![]()
Cum se Creează un Buton Contul meu WooCommerce
Cum se Creează un Buton Contul meu WooCommerce Folosind Link Dinamic? Există diferite moduri în care puteți utiliza funcția de link-uri dinamice pe site-ul dvs. web alimentat de Thrive Themes.
Puteți, de exemplu, să aplicați un link dinamic la un element „Button” care, atunci când faceți clic, va redirecționa vizitatorii direct către contul lor WooCommerce.
În acest articol vă voi arăta cum să faceți asta:
Accesați Postarea/Pagina
Mai întâi, accesați tabloul de bord de administrare WordPress și deschideți pagina sau postarea la care doriți să lucrați:

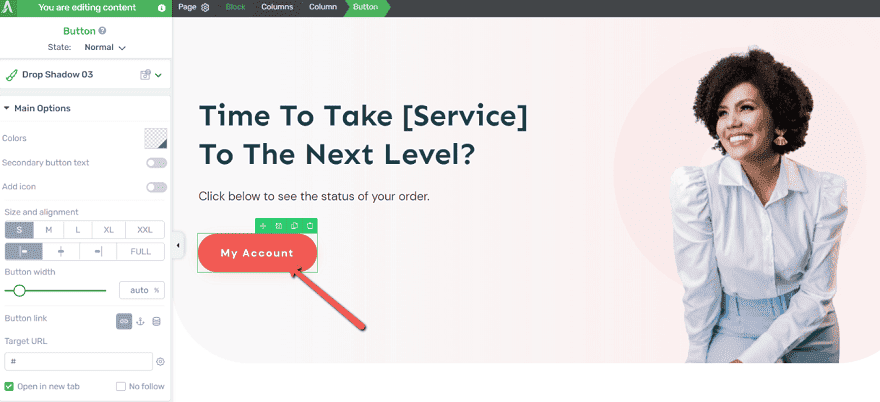
Puteți aplica această caracteristică mai multor elemente, dar pentru acest exemplu, voi folosi un element „Button” deja existent pe pagina mea.

Aplicați o Legătură Dinamică
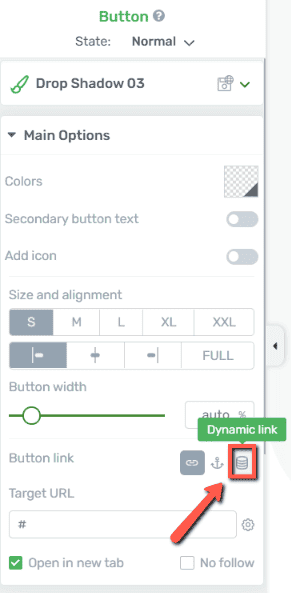
După ce selectați butonul, căutați opțiunile „Button link” în bara laterală din stânga și faceți clic pe „Dynamic link”:

Acest lucru va declanșa două liste derulante:

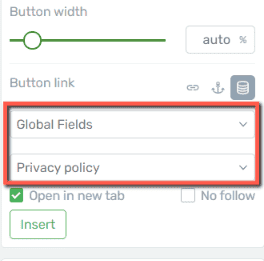
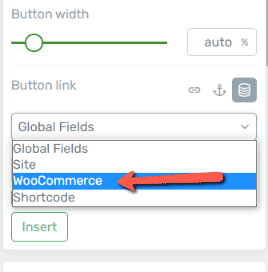
Deschide primul drop-down și selectează „WooCommerce”:

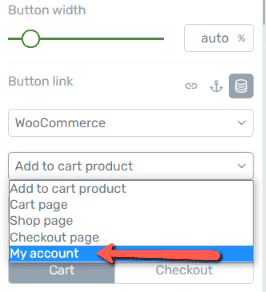
Apoi, în al doilea, mergeți mai departe și selectați câmpul „Contul meu”:

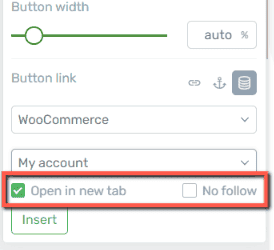
După ce ați terminat, decideți dacă doriți ca linkul să se deschidă într-o filă nouă sau nu, bifând caseta de lângă opțiunea corespunzătoare:

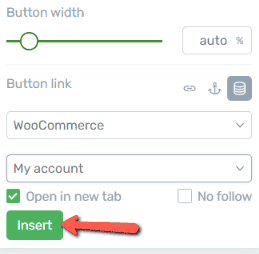
Și, în sfârșit, faceți clic pe „Inserați” pentru a vă asigura că linkul dvs. dinamic a fost aplicat cu succes:

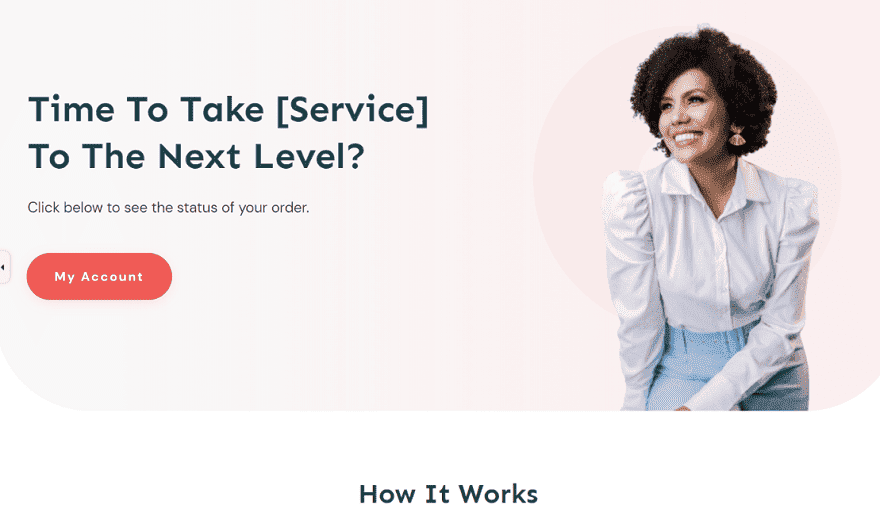
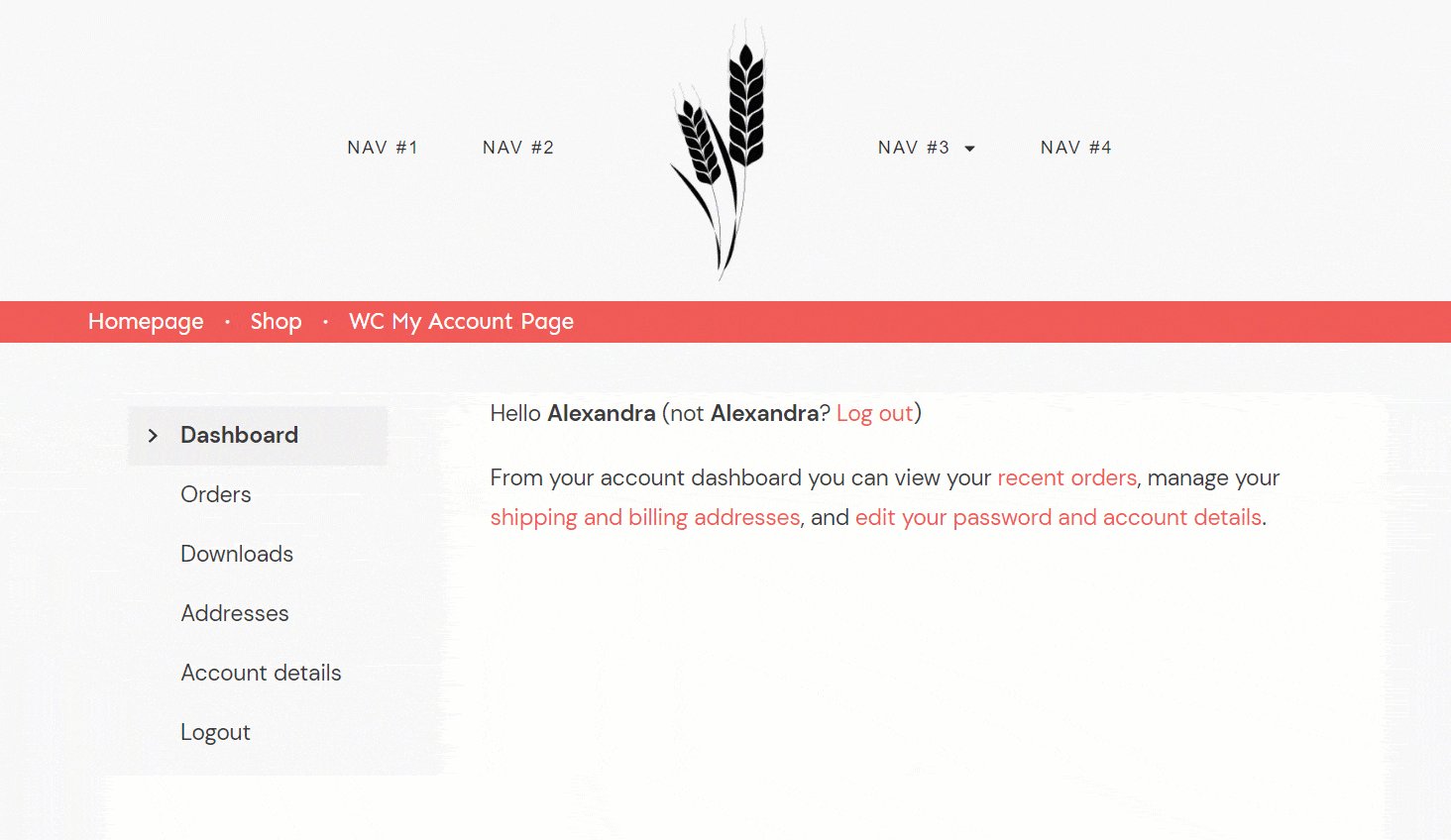
La fel de simplu, ați reușit să aplicați un link dinamic butonului dvs., astfel încât, atunci când faceți clic, va redirecționa pe oricine pe contul său WooCommerce:

Și cam asta este! Acesta este modul în care puteți utiliza funcția de link dinamic, în mai mulți pași simpli.
Sperăm că acest articol despre cum să creați un buton „Contul meu” WooCommerce folosind funcția de link dinamic v-a fost util. Asigurați-vă că consultați alte articole de acest tip dacă doriți să aflați mai multe despre WooCommerce:
- Cum să personalizați un șablon de cont WooCommerce în Thrive Theme Builder
- Cum să utilizați pașii expertului site-ului WooCommerce




