![]()
Cum să vă Accelerați Site-ul Mobil
Probabil că citiți acest articol pe telefonul dvs.
Site-ul dvs. mobil este cheia modului în care vă conectați cu publicul. Dar ce se întâmplă dacă site-ul dvs. este lent când este accesat de pe un telefon mobil? De unde știi dacă site-ul tău este lent, mai exact pe mobil? Acest lucru creează întrebări suplimentare despre optimizarea site-urilor mobile …
De ce ar trebui să vă intereseze optimizarea pentru utilizatorii de telefonie mobilă? Care sunt modalitățile și cum să vă accelerați site-ul mobil pe WordPress?
Google spune că, dacă site-ul dvs. durează mai mult de cinci secunde pentru încărcare, 90% dintre vizitatorii dvs. pot părăsi site-ul imediat. Și dacă ați investit mult efort pentru a direcționa traficul către site-ul dvs., este păcat că vizitatorii nici măcar nu vor avea răbdare să interacționeze cu conținutul dvs. Asta înseamnă bani și timp pierdut!

În acest articol, vă vom oferi câteva sfaturi de performanță pentru accelerarea site-ului dvs. mobil, inclusiv cel mai bun mod de a vă optimiza conținutul pentru un dispozitiv mobil. Vă vom arăta cum să faceți navigarea mai ușoară pentru toată lumea, indiferent de dispozitivul pe care îl folosesc vizitatorii dvs. Acest lucru va asigura o experiență de utilizator mobilă de primă clasă și o optimizare inteligentă a site-ului dvs. mobil pe WordPress.
Cum se Testează Viteza Paginii Mobile
Primul pas înainte de a îmbunătăți viteza site-ului dvs. mobil este de a măsura performanțele sale actuale. Trebuie să evaluați starea site-ului dvs. și viteza generală experimentată de vizitatorii de pe mobil.
Pentru a efectua un astfel de audit, vă recomandăm să utilizați tehnologia Lighthouse. Lighthouse oferă informații despre performanța site-ului dvs. atât pentru desktop, cât și pentru mobil. Merită menționat faptul că valorile au praguri diferite între mobil și desktop:

Să analizăm instrumentele disponibile pe piață pentru a măsura performanța pe mobil.
PageSpeed Insights este un instrument SEO Google care poate măsura și analiza timpul de încărcare al oricărei adrese URL.

Pentru a obține un scor de PageSpeed bun pentru mobil, asigurați-vă că indicatorii dvs. se află în următoarele praguri:
Valori - Greutate | Bine (verde) | Mediu (portocaliu) | Rău (roșu) |
First Contentful Paint – 10% | 0 - 1.8 s | 1.8 s – 3 s | > 3s |
Speed Index – 10% | 0 -3.3 s | 3.3 – 5.8 s | > 5.8 s |
Largest Contentful Paint – 25% | 0 – 2.5 s | 2.5 s – 4 s | > 4 s |
Time to Interactive – 10% | 0 – 3.8 s | 3.8 s – 7.2 s | > 7.2 s |
Total Blocking Time – 30% | 0 – 200 ms | 200 – 600 ms | > 600 ms |
Cumulative Layout Shift – 15% | 0 – 0.10 | 0.10 – 0.25 | > 0.25 |
Puteți genera raportul de performanță pentru mobil utilizând Instrumentul Chrome Dev direct din browserul Chrome. Urmați pașii de mai jos pentru a lansa raportul pentru mobil:
- Accesați site-ul dvs. web
- Deschideți „instrumentele pentru dezvoltatori” din meniul de sus
- Selectați fila „Lighthouse”
- Bifați caseta „Mobil” din secțiunea „Dispozitiv”
- Faceți clic pe butonul „Generați raport”.

GTmetrix este un instrument gratuit pentru a testa performanța paginii pe desktop. Cu toate acestea, aveți nevoie de un cont PRO pentru a verifica performanța pe mobil. Alimentat de Lighthouse, generează scoruri pentru paginile dvs. și oferă recomandări practice.

Cum să vă Accelerați Site-ul Mobil – Performanță Mobil pe GTMetrix
Sunt disponibile multe dispozitive. Poate fi avantajos să achiziționați versiunea PRO pentru a vă verifica site-ul pe câteva dispozitive mobile diferite.

Webpagetest este un instrument gratuit care vă poate ajuta să identificați paginile cu încărcare lentă de pe site-ul dvs. WordPress și să le remediați pentru a fi cât mai rapid posibil.

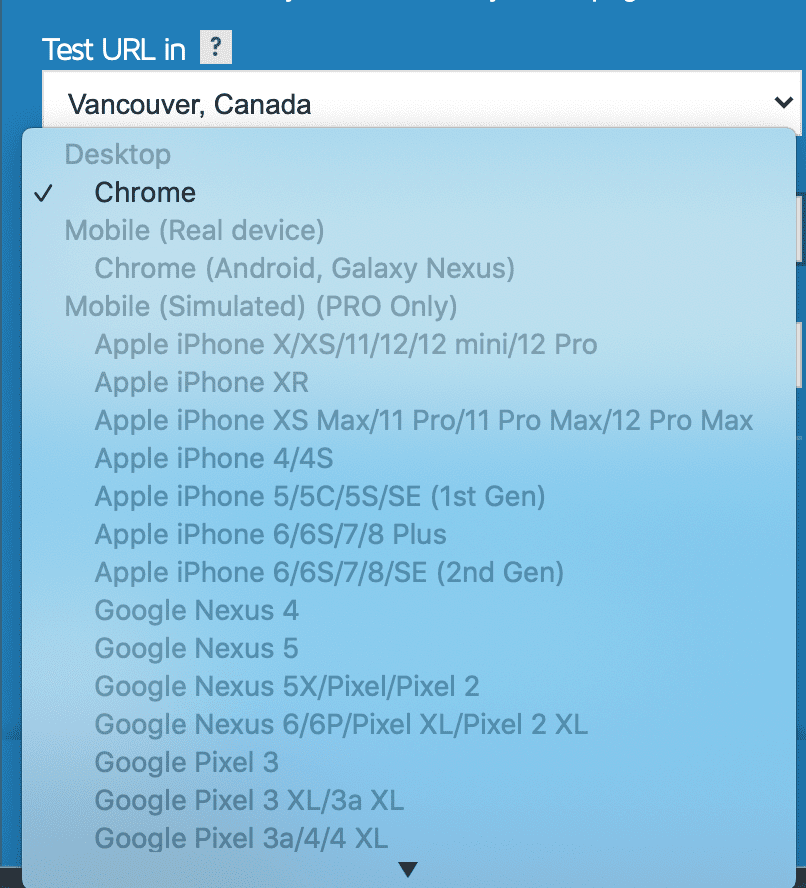
WebPageTest vă permite să testați site-ul dvs. de pe multe dispozitive mobile:

Este un instrument foarte ușor de utilizat pentru a vă testa site-ul WordPress pe mobil și în mai multe locații. Acest lucru este foarte important dacă doriți să știți cum funcționează site-ul dvs. mobil în SUA și Australia de exemplu!

Tot ce trebuie să faceți este să selectați o regiune și să rulați raportul în consecință.
De ce Site-ul dvs. WordPress Este Lent pe Mobil? (Motive Comune)
1.Mobile este diferit de Desktop
Diferența nr. 1: procesor smartphone vs. procesor desktop
Procesoarele mobile sunt în general proiectate pentru eficiență în primul rând, iar performanța vine în partea a doua. Mobilele au o arhitectură CPU mai slabă decât desktopurile. Adică sunt mai puțin puternice în ceea ce privește procesarea rapidă.
Diferența nr. 2: viteza rețelelor (latența rețelei)
Lățimea de bandă a unei rețele se referă la cât de repede informațiile pot fi transferate dintr-un punct în altul. Această viteză este în mod obișnuit măsurată în megabiți (Mbps). Un număr mare de Mbps înseamnă că poate circula mai mult trafic prin conexiune fără întrerupere. Latența rețelei este timpul necesar transmiterii datelor către rețea. De obicei, rețelele mobile au o latență a rețelei mai importantă decât desktopurile.
2.Nu difuzați imagini optimizate pentru mobil
Imaginile sunt adesea vinovate pentru încetinirea site-ului dvs. WordPress. Acestea trebuie optimizate special pentru dispozitivele mobile. Pentru a face conținutul lizibil pe ecrane mici, imaginile trebuie reduse proporțional.
3.Nu ați activat stocarea în cache a dispozitivelor mobile
Site-urile web sunt adesea pline de date care trebuie încărcate cu imagini și videoclipuri. Și uneori, acest lucru poate dura ceva timp! Memorarea în cache va face automat aceste elemente disponibile, deci nu va trebui să așteptați când vizualizați din nou pagina în viitor – economisind timp pentru dvs. pe conexiuni mai lente sau pe dispozitive mobile.
4.Folosiți slidere, preîncărcătoare sau animații
Un aspect sau o instabilitate de proiectare poate afecta negativ utilizatorii de telefonie mobilă, mai ales dacă nu se așteaptă la asta. Prea multe slidere și animații pot încetini paginile, pot afecta SEO și ratele de conversie. Google va penaliza site-ul dvs. cu un scor slab CLS (Cumulative Layout Shift) în caz de schimbare bruscă a aspectului. Acest Core Web Vital va avea un impact asupra scorului dvs. de experiență finală și va afecta vizibilitatea și traficul SEO.
5.Ați instalat prea multe pluginuri
Instalarea de pluginuri noi poate afecta viteza site-ului dvs. mobil și prea multe dintre ele pot duce la încălcări ale securității și la performanțe scăzute. Pluginurile pot încetini site-ul dvs., făcând cereri HTTP suplimentare și adăugând interogări în Baza de Date. Unele pluginuri necesită stiluri personalizate sau scripturi, ceea ce duce la încărcarea fișierelor JS suplimentare pe pagină și fișiere CSS.
6.Alte motive pentru care telefonul dvs. mobil poate fi lent
Aspectele sunt elementul cheie al fiecărui site web: browserul calculează dimensiunea și locația elementelor de pe pagină. Fără ele, nu veți avea nicio modalitate de a vă organiza conținutul sau de a crea machete atrăgătoare pentru utilizatori. Dacă aveți multe elemente de încărcat și JS grele, va dura ceva timp până când browserul va afla locațiile și dimensiunile.
Un alt vinovat de performanță scăzută este dependența dvs. de scripturi terță parte, cum ar fi trackere, sesiuni de vizitatori, servicii externe – flux Instagram.
Cum să vă Optimizați Site-ul pe Mobil Pentru Viteză
Am enumerat toate tehnicile de îmbunătățire a scorului mobil pe Google PageSpeed Insights. Să analizăm procesul de optimizare a performanței cu sfaturi foarte ușor de aplicat pe site-ul dvs. WordPress pentru mobil.
1.Utilizați o Temă WordPress Receptivă ( Responsive )
O temă WordPress receptivă va face ca site-ul dvs. să arate la fel de bine pe un telefon mobil sau tabletă, indiferent de ce tip de dispozitiv este vizualizat.
Cum să știi dacă tema sau generatorul de pagini sunt receptive?
- Verificați personalizatorul sau opțiunile temei dvs. De exemplu, tema Astra oferă o vizualizare mobilă atunci când construiți un antet personalizat:

Începeți să vă construiți pagina și să vedeți opțiunile oferite de generatorul de pagini. Creatorii de pagini Divi sau Elementor au acest tip de secțiune receptivă.
2.Activați Cache-ul Mobil
Memorarea în cache a dispozitivelor mobile este o tehnică obișnuită pentru a reduce încărcarea unei aplicații și a serverelor sale. Pentru ca aceste aplicații și jocuri să ruleze fără probleme la viteze mari, trebuie să existe o formă de cache – denumită „date locale stocate” – astfel încât să nu aibă nevoie de solicitări constante de descărcare. Scopul este de a reduce utilizarea lățimii de bandă, decalajul perceput de rețea și chiar consumul de baterie.
- Pluginul de cache WP Rocket vă permite să implementați un cache pentru mobil cu un singur clic.
Se creează un fișier cache dedicat pentru dispozitivele mobile pentru fiecare document care este stocat în cache.

Aruncați o privire la articolul nostru, unde am adunat cele mai bune pluginuri de cache WordPress.
3.Optimizați Imaginile Pentru Mobil
Optimizarea imaginilor pentru mobil este procesul de creare și livrare a imaginilor de înaltă calitate într-un format care va spori implicarea utilizatorilor pe telefonul lor.
Vă recomandăm să urmați următoarele tehnici pentru a vă asigura că imaginile dvs. sunt bine optimizate pe mobil:
- Redimensionați imaginile pentru a economisi lățimea de bandă: 640 x 320 pixeli sunt de obicei un standard bun. De asemenea, puteți păstra „raportul de aspect 4: 3” ca regulă generală pentru imaginile dvs. pe mobil.

- Comprimă imaginile pentru a micșora fișierele: găsește echilibrul corect între calitatea și dimensiunea imaginii. Calitatea nu este compromisă în exemplul nostru de mai jos, dar dimensiunea fișierului a trecut de la 517 KB la 70,3 KB!

- Alegeți formatul de fișier corect: WebP este cel mai bun format de imagine pe care îl puteți utiliza pe mobil (și pe desktop). Oferă o compresie superioară fără pierderi. Graficul de mai jos arată dimensiunea fișierului după comprimare.

Ce putem concluziona:
- WebP oferă 25% dimensiuni de fișiere mai mici decât PNG și JPG – cu aceeași calitate
- WebP se încarcă mai repede (datorită dimensiunii fișierului) decât imaginile PNG sau JPG.
Utilizați Imagify pentru a vă optimiza imaginile pe mobil. Principalele caracteristici includ cele mai bune practici pe care tocmai le-am enumerat:
- Redimensionați și comprimați imaginile mobile în bloc sau una câte una fără a pierde calitatea
- Convertiți automat toate fișierele în WebP

Ce zici de a încerca Imagify pentru un test drive? Este gratuit pentru aproximativ 200 de imagini pe lună.
Avem o listă completă cu cele mai bune pluginuri pe care le puteți utiliza pentru a vă optimiza imaginile. Simțiți-vă liber să o verificați.
4.Implementați Lazy Loading pe Imaginile și Videoclipurile dvs.
Ultima cheie a optimizării imaginii este lazy load pentru imagini și videoclipuri pe mobil. Scriptul de lazy loading întârzie încărcarea unei imagini care nu este vizualizată încă de vizitatori.

Utilizați pluginul gratuit Lazy Load by WP Rocket pentru a implementa lazy loading pe imaginile și videoclipurile dvs.

Doriți mai multe opțiuni? Avem o listă completă cu cele mai bune pluginuri pe care le puteți utiliza pentru a implementa lazy loading.
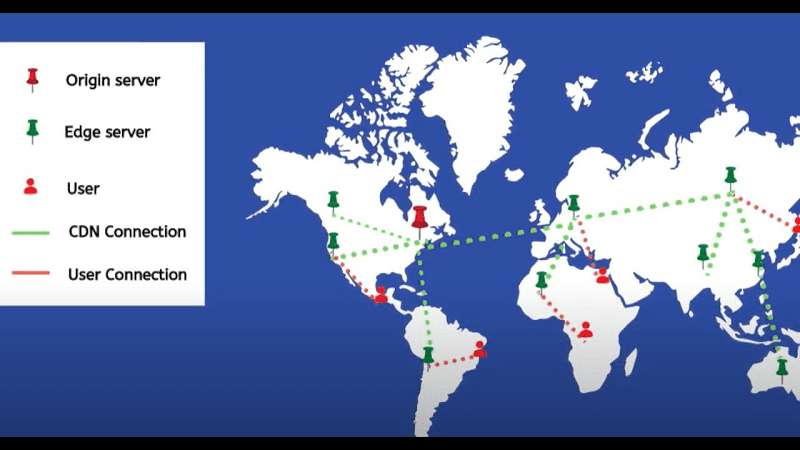
5.Optimizați Livrarea Imaginilor cu un CDN
Optimizarea difuzării imaginilor este un pas cheie în îmbunătățirea vitezei paginii mobile. Este posibil să aveți nevoie de mai multe servere pentru a crește viteza datelor redate oriunde în lume. Exact asta face un CDN.

Vă recomand să utilizați Rocket CDN pentru a optimiza livrarea imaginilor dvs. pe mobil.
6.Îmbunătățiți Time To First Byte
Ideea este să se afișeze ceva cât mai curând posibil vizitatorilor pe mobil, astfel încât aceștia să nu vă perceapă site-ul web ca fiind lent. Totul este să faci o primă impresie bună.

Dacă este posibil, trebuie să aveți un furnizor rapid de găzduire care să susțină compresia Gzip și un plugin de cache pentru a reduce timpul de procesare a serverului.
Un plugin precum WP Rocket vă poate ajuta să vă curățați baza de date, să activați compresia Gzip, să adăugați cache pentru pagini și multe altele.
7.Eliminați Resursele de Blocare a Redării (JS și CSS)
Când PSI vă spune să eliminați resursele de blocare a redării, înseamnă că ar trebui să evitați încărcarea resurselor inutile în partea de sus a codului site-ului dvs. Dacă aveți o mulțime de JS și CSS inutile acolo, browserele le vor lua mai mult timp pentru a reda partea vizibilă a site-ului dvs. mobil.

Soluția este de a furniza JS și CSS critice în linie și de a amâna toate JS și stilurile non-critice. De asemenea, puteți elimina codul neutilizat pentru a economisi ceva timp de încărcare suplimentar. Cu alte cuvinte, trebuie să acordați prioritate la ceea ce browserul va încărca mai întâi.
WP Rocket vă poate ajuta să încărcați JS amânat și să eliminați CSS neutilizat:


De asemenea, puteți întârzia executarea JS, care este adesea unul dintre principalii vinovați pentru un site mobil lent:

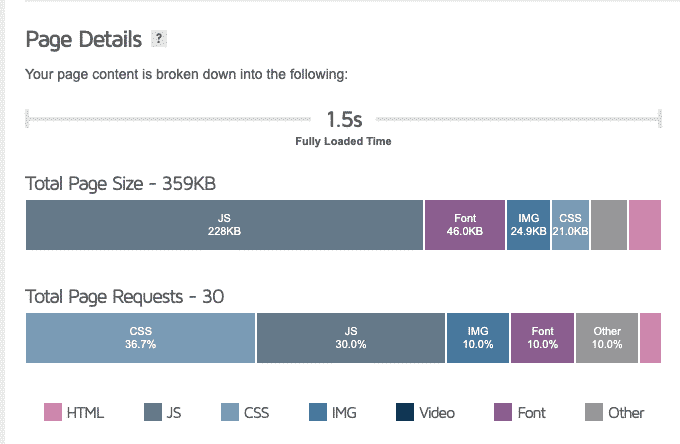
8.Reduceți Greutatea Paginii
O pagină mai ușoară va fi mai rapid de încărcat pe mobil. O pagină grea va fi în general cauzată de videoclipuri, imagini, scripturi, stiluri și fonturi. Cel mai bun mod de a reduce greutatea paginii dvs. este să vă optimizați imaginile, să implementați compresia textului (GZIP) și să combinați/micșorați codul.

Cu WP Rocket, este cel mai simplu mod de a implementa GZIP, de a minimiza și comprima fișierele CSS și JS în câteva clicuri.
9.Scăpați de Orice ar Putea Provoca Telefoanele Mobile (când este posibil)
Evitați să folosiți slidere, animații, preîncărcări sau ferestre pop-up pentru vizitatorii dvs. de pe mobil. Dacă doriți ca toate aceste elemente să se încarce, atunci veți avea o dimensiune a paginii crescută, timpul de încărcare și un număr mai mare de solicitări HTTP. Păstrați-l simplu și optați pentru imagini statice în schimb, încercând să memorați în cache datele la nivel local.
Chiar și Google Page Experience se bazează pe stabilitatea vizuală, mobil prietenos și pe elementele interstițiale intruzive. Dacă doriți ca, clasarea dvs. să fie bună, nu utilizați elemente grele inutile, cum ar fi machetele, proprietățile și JS pe mobil.

10.Solicitați ca Memoria Cache a Paginii Complete să fie Livrată prin CDN
Pe lângă cache, puteți utiliza un serviciu de rețea de livrare a conținutului, la fel ca serviciul Google APO sau CD-ul WP Rocket. După cum am explicat mai devreme, un CDN înseamnă că un vizitator nu este niciodată prea departe de serverele dvs., indiferent unde se află în lume. Imaginați-vă că pagina dvs. durează 1 secundă pentru încărcare la Paris, 2 secunde la New York și 4 secunde la Sydney. Dacă utilizați un CDN, pagina ar trebui să se încarce în mod egal, indiferent unde se află utilizatorul mobil.

11.Gestionați și Afișați Corect Anunțurile
Încercați să nu afișați niciodată anunțuri deasupra paginii și încărcați-le leneș ( lazy loading ) până nu ajung la fereastra de vizualizare. Cu alte cuvinte, înseamnă să difuzați reclame puțin mai târziu și numai atunci când este necesar. De asemenea, ar trebui să creați anunțuri receptive pentru a le afișa bine pe mobil cu un C-T-A receptiv, astfel încât utilizatorii să aibă chef să interacționeze.
Utilizați un plugin precum Advanced Ads Pro pentru a controla când și unde să vă afișați anunțurile pe mobil.
Este timpul să aplicați toate tehnicile, dacă doriți să aveți un site web performant și pe mobil!
Cum se Mărește Viteza Mobilă pe WordPress cu WP Rocket
Să vedem cum ne-a permis WP Rocket să ne îmbunătățim scorul PSI pe mobil.
Înainte de a începe, vă recomandăm să citiți articolul nostru detaliat despre cum să testați performanța site-ului WordPress.
Instrumente de performanță și indicatori KPI mobili pe care îi măsurăm:
- Google PageSpeed Insights (Core Web Vitals, Speed Index, Total Blocking Time, First Contentful Paint și Time To Interactive)
- WebPageTest (timpul complet încărcat și numărul de solicitări HTTP)
Locul de testare:
Un site de testare avansat construit cu Astra cu multe imagini, un videoclip YouTube și un flux Instagram.

Scenariile folosite:
- Scenariul nr. 1 – Site-ul de testare – fără WP Rocket
- Scenariul nr. 2 – Site-ul de testare – cu WP Rocket
- Scenariul nr. 3 – Site-ul de testare – cu WP Rocket + Optimizarea imaginilor pentru mobil (Bonus)
Scenariul nr. 1 – Site-ul de Testare – fără WP Rocket
În primul rând, să vedem cum funcționează site-ul pe mobil, fără a efectua nicio optimizare. Primele concluzii nu sunt atât de grozave: Core Web Vitals sunt roșii și portocalii, iar scorul general de performanță este de 35/100.

KPIs (performanță mobilă) | Scoruri (fără WP Rocket) |
Nota generală | 35 |
FCP | 2,5 s |
SI | 10 s |
LCP | 11 s |
TTI | 10,3 s |
TBT | 410 ms |
CLS | 0,361 |
Timp complet pentru încărcare | 7,822 s |
Cereri HTTP | 62 |
Mai mult, un total de 12 probleme semnalate de Lighthouse. Toate acestea sunt legate de optimizarea mobilă:
- Format și dimensiuni greșite pentru imagini
- Prea mult cod nefolosit
- Necesitate urgentă de folosire a unui plugin de cache
- Activarea compresiei Gzip.
- Nu în ultimul rând, unele probleme cu resursele terță parte (YouTube) care trebuie lazy loading.

Scenariul nr. 2 – Site-ul de Testare – cu WP Rocket
Site-ul funcționează mult mai bine cu WP Rocket. Scorul a trecut de la 35/100 la 87/100 pe mobil! Core Web Vitals este cu verde, cu excepția CLS-ului, care are nevoie de ceva mai multă muncă de îmbunătățire.

KPIs (performanță mobilă) | Scoruri (fără WP Rocket) | Scoruri (cu WP Rocket) |
Nota generală | 35/100 | 87/100 |
FCP | 2,5 s | 1 s |
SI | 10 s | 1,4 s |
LCP | 11 s | 1,0 s |
TTI | 10,3 s | 1,4 s |
TBT | 410 ms | 60 ms |
CLS | 0,361 | 0,544 |
Timp complet pentru încărcare | 7,822 s | 1,204 s |
Cereri HTTP | 62 | 8 |
În ceea ce privește problemele semnalate anterior de Google, WP Rocket a rezolvat majoritatea acestora. Toate problemele JavaScript, CSS, compresie Gzip, lazy loading și probleme de cache sunt acum rezolvate.
După cum puteți vedea mai jos, singurele probleme rămase sunt cele orientate spre optimizarea imaginii:

Scenariul nr. 3 – Optimizarea Imaginilor pentru Mobil (bonus)
Singurele probleme rămase pe site-ul web sunt legate de imagini. Au folosit pluginul Imagify pentru a optimiza imaginile pe mobil.
Au făcut două lucruri principale:
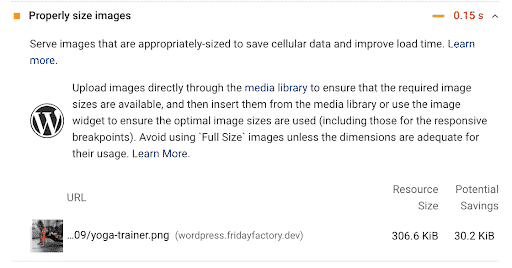
- Imagini dimensionate corespunzător pentru mobil (redimensionarea și comprimarea acestora)
PageSpeed Insights le-a arătat că are o problemă cu această imagine:

S-a accesat biblioteca WordPress și au optimizat-o cu Imagify. Fișierul a scăzut de la 306 KB la 189 KB:

- Au convertit imaginile în WebP (formatul de generație următoare)

Toate problemele legate de imagini semnalate anterior de PSI au dispărut datorită Imagify:

Nota PSI finală este 95/100, iar toate KPI-urile sunt verzi după ce au folosit WP Rocket și Imagify.

Vrei să treci de la 35/100 la 95/100 și pe mobil? Iată setul de instrumente care s-a folosit în realizarea acestui test:
- Au folosit WP Rocket pentru a adăuga pagina în cache, a reduce codul, a amâna JS, a elimina CSS neutilizat și a aplica scriptul de lazy loading pe imagini și videoclipuri.
- Au folosit pluginul Imagify pentru a comprima imaginile și a le converti în WebP
- Au redimensionat imaginile pentru utilizare mobilă (raport 3: 4)
- Au eliminat orice slider de pe mobil datorită opțiunilor din personalizator.
Concluzie
Îmbunătățirea vitezei unui site mobil necesită o prioritate maximă. Începeți prin a afla care sunt cele mai importante și comune sarcini pentru clienții dvs. pe mobil. Construind scenarii, puteți vedea ce conținut și pagini sunt esențiale pentru optimizare mai întâi.
Puteți urma tehnicile abordate în acest articol pentru a acorda prioritate optimizărilor de performanță web pe care trebuie să le inițiați mai întâi.
În orice caz, WP Rocket vă poate ajuta să implementați 80% din cele mai bune practici în câteva clicuri. Încercați și vedeți cum se modifică scorul dvs. mobil pe Google PageSpeed Insight. (Dacă nu vedeți nicio îmbunătățire, au o garanție de rambursare de 14 zile).
Recomandarea autorului:
- Cum să Minimizezi Activitatea Principală pe WordPress și Să Îmbunătățești Viteza Paginii
- Cum Reduci Greutatea Paginii pe WordPress – Ghid cu Bune Practici
- Ce este Performanța Percepută și De Ce Trebuie Să o Optimizați
- Cât de Rapid este Site-ul Meu Mobil ? Sfaturi și Instrumente Pentru a Testa Viteza Site-ului Mobil






