![]()
Cum se adaugă un chenar în jurul unei imagini
Doriți să adăugați un chenar în jurul unei imagini în WordPress? Recent, unul dintre cititorii mei mi-a solicitat o modalitate ușoară de a adăuga un chenar în jurul unei imagini în WordPress. Deși puteți utiliza CSS, este totuși puțin confuz pentru începători. În acest articol, vă voi arăta o modalitate ușoară de a adăuga un chenar în jurul unei imagini în WordPress fără a edita niciun cod HTML sau CSS.
Metoda 1: Utilizarea unui plugin pentru a adăuga un chenar în jurul unei imagini în WordPress
Citește și: Cum Adaugi un Plugin in WordPressAceastă metodă este pentru începătorii care nu doresc să editeze HTML sau CSS. Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WP Image Borders. La activare, trebuie să accesați Setări »WP Image Borders pentru a configura setările pluginului.

Prima secțiune din setările pluginului vă permite să vizați imagini. Puteți adăuga margini la toate imaginile din postările dvs. WordPress bifând caseta de lângă opțiunea „Add borders to all images in blog posts – Adăugați margini la toate imaginile din postările de pe blog”.
Alternativ, puteți viza anumite clase CSS pentru a avea margini. Vă vom arăta cum să adăugați o clasă CSS la o anumită imagine mai târziu în acest articol. În acest moment puteți pune orice în clasa CSS, cum ar fi border-image.
A doua secțiune din setările pluginului vă permite să personalizați setările de margine. Puteți alege un stil de bordură, lățime, rază și culoare.
Ultima secțiune din pagina de setări vă permite să adăugați umbre la imagini. Puteți introduce o distanță orizontală și verticală, estomparea și raza de întindere, precum și culoarea umbrelor de casetă. Dacă nu doriți să adăugați umbre la imaginile dvs., puteți pur și simplu să lăsați aceste câmpuri goale.
Nu uitați să faceți clic pe butonul Salvați modificările pentru a salva setările pluginului.
Dacă ați selectat prima opțiune „Adăugați margini la toate imaginile din postările de pe blog”, atunci nu trebuie să faceți nimic altceva.
Ar trebui să vedeți un chenar în jurul unei imagini pe toate imaginile postate pe blog-ul dvs.
Cu toate acestea, dacă ați selectat a doua opțiune pentru a afișa bordura doar pentru anumite imagini, atunci trebuie să urmați pasul următor.
Adăugarea clasei CSS la o imagine în WordPress
Dacă doriți doar să adăugați un chenar în jurul unei imagini selectate, atunci va trebui să-i spuneți lui WordPress ce imagini ar trebui să aibă chenare. Puteți face acest lucru adăugând o clasă CSS la imaginile care au nevoie de margini.
Pur și simplu încărcați imaginea și adăugați-o la postare. După adăugarea imaginii, faceți clic pe ea în editorul vizual și apoi faceți clic pe butonul de editare din bara de instrumente.

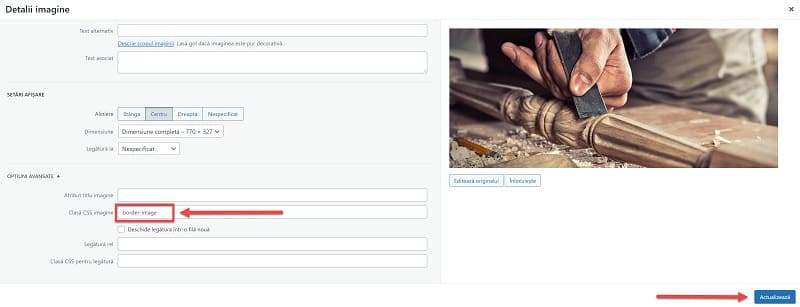
Aceasta va afișa fereastra de editare a imaginilor cu detaliile imaginii. Trebuie să faceți clic pe Opțiuni avansate pentru a o extinde, apoi să introduceți clasa CSS a imaginii.

Apoi, faceți clic pe butonul de actualizare pentru a salva și actualiza setările imaginii. Atât, imaginea dvs. va avea acum o clasă suplimentară. Deoarece utilizați pluginul WP Image Borders, un chenar în jurul imaginii va apărea pe această imagine.

Pentru că am setat culoarea albastru deschis în setările pluginului, avem această culoare setată ca și chenar în jurul imaginii.
Metoda 2: Folosirea HTML și CSS pentru a adăuga un chenar în jurul unei imagini în WordPress
Adăugarea unui chenar în jurul unei imagini în WordPress folosind CSS/HTML este un mod mai rapid și mai flexibil în WordPress. Există multe modalități prin care puteți face acest lucru, le puteți alege pe cele care funcționează cel mai bine pentru dvs.
Adăugarea unui chenar folosind stiluri în linie în WordPress
După ce ați încărcat și inserat imaginea într-o postare WordPress, comutați la editorul de text. Veți vedea codul HTML pentru imaginea dvs. Va arăta cam așa:
<img src="http://www.exemplu.ro/wp-content/uploads/2015/04/tamplar-750x420.jpg" alt="tamplar" width="750" height="420" class="alignnone size-medium wp-image-36" />
Puteți adăuga cu ușurință stil CSS în codul HTML astfel:
<img src="http://www.exemplu.ro/wp-content/uploads/2015/04/tamplar-750x420.jpg" alt="tamplar" width="750" height="420" class="alignnone size-medium wp-image-36" style="border:3px solid #eeeeee; padding:3px; margin:3px;" />Puteți să modificați lățimea chenarului, culoarea, padding și marginea în funcție de nevoile dvs.
Adăugă un chenar în jurul unei imagini în tema WordPress sau tema copil
Citește și: Ce este o Temă WordPress Copil – Avantaje și DezavantajeDacă doriți să adăugați permanent chenare la toate imaginile din postările și paginile blogului dvs. WordPress, atunci puteți adăuga CSS direct în tema dvs. WordPress sau tema copil.
Majoritatea temelor WordPress au deja aceste reguli de stil definite în foaia de stil a temei, care este de obicei fișierul style.css. Puteți modifica CSS-ul existent sau puteți adăuga propriul CSS într-o temă copil.
WordPress adaugă clase de imagini implicite la toate imaginile. Pentru a vă asigura că imaginile din postările / paginile dvs. au un chenar de imagine, trebuie să vizați toate aceste clase. Iată un fragment CSS simplu pentru a începe:
img.alignright {
float:right;
margin:0 0 1em 1em;
border:3px solid #EEEEEE;
}
img.alignleft {
float:left;
margin:0 1em 1em 0;
border:3px solid #EEEEEE;
}
img.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
border:3px solid #EEEEEE;
}
img.alignnone {
border:3px solid #EEE;
}Dacă doriți să utilizați chenarele imaginii numai atunci când aveți nevoie de ele, atunci puteți adăuga clasa CSS imaginilor dvs. (a se vedea mai sus). Adăugați reguli de stil pentru această clasă CSS în tema dvs. sau tema copil.
img.border-image {
border: 3px solid #eee;
padding:3px;
margin:3px;
}Citește și: 28 Cele mai frecvente întrebări ale începătorilor WordPressSperăm că acest articol v-a ajutat să adăugați un chenar în jurul unei imagini în blogul dvs. WordPress.




