![]()
Element de Meniu Înălțime și Lățime
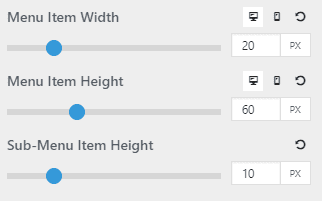
Element de Meniu Înălțime și Lățime în GeneratePress? Putem ajusta lățimea și înălțimea elementelor noastre de meniu, precum și înălțimea elementelor noastre de sub-meniu în Personalizare > Aspect > Navigare principală.
Rețineți că acest lucru poate fi ajustat separat pentru desktop și mobil utilizând butoanele de comutare.

Lăţime
Această opțiune adaugă valoarea la stânga și la dreapta textului elementului de meniu. 20 = 20px de fiecare parte a textului.
Înălţime
Această valoare determină înălțimea elementelor din meniu. 60 = 60px înălțime.
Înălțimea Elementului din Submeniu
Această valoare determină înălțimea elementelor din submeniu. 10 = 10px în partea de sus și de jos a textului.
Lățimea Elementului din Submeniu
Lățimea elementului din submeniu este implicită la 200 px. În unele cazuri, este posibil să doriți să măriți lățimea pentru a păstra textul pe o singură linie.
Iată câteva metode care utilizează CSS:
- Specificați o lățime:
.main-navigation ul ul {
width: 250px;
}- Reglați automat lățimea pentru a se potrivi cu cel mai lung element din submeniu:
.main-navigation ul ul {
width: auto;
white-space: nowrap;
}- Moșteniți lățimea elementului de meniu părinte:
.main-navigation ul ul {
width: 100%;
}




