![]()
Etichete Șablon de Element Antet
Etichete Șablon de Element Antet în GeneratePress – Antetele de pagină au o listă de etichete de șabloane dinamice pe care le puteți adăuga la conținut.
Aceste etichete vor prelua elemente în funcție de pagina pe care o vizualizați în prezent.
{{post_title}}
Va prelua titlul paginii sau postării pe care o vizualizați în prezent. De asemenea, va prelua titlul actual al taxonomiei dacă Antetul paginii este aplicat unei taxonomii (categorie, etichetă etc.).
{{post_date}}
Va arăta data publicată a postării pe care o vizualizați în prezent.
Va arăta autorul postării pe care o vizualizați în prezent.
{{post_terms.taxonomy}}
Această etichetă șablon va lista termenii asociați ai postării pe care o vizualizați. De exemplu, dacă doriți să afișați categoriile la care este adăugată postarea curentă, ați face acest lucru:
{{post_terms.category}}
Dacă doriți să afișați categoriile de produse, ați proceda astfel:
{{post_terms.product_cat}}
Pentru etichete, ați proceda astfel:
{{post_terms.post_tag}}
După cum puteți vedea, această etichetă șablon poate fi folosită pentru a afișa termeni din orice taxonomie doriți.
{{custom_field.name}}
Această etichetă șablon vă permite să afișați câmpuri personalizate din postarea vizualizată în prezent. Aceasta este una dintre cele mai puternice etichete de șablon, deoarece poate fi folosită pentru a afișa aproape orice doriți.
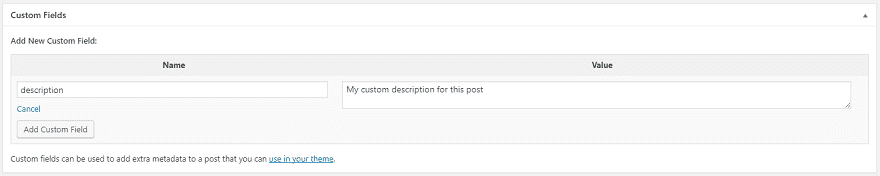
Așadar, dacă adăugăm un câmp personalizat și îl denumim ceva ca descriere și îi dăm o valoare:

Apoi putem tipări acest câmp personalizat în antetul paginii, astfel:
{{custom_field.description}}
Dacă doriți să arătați imaginea prezentată în antetul paginii, puteți face acest lucru:
{{custom_field._thumbnail_id}}
Aceasta va genera HTML complet pentru imaginea dvs. prezentată.