![]()
Editare Receptivă Mobilă
Cum să Ajustați Setările Pentru Mobil, Tabletă și Desktop
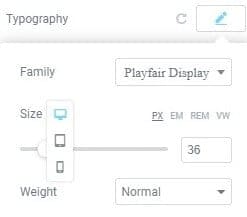
Multe funcții editabile au setări pentru mobil, tabletă și desktop. Cele mai frecvente utilizări includ: dimensiunea textului, marja și Padding-ul elementelor etc.
- Căutați pictograma fereastra de vizualizare
 de lângă elementul individual pe care doriți să îl controlați.
de lângă elementul individual pe care doriți să îl controlați. - Faceți clic pe pictograma dispozitivului specific pentru care doriți să editați setările acestuia.

Controlul Imaginilor de Fundal Receptive și a Chenarelor
Imaginile de fundal din Elementor răspund automat la dispozitiv, dar aveți și control asupra mai multor opțiuni pentru fiecare dispozitiv.
- Imagine de fundal: Puteți alege o imagine de fundal diferită pentru fiecare dispozitiv dacă este necesar, fie că este o versiune adecvată dimensiunii aceleiași imagini, fie o imagine complet diferită.
- Opțiuni de afișare a imaginii de fundal: Puteți selecta o poziție, un atașament, o repetare și o dimensiune diferită a imaginii pentru fiecare dispozitiv. În acest fel, aveți mai mult control asupra zonei din imagine care este afișată pe diferite dimensiuni ale dispozitivului.
Vizibilitate
Puteți alege să afișați/ascundeți o secțiune în funcție de dispozitiv.
- Accesați secțiunea Setare > Avansat > Responsive
- Setați preferințele de vizibilitate, alegând dintre Ascundere pe desktop, Ascundere pe tabletă sau Ascundere pe mobil.

Când ascundeți un element și treceți la vizualizarea în care este ascuns, veți vedea că acest element este „dezactivat”. Acest lucru vă oferă o indicație clară că acest element va fi ascuns pe site-ul live, dar vă permite totuși să îl editați după cum este necesar.
Puteți edita acea zonă specifică în modul responsive în care nu este ascuns. De exemplu, dacă elementul este vizibil pe mobil, dar este ascuns pe desktop și tabletă, veți putea edita elementul în vizualizarea mobilă.
Schimbați Punctele de Întrerupere Pentru Dispozitive Mobile și Tablete
Puteți seta valorile punctelor de întrerupere pentru mobil și tabletă.
- Din orice pagină Elementor sau editor de postări, faceți clic pe meniul hamburger din colțul din stânga sus al panoului Widget, apoi navigați la Setări site > Aspect > Puncte de întrerupere și setați valoarea punctului de întrerupere pentru mobil și tabletă
- Salvați modificările
- Accesați Elementor > Instrumente > Fila General > Regenerați CSS, faceți clic pe Regenerați fișiere
Ordonarea Coloanelor
Această caracteristică inversează ordinea coloanelor.
Pentru a utiliza Ordinea coloanelor, accesați Setarea secțiunii > Avansat > Responsive > Coloane inversate și setați-l la Da.
Previzualizare Dispozitiv
Comutați între vizualizările dispozitivului făcând clic pe pictograma de editare receptivă din partea de jos a panoului. Previzualizările dispozitivului vor fi situate în partea de sus a editorului.

Ajutor! Am schimbat ceva în timpul previzualizării mobile și s-a schimbat și pe desktop! De ce?
- Nu puteți șterge un element (widget, coloană sau secțiune) în timp ce previzualizați un mod (mobil, de exemplu) și vă așteptați să fie șters doar de pe acel tip de dispozitiv. Ștergerea elementelor le va șterge pe toate dispozitivele. Puteți, totuși, să utilizați caracteristica de vizibilitate receptivă a elementului, accesând fila Avansat > Responsive a elementului și activând oricare dintre opțiunile de vizibilitate ale acestuia (Ascunde pe desktop, Ascundere pe tabletă sau Ascundere pe mobil). Deși elementul nu va fi șters pe acele dispozitive, va fi ascuns.
- Nu puteți muta elemente în timp ce previzualizați un mod și vă așteptați să fie mutate numai pentru acel tip de dispozitiv. Mutarea elementelor în orice mod de previzualizare le va muta pe toate dispozitivele. O excepție de la aceasta este caracteristica Secțiune > Avansat > Responsive > Coloane inversate, care mută coloanele în poziția lor inversă.
- Dacă un element nu are o pictogramă Viewport lângă el, schimbarea acelui element într-un mod de previzualizare îl va schimba pe toate dispozitivele.
Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.