![]()
Formulare cu Mai Multe Etape în Elementor
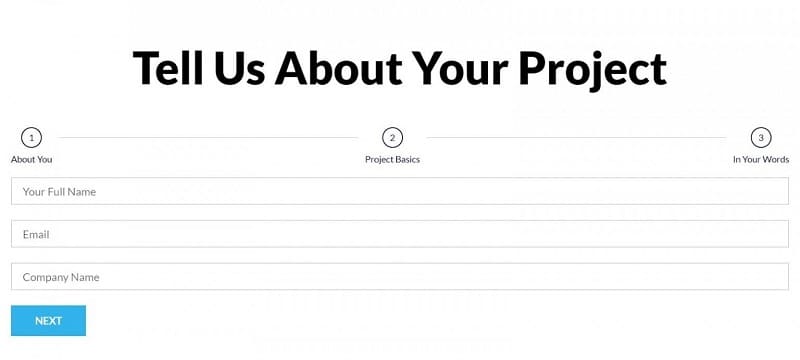
Formulare cu mai mule etape vă permit să creați formulare care au mai mulți pași, astfel încât utilizatorul să completeze câteva câmpuri, să facă clic pe Următorul, să completeze încă câteva, să facă clic pe Următorul sau Anterior, etc. până la finalizarea ultimului pas, moment în care formularul poate fi depus.
Pașii sunt câmpuri speciale de formular care acționează ca separatori și permit utilizatorilor să:
- Alegeți indicatorul de pas (de exemplu, Următorul/Anterior)
- Pictogramă
- Text
- Pictogramă + Text
- Număr
- Număr + Text
- Bara de progres
- Nici unul
- Adăugați pictograma pe pas
- Personalizați aspectul pașilor
- Control asupra articolelor următoare și precedente
- Validați imediat câmpurile pentru fiecare pas

Conţinut
Consultați documentația Form Widget pentru elemente de formular suplimentare.
Câmpuri Formular
- Nume Formular: Introduceți un nume pentru formular.
- Câmpuri de Formular – O listă a câmpurilor din formularul dvs. Puteți duplica, adăuga sau șterge câmpuri după cum doriți. Puteți să glisați și să plasați pentru a le schimba ordinea.
Faceți clic pe un câmp pentru a vedea setările acestuia. În special, pentru câmpurile Step, sunt disponibile următoarele opțiuni.
- Tip – Alegeți Pas pentru a crea un câmp nou Pas.
- Etichetă – Numele câmpului, afișat în formular și pe e-mailul pe care îl primiți de la utilizator.
- Butonul anterior – Introduceți eticheta butonului (de exemplu, Anterior, Înapoi etc.).
- Butonul Următorul – Introduceți eticheta butonului (de exemplu, Următorul, Continuați etc.).
- Pictogramă – Selectați pictograma butonului, fie Niciuna, Încărcați SVG sau selectați din Biblioteca de pictograme.
- Dimensiune de Intrare – Setați înălțimea câmpurilor.
- Etichetă – Afișează sau ascunde etichetele din formular.
Stil
Pași
- Tipografie: Modificați opțiunile de tipografie pentru numerele de pași.
- Spațiere: Setați spațiul dintre câmpurile Pași și formularul.
- Umplutură: Setați cantitatea de umplutură în jurul numerelor de pași.
Inactiv | Activ | Efectuat
- Culoare primară: Setați culoarea numerelor de pași, pentru stările inactive, active și finalizate.
- Culoare secundară: Setați culoarea fundalului de pași, pentru stările inactive, active și finalizate.
- Divider Width: Setați grosimea liniei de despărțire care separă fiecare număr de pas.
- Divider Gap: Setați distanța dintre linia de despărțire și fiecare număr de pas.




