictograma verde de sincronizare situată în partea stângă a fiecărei opțiuni. Opțiunile care au pictograma verde de sincronizare sunt opțiuni care sunt în prezent sincronizate în modulul global. Opțiunile editate cu pictograme verzi de sincronizare sunt partajate de toate instanțele elementului global. Pentru a desincroniza o opțiune, faceți clic pe pictograma verde de sincronizare și veți vedea pictograma devine roșie. Opțiunile care au pictograma roșie de sincronizare NU sunt sincronizate în prezent în modulul global.




