![]()
Definirea Setărilor Modulului
Definirea Setărilor Modulului – Aflați cum să definiți setările modulelor folosind tipurile de câmpuri furnizate de Divi.
Setările modulului sunt definite în metoda get_fields() a clasei PHP a modulului. O definiție de setare este pur și simplu o matrice asociativă de parametri.
Parametrii Necesari
- type (string) — Tipul câmpului utilizat pentru a reda setarea în modulul setări modal
Parametri Opționali
- default (string) — Valoare implicită
- description (string) — Descriere (localizată)
- id (string) – ID CSS pentru câmpul setării
- label (string) — Nume afișat (localizat)
- option_category (string) — categoria de opțiuni slug (pentru Editorul de roluri Divi)
- show_if (array) — Afișează setarea numai când anumite setări au anumite valori
- show_if_not (array) — Afișează setarea numai atunci când anumite setări nu au anumite valori
- tab_slug (string) — Slug modal de tab
- toggle_slug (string) — slug de comutare a grupului de setări ale filei modale
Tipuri de Câmpuri
Divi Builder are o selecție cuprinzătoare de tipuri de câmpuri pentru setările modulelor. Mai jos veți găsi o listă de tipuri de câmpuri disponibile, fiecare cu o captură de ecran și o listă a oricăror parametri suplimentari care trebuie să fie incluși în definiția setărilor. Valoarea de utilizat pentru parametrul type al definiției setării este în paranteză lângă numele fiecărui tip de câmp.
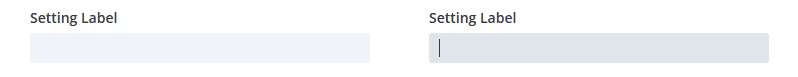
Text (text)

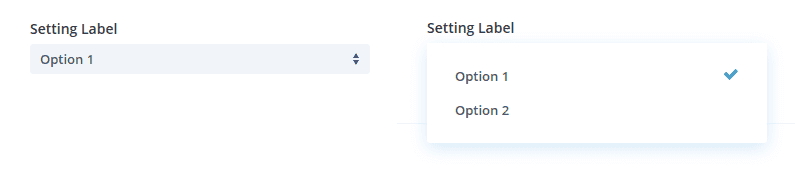
Select (select)

Selectați Parametrii Câmpului
- option (array) — slug-uri de opțiuni mapate la numele lor afișate (localizate)
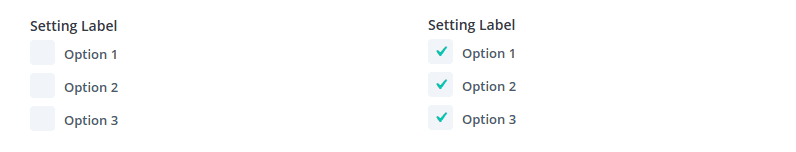
Checkboxes (multiple_checkboxes)

Parametrii Câmpului Checkboxes
- options (array) — slug-uri de opțiuni mapate la numele lor afișate (localizate)

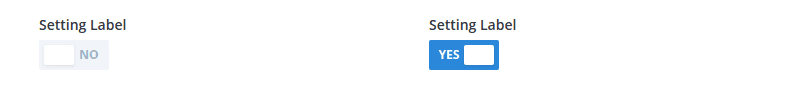
Parametrii Câmpului Toggle Button
- options (array)
- off (string) — Numele afișat pentru starea „off” (localizat)
- on (string) — Numele afișat pentru starea „on” (localizat)
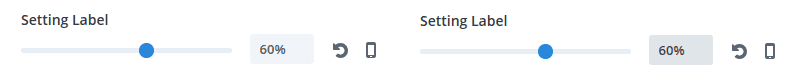
Range Slider (range)

Parametrii Câmpului Range Slider
- range_settings (array)
- min (string) — Valoare minimă
- max (string) — Valoare maximă
- step (string) — Distanța minimă dintre valori atunci când utilizați cursorul
- validate_unit (bool) — Dacă se validează sau nu unitatea




