![]()
Fonturile Personalizate Nu Se Afișează pe Front End
Există mai multe motive posibile pentru care fonturile personalizate ar putea să nu fie afișate pe front-end.
Problemă Cache
Problema poate fi o problemă de cache.
- Dacă utilizați un plugin pentru cache WordPress, ștergeți-l. Dacă gazda dvs. folosește memoria cache pe partea de server, ștergeți-o și pe ea. Este posibil să fie nevoie să cereți gazdei să vă ajute să o curățați. În cele din urmă, ștergeți memoria cache a browserului. Pentru mai multe informații despre WordPress și cache, consultați https://codex.wordpress.org/I_Make_Changes_and_Nothing_Happens
- După ce ștergeți toată memoria cache, verificați din nou. Poate fi necesar să utilizați un alt browser sau un browser în modul incognito dacă memoria cache a browserului nu s-a golit complet.
HTTP/HTTPS Nepotrivire
Dacă ați migrat recent de la HTTP la HTTPS, este posibil ca fișierele dvs. cu fonturi să fie reîncărcate, astfel încât acestea să fie difuzate din HTTPS.
- Accesați Elementor > Fonturi personalizate. Dacă adresele URL enumerate nu încep cu https, faceți clic pe butonul DELETE de lângă fiecare, apoi faceți clic pe butoanele ÎNCĂRCARE pentru a reîncărca fișierele.
- Accesați Elementor > Instrumente și faceți clic pe butonul Regenerați CSS
- Adresele URL ar trebui acum să înceapă cu https, iar fonturile dvs. ar trebui să apară pe front-end.

Dacă acest lucru încă nu funcționează, este posibil să fi întâmpinat alte probleme când ați migrat anterior la HTTPS.
- Accesați Elementor > Instrumente > Înlocuire URL
- În „Câmpul pentru adresă URL veche” puneți adresa URL a site-ului cu HTTP, iar în Adresa URL nouă introduceți adresa URL a site-ului cu HTTPS.
- Faceți clic pe butonul Înlocuire URL.
- Faceți clic pe butonul Salvare modificări.

În cele din urmă, accesați setările WordPress la Setări > General
Asigurați-vă că atât adresa WordPress (URL) cât și adresa site-ului (URL) încep ambele cu https.

Eroare CORS în Consolă
Dacă fontul dvs. personalizat nu este afișat și primiți o eroare CORS în consola browserului dvs., trebuie să vă contactați gazda, deoarece va trebui să modifice politica CORS a serverului. Pentru a rezolva acest lucru, trebuie făcute modificări la serverul dvs. Vă rugăm să contactați compania dvs. de găzduire pentru a raporta această problemă. Iată ghiduri utile din surse externe pe care le-ați putea furniza.
- https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
- https://htaccessbook.com/increase-security-x-security-headers/
Importul Șabloane
Dacă ați importat un șablon care include fonturi personalizate, va trebui să adăugați fonturile personalizate manual, deoarece fonturile acestor șabloane nu vor fi importate automat.
Greutatea Fontului Selectat Nu Este Disponibilă
Este posibil ca fonturile personalizate să nu aibă toate greutățile disponibile ale fonturilor. Dacă selectați o anumită greutate a fontului în opțiunile de tipografie, dar fontul dvs. personalizat nu are această greutate specifică disponibilă, este posibil să nu afișeze deloc acel font. În acest caz, selectați o greutate diferită a fontului, care este disponibilă pentru fontul dvs. personalizat.
Nu Includ Toate Variantele de Font
Dacă fonturile personalizate nu sunt afișate pe dispozitivele iOS, de exemplu, asigurați-vă că ați încărcat toate variantele de font, inclusiv .ttf .svg .woff .woff2 și .eot.
Dacă lipsesc vreo variație, în unele cazuri, va fi afișat un font implicit, însă, în alte cazuri, textul va fi complet dispărut și invizibil pe site.
Acest lucru se poate întâmpla deoarece diferite browsere redă fonturile diferit, așa că pentru a preveni orice inconsecvență, este important să adăugați toate variantele de font pentru a menține compatibilitatea deplină a browserului.
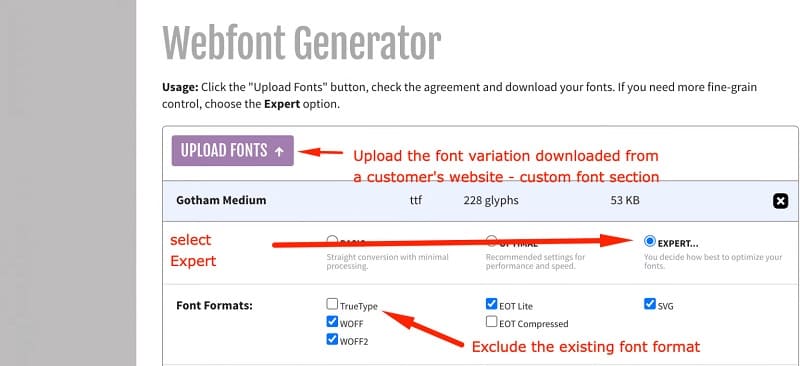
Pentru a remedia această problemă, puteți utiliza instrumentul Generator de la Font Squirrel.
De acolo, puteți verifica opțiunile așa cum se arată mai jos:
Pasul 1:

Pasul 2:

Pasul 3:
Veți primi fișierul .zip cu toate variantele de font în interior. Extrageți fișierul .zip și încărcați toate variantele în secțiunea Fonturi personalizate a site-ului dvs. Aflați cum.