![]()
Cum se Schimbă Culoarea Antetului Lipicios pe Defilare
Cum se schimbă culoarea Antetului Lipicios pe defilare? Schimbarea unui antet transparent într-un antet opac pe defilare poate fi realizată în mai multe metode diferite și cu cod personalizat. Cu toate acestea, dacă doriți o soluție Elementor simplă, puteți urma tutorialul de mai jos; folosind efectele native de defilare.

Să vedem cum
Dacă nu ați făcut deja acest lucru, va trebui să creați un șablon de antet personalizat folosind generatorul de teme. Începeți prin a crea o secțiune de antet cu două coloane cu logo-ul dvs. într-un Widget de Imagine și un Widget de Navigare.

Utilizați fila Avansat
Pentru următorii pași, vom folosi fila Avansat din secțiunea Controale.
Schimbați Marja
Cel mai obișnuit mod de a crea un antet transparent este de a da secțiunii o marjă negativă egală cu înălțimea secțiunii. Din fila Avansat, deblocați comenzile de marjă și setați partea de jos la o valoare negativă (de exemplu: -125px). Aceasta va muta secțiunea care se află sub antet pentru a trece în partea de sus a paginii.
Setați Z-indez
De asemenea, va trebui să măriți indexul Z al secțiunii pentru a vă asigura că rămâne întotdeauna în partea de sus a conținutului. Puteți introduce orice număr mai mare decât restul conținutului site-ului dvs., dar mulți designeri introduc 1.000.

Setați pe Sticky
Din acordeonul Efecte de mișcare, selectați opțiunea Sticky din meniul derulant și setați la Top.

Adăugarea Efectului
Acum că avem o secțiune de antet transparentă de bază creată, vom adăuga efectul de defilare.

Utilizați fila Stil
Pentru următorii pași, vom folosi fila Stil din Controale secțiunii.
Setarea culorii finale
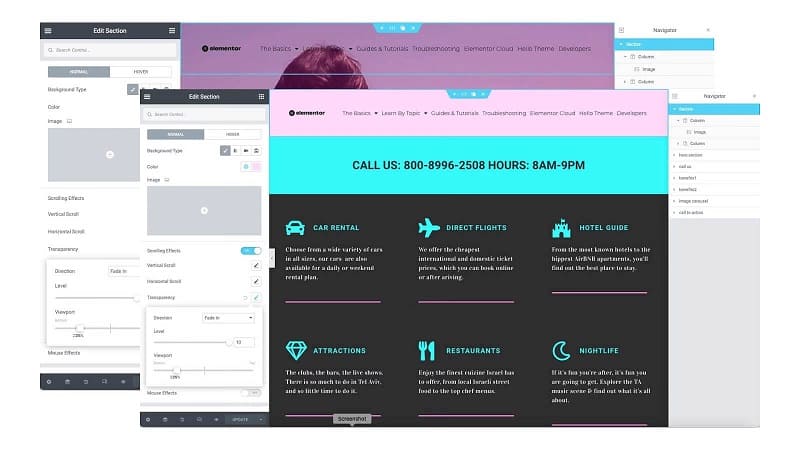
Din selectorul de culori, setați culoarea finală de fundal sau gradientul în selectorul de culori.

Adăugarea Efectului de Defilare
Din panoul de control, comutați selectorul Efecte de defilare.

Setați Valorile
Din glisoarele ferestrei de vizualizare, acum trebuie să ajustam valorile pentru a crea efectul dorit. Derulați până la punctul de pe pagina dvs. în care doriți să aveți opacitatea completă și micșorați valoarea Top până când titlul dvs. este de 100% opacitate (de exemplu: 25%). Acum puteți crește valoarea Bottom. În exemplul de mai sus dorim ca efectul să se întâmple destul de repede, așa că vom seta valorile foarte apropiate (exemplu: 22%). Acest lucru va face ca efectul să se întâmple pe o derulare a paginii de 3%.

Finalizarea
Va trebui să ajustați sau să faceți alocații pentru mobil și tablete. Este o chestiune de a găsi acel punct care se potrivește.