![]()
Cum să Utilizați Kiturile de Site
Cum să Utilizați Kiturile de Site în Elementor? Dar, ce sunt kiturile de site? Kiturile de site sunt un pachet de șabloane, pagini, ferestre pop-up și toate părțile necesare pentru un site complet. În loc să importați fiecare șablon individual, așa cum erau făcute în trecut, acum puteți importa tot conținutul simultan. Biblioteca Kit poate ajuta utilizatorii să învețe despre structura site-ului web, inclusiv toate paginile și părțile obligatorii pe care fiecare site trebuie să le includă. Fiecare kit vine cu un design și o structură completă a unui site web complet și include pagini de conținut, părți Theme Builder și ferestre pop-up. Aflați mai multe aici.
Selectarea unui kit
Puteți deschide biblioteca de kituri navigând la Panoul WordPress > Șabloane > Biblioteca de kituri. De acolo, poți alege unul care se potrivește cel mai bine nevoilor tale. Kiturile pot fi complet editate după importare, așa că folosiți-vă imaginația dacă un anumit gen de șablon nu este încă disponibil.

Cum sunt structurate kiturile
Kiturile de site sunt incluse la pachet cu toate părțile și șabloanele necesare pentru site. Puteți vedea o demonstrație de funcționare a kit-ului complet înainte de importare. Făcând clic pe butonul Prezentare generală din partea de sus a setului, puteți vizualiza toate articolele pe care le veți importa. Acestea includ de obicei mai multe Pagini demonstrative, Postări și toate părțile site-ului Theme Builder (antet, subsol, arhivă, postare unică, pagină singură, 404 etc.).

Aplicarea unui kit
După ce ați selectat kitul pe care doriți să îl utilizați, puteți începe procesul de import de mai jos:
1.Faceți clic pe butonul Aplicați kit

2.Selectați conținutul pe care doriți să îl importați. Puteți să păstrați toate activate sau să alegeți doar să importați părți ale kit-ului. Odată finalizat, faceți clic pe butonul verde Următorul din partea de jos a ecranului.

3.Importatorul va procesa acum cererea dvs. Nu închideți sau reîmprospătați această pagină până la finalizare.

4.Dacă site-ul dvs. are deja alocate șabloane Theme Builder, vi se va cere să selectați șabloanele pe care doriți să le înlocuiți. Șabloanele neselectate vor fi importate în continuare, dar fără condiții de afișare.

5.Odată ce importul este finalizat, veți vedea o listă completă a întregului conținut importat. Acum puteți reveni la tabloul de bord și vă puteți vedea conținutul.

Setul a fost Importat, ce urmează?
Editarea Identității Site-ului
Navigați la Setări Site > Identitate Site. Aici puteți schimba Numele Site-ului dvs., Sloganul, Logo-ul și Favicon-ul.

Editarea numelui site-ului și a sloganului
- Nume site: introduceți numele site-ului dvs. în acest câmp
- Descriere site: introduceți un slogan pentru site-ul dvs. în acest câmp
Adăugarea unui Logo
- Sigla site-ului: utilizați instrumentul media pentru a alege o imagine din biblioteca dvs. media sau pentru a încărca de pe computer. Acesta va fi folosit de widget-ul Logo-ul site-ului și de alte funcții ale site-ului
- Favicon site: Favicon este folosit în browser ca pictogramă mică situată în partea de sus a filei. Utilizați instrumentul media pentru a alege o imagine din biblioteca dvs. media sau pentru a încărca de pe computer.
Crearea Meniului
Crearea unui meniu personalizat
Din bara de administrare de sus a site-ului dvs. sau din Tabloul de bord > Aspect alegeți să intrați în Personalizator. Pentru acest exemplu s-a folosit Tema Hello. Selectați aici Meniuri:

1.Faceți clic pe butonul Creare meniu nou

2.Denumiți noul meniu (de exemplu: Principal) și comutați locația meniului.

3.Faceți clic pe butonul Adăugați articole. Se va extinde un panou, arătând elementele disponibile pentru a le adăuga în meniu. Adăugați paginile Elementor nou importate.

4.Acum veți avea aceste pagini în meniul dvs. Puteți face clic și trage pentru a le re-ordona după cum doriți.

5.De asemenea, puteți adăuga Categorii sau alt conținut legat de Kit-ul dvs. extinzând articolele.

6.Creați sub-meniuri trăgând elementele sub un element părinte, astfel încât acestea să fie ușor indentate.

7.Setați locația principală a meniului și publicați meniul.

Acum este posibil să fie necesar să atribuiți noul meniu widgetului Nav Menu. Pentru a face acest lucru, editați șablonul Antet în Creatorul de teme. Din câmpul selector de meniu, alegeți meniul nou creat pentru a-l atribui widget-ului.

Editarea Conținutului
Editarea paginilor
Kitul dvs. va importa mai multe pagini. Acestea pot fi găsite în Tabloul de bord > Pagini din WordPress. Pentru a le edita, faceți clic pe linkul Editare cu Elementor. Pentru mai multe informații despre editarea cu Elementor, faceți clic aici.

Editarea postărilor
Pentru a vă ajuta să începeți, exemplele de postări vor fi generate automat, ceea ce vă ajută să vizualizați arhivele, postarea unică și alte aspecte ale kit-ului. Odată ce ați început să adăugați propriul conținut, aceste postări pot fi șterse.

Editarea părților tematice
Kiturile importă, de asemenea, părțile tematice ale Theme Builder. Acestea vor include Antetul, Subsolul, Arhiva, Postarea unică, Pagina unică și Pagina 404 (dacă este cazul Kitului). Puteți găsi aceste părți în Creatorul de teme. Rețineți că site-ul dvs. a fost creat cu un kit de pornire care includea un șablon implicit pentru o singură pagină, antet și subsol. Dacă setul dvs. de șabloane include aceste șabloane, acestea vor înlocui aceste valori implicite. Pentru mai multe despre Elementor Theme Builder, faceți clic aici.

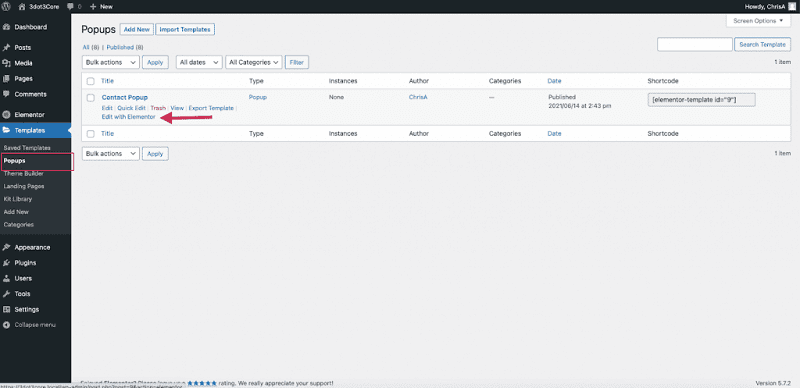
Editarea ferestrelor pop-up
Dacă setul dvs. include ferestre pop-up pentru formulare de contact, navigare sau alte utilizări, le puteți găsi în tabloul de bord situat în regiunea șabloanelor.

Puteți adăuga ferestre pop-up kitului la pictograme sau link-uri utilizând opțiunile dinamice. Pentru mai multe despre ferestrele pop-up faceți clic aici.

Editarea Setărilor Globale ale Kit-ului de Șabloane
Când lucrați cu kiturile de șabloane, fonturile și culorile globale au fost deja configurate pentru dvs. Pentru a le edita, vom folosi Setările globale ale site-ului.

Editarea fonturilor globale
1.Localizați Setările site-ului – Setările site-ului se află în colțul de sus al panoului editorului.

2.Localizarea fonturilor globale – Fonturile din Kitul de șabloane sunt toate situate în setările Fonturilor globale ca în imaginea de mai jos.

3.Localizarea setărilor pentru titlul eroului principal – În exemplul nostru, edităm titlul eroului principal. Veți găsi acest lucru în lista de stiluri importate. Editarea setărilor aici va actualiza fontul pentru toate utilizările din site-ul dvs.

4.Modificarea setărilor fontului – Selectați noua familie pe care doriți să o utilizați pentru titlul principal de erou pe site. De asemenea, puteți seta dimensiunea, greutatea, transformarea, stilul, decorarea, înălțimea liniilor și spațierea dintre litere în acest moment.

5.Actualizați setările site-ului – Faceți clic pe butonul albastru de actualizare din partea de jos. Puteți edita alte fonturi globale aflate pe această pagină în acest moment sau puteți reveni la editor.
Editarea culorilor globale
Kitul dvs. de șabloane folosește de asemenea, culori globale în titluri, text, fundaluri și butoane. Acestea pot fi găsite și în Setările site-ului din partea de sus, sub Culori globale. Le puteți edita folosind selectorul de culori. Aceste setări se vor aplica tuturor aplicațiilor utilizate pe Kit. Aflați mai multe despre Global Colors aici.

Alte informații
Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.