![]()
Elementor Debugger
Elementor Debugger este un instrument util care vă ajută să înțelegeți cum a fost construită o pagină și, mai exact, vă arată ce șablon al constructorului este alocat paginii pe care o consultați. Aflați mai multe despre șabloanele Elementor Theme Builder.
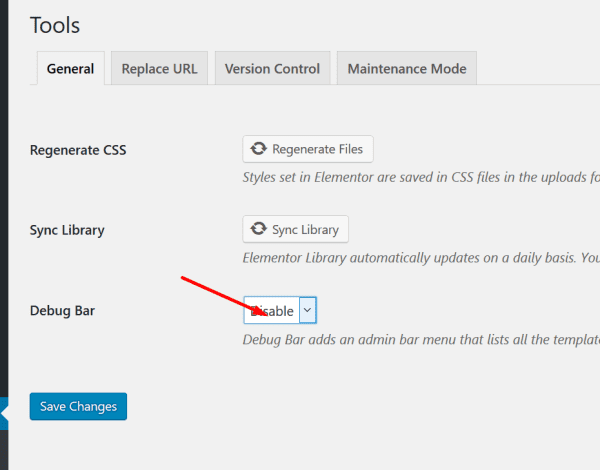
Pentru a-l activa/dezactiva, accesați instrumentele Elementor de pe tabloul de bord WordPress.

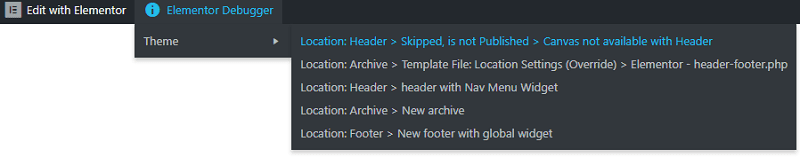
Elementor Debugger este situat lângă „editează cu butonul Elementor” din partea frontală și arată astfel:

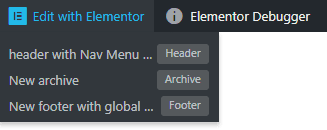
Exemplul de mai sus arată o pagină autor.php. După cum puteți vedea, Elementor Debugger oferă informații despre antetul atribuit paginii (șablonul de antet se numește „header with Nav Menu widget”), Footer („New footer with global widget”) și șablonul atribuit paginii („Arhivă nouă”).
„Omis, nu este publicat”: înseamnă că există un șablon de antet în „șabloanele mele” care este salvat ca schiță și care nu este atribuit acestei pagini.
„fără șabloane pentru condiții”: dacă vedeți acest mesaj, înseamnă că nu a fost atribuit niciun șablon conținutului paginii/postării specifice.
” Fișier șablon: Setări locație (Override) > Elementor – header–footer.php: Aceasta înseamnă că Subsolul și Antetul temei au fost înlocuite de Elementor.
Dacă sunteți dezvoltator și doriți să creați noi locații, vă rugăm să consultați acest ghid.

Acest lucru vă poate ajuta atunci când trebuie să vă amintiți cum ați construit fiecare parte a paginii.