![]()
Cum Să Testați Performanța și Cum Să Măsurați Rezultatele Vitezei
Testarea vitezei și performanței site-ului dvs. WordPress ar putea părea descurajantă la început, dar dacă aveți la dispoziție toate instrumentele, nu ar trebui să fie. Vizitatorii dvs. se așteaptă ca performanța să fie de top, altfel vor ieși de pe site și toată munca pe care o depuneți în proiectarea și crearea site-ului se risipește.
Pentru a face o primă impresie bună și pentru a vă poziționa pe Google, ar trebui să vă concentrați pe optimizarea cât mai mult a vitezei și performanței site-ului dvs.
Permiteți-mi să vă spun o povestioară scurtă care a devenit prima regulă de aur pe care o dau tuturor clienților mei în calitate de consultant de marketing.
În urmă cu câțiva ani, am sugerat să testez performanța magazinului nostru online. Boss-ul a spus că site-ul web părea să fie suficient de rapid pe computerul său, de aceea nu a trebuit să efectueze niciun test. Aceasta a fost o greșeală, deoarece atunci când vă vizitați propriul site web foarte frecvent, browserele precum Chrome salvează de fapt conținutul pentru a-l pre-încărca pentru următoarea vizită.
I-am explicat că, cu instrumentele potrivite, un test de performanță ar putea fi ușor (și gratuit) de efectuat.
Am ajuns să efectuăm testul și am găsit loc de îmbunătățiri și optimizări speciale care ne-au făcut să îmbunătățim experiența generală de utilizare a magazinului nostru!
Cred că sunteți curioși să aflați performanța site-ului dvs.? Rămâneți aici, vă vom arăta cum să testați performanța site-ului dvs. WordPress cu cele mai populare instrumente de viteză și cum să interpretați valorile rezultatelor performanței.
4 Instrumente de Performanță Web Pentru a Testa Viteza Site-ului dvs.
Când creați un site web și îl lansați în lumea online, aveți foarte puțin spațiu pentru erori. Dar nu vă faceți griji, există o gamă largă de instrumente pentru măsurarea vitezei site-ului. Am ales 4 instrumente populare pentru a începe:
- PageSpeed Insights (PSI) este un instrument de la Google însuși care analizează site-ul dvs., raportează performanța pe toate dispozitivele și oferă sugestii despre modul în care pagina poate fi îmbunătățită pe mobil și desktop.

Colectează date într-un mediu controlat (datele de laborator), precum și într-un mediu de teren real (datele de teren), astfel încât să aveți o vizibilitate deplină pe Core Web Vitals și să puteți preveni orice probleme potențiale care limitează performanța online și SEO.
- GTmetrix este un instrument care analizează site-ul dvs. în mod specific pentru oportunități de optimizare legate de viteză.

Statisticile pe care le generează sunt incredibil de utile pentru a monitoriza când paginile dvs. sunt lente, iar când le urmăriți în timp, obțineți câteva modele cu adevărat interesante care vă pot ajuta să optimizați modul în care funcționează site-ul dvs.
- Pingdom oferă o monitorizare ușoară și accesibilă a experienței online, surprinzând diverse informații despre disponibilitatea și performanța site-ului dvs., astfel încât să puteți lua măsuri cu privire la potențialele puncte slabe.

Acesta oferă atât monitorizare sintetică în care se simulează interacțiunea cu vizitatorii, cât și monitorizare reală a utilizatorului, care oferă un sentiment mai precis al performanței site-ului dvs. în online. Pingdom generează un grad de performanță, un timp total de încărcare, dimensiunea totală a paginii și numărul de solicitări pe care le primiți pe site-ul dvs.
- WebPageTest vă permite să efectuați un test gratuit de viteză a site-ului în întreaga lume pe mai multe browsere la viteze de conexiune tipice bazei dvs. de utilizatori.

După adunarea acestor rezultate, poate face diverse sugestii pentru a optimiza modul în care funcționează site-ul dvs. și ce puteți face pentru a îmbunătăți lucrurile. Specificitatea pe care o puteți include atunci când vine vorba de geografie face din acesta un instrument cu adevărat interesant și puternic.
Înțelegerea Valorilor de Performanță ale Site-ului dvs. WordPress
Atunci când utilizați oricare dintre aceste instrumente, există câteva valori comune și alte considerații la care ar trebui să fiți atenți. Să analizăm principalele valori de încărcare pentru a analiza:
- First Contentful Paint (FCP) marchează primul punct când un utilizator poate vedea orice pe ecran și ca urmare, este considerată viteza de încărcare percepută. Scorul dvs. FCP trebuie să fie mai mic sau egal cu 2,5 secunde.

- Largest Contentful Paint (LCP) este o valoare Web Core Vital care măsoară cât timp durează cel mai mare element vizibil de pe site pentru a fi redat. Scorul dvs. LCP ar trebui să fie mai mic sau egal cu 2,5 secunde.

- Total Blocking Time (TBT) măsoară reacția la încărcare și cuantifică ne-interactivitatea oricărei pagini specifice înainte de a deveni utilizabilă. Scorul TBT ar trebui să fie sub 50 ms.

- Cumulative Layout Shift (CLS) măsoară cât de stabilă vizual este o pagină prin cuantificarea frecvenței cu care utilizatorii ar putea experimenta schimbări neașteptate la aspect. Este o altă valoare Web Core Vital. Site-ul dvs. ar trebui să se străduiască să aibă un scor CLS de 0,1 sau mai puțin.

- First Input Delay (FID) este a treia valoare Web Core Vital și își propune să cuantifice experiența pe care o simt utilizatorii atunci când încearcă să interacționeze cu o pagină care nu răspunde. În esență, este momentul în care un utilizator dă clic pe ceva pentru prima dată până când browserul începe efectiv să proceseze acea interacțiune. Un scor FID bun ar trebui să fie sub 100 ms.

- Time to Interactive (TTI) este o valoare care identifică cazurile în care o pagină pare interactivă pentru un utilizator, dar de fapt nu este. Scopul aici este de a minimiza timpul dintre FCP și TTI. O pagină este considerată complet interactivă atunci când pagina răspunde la interacțiunile utilizatorilor în decurs de 50 ms.

- Load Time: cât durează până când site-ul dvs. web finalizează încărcarea completă.

- Total Page Size: denumită și „greutatea paginii”. Este un termen pentru a descrie cantitatea de date de pe pagină. De exemplu, o imagine de 7 MB poate crește scorul. Acest lucru va avea un impact asupra criteriilor „timpului complet încărcat”.

- Requests: numărul de solicitări de fișiere pentru afișarea unei pagini.

- Waterfall analysis: vizualizarea cerere cu cerere a încărcării paginii:

Toate aceste valori pot fi puțin tehnice, dar cu instrumentele pe care le-am menționat mai sus, ele vor aduna adesea o mulțime de scoruri de performanță și viteză, care măsoară aceste diferite componente și apoi le clasifică în raport cu alte site-uri similare pentru a identifica locul în care vă aflați comparativ cu alții.
Ca atare, este o idee bună să aveți o înțelegere de bază a acestor indicatori de performanță, dar vă puteți baza pe instrumente pentru a face o mare parte din problemele arătate atunci când vine vorba de măsurători efective și diagnostice finale.
Câteva considerații la care ar trebui să vă gândiți atunci când utilizați aceste instrumente sunt următoarele:
- De unde testează instrumentul din punct de vedere geografic? De exemplu, GTmetrix și Pingdom testează din 7 regiuni cheie globale, în timp ce WebpageTest poate testa din 50 de locații diferite din întreaga lume:

PSI, pe de altă parte, nu vă permite să alegeți de unde testează. Vrei să te uiți în aceste locații și să urmărești să testezi cât mai aproape de publicul țintă. Iată un alt exemplu cu Pingdom:

- Cum se măsoară scorul de performanță? După cum s-a menționat mai sus, majoritatea acestor instrumente au propriul lor mod de a evalua performanța site-ului dvs. și merită să petreceți ceva timp pentru a înțelege metodologia a ceea ce veți folosi, astfel încât să aveți mai mult context în ceea ce încercați să realizați. Nu cădea în capcana comparării lor directe. Google, de exemplu, folosește tehnologia Lighthouse pentru a-și măsura Google Core Web Vitals și folosește date de teren bazate pe utilizatori reali.
Rezumat
- Dacă aveți nevoie de un instrument pentru a face teste simple de viteză și pentru a obține o analiză generală: mergeți la Pingdom Tools
- Dacă trebuie să fii mai detaliat în testul tău (scenariul dev, de exemplu) să schimbi locațiile și să creezi date despre waterfalls, atunci verifică cu WebPageTest
- Dacă doriți rezultate detaliate ale testului, alegeți locația testului și modificați viteza conexiunii, în funcție de cerințele dvs.: testați cu GTmetrix
- Dacă sunteți în căutarea unui diagnostic care să acționeze, care afectează SEO și experiența utilizatorului: alegeți PageSpeed Insights de la Google pentru a vă optimiza Core Web Vitals.
Vă grăbiți să vă optimizați site-ul? Consultați rezumatul de mai jos pentru a vă hotărî:
PSI | Pingdom | GTmetrix | WebPageTest | |
Scenariu de dezvoltare/testare personalizată | NU | NU | NU | DA |
Analiza Waterfall | NU | DA | DA | DA |
Selectarea Browserului | NU | DA | DA | DA |
Scoruri Core Web Vitals | DA | NU | DA | DA |
Test pe baza locației mele | NU | DA | DA | DA |
Limitarea conexiunii (schimbarea intenționată pentru viteza conexiunii) | NU | NU | DA | DA |
Testați pe mobil și desktop | DA | DA | DA | DA |
Prețuri | Gratuit | Freemium de la 8,33 € /lună | Freemium de la 8,50 € /lună | Gratuit |
Cum se Execută un Test de Viteză WordPress și se Măsoară Performanța
Înainte de a începe cu testul de viteză WordPress, există câteva setări și principii de testare recomandate pe care ar trebui să le aveți în vedere pentru a face acest lucru cu acuratețe și eficiență:
- Testați întotdeauna de mai multe ori. Există o serie de factori care vă pot afecta testul și prin urmare, nu doriți ca o anomalie să vă inducă în eroare cu privire la evoluția lucrurilor. Rulați mai multe teste pentru a obține câteva lecturi diferite, care vă vor oferi o medie mult mai precisă de utilizat ca rezultat final.
- Testează din diferite locații. Am abordat-o mai devreme, dar mai ales dacă publicul dvs. țintă este global, testați din câteva zone geografice diferite, deoarece acestea au contexte și circumstanțe ușor diferite. Dacă piața dvs. este concentrată în anumite zone, atunci merită ponderate aceste rezultate în mod disproporționat, dar cu cât puteți merge mai mult, cu atât mai bine în majoritatea cazurilor.
- Asigurați-vă că cache-ul site-ului dvs. este activat. Aceasta înseamnă că puteți testa cât de eficient este cache-ul în îmbunătățirea performanței site-ului dvs. WP Rocket este un plugin excelent pentru acest scop, deoarece vă poate îngriji imediat și pro-activ toate cache-urile, fără să vă faceți griji cu privire la orice lucruri tehnice.
- Verificați dacă rețeaua dvs. de livrare de conținut (CDN) rulează corect. Acesta este echivalentul unui depozit global de conținut, în care conținutul dvs. poate fi stocat în cache pe servere din întreaga lume, ceea ce face lucrurile mai rapide pentru cei care vă vizitează site-ul din alte țări și regiuni. Acest lucru poate fi optimizat utilizând RocketCDN.
- Testează dintr-o perspectivă mobilă. În lumea modernă de astăzi, majoritatea traficului dvs. va veni prin intermediul dispozitivelor mobile, deci este important să testați performanța având în vedere acest lucru. De exemplu, PSI are o parte a testului mobil și desktop, deci asigurați-vă că luați în considerare ambele. Dacă site-ul dvs. funcționează bine pe desktop, dar nu și pe mobil, de fapt pierdeți foarte mult.
Odată ce i-ați verificat, este timpul să efectuați un test de viteză pe site-ul dvs. WordPress. Să vedem un exemplu:
Exemplu: Testarea Vitezei Unui Site WordPress
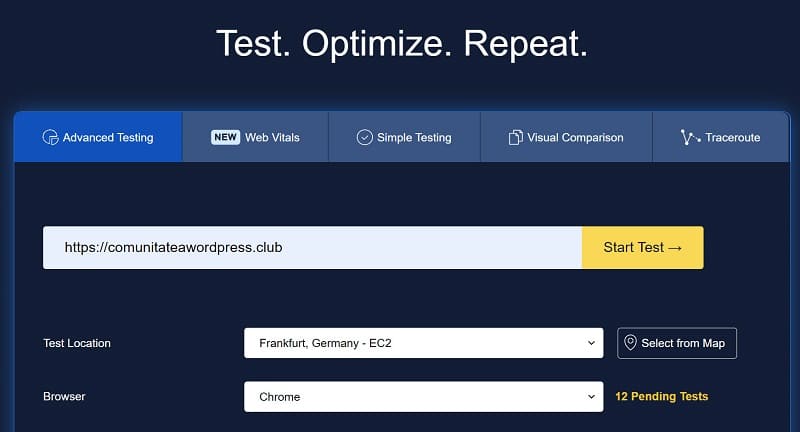
În acest exemplu, vom începe cu Pingdom. Așa că ne îndreptăm către site-ul lor web și vom fi întâmpinați de o casetă de dialog pentru a introduce adresa URL a site-ului nostru și un meniu derulant unde putem selecta locația din care vom testa.

Nu uitați să selectați locația cea mai apropiată de publicul dvs. țintă așa cum am discutat mai devreme. După ce am făcut clic pe butonul „Începeți testul”, acesta va analiza site-ul nostru și va începe să ruleze diferite teste de performanță pentru adresa URL pe care am introdus-o.

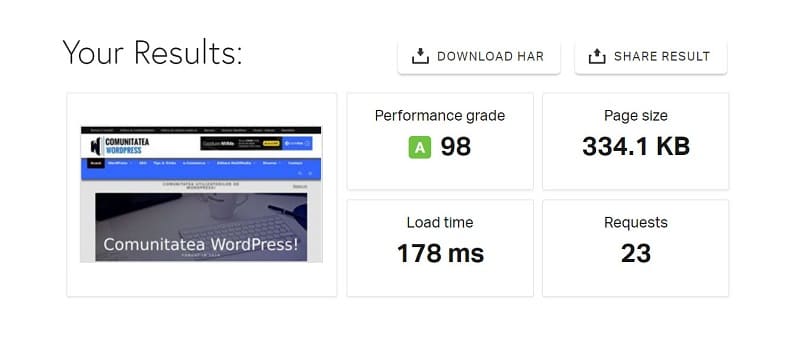
După puțin, instrumentul ne va arăta raportul pe care l-a generat despre viteza și performanța site-ului nostru.

În secțiunea de rezultate Pingdom, acestea arată un grad de performanță pentru site-ul în ansamblu, un timp de încărcare, dimensiunea paginii și numărul de solicitări trimise de instrument. Acest lucru va diferi în funcție de instrument, dar veți vedea tipuri similare de defecțiuni indiferent de ceea ce utilizați.

Sub defalcarea rezultatelor, veți vedea o serie de recomandări cu privire la modul în care puteți optimiza potențialele puncte slabe și le puteți utiliza pentru modul în care veți îmbunătăți lucrurile.
După cum am discutat, ar fi bine să rulați acest test de câteva ori și apoi să treceți la un alt instrument.
Să ne uităm la PSI pentru o optimizare suplimentară a Core Web Vitals.

În mod similar, am introduce adresa URL dorită în caseta de dialog de sus și lăsăm testul să ruleze. Puteți vedea că există câteva valori mai granulare care sunt afișate de PSI și care pot fi utile pentru a descompune unele dintre aspectele de performanță ale site-ului nostru care necesită ceva de lucru:

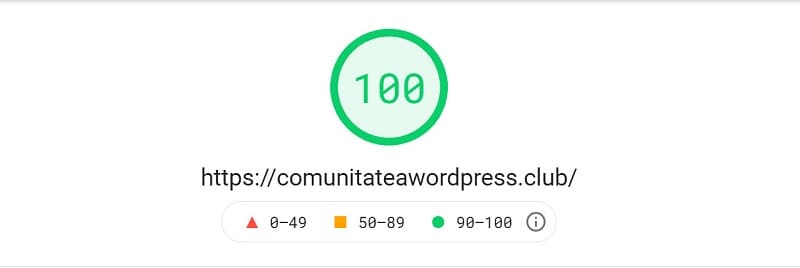
Este într-adevăr atât de simplu. Rularea testului este ușoară. Interpretarea rezultatelor este și ea destul de simplă:

Per total, calificativul dvs. global este colorat în funcție de aceste valori:
- De la 0 la 49 (roșu): Slab
- 50-89 (portocaliu): Necesită îmbunătățiri
- 90 la 100 (verde): Bine

Pentru a oferi o experiență de utilizare bună, ar trebui să vă străduiți să obțineți un scor bun ( peste 90 ). În orice alte cazuri, există ceva important de remediat.
Google spune că „un scor perfect de o 100 este extrem de dificil de atins și nu este de așteptat”, cu toate că nu este imposibil. WP Rocket este un plugin destul de bun și poți obține un scor mai mare de 90 destul de ușor.
Cu toate acestea, optimizarea și îmbunătățirile sunt locul în care se află munca grea. Din fericire, WP Rocket vă ajută să vă optimizați Core Web Vitals.
În cele din urmă, site-ul dvs. nu este atât de afectat de conținutul pe care l-ați publicat, ci mai degrabă de tema pe care o utilizați. Dacă vă confruntați cu viteza site-ului, ar merita testat pentru a vedea dacă o altă temă vă poate oferi performanțe mai bune.
Exemplu: Testarea Performanței Hello Theme de Elementor

Urmați acești pași pentru a verifica performanța temei WordPress:
- Creați o instalare WordPress goală
- Instalați și activați tema la alegere
- Nu adăugați conținut demonstrativ și nu vă jucați cu setările
- Testați site-ul web prin intermediul unuia dintre instrumente. Vom folosi GTMetrix, Pingdom și PageSpeed Insights pentru a vedea rezultatele atât de pe desktop, cât și pe mobil.

Rezultatul testului de viteză GTMetrix (desktop)
- Grad GTmetrix: A (Performanță: 93% – Structură: 99%)
- Timp complet încărcat: 1.4s
- Dimensiunea totală a paginii: 15,1 KB
- Cereri: 5

Rezultatul testului de viteză Pingdom (desktop)
- Grad de performanță: 97 (clasa A)
- Timp de încărcare: 94 ms
- Dimensiune pagină: 18,3 KB
- Cereri: 6

Rezultat principal al testului de viteză Core Web Vitals (folosind Google PageSpeed Insights)
Dispozitiv utilizat pentru analiză: mobil

Concluzie: Când vine vorba de viteza paginii, performanță și fișiere ușoare, Tema Hello este exemplară. Toate elementele Core Web Vitals și alte valori cheie sunt în verde!
Alte modalități pe care poate trebuie să le explorați pentru a testa performanța temei dvs. WordPress
- Mergeți la magazinul de teme unde ați găsit tema și uitați-vă la site-urile demonstrative expuse acolo. Luați adresa URL a acelor site-uri demonstrative și efectuați același proces ca mai sus, înainte de a o compara cu alte teme de acolo. Comparațile și alegeți tema cea mai bună!
- Merită să faceți cercetări online și să vă folosiți de munca altora. Există o mulțime de comparații de viteză și performanță online, în special a temelor mai populare, așa că merită să vă uitați și la acestea pentru a înțelege și a alege, cea mai bună temă.
- Verificați WPSpeedster: au testat aproape toate temele din depozitul WordPress (folosesc Google PageSpeed pentru a rula și analiza.)
Ce trebuie să faceți dacă întâmpinați o eroare?
Dacă efectuați testul de viteză WordPress și întâlniți un mesaj de eroare, asigurați-vă că:
- Ați inclus adresa URL corectă în casetă, fără erori de ortografie.
- Scrieți „https” și nu „http”.
- Nu aveți setări de firewall în funcție de zonă geografică.
- Site-ul dvs. este publicat de serviciul dvs. de găzduire.
- Instrumentul pe care îl utilizați funcționează corect.
- Setările site-ului dvs. sunt nominale.
Dacă aveți încă probleme, atunci merită să contactați echipa de asistență pentru clienți a instrumentului respectiv.
Cum se Analizează Viteza WordPress și Rezultatele de Performanță
La un nivel ridicat, așa ar trebui să vă gândiți la viteza și rezultatele dvs. de performanță:
- Performance Grading: fiecare instrument va aduna o serie de factori și va obține un scor (adesea din 100) care are ca scop rezumarea factorilor cheie. Cu cât scorul este mai mare, cu atât mai bine. Acest lucru este apoi împărțit în statistici mai granulare, după cum se menționează mai jos.
- Load Time: aceasta este uneori denumită First Paintful Contentful (FCP) și aici căutați ca acesta să fie cât mai mic posibil. Cu cât timpul de încărcare este mai rapid, cu atât mai bine.
- Largest Contentful Paint (LCP): Aceasta este similară cu timpul de încărcare și trebuie să fie cât mai redusă.
- First Input Delay (FID): cu cât acest număr este mai mic, cu atât mai bine, deoarece urmărește cât de receptiv este un site la prima interacțiune, care este un punct cheie pentru utilizator, deoarece stabilește dacă interacționează cu site-ul dvs. sau nu. Dacă timpul este prea mare, este foarte posibil ca vizitatorul să dea clic pe ,,exit’’.
- Notă importantă: scorul FID este disponibil numai pentru datele de câmp, așa că, dacă nu aveți suficiente date despre viteza reală, puteți privi în schimb valoarea totală a timpului de blocare (TBT). TBT este localizat în datele de laborator și ambele oferă o analiză similară.
- Time to Interactive (TTI): este timpul necesar pentru ca pagina să devină complet interactivă. Și ce face o pagină complet interactivă? Când pagina răspunde la interacțiunile utilizatorilor (cum ar fi un clic pe un buton) în decurs de 50 de milisecunde. Cu alte cuvinte, acest lucru măsoară timpul dintre FCP și TTI și, în mod ideal, trebuie să-l minimizați cât mai mult posibil.
Fiecare instrument vă va oferi indicii vizuale foarte clare despre fiecare factor, folosind adesea roșu, portocaliu și verde pentru a evalua performanța. Puteți să le utilizați pentru triajul de bază, identificându-le pe cele mai grave și prioritizând problemele în consecință.
Cum se Remediază Probleme de Viteză și Performanță
Va trebui să examinați cu atenție rezultatele testelor pentru a le identifica pe cele care vă afectează. Cu toate acestea, există unele care sunt mai frecvente decât altele, așa că haideți să examinăm unele dintre ele la un nivel înalt pentru a vă oferi o înțelegere a ceea ce se poate face.
Iată pașii de acțiune pe care îi puteți face pentru a accelera site-ul WordPress după ce ați obținut un rezultat nu atât de bun:
- Comprimă-ți imaginile astfel încât să nu aibă dimensiunea la fel de mare.
- Lazy load pentru imaginile tale.
- Implementați o soluție de cache.
- Utilizați o rețea de livrare a conținutului (CDN).
- Încercați să utilizați o altă temă care funcționează mai bine.
- Optimizați-vă bazele de date.
- Optimizați CSS și JavaScript care blochează redarea.
- Reduceți timpul de execuție JavaScript.
- Alegeți un bun furnizor de găzduire.
- Și mult mai mult…
Toate aceste lucruri privind viteza și performanța merg mână în mână cu SEO, așa că, dacă doriți să apăreți în primele câteva rezultate Google, unde merg toate clicurile, ar trebui să vă optimizați întotdeauna site-ul folosind un instrument precum WP Rocket.
WP Rocket este un plugin de cache puternic care poate oferi îmbunătățiri semnificative pe site-ul dvs. fără a fi nevoie să faceți nicio codificare. În esență, instrumentul creează în mod pro-activ memoria cache a site-ului dvs. după doar câteva clicuri și modificări, după cum este necesar, pentru a îmbunătăți cele mai relevante valori de performanță.
În plus, WP Rocket optimizează pentru toate valorile Google Web Vitals care au fost introduse în iunie 2021, astfel încât să puteți fi siguri că SEO și experiența dvs. generală de utilizator vor deveni potrivite algoritmului Google.
Acest lucru poate servi numai pentru a direcționa trafic pe site-ul dvs. și pentru a îmbunătăți conversiile în general:
Problemă de performanță | Instrumente de testare | Caracteristici WP Rocket |
Imaginile sunt prea lente. | PSI este cel mai bun pentru a identifica cel mai mare conținut de încărcat. | |
Cache sub-optim. | PSI, GTmetrix, WebPageTest, Pingdom | Preîncărcare cache WP Rocket. |
Fișierele CSS și JavaScript sunt prea mari. | PSI (vă spune ce fișiere) Pingdom, GTmetrix, WebPageTest | WP Rocket poate combina fișiere CSS și JavaScript pentru a le face mai rapide și mai ușoare. |
Lipsa unei rețele de livrare de conținut (CDN) | GTmetrix, Pingdom, WebPageTest | WP Rocket poate integra un CDN extern în câteva secunde sau, alternativ, puteți utiliza RockedCDN-ul nativ încorporat chiar în platformă. |
Fără compresie GZIP | GTmetrix sau Pingdom | WP Rocket adaugă reguli de compresie GZIP în fișierul dvs. .htaccess automat. |
Concluzie
Deci! Scorurile de performanță variază, deoarece diferite instrumente utilizează metodologii și configurații diferite. Puteți utiliza două dintre ele, de exemplu, și puteți compara rezultatele unele cu altele.
Google PSI ajută la optimizarea Core Web Vitals, care măsoară experiența utilizatorului și are impact asupra clasamentului dvs. pe Google. Deci, chiar dacă nu există o comparație egală în instrumente și în modul lor de notare, v-aș sfătui totuși să rulați testul pe PSI, astfel încât site-ul dvs. web să fie pregătit pentru modificările care le-a introdus Google în algoritmul lui.
Pentru multe dintre aceste optimizări, WP Rocket rămâne cea mai bună armă a dvs., deoarece va ,, cacha’’ automat site-ul. Este și cel mai simplu mod de a vă ridica site-ul WordPress fără a fi nevoie să cunoașteți date tehnice.
Grăbește-te. Fă-l eficient. Nu pierde startul, mai târziu s-ar putea să fie prea târziu!
Recomandarea autorului:
- Pingdom vs GTmetrix vs WebPagetest – Cum Sunt Acestea Diferite?
- De Ce Ar Trebui Să Vă Intereseze De Google PageSpeed Insights
- Cum Să Abordați Recomandările Google PageSpeed Insights și Să Vă Îmbunătățiți Scorul PageSpeed
- Cum să Îmbunătățiți Scorul de Performanță Google Lighthouse Pentru Site-ul dvs. WordPress




