![]()
Efecte de Defilare cu Transparență
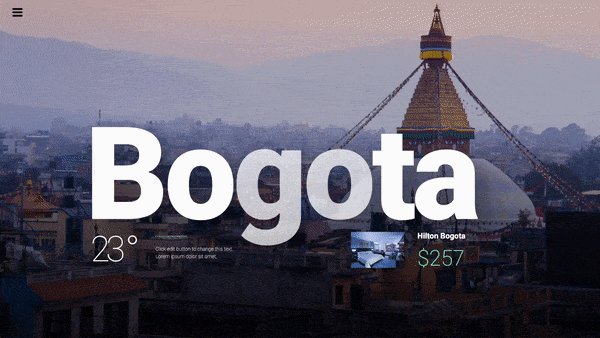
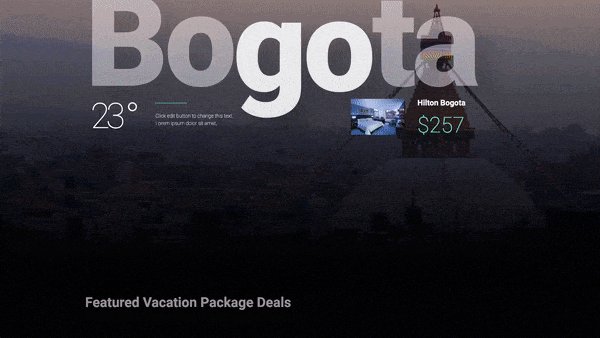
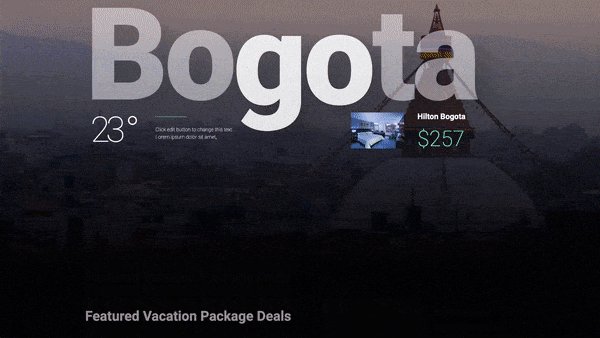
Efecte de Defilare cu Transparență vă permit să faceți treptat elementele mai transparente sau mai vizibile în corelație cu scroll-ul vizitatorului. Un exemplu este ca un titlu să apară și apoi să se dizolve în conformitate cu scroll.


Avansat sau Stil > Fundal
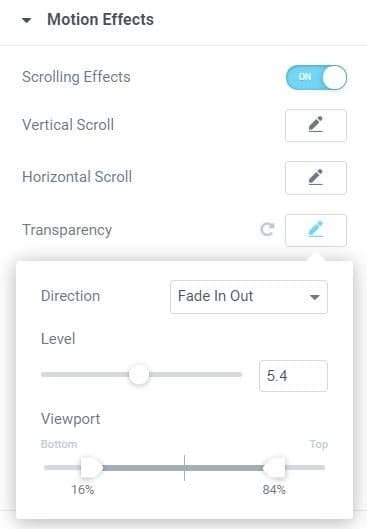
Efecte de Mișcare
- Efecte de defilare: Glisați la ON
- Transparență: Faceți clic pe pictograma de editare creion
- Direcție: Alegeți una dintre cele 4 direcții posibile de efect:
* Fade In – Elementul începe ca transparent și devine treptat vizibil, pe baza setărilor feței de vizualizare.
* Fade Out – Elementul începe ca vizibil și devine treptat transparent, pe baza setărilor ferestrei de vizualizare.
* Fade Out In – Elementul începe ca vizibil, apoi dispare, apoi devine din nou vizibil, pe baza setărilor în fereastra de vizualizare.
* Fade In Out – Elementul începe ca transparent, apoi devine vizibil, apoi transparent din nou, în funcție de setările ferestrei de vizualizare.
- Nivel: Setați nivelul de transparență de la 0 la 10.
- Vizualizare: Stabiliți când să începeți efectul, pe baza înălțimii ferestrei (dimensiunea vizibilă a ecranului dispozitivului). De exemplu, dacă valoarea ferestrei de vizualizare este setată între 50 – 100, efectul începe numai după ce derulați jumătate din înălțimea ferestrei de vizualizare.
- Aplicare efecte pe: Selectați pentru a aplica efectele de mișcare pe desktop, tabletă și/sau dispozitive mobile.
- Efecte legate de: Alegeți dintre Implicit, Vizualizare sau Pagină întreagă.