![]()
Cum să Remediați Culoarea Textului în Elementor Care Nu Se Schimbă
Cum să remediați Culoarea Textului în Elementor care nu se schimbă? Când editați text pe site-ul dvs., este posibil să aveți text care nu își schimbă culoarea conform așteptărilor. Acest lucru poate fi cauzat de mai mulți factori pe care îi vom explica în acest articol.
Textul Moștenește Stilul Sursă
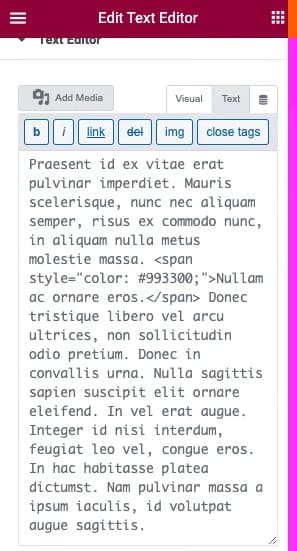
Aceasta este una dintre cele mai frecvente cauze pentru care textul nu își schimbă culorile. Dacă copiați/lipiți conținut dintr-o sursă externă, cum ar fi un alt site sau din documente Word, textul poate moșteni stilurile din sursă. Pentru a remedia această problemă, faceți clic pe fila de text a editorului de text pentru a vedea textul brut. Dacă vedeți stiluri HTML nedorite, cum ar fi <span> </span>, aceasta cauzează problema.

Soluție
Lipiți conținutul în Editorul de text din fila text pentru a elimina toate formatările. De asemenea, puteți face clic dreapta și „Lipire special” pe un computer cu Windows sau „Lipire și potrivire stil” pe un Mac.
Stiluri Implicite Elementor în Conflict cu Tema
Elementor are un set de culori implicite și setări de tipografie. Acestea pot intra în conflict cu stilurile dvs. de temă sau de generator de teme.
Soluție
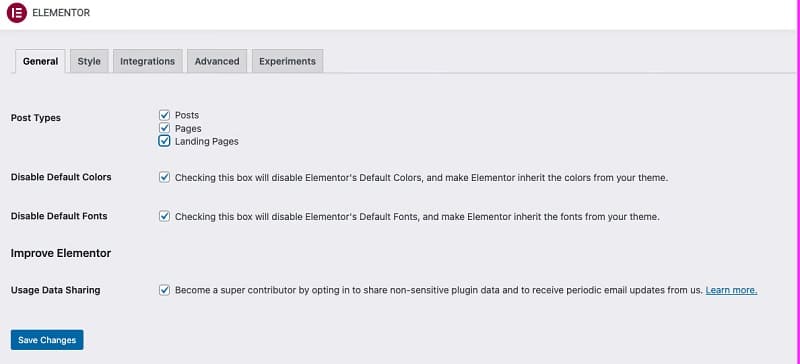
Navigați la Tabloul de bord > Elementor > Setări și bifați casetele de selectare pentru a dezactiva culorile și fonturile implicite Elementor (vezi imaginea de mai jos).

Tema are Setări de Culoare Implicite
Unele teme au setări avansate de personalizare pentru controlul culorilor și fonturilor. Poate fi necesar să resetați aceste setări pentru ca stilurile Elementor să aibă efect.
Soluție
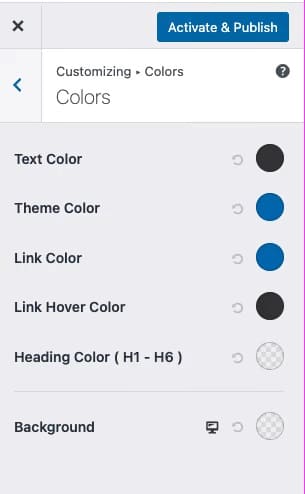
Navigați la Personalizatorul temei dvs. în Tabloul de bord > Aspect > Personalizare sau din bara de administrare WordPress. Consultați documentația temelor pentru locația acestor setări.