![]()
Integrarea Zapier în Elementor
Integrarea Zapier în Elementor, Zapier este un serviciu de automatizare similar cu IFTTT (IF This Then That). Zapier verifică în mod regulat un declanșator în aplicațiile pe care le-ați ales, dacă declanșatorul a apărut, Zapier va efectua o acțiune sau chiar mai multe acțiuni.
Ce legătură are Zapier cu Elementor?
Una dintre cele mai puternice caracteristici ale Elementor este widget-ul Form. Cu acest widget, puteți crea formulare și puteți începe să colectați clienți potențiali pe site-ul dvs. Acesta este un pas crucial pentru orice afacere în creștere.
Clienții potențiali colectați pot fi adăugați automat la automatizarea marketingului prin e-mail și la serviciile CRM care au fost deja integrate în Elementor. Acestea includ MailChimp, MailPoet, ActiveCampaign, Campaign Monitor, GetResponse, Drip și Hubspot.
De asemenea, puteți seta formularele să se integreze cu Zapier, conectându-le astfel la cele peste 1000 de servicii care sunt conectate la Zapier.
Procesul de conectare a formularelor Elementor la Zapier este puțin mai lung decât integrările obișnuite. Include crearea unui declanșator în Zapier din Elementor. Odată ce un formular Elementor este trimis, declanșatorul Zapier este declanșat. După aceasta, se efectuează acțiunea sau acțiunile, determinând intrarea depunerii formularului în serviciul integrat.
Acest proces în doi pași de creare a declanșatorului și a acțiunii este realizat cu Zapier, iar în următorii pași, veți învăța cum să configurați Integrarea Zapier și Elementor.
Crearea Declanșatorului Elementor în Interiorul Zapier
Primul pas este să creezi un „Zap” în Zapier. Un Zap este un plan pentru o sarcină pe care doriți să o faceți din nou și din nou. Pe înțeles, un Zap arată astfel: „Când primesc un lucru nou în A, fac acest lucru în B”.
În interiorul lui Zapier
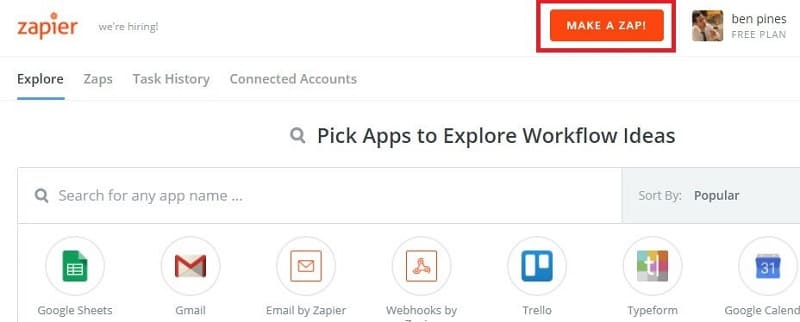
- Faceți clic pe „Make a Zap”


2. Alegeți aplicația – În stânga, veți vedea toți pașii necesari pentru a finaliza Zap. Alegeți „Webhooks” sub „Aplicații încorporate”
3. Alegeți declanșatorul – Pe ecranul „Selectați webhooks cu declanșatorul Zapier”, alegeți „Catch hook” și apăsați „Salvare + Continuare”

4. Opțiuni de configurare – În „Set up Webhooks by Zapier Hook”, nu sunt necesare acțiuni suplimentare (alegeți „Continuare”)

5. Testați acest pas – Copiați webhook-ul Zapier în clipboard

În Interiorul Propriului Site Web
- Accesați site-ul dvs. web și, în interiorul Elementor, editați formularul pe care doriți să îl integrați în Zapier. Sub Acțiuni după trimitere, Adăugați Webhook.

2. Deschideți comutatorul Webhook și introduceți Hook-ul pe care l-ați copiat din Zapier

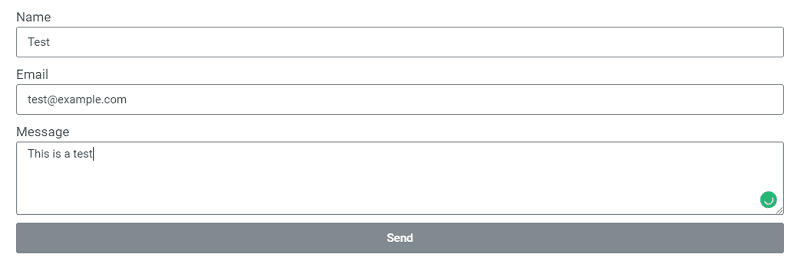
3. Salvați pagina și accesați versiunea live a paginii. Acum, trimiteți formularul. Aceasta trimite Webhook-ul la Zapier, pentru a confirma hook-ul pe care l-am creat.

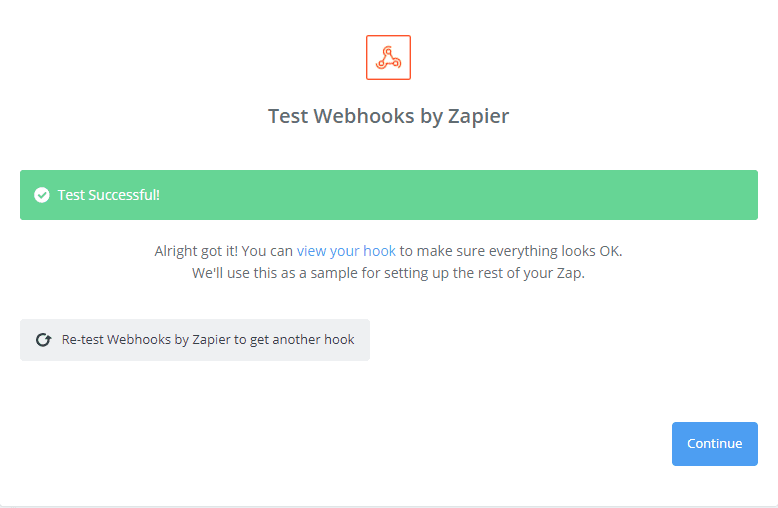
4. Înapoi în Zapier, faceți clic pe Continuare. Ar trebui să primiți o notificare „Test de succes”.

Creați Acțiunea pe care o Efectuează Zapier
În această parte, creăm acțiunea care urmează declanșatorul nostru. Ca o reamintire, declanșatorul este trimiterea formularului Elementor.
Să alegem una dintre cele peste 1.000 de aplicații pentru a arăta cum să adăugați acțiunea în Zapier. Voi merge mai departe și vom alege MailerLite.
În interiorul lui Zapier
- MailerLite – În bara de căutare, introduceți MailerLite

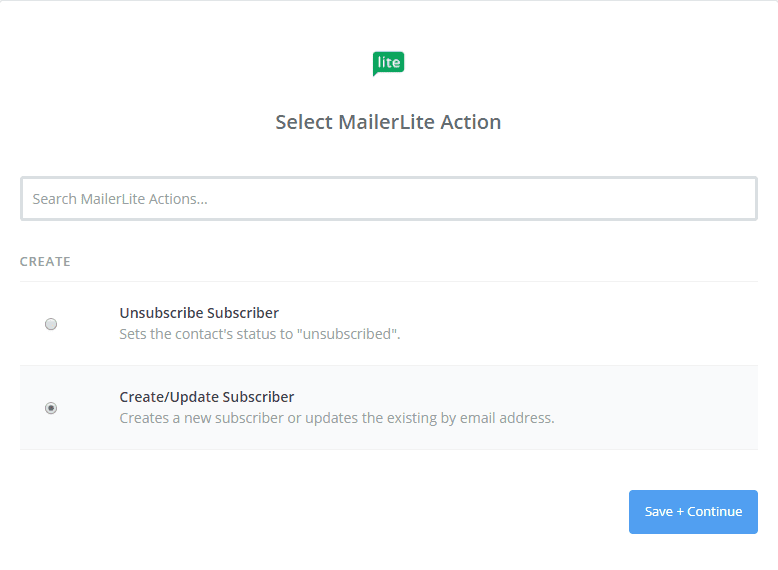
2. Creați/Actualizați abonat – Alegeți „Creare/actualizați abonat” și faceți clic pe „Continuare”

În interiorul MailerLite
- Accesați site-ul web MailerLite – Să obținem API-ul de la MailerLite accesând Imaginea de Profil > Integrari > API pentru dezvoltatori și faceți clic pe „Utilizați”

2. Copiați cheia API

Înapoi în Zapier
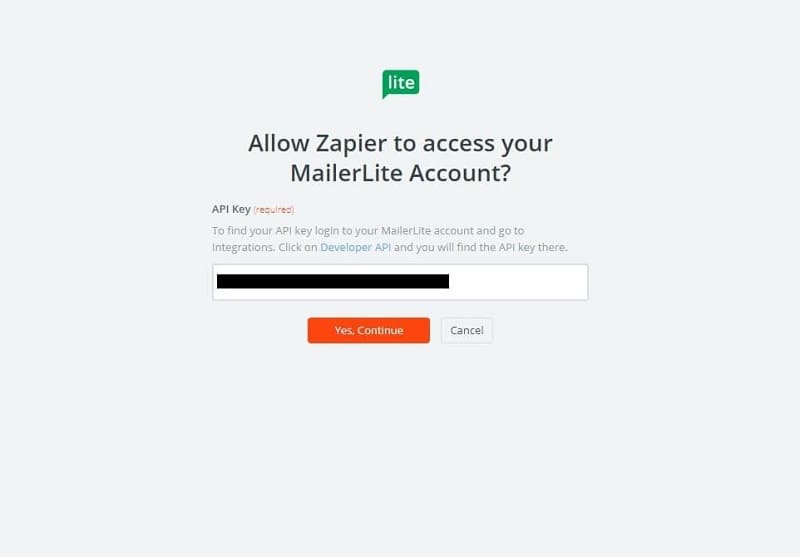
- Înapoi în Zapier, să ne conectăm contul

2. Lipiți cheia API

3. Continuați cu pasul următor

4. Editați șablonul – Potriviți câmpurile grupului de abonați și listei

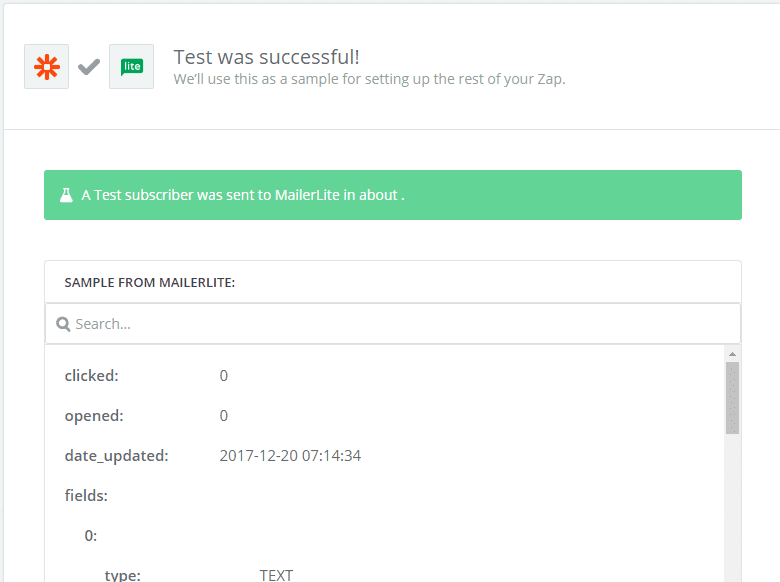
5. Testați acest pas – Rulați un test la MailerLite

6. Testați acest pas – Obțineți aprobarea pentru test

7. Redenumiți pasul – Porniți Zap și denumiți-l

TERMINAT!
Acum accesați pagina Elementor de pe site-ul dvs., trimiteți o acțiune a unui formular de testare și accesați MailerLite pentru a vă asigura că noua trimitere a fost adăugată corect.




