![]()
Îmbunătățiri ale Accesibilității
Experimentul pentru îmbunătățiri a accesibilității își propune să îmbunătățească accesibilitatea Widget-urilor Elementor.
Ce este Accesibilitatea?
Accesibilitatea web sau a11y este practica incluzivă de a se asigura că nu există bariere care împiedică interacțiunea cu sau accesul la site-uri web de către persoanele cu dizabilități.
Cum va afecta acest experiment Widget-urile Elementor?
Este posibil ca unele Widget-uri Elementor să aibă nevoie de îmbunătățiri pentru a respecta regulile de accesibilitate. De exemplu, Widgetul Elementor Tabs creează etichete de ancorare goale și stări lipsă ale cititorului de ecran pentru fiecare filă, care intră în conflict cu regulile de accesibilitate. În plus, etichetele de ancorare goale pot fi un factor negativ pentru clasarea în motorul de căutare. În experimentul adăugat la versiunea 3.1.0, am îmbunătățit accesibilitatea Widget-ului Tabs prin eliminarea etichetelor <a> goale, adăugând starea filei selectate și îmbunătățind navigarea la tastatură. Aceste modificări ajută la îmbunătățirea clasării și accesibilității site-urilor utilizatorilor.
Cum să Utilizați Acest Experiment
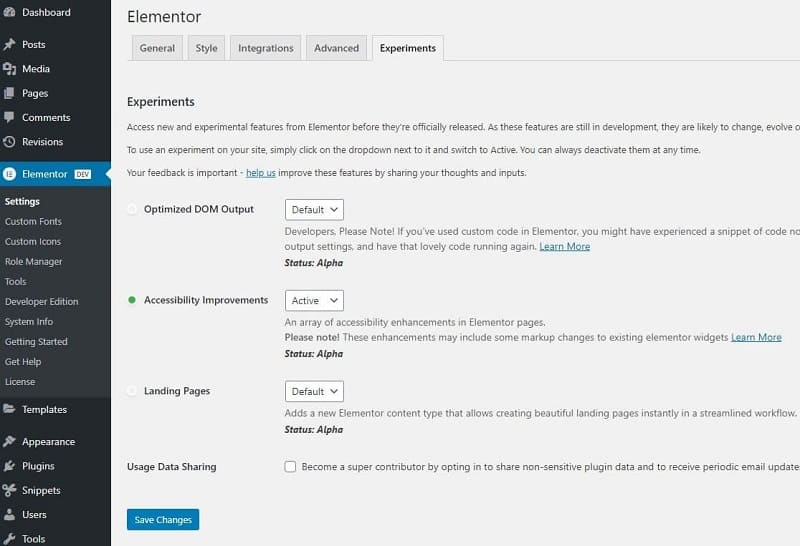
- Accesați Elementor > Setări > fila Experimente.
- Selectați Activ din meniul derulant Îmbunătățiri de accesibilitate.
- Faceți clic pe butonul Salvare modificări.