![]()
Cum se Creează o Formă Personalizată a Căii de Text
Introducere
Cum se Creează o Formă Personalizată a Căii de Text? Când utilizați Text Path Widget, aveți opțiunea de a selecta o cale SVG personalizată. În acest document, veți învăța cum să creați calea personalizată și să o încărcați în proiectul dvs. Căile SVG pot fi create în unul dintre următoarele moduri descrise mai jos:
- Creați o cale cu software de proiectare, cum ar fi Adobe Illustrator.
- Creați o cale cu un generator de căi SVG online.
Instrucțiuni pentru crearea căilor
Când creați căi, trebuie să vă amintiți trei reguli de bază:
- Calea pe care o creați trebuie să fie o cale (nu linie, polilinie sau cerc…)
- Fiecare cale are nevoie de un punct de plecare
- Calea ar trebui creată din RTL (în sensul acelor de ceasornic).
Crearea unei căi SVG cu Adobe Illustrator
Procesul de creare a unei căi SVG cu Adobe Illustrator poate fi găsit mai jos.
Creați un Nou Panou de Desen
Creați un nou panou de desen în Ai din meniul Fișier (de exemplu, dimensiunea planșei de desen – 250X250 px)

Creați o Cale Deschisă
Creați orice formă de cale pe care doriți folosind instrumentul Pen (De exemplu, forma de undă prezentată mai jos).

- Asigurați-vă că culoarea Stroke este negru solid (#000) și umplerea este setată la niciunul.

2.Creați-vă calea folosind instrumentul Pen. Pentru a crea curbe, faceți clic și țineți apăsat butonul stâng al mouse-ului în timp ce trageți instrumentul Pen. Puteți ajusta curbele folosind mânerele.
3.Faceți clic pe butonul Esc pentru a încheia calea.
Creați o Cale Închisă
Pașii pentru crearea unei căi închise sunt aceiași ca mai sus, cu excepția următoarelor:
- Creați o cale de cerc închis utilizând instrumentul Elipse.

2. Selectați calea închisă și decideți asupra unui punct de plecare cu instrumentul de selecție directă.
3. Alegeți un punct și apoi faceți clic pe „Tăiați calea pe punctele de ancorare selectate”. Această acțiune va crea o pauză în locul dorit.

4. Asigurați-vă că calea este lăsată deschisă.
Reduceți Panoul de Artă
Reduceți spațiul inutil și asigurați-vă că dimensiunea panoului de desen este aceeași cu calea, urmând următorii pași:
- Faceți clic pe cale folosind instrumentul de selecție.
- Din meniul principal, găsiți și selectați Obiect > Planșe de desen > Potrivire la limitele lucrării de artă.
Tabla de artă ar trebui să arate ca exemplul următor:

Exportați Calea
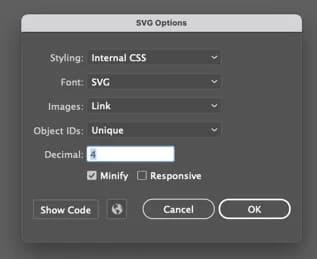
Exportați calea finalizată ca fișier SVG pe computer utilizând următoarele setări pentru Opțiuni SVG:

- Stil – CSS intern
- Font – SVG
- Imagini – Link
- ID-urile obiectelor – unice
- Decimală – 4
- Minify – Selectat
- Reactiv – Neselectat
Crearea unei căi folosind un generator SVG online
Dacă nu puteți avea acces la software-ul de proiectare, puteți utiliza un generator online pentru a vă crea calea. Urmați instrucțiunile furnizate de sursă.
Exemple de resurse
Curățați Calea
Când creați o cale SVG, software-ul de proiectare sau generatorul online poate adăuga stiluri și atribute inutile. Puteți elimina aceste atribute cu un instrument de curățare SVG online. Reducerea atributelor reduce și dimensiunea fișierului SVG.
Exemple de resurse
Încărcați fișierul de cale
Încărcați fișierul SVG finalizat în Widget-ul calea textului. Adăugați textul și stilurile dvs. după cum este necesar pentru proiectul dvs.