![]()
Creează un Popup cu Articole Similare
Cum se Creează un Popup cu Articole Similare? Creați o fereastră popup la sfârșitul unui articol pentru a afișa utilizatorilor articole similare.
În acest articol veți învăța cum se creează un Popup cu Articole Similare, care:
- Are lățimea completă
- Încurajează vizitatorul să rămână după ce a citit un articol.
- Oferă o experiență de utilizator mai bună pentru vizitatorii dvs.
Proiectați Popupul și Conținutul Acestuia
- Accesați Șabloane > Ferestre Popup > Adăugați nou și dați un nume noii ferestre pop-up. (O metodă alternativă este să apăsați CMD+E sau CTRL+E pentru a deschide Finder, căutați Popup, alegeți Add New Popup și dați-i un nume.)
- Alegeți un șablon pop-up pre-proiectat sau închideți suprapunerea Bibliotecă și proiectați-vă pop-up-ul de la zero.
- În Setări pop-up, sub Aspect, modificați Lățimea la 100vw, astfel încât să se afișeze pe 100% din lățimea ferestrei de vizualizare.
- Apoi, setați Aspect > Poziție orizontală la Centru și Aspect > Poziție verticală în jos.
- Faceți clic pe pictograma
 Adăugare secțiune nouă pentru a adăuga o secțiune nouă cu 4 coloane.
Adăugare secțiune nouă pentru a adăuga o secțiune nouă cu 4 coloane. - Editați fiecare coloană, setând lățimea primei coloane la 55% și fiecare dintre celelalte coloane la 15%.
- Adăugați un Widget Titlu și un Widget Editor de text în prima coloană.
- Adăugați un Widget Imagine la fiecare dintre celelalte coloane.
- Introduceți adresa URL a linkului pentru fiecare dintre widget-urile Imagine, fiecare indicând către articolul relevant.
- Adăugați efecte de imagine. Pentru o imagine, accesați Stil > Filtre CSS din fila Normal și schimbați Saturația la 0. Apoi, sub fila Hover, accesați Stil > Filtre CSS și asigurați-vă că Saturația este încă la 100.
- Faceți clic dreapta pe widget-ul de imagine și alegeți Copiere.
- Faceți clic dreapta pe fiecare dintre celelalte widget-uri de imagine și alegeți Lipire stil.
- Faceți clic pe pictograma
 pentru a deschide panoul Setări Popup. Accesați Animația intrare și alegeți Slide In Up.
pentru a deschide panoul Setări Popup. Accesați Animația intrare și alegeți Slide In Up. - Setați Suprapunerea la Ascundere.
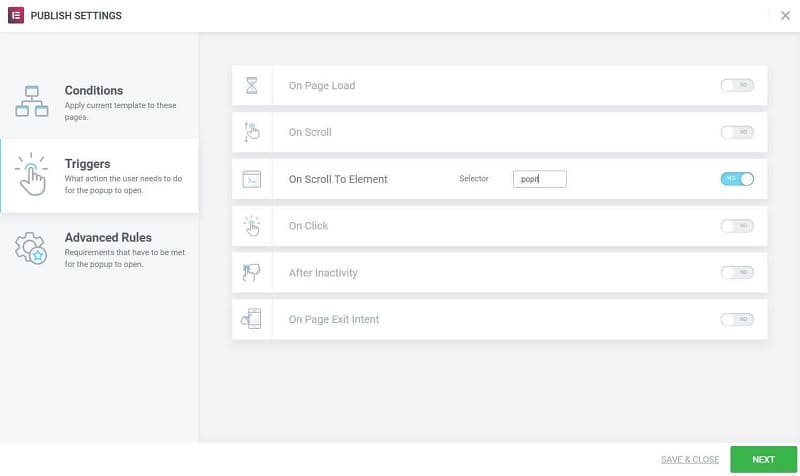
Setați Opțiunile de Publicare
- Adăugați o condiție nouă, cum ar fi Include > Singular > Toate paginile > Nume pagină
- Adăugați un nou Trigger. Setați On Scroll la Element la Da și introduceți un nume de clasă CSS la alegere în câmpul Selector.
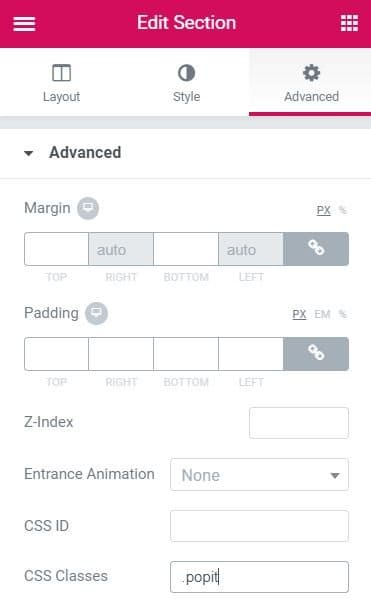
- Faceți clic pe pictograma
 pentru a deschide panoul Setări pop-up.
pentru a deschide panoul Setări pop-up. - Editați pagina în care doriți să apară pop-up-ul. Odată ajuns acolo, editați elementul care va declanșa popup-ul când utilizatorul derulează la el.
- Accesați elementul Avansat > Clase CSS și introduceți același nume de clasă CSS pe care l-ați introdus în Triggerul de mai sus.


Totul este gata. Acum vizitați pagina live, derulați în jos până la sfârșitul articolului și vedeți în acțiune Pop-up-ul Articole similare.
Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.




