![]()
Funcția Import Kit
Utilizând funcția Import Kit, puteți importa pachetul Elementor Export Kit de pe alt site web.

Pentru a utiliza această caracteristică, activați experimentul Import/Export prin Elementor> Setări> Experiments. Import/export kit de șabloane. După ce activați noul experiment de funcționare Import/Export, veți putea găsi opțiunile aflate în Elementor> Unelte>Import/Export kituri

Pași de urmat
Pentru a importa kitul de export de pe un alt site web:
- Din Elementor> Unelte> Import/Export faceți clic pe butonul Start Import
- Se va deschide pagina Import Kit
- Trageți fișierul Export Kit .ZIP în zona furnizată sau faceți clic pentru a selecta fișierul .ZIP de pe computerul dvs.
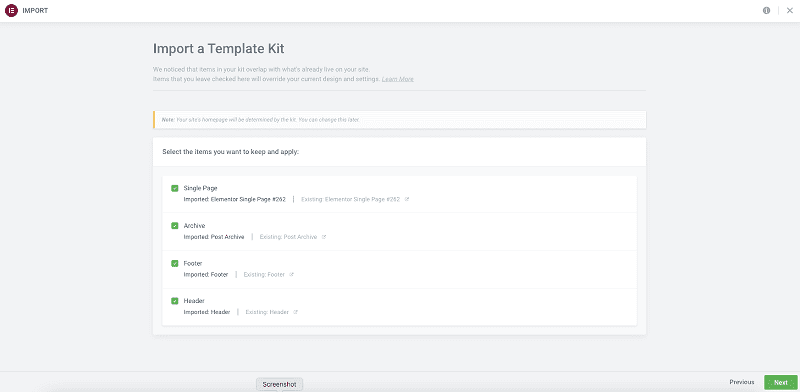
- Vi se va cere acum să alegeți conținutul pe care doriți să îl importați. În mod implicit, toate elementele sunt bifate.

5. Importatorul vă va notifica cu privire la orice șabloane care sunt utilizate în prezent pe site-ul dvs. existent și vă va oferi opțiunea de a le suprascrie. Șabloanele rămase nebifate vor fi în continuare importate, cu toate acestea, condițiile de afișare nu vor fi setate. Alegeți cele mai potrivite opțiuni pentru dvs. în acest moment.

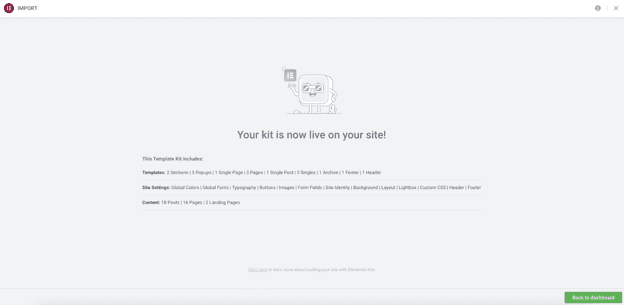
6. Procesul va începe imediat. În funcție de dimensiunea fișierului, procesul va dura câteva secunde până la câteva minute. După finalizare, vi se va solicita să reveniți la tabloul de bord.