![]()
Cum Să Vă Comprimați Imaginile Online
Optimizarea imaginii este o artă pe care nu o puteți omite dacă doriți ca site-ul dvs. să fie cât mai rapid posibil și să ofere cititorilor dvs. cea mai bună experiență de utilizare.
Întrucât orice pictor trebuie să cunoască tehnicile meseriei sale (utilizarea culorilor, a stilurilor și a suporturilor artistice), dvs. – ca artist de optimizare a imaginii – ar trebui să studiați imaginile dvs. și să le înțelegeți capacitățile de format, calitatea, dimensiunile pixelilor si așa mai departe.
Vestea bună este că, cu tehnicile potrivite, puteți reduce semnificativ dimensiunea imaginilor dvs. și vă puteți face paginile mult mai rapide.
În acest articol, vă vom arăta cum să vă comprimați imaginile online: veți afla cum să determinați „greutatea corectă” a imaginilor dvs. și ce instrumente puteți utiliza să comprimați imaginile și a reduce dimensiunea fișierului.
Ce Înseamnă Comprimarea Unei Imagini (Și De Ce Ar Trebui Să o Faci)
Comprimarea unei imagini pentru web înseamnă reducerea dimensiunii fișierului: acest lucru se realizează prin minimizarea dimensiunii în octeți a fișierului de imagine fără pierderi de calitate.
Cu alte cuvinte, atunci când comprimați o imagine, reduceți spațiul de stocare pe care îl va ocupa fișierul de imagine: spațiul de stocare se măsoară în kilo-octeți (KB) și mega-octeți (MB), unde 1MB = 1000KB.
Iată de ce ar trebui să vă comprimați imaginile: cu toții dorim ca imaginile noastre să fie clare și de înaltă calitate, dar este important să echilibrați această dorință cu timpul necesar pentru ca imaginile de pe paginile dvs. să fie descărcate din browser. Performanța și viteza contează mai mult ca niciodată.
Cu cât imaginile dvs. vor fi mai ușoare, cu atât paginile dvs. vor fi descărcate mai repede: este o luptă constantă între a face plăcere utilizatorilor – cărora le place să vă citească conținutul susținut de imagini frumoase – și să îl bucurați pe King Google! Rețineți că comprimarea și reducerea dimensiunii imaginilor vă vor ajuta să optimizați gradul Largest Contentful Paint, una dintre valorile de bază Core Web Vitals.
Cum se Determină Greutatea Ideală pentru o Imagine?
Nu există un răspuns unic la această întrebare: dimensiunea ideală a unui fișier de imagine este cea care vă permite să aveți cea mai ușoară imagine posibilă, păstrând în același timp calitatea necesară pentru performanțe excelente pe pagină. Pentru a găsi răspunsul la întrebare, încercați să vedeți subiectul dintr-un unghi diferit și întrebați-vă în schimb:
Chiar am nevoie de o imagine aici?
Este necesară o imagine pentru a obține efectul special pe care îl caut pe această pagină?
Pot să-i scutesc pe utilizatori de o anumită lățime de bandă și să împiedic descărcarea de octeți nefolositori din browser?
Uneori, designul eficient și conținutul bine formatat pot face minuni. Ori de câte ori puteți elimina o imagine, atunci puteți evita povara acesteia (în ceea ce privește HTML, CSS sau JavaScript), aplicați deja regula de aur a unei strategii bune de optimizare a imaginii: mai puțin este mai mult.
Acestea fiind spuse, plasarea unei imagini care transmite mesajul dvs. cel mai eficient este o situație câștig-câștig pentru strategia dvs. de marketing de conținut.
Imaginile dvs. trebuie să fie de înaltă rezoluție și îngrijite. Din păcate, de cele mai multe ori, high-resolution și imaginile îngrijite tind să aibă dimensiuni de fișiere uriașe. Când încărcați o imagine de înaltă rezoluție pe paginile dvs., ar trebui să aveți întotdeauna în vedere ecuația următoare:
Dimensiune mare a fișierului = timp de încărcare mai lent = rate mai mari de respingere și clienți care fug de site-ul dvs.
Ce Instrumente Pot fi Utilizate Pentru a Identifica Dimensiunea unei Imagini?
Există mai multe instrumente gratuite care vă vor ajuta să identificați imagini deosebit de mari pe paginile dvs.
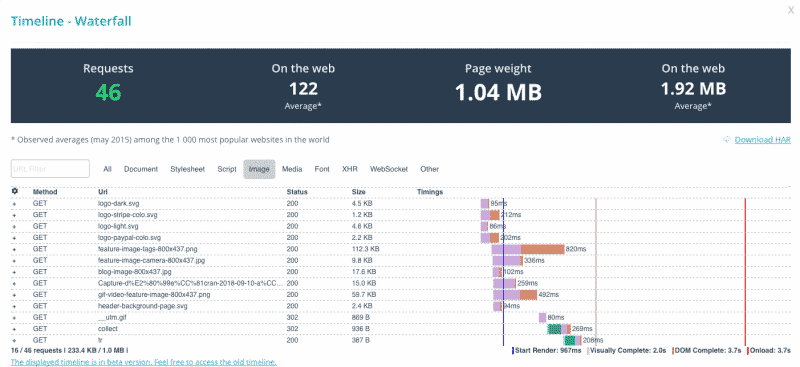
Puteți rula un test de viteză cu GTMetrix sau Dareboost; ambele vor dezvălui dimensiunea totală a paginii și, Waterfall, vor indica care fișiere sunt cele mai grele:

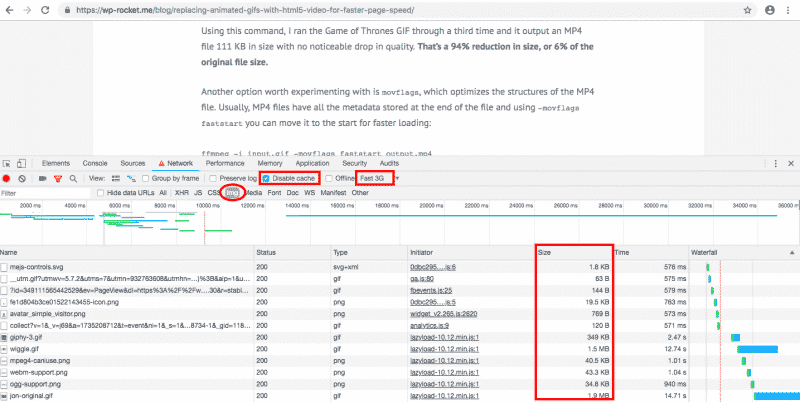
Chiar și browserul dvs. este un aliat util în această căutare pentru cea mai bună dimensiune a imaginii. De exemplu, pe Google Chrome, puteți deschide instrumentele sale de dezvoltare și puteți face următoarele:
- Deschideți Network Panel
- Setați limitarea la 3G
- Faceți clic pe Dezactivare cache
- Filtrează rezultatele după imagini (Img)
- Reîmprospătați pagina și verificați coloana Dimensiune

Odată ce știți ce imagini vă îngreunează paginile, optimizarea acestora va fi mult mai ușoară!
Ce Pași ar Trebui Să Urmați Pentru a Reduce Dimensiunea Fișierului Imaginilor dvs.?
Prima regulă importantă pe care ar trebui să o implementați de fiecare dată când vă ocupați de imagini pentru site-ul dvs. este să învățați să le salvați într-un format web adecvat. Fiecare mic KB este important: chiar și atunci când credeți că optimizarea unei imagini va economisi doar puțin 10% din dimensiunea sa … efectuați optimizarea! Veți fi recunoscător pentru asta în viitor.
1.Selectați Formatul de Imagine Corect
De obicei, putem distinge două categorii de imagini: vector și raster.
În mod obișnuit, grafica vectorială este în formatul SVG, EPS și PDF: le puteți găsi în imagini formate din forme geometrice; în plus, acestea sunt independente de zoom și rezoluție.
Imaginile raster sunt potrivite în mod ideal pentru scene complexe, inclusiv forme și detalii neregulate, cum ar fi imaginile. Cele mai frecvente formate de imagine raster sunt GIF, PNG, JPEG; se răspândesc și formate mai moderne, cum ar fi JPEG-XR și WebP.
Imaginile raster nu sunt independente de rezoluție sau zoom: de aceea, atunci când le măriți, veți avea o grafică neclară. În consecință, este întotdeauna mai bine să salvați mai multe versiuni ale aceleiași imagini raster la rezoluții diferite, astfel încât utilizatorii dvs. să poată beneficia de o experiență optimă.
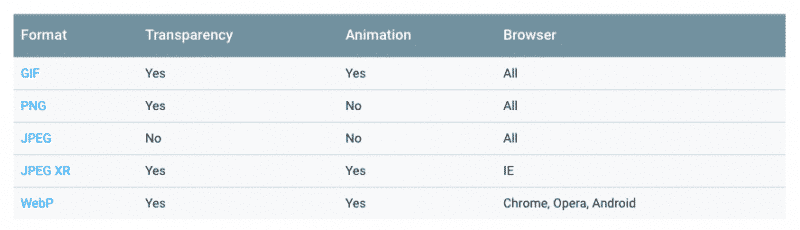
Imaginile GIF, PNG și JPEG sunt cele trei formate de imagine acceptate universal pentru web. Unele browsere acceptă și cele mai recente formate de imagine, cum ar fi WebP și JPEG XR, care oferă o compresie generală mai bună și mai multe caracteristici.
Consultați acest tabel din Ghidul dezvoltatorilor Google pentru a afla diferitele caracteristici ale fiecărui format de imagine:

2.Redimensionați Folosind Dimensiunile Corecte
Ori de câte ori utilizați o imagine a cărei dimensiune este mai mare decât dimensiunile necesare în pagina dvs. web, trimiteți octeți redundanți prin cablu.
Instrumentele de performanță web, cum ar fi Google PageSpeed, se referă adesea la acest punct folosind recomandarea Serviți imagini scalate. Scalarea imaginilor cu un editor de imagini înainte de încărcarea acestora este calea de urmat; asigurați-vă că specificați acele dimensiuni și în pagină folosind atributul srcset.
3.Comprimă-ți Imaginile cu Instrumentul Potrivit
Înainte de a căuta un instrument de compresie, rețineți aceste două sfaturi atunci când începeți să vă optimizați imaginile:
- Eliminați metadatele inutile ale imaginii: uneori imaginile dvs. pot conține metadate EXIF private de pe camerele digitale, miniaturi încorporate sau comentarii. Eliminarea lor nu este doar o bună practică de securitate, dar va îmbunătăți și dimensiunea fișierelor. Există diferite instrumente capabile să șteargă aceste date.
- Automatizați cât de mult puteți: gândiți-vă la investițiile în instrumente sau pluginuri automate care vă vor asigura că toate fișierele dvs. de imagine sunt întotdeauna optimizate.
După aceasta, veți fi pregătit și familiarizat cu instrumentele de compresie a imaginilor și să o alegeți pe cea care se potrivește cel mai bine nevoilor dvs.
Care Sunt Cele Mai Bune 5 Instrumente Pentru a Vă Comprima Imaginile în WordPress?
Știți că utilizatorii dvs. și Google adoră imaginile, care sunt un instrument puternic pentru a vă îmbunătăți conținutul și strategia de SEO. Dar pentru a fi iubiți, imaginile tale trebuie să fie de bună calitate; a le face mai ușoare nu este suficient.
Cea mai mare problemă cu care probabil vă veți confrunta atunci când încercați să vă optimizați imaginile este că modificarea dimensiunii acestora le reduce adesea calitatea. Și nu doriți ca cititorii dvs. să vă urască site-ul doar din această cauză!
La fel ca în multe lucruri legate de optimizarea web, comprimarea imaginilor este o chestiune de echilibrare a expertizei și a tehnicilor consumatoare de timp: obiectivul dvs. este să vă comprimați imaginile, păstrându-le în același timp destul de bine și să nu vă scufundați într-un software complex de editare a imaginilor.
Există multe instrumente pentru a vă forma imaginile și a le face potrivite perfect pentru site-ul dvs. web. Iată cele mai comune instrumente de editare a imaginilor:
Toate sunt instrumente excelente, dar unele dintre ele pot fi costisitoare sau pot necesita timp pentru a învăța cum să le utilizați eficient.
Atunci sunt utile instrumentele de optimizare a imaginii online!
Instrumentele online pentru compresia imaginilor s-au răspândit pe web. Ele vin în diferite forme și modele, unele dintre ele sunt destul de minime și altele mai complexe de utilizat.
În opinia noastră, un instrument online valid pentru editarea imaginilor ar trebui să poată echilibra gradul de utilizare și eficacitate.
Nu aveți nevoie de modele fanteziste dacă rezultatul nu corespunde nevoilor dvs.; în același timp, obținerea celui mai bun rezultat este mai ușoară atunci când interfața cu utilizatorul este intuitivă și simplă: instrumentele online nu ar trebui să aibă nevoie de manualul utilizatorului!
Să vedem în detaliu cinci dintre cele mai bune instrumente pentru a vă comprima imaginile online și a obține rezultate mai mari în ceea ce privește dimensiunea/calitatea.
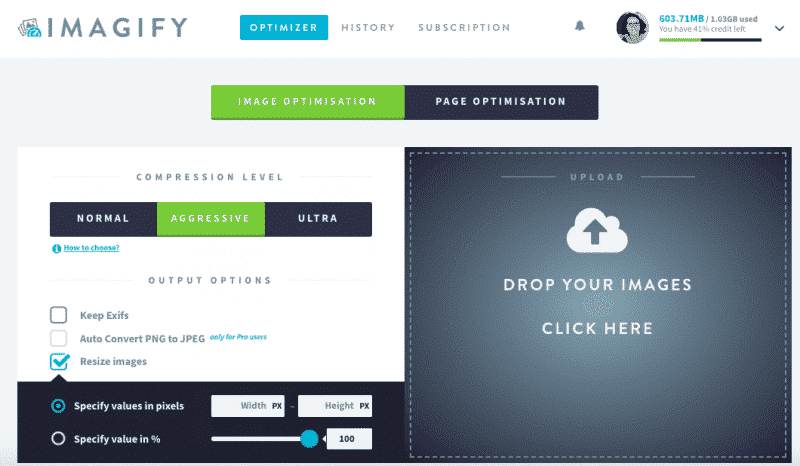
1.Imagify.io
Imagify este un instrument de optimizare a imaginii disponibil online, ca plugin WordPress și printr-un API.
Pentru a beneficia de toate caracteristicile sale, ar trebui să creați un cont gratuit, care vine cu 25 MB de imagini gratuite pe lună. Cu un cont gratuit, puteți optimiza orice fișier de imagine JPEG, PNG și GIF (animat sau nu) de până la 2 MB; nu există o limită maximă pentru dimensiunea de încărcare pentru conturile plătite.
Interfața utilizatorului Imagify este curată și ușor de navigat.
Veți găsi trei niveluri de compresie: Normal, Agresiv și Ultra.
Compresia normală este fără pierderi, ceea ce înseamnă că nu există pierderi de calitate a imaginii; Compresiile agresive și Ultra sunt mai puternice și ar putea implica o pierdere de calitate foarte mică, dar dimensiunea imaginii va fi mult mai mică.

Dintre opțiunile de ieșire, puteți specifica valori personalizate pentru lățime și înălțime (în pixeli sau procente); în mod implicit, datele Exifs vor fi eliminate, dar puteți selecta opțiunea dacă doriți să le păstrați.
Dacă utilizați această aplicație online cu un plan gratuit, imaginile dvs. vor fi stocate timp de 24 de ore în contul dvs.; dacă alegeți un abonament plătit, vă puteți salva imaginile oricând.
Bonus: Imagify vă oferă posibilitatea de a rula o optimizare a paginii. Doar adăugați adresa URL a paginii pe care doriți să o optimizați și aceasta o va scana, recuperând lista tuturor imaginilor conținute în ea și comprimându-le pe toate simultan. Descărcați fișierul .zip furnizat și utilizați imaginile optimizate de pe pagina dvs.!
2.Compressor.io
Compressor.io este un instrument foarte simplu de optimizare a imaginii, pentru fișiere JPEG, PNG, GIF și SVG. Trebuie să faceți clic pe Încercați! butonul și va face toată treaba.

Există posibilitatea de a alege între două niveluri de compresie, Lossless sau Lossy: primul va garanta o calitate mai bună, dar o reducere mai mică a dimensiunii; al doilea se concentrează mai mult pe dimensiunea fișierului cu o mică pierdere de calitate.
TinyJPG | TinyPNG
TinyJPG și TinyPNG sunt două instrumente online gratuite pentru optimizarea fișierelor JPEG și respectiv PNG. Sunt foarte ușor de utilizat: încărcați fișierul .jpg/.png și îl vor comprima automat.

Puteți încărca până la 20 de imagini cu maximum 5 MB fiecare; dacă alegeți un cont Pro, nu există nicio limită în dimensiunea încărcării.
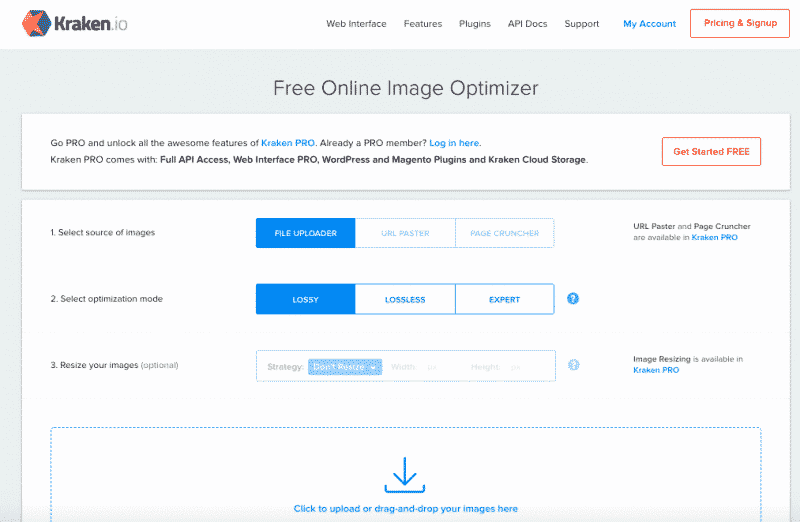
4.Kraken
Kraken este disponibil ca instrument online, ca plugin pentru WordPress și Magento și ca API.
Oferă mai multe moduri de optimizare: Lossless, Lossy și Expert.
Ultimul poate fi utilizat pentru a seta diferite niveluri de calitate pentru optimizarea JPEG și PNG cu pierderi, pentru a păstra unele metadate EXIF și pentru a orienta automat imaginile. Dacă deschideți un cont gratuit, veți putea încărca prin interfața web imagini de până la 1 MB.

Unele dintre opțiunile sale sunt disponibile numai pentru clienții Pro, cum ar fi URL Paster, Page Cruncher sau redimensionarea imaginilor. Utilizatorii Pro își pot recupera imaginile în orice moment prin Kraken Cloud Storage, în timp ce utilizatorii gratuiți își pot descărca imaginile optimizate în decurs de 12 ore.
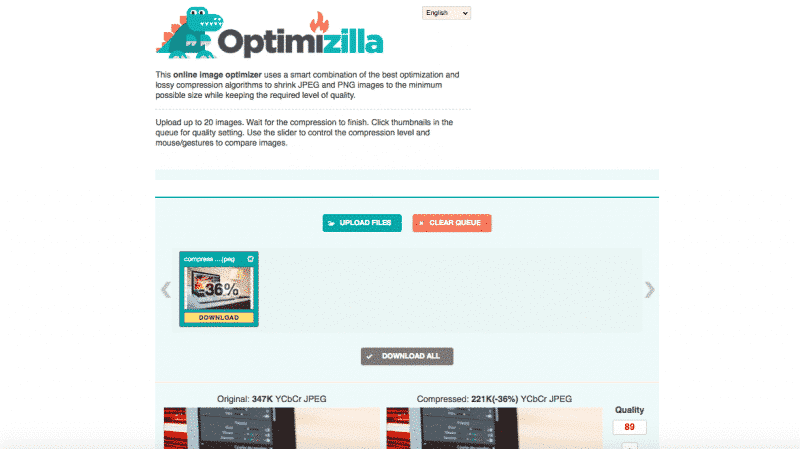
5.Optimizilla
Optimizilla este un optimizator de imagine online foarte ușor de utilizat, bazat pe o combinație de algoritmi de optimizare și compresie cu pierderi. Funcționează cu imagini JPEG și PNG și le poate reduce la dimensiunea minimă posibilă fără a avea un impact negativ asupra calității.

Puteți obține imagini optimizate în câțiva pași: încărcați până la 20 de imagini odată și așteptați oprirea compresiei. La final, puteți utiliza sliderul pentru a controla nivelul de compresie și a compara imaginea originală cu cea finală.
Tot Ce Trebuie Să Știți Despre Optimizarea Imaginilor în WordPress
În acest articol ați aflat:
- Ce înseamnă într-adevăr comprimarea unei imagini pentru web
- Ce înțelegem prin greutatea ideală pentru o imagine și cum să o măsurăm
- Cum se identifică dimensiunea unei imagini
- Ce pași ar trebui să urmați pentru a reduce dimensiunea fișierului unei imagini
- Ce instrumente pot fi utilizate pentru comprimarea imaginilor
Acum, că știți totul despre compresia imaginii, este timpul să continuați și să aflați alte trucuri despre optimizarea imaginii:
- Cum să vă redimensionați imaginile și să vă stimulați site-ul?
- Ce este Lazy Loading a imaginii și de ce ar trebui să o utilizați
- Cum să vă încărcați Lazy Load imaginile pe WordPress
- Optimizarea imaginii cu Imagify: pluginul definitiv WordPress pentru optimizarea imaginilor
Nu în ultimul rând, nu uitați să aruncați o privire și la lista celor mai bune pluginuri de optimizare a imaginii pentru WordPress!
Recomandarea autorului:
- Cum să Amânați Imaginile în Afara Ecranului (Cu și Fără Pluginuri)
- Cum să Combinați Imagini Folosind CSS Sprites în WordPress – Ghid Pas cu Pas
- Dimensiunea Fișierului Contează – Sfaturi și Instrumente Pentru a vă Redimensiona Imaginile
- Ce este WebP și Cum să Utilizați Acest Format de Imagine în WordPress




