![]()
Cum să Reduceți Total Blocking Time (TBT)
Vă întrebați care este metrica Total Blocking Time și cum afectează performanța site-ului dvs. WordPress? Sunteți la locul potrivit.
Cu toții ne plac site-urile web frumoase, ușor de utilizat și rapide. Pentru a vă asigura că oferiți o experiență excelentă utilizatorului, există câteva valori pe care ar trebui să vă concentrați, iar TBT este una dintre ele.
Mai important, ca valoare a experienței utilizatorului, Total Blocking Time deține 30% din scorul de performanță global calculat de Lighthouse. Acest lucru îl face să fie o valoare de top pentru optimizare!
Vom explica în detaliu ce este timpul total de blocare, de ce este relevant, cum să îl măsurăm și ce factori îi afectează scorul. De asemenea, vă vom împărtăși câteva sfaturi cu privire la remedierea unor probleme și cum să reduceți Total Blocking Time (TBT mai mare de 300 ms), pentru a vă îmbunătăți scorul de performanță general și a vă bucura vizitatorii.
Ce Este Total Blocking Time (TBT) în Lighthouse?
Total Blocking Time este o valoare importantă a performanței care măsoară capacitatea de răspuns a încărcării site-ului dvs. WordPress. Este suma tuturor perioadelor de timp dintre First Contentful Paint (FCP) și Time to Interactive (TTI) atunci când o lungime a sarcinii depășește 50ms. Scorul este întotdeauna exprimat în milisecunde. Contează 30% din calitatea totală de performanță efectuată de Lighthouse.

Lighthouse este un instrument automat open-source care ajută dezvoltatorii să îmbunătățească calitatea paginilor web. Instrumentul ia în considerare șase valori pentru a genera scorul dvs. final de performanță, inclusiv Core Web Vitals, Speed Index, Total Time to Interactive și Total Blocking Time:
Metric | Dimensiune | Care este un scor bun? (Verde) |
10% | 0-2 s | |
10% | 0-4,3 s | |
25% | 0-2,5 s | |
10% | 0-5 s | |
Total Blocking Time | 30% | < 300 ms |
15% | 0-0,1 s |
Cum se Măsoară Total Blocking Time
Puteți măsura scorul TBT calculând cantitatea totală de timp pe care o pagină este blocată să nu răspundă la o acțiune a utilizatorului. Totalul este calculat prin adăugarea timpului de blocare a tuturor sarcinilor lungi între First Contentful Paint (FCP) și Time to Interactive (TTI).
Lasă-mă să-ți explic mai bine.
Fiecare browser are un proces care transformă codul într-o pagină web. Această acțiune de procesare a întregului cod și stiluri trebuie să fie eficientă, deoarece dorim ca pagina noastră să fie redată cât mai repede posibil pentru vizitator. (Amintiți-vă, vrem să facem o impresie bună și să arătăm utilizatorului cât de rapid este site-ul nostru web!)
Browserul are multe sarcini de finalizat până când poate reda pagina, cum ar fi analizarea scriptului HTML, construirea structurii și conținutului unei pagini web (DOM) și executarea codului CSS și JS. (Este mult de făcut, nu?)
Pentru a evita un timp mare de blocare, browserul nu ar trebui să întâlnească fișierele JS și CSS atunci când analizează codul și redă pagina. Pentru a menține site-ul dvs. web rapid, trebuie să „spunem” browserului ce dorim să acordăm prioritate și ce vrem să încărcăm mai întâi.
1.Înțelegerea sarcinilor lungi ( Long Task )
Dacă sarcinile rulează mai mult de 50 ms, aceasta este denumită o sarcină lungă și considerată „blocată”.
Într-un astfel de caz, pagina dvs. nu mai răspunde la datele introduse de utilizator, cum ar fi atingerea ecranului, apăsarea tastaturii, clicurile mouse-ului etc.
Calculul timpului total de blocare se bazează pe acele sarcini lungi. O sarcină lungă monopolizează în mod semnificativ browserul web (> 50 milisecunde) și blochează performanța altor sarcini esențiale (cum ar fi reacția la acțiunile utilizatorului cu un clic de mouse). Firul principal este considerat „blocat” de fiecare dată când există o sarcină lungă. Computerul înregistrează acest interval pentru fiecare solicitare ca timp de blocare individual. Suma tuturor timpilor individuali de blocare se numește timp total de blocare ( Total Blocking Time ).
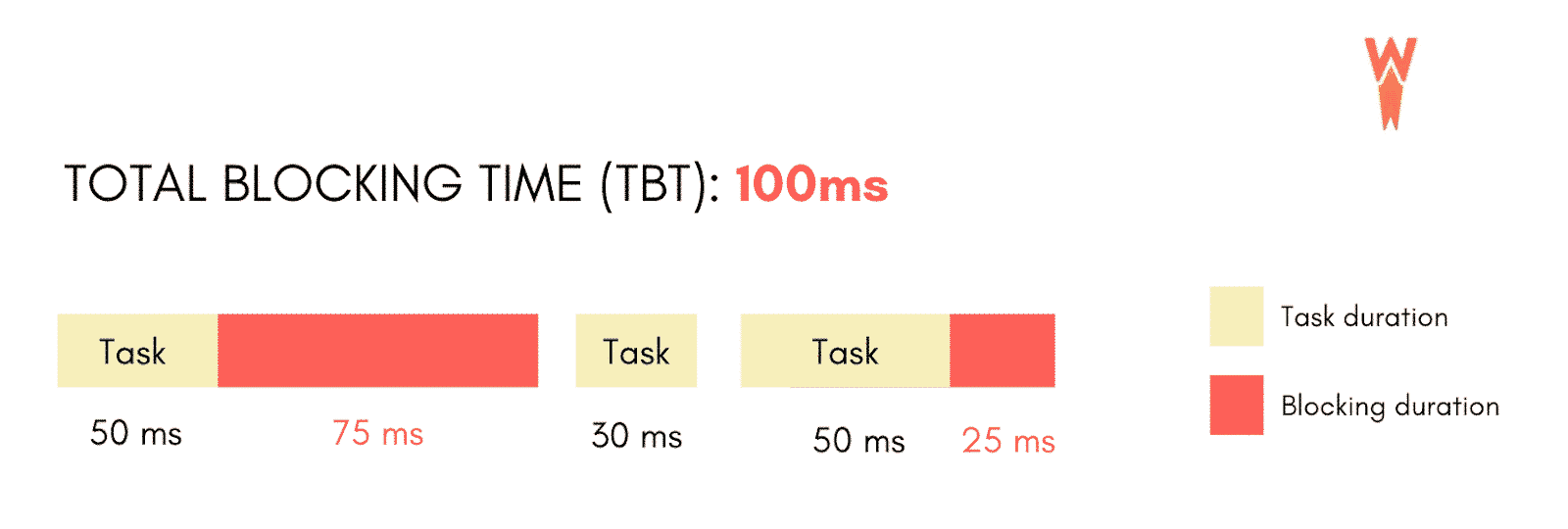
Să vedem un exemplu. De fiecare dată când Lighthouse detectează o sarcină lungă (> 50 ms), atunci va măsura și durata blocării:

După cum puteți vedea, Total Blocking Time este o sumă calculată prin adăugarea porțiunii de „blocare” a diferitelor sarcini lungi. Porțiunea de blocare a unei sarcini lungi este partea duratei sale de peste 50 ms (în roșu pe graficul nostru).
Să vedem defalcarea unei alte sarcini pentru a identifica TBT:
- Cronologia de mai jos are cinci sarcini, iar trei sunt sarcini lungi (durata> 50 ms):

- Următorul grafic arată timpul de blocare pentru fiecare dintre sarcinile lungi, respectiv 200 ms, 40 ms și 105 ms (Total: 345 ms):

TBT: Suma timpului de blocare pentru fiecare sarcină lungă (> 50ms) care apare între FCP și TTI.
FCP: Primul conținut care trebuie încărcat de browser. Este vorba despre percepția vitezei de la utilizator.
TTI: Cât durează să fii sigur, în ceea ce privește condițiile, că interactivitatea se poate întâmpla într-un mod satisfăcător, timp de cel puțin 5 secunde.
2.Instrumente Pentru Măsurarea Total Blocking Time
Vă recomandăm două instrumente diferite pentru a măsura TBT și performanța dvs. utilizând tehnologia Lighthouse.
- Google PageSpeed Insight (PSI):


Ambele instrumente oferă un scor Total Blocking Time (TBT), dar numerele sunt ușor diferite, după cum probabil ați observat. Acest lucru se datorează în principal diferiților factori, inclusiv implementarea Lighthouse, metodologia de testare, locația de testare etc.
Care Este un Scor Bun pentru Total Blocking Time (TBT)?
Ar trebui să vă străduiți întotdeauna să aveți un Total Blocking Time (TBT) mai mic de 300 ms pentru a vă asigura o experiență de utilizare bună. Scorul dvs. TBT este pur și simplu o comparație a timpului TBT al paginii dvs. și a timpilor TBT ai miilor de site-uri de rang înalt atunci când sunt încărcați pe mobil sau desktop.
Scorul este clasificat ca:
- Verde: 0-300ms (rapid)
- Portocaliu: 300-600ms (moderat)
- Roșu: 600 + ms (lent)

Total Blocking Time este adesea asociat cu metrica FID (First Input Delay). Să vedem de ce.
Care este Diferența dintre Total Blocking Time și First Input Delay?
În timp ce Total Blocking Time poate fi calculat fără utilizatorii din lumea reală, First Input Delay (FID) este o metrică numai pentru câmp care necesită date despre utilizatorii reali pentru calcule.
Calculul FID nu poate fi simulat într-un mediu de laborator. Această formă de date provine din mai multe surse, cum ar fi Chrome User Experience Reports (CrUX), în care datele colectate provin de la utilizatori din lumea reală.
Când site-ul dvs. web nu are suficiente date „reale” pentru a calcula scorul FID, alternativa este să vă uitați la valoarea TBT, măsurată în secțiunea de date de laborator. Datele de laborator conțin date artificiale și colectate de la un singur dispozitiv pe baza unui set fix de condiții de rețea.
Într-un mod diferit, atât TBT cât și FID măsoară interactivitatea și surprind prima impresie a utilizatorului despre interactivitatea și capacitatea de reacție a unui site.
De exemplu, GTmetrix testează TBT în loc de FID, deoarece diagnostică aproape aceleași optimizări cu proxy-urile adecvate:

Optimizându-vă Total Blocking Time, veți îmbunătăți scorul pentru First Input Delay, una dintre valorile Core Web Vitals – există o corelație pozitivă între ele. Desigur, este adevărat și opusul.
Dacă păstrați FID sub 100 ms, sunteți într-o formă excelentă:

Care este Diferența dintre Total Blocking Time și Time to Interactive?
Principala diferență este că Time to Interactive măsoară cât durează o pagină pentru a deveni complet interactivă, în timp ce Total Blocking Time vă spune ce sarcini JS au durat cel mai mult să se execute.
Time to Interactive este o altă valoare care este legată de interactivitatea paginii dvs. Este una dintre cele șase valori urmărite în raportul Lighthouse pentru a măsura performanța site-ului dvs. web.
Măsurarea TTI este vitală, deoarece unele site-uri se concentrează pe vizibilitatea conținutului în detrimentul interactivității reale. Acest lucru poate crea o experiență frustrantă pentru utilizator: utilizatorul crede că site-ul este gata, dar când încearcă să facă clic undeva, nu se întâmplă nimic.
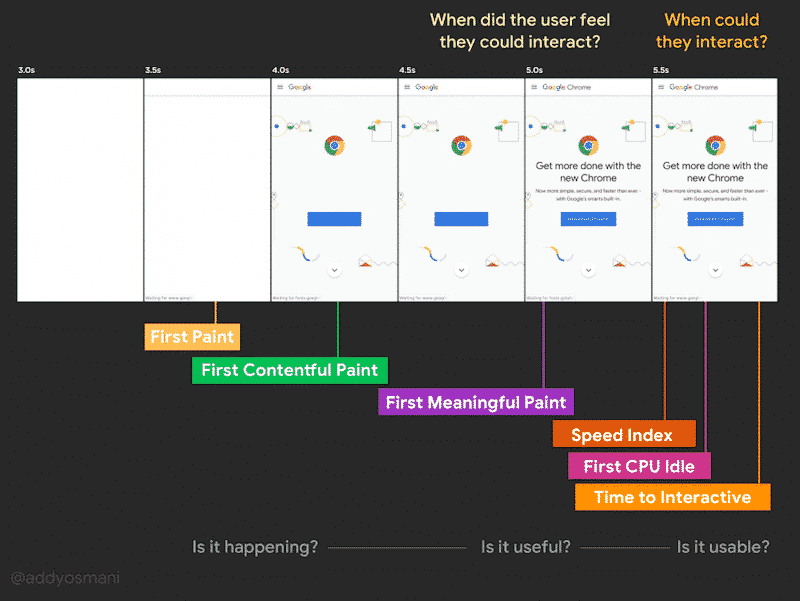
TTI (în portocaliu mai jos) marchează o pagină ca fiind complet interactivă dacă firul principal a fost lipsit de sarcini lungi timp de aproximativ 5 secunde.
Iată un test pentru tine. În următoarea imagine, când simți că ai putea interacționa? Când devine „clicabil” în mintea ta butonul albastru?

Ar trebui să vă străduiți să aveți un Time to Interactive mai mic de 5 secunde pentru a vă asigura o experiență de utilizare bună.
Care Este Impactul Total Blocking Time Asupra Performanței?
Pentru a înțelege impactul Total Blocking Time (TBT) asupra performanței, ar trebui să evidențiem din nou greutatea sa asupra Lighthouse Score.
Ca valoare a experienței utilizatorului, TBT deține acum până la 30% din scorul de performanță global. TBT nu exista în Lighthouse v5, dar acum reprezintă 30% din nota totală în Lighthouse v8.
TBT măsoară perioada totală de timp pe care pagina dvs. web a fost complet blocată, împiedicând utilizatorul să interacționeze cu secțiunile paginii dvs. Este o valoare importantă de laborator, deoarece definește dacă pagina dvs. este utilizabilă sau nu.
Există câteva principii de bază pe care trebuie să le urmați pentru a vă menține TBT sub 300 ms, dar mai întâi, să aruncăm o privire asupra cauzelor unui TBT rău.
Ce Cauzează un Total Blocking Time Mare?
Există patru motive care determină un scor TBT mai lung de 300 ms, și anume:
- Un cod JavaScript dezordonat și JS neutilizat
- Un timp ridicat de execuție JS
- O lucrare înaltă a firului principal
- Utilizarea intensă a unui cod terț
Accesați secțiunea de oportunități și diagnosticare a raportului Lighthouse vă va ajuta să stabiliți ce soluții puteți implementa:

Raportul arată cât de mult impact are fiecare eroare asupra economiilor estimate; rezolvarea acestora va îmbunătăți drastic TBT și performanța site-ului dvs.
Iată lista recomandărilor PageSpeed Insights de abordat dacă doriți să vă îmbunătățiți scorul TBT:
- Eliminați (sau reduceți) Javascript neutilizat
- Reduceți timpul de execuție Javascript
- Minimizează CSS și JS
- Eliminați resursele de blocare a redării
- Reduceți impactul codului terță parte
- Activați compresia textului
- Evitați înlănțuirea cererilor critice
- Evitați sarcinile utile de rețea enorme
- Minimizați lucrarea firului principal
Cum să Reduceți Total Blocking Time Mai Lung de 300 ms pe Site-ul dvs. WordPress
Pentru a remedia scorul TBT mai lung de 300 ms, ar trebui să vă concentrați asupra comenzilor și preferințelor de încărcare a resurselor dvs., precum și asupra numărului și dimensiunii cererilor. Cel mai eficient mod de a reduce Total Blocking Time în WordPress este optimizarea fișierelor JavaScript (inclusiv codul terților).
Există opt optimizări de performanță pe care le recomandăm să le implementați dacă doriți să remediați Total Blocking Time și să îmbunătățiți viteza site-ului dvs. WordPress.
- Amânați JS
- Întârziați JS
- Prefetch Solicitări DNS
- Minimizează JS
- Utilizați Compresia GZip
- Minimizează Fișierele CSS
- Optimizați Livrarea CSS
- Reduceți Server Response Time și Time to First Byte (TTFB)
1.Amânați JS
Amânarea JS înseamnă amânarea încărcării JS până la o anumită oră. În acest caz, fișierele JS vor fi încărcate după ce browserul a afișat conținutul cel mai relevant. Amânând fișierele JavaScript, veți face ca JavaScript să se încarce mai repede – ceea ce este de neprețuit pentru îmbunătățirea performanței site-ului dvs. WordPress. Reducerea timpului petrecut în analiza, compilarea și rularea fișierelor JS ajută la îmbunătățirea TBT.
Problemă a Lighthouse din secțiunea de diagnostic: abordează recomandările „Eliminați resursele de blocare a redării”, „Eliminați JavaScript neutilizat” și „Evitați înlănțuirea cererilor critice”.
Soluție Manuală:
Utilizați atributul Defer: Când încercați să amânați JS, puteți utiliza atributele booleene „defer” pentru eticheta scriptului în HTML:
<script src = ”code.js” defer></script>
Fișierele JS vor fi executate numai după ce s-a încărcat restul paginii.

Utilizați un plugin WordPress:
- Asset CleanUp: acest plugin gratuit scanează și detectează conținutul care trebuie încărcat pe pagină. Când editați o pagină, nu trebuie decât să selectați codul CSS sau JS care nu este util.
- WP Rocket are opțiunea de a amâna analiza JavaScript și amânarea fișierelor JS WordPress:

2.Întârziați JS
Executarea JavaScript întârziat îmbunătățește performanța și Total Blocking Time (TBT) prin întârzierea încărcării tuturor fișierelor JS până când se produce o interacțiune cu utilizatorul, cum ar fi atingerea ecranului, derulare sau clic pe un buton.
Problemă a Lighthouse din secțiunea de diagnostic: abordează recomandarea „Evitați înlănțuirea cererilor critice”.
Soluție Manuală:
- Modul manual de a crea o întârziere în JS este utilizarea funcției metodei setTimeout (). Aceasta va apela o funcție după timpul specificat în ms. Puteți găsi fragmente de cod foarte utile pentru a întârzia orice funcție JS, dar iată un exemplu pe care îl puteți urma:
Să presupunem că doriți să realizați următorul scenariu:
„Utilizatorul face clic pe un buton → Așteptați 2 secunde → pagina va afișa„ Bună ziua, ce mai faci? ”:
<button onclick=”setTimeout(myFunction, 2000)”>Încercați</button>
<script>
function myFunction() {
alert(‘Bună ziua, ce mai faci? ‘);
}
</script>Utilizați un plugin WordPress:
- Flying Scripts: un plugin pentru a întârzia JS și pentru a oferi mai multe resurse fișierelor JS critice. Ajută să acordăm prioritate.
- WP Meteor: un plugin pentru a amâna scripturile JS și a îmbunătățit foarte mult viteza percepută de vizitatori (foarte importantă pentru experiența utilizatorului).
- Gonzales: permite dezactivarea condiționată a pluginurilor CSS, JS și chiar în funcție de pagina pe care o vizitați.
- Asset CleanUp (menționat doar în secțiunea de mai sus).
- Pluginul de cache WP Rocket: modul convenabil. Puteți întârzia cu ușurință fișierele JS dintr-un singur clic.

3.Prefetch Solicitări DNS
DNS-prefetch este o încercare de a rezolva numele de domenii înainte ca resursele să fie solicitate.
Când este util? Dacă aveți un cod terț pe site-ul dvs., cum ar fi un videoclip găzduit pe Vimeo sau unele fonturi Google. DNS-prefetch poate oferi un mic impuls site-ului dvs. web, deoarece va reduce la minimum timpul de încărcare și resursele provenite de la un alt site web. Cu alte cuvinte, DNS-prefetch vă permite să faceți conexiuni timpurii la scripturi terță parte, reducând întârzierea și aducând rezultate mai eficiente.
Problemă a Lighthouse din secțiunea de diagnosticare: abordează recomandările „Reducerea utilizării terților” și „Preconectarea la originile necesare”.
Soluție Manuală:
Utilizați „rel = dns-prefetch” în secțiunea „head”. Cu alte cuvinte, puteți specifica manual domeniul pentru browserul de preluat:
<link rel = ”dns-prefetch” href = ”//domeniultău.ro”>
Utilizați un plugin WordPress:
- Pluginul Perfmatters are opțiunile de preluare DNS ( Vezi documentația ).
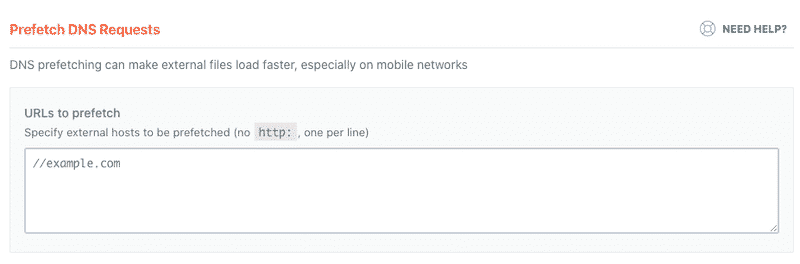
- Pluginul WP Rocket are o secțiune „Prefetch DNS Requests” în tabloul său de bord WordPress:

4.Minimizează JS
Reducerea codului înseamnă eliminarea oricăror aglomerații și punctuații inutile: linii noi, spații etc. Este posibil să aveți întotdeauna un fel de conținut care nu este necesar și consumă mult timp, împiedicând încărcarea paginii dvs. web. Eliminând un astfel de „cod mort” din scriptul dvs., eliberați timp pentru ca firul principal să se concentreze pe multe sarcini importante.
Problemă a Lighthouse din secțiunea de diagnosticare: abordează recomandările „Reducerea timpului de execuție JavaScript”, „Minimizarea activității firului principal” și „Minificare JS”.
Soluții Manuală:
- Faceți o copie de rezervă a site-ului dvs. sau nu editați fișierele JS direct pe un server de producție.
- Utilizați un editor de text precum Sublime Text sau Visual Studio Code. De exemplu, nu vă recomandăm să vă editați codul utilizând Google Docs, adaugă o formatare suplimentară.
- Deschideți fișierul care conține codul dvs. și eliminați comentariile, spațiul alb, liniile noi și indentările. Nu uitați să scurtați numele ID-urilor, claselor sau variabilelor cât mai mult posibil și să vă optimizați declarația condițională.
Utilizați un plugin WordPress:
- Closure Compiler de la Google însăși! Ajută la compresia JS.
- Pluginul Autoptimize vă poate ajuta să reduceți JS.
- WP Rocket vă permite să micșorați fișierele JS cu un singur clic.

5.Utilizați Compresia GZip
Comprimarea GZIP permite comprimarea codului dvs., astfel încât fișierele trimise de la server la browserul vizitatorului să fie mai mici (și site-ul dvs. mai rapid!) Puteți să vă imaginați toate fișierele HTML, CSS și JS comprimate împreună pentru a obține un fișier mai mic, reduce TBT, și în consecință, crește performanța.
Problemă a Lighthouse din secțiunea de diagnostic: abordează recomandarea „Activați compresia textului”.
Utilizați un plugin WordPress:
- Activarea pluginului GZIP Compression vă oferă posibilitatea de a activa și dezactiva compresia Gzip pe site-ul dvs. WordPress.
- WP Rocket permite compresia GZIP automat. Puteți citi mai multe despre compresia GZIP în documentația lor.
6.Minimizează Fișierele CSS
Aceasta reduce dimensiunile fișierelor prin eliminarea comentariilor, a codului redundant și a spațiilor albe. Ideea este că trebuie să reduceți cât mai mult timp posibil, iar aceste trăsături nu sunt necesare pentru a rula pagina. Dacă faceți acest lucru, veți reduce încărcarea CSS și timpul total de analiză.
Problemă a Lighthouse din secțiunea de diagnosticare: abordează recomandările „Minimizați lucrarea firului principal” și „Minificați CSS”.
Soluții Manuale (pentru mai multe detalii, consultați secțiunea JS de mai sus):
- Faceți o copie de rezervă a site-ului dvs. sau nu editați fișierele CSS direct pe un server de producție.
- Utilizați un editor de text precum Sublime Text sau Visual Studio Code.
Utilizarea unui instrument web:
- Accesați minifycode.com și faceți clic pe fila CSS minifier.
- Lipiți codul CSS în caseta de introducere și faceți clic pe butonul Minify CSS.

Utilizați un plugin WordPress:
- Autoptimize
- WP Super Minify
- CSS Nano
- WP Rocket care vă ajută să vă reduceți CSS cu un singur clic:

7.Optimizați Livrarea CSS
Minimizarea firului principal vă eliberează browserul pentru a gestiona alte sarcini necesare pentru ca pagina web să ruleze eficient. Unele evenimente, cum ar fi analiza CSS, pot bloca firul principal de a gestiona alte sarcini și procese. Prin urmare, este esențial să optimizați modul în care este livrat CSS.
Problemă a Lighthouse din secțiunea de diagnosticare: abordează recomandarea „Minimizați lucrarea firului principal”.
Soluții Manuale:
- Combinați și comprimați scripturile CSS
- Prioritizați regulile CSS pentru conținutul de mai sus
- Evitați utilizarea etichetelor STYLE în corpul HTML
Utilizați un plugin WordPress:
- Pluginul WP Rocket vă ajută să optimizați livrarea CSS cu un singur clic.

8.Reduceți Server Response Time și Time to First Byte (TTFB)
Serverul dvs. trebuie să fie rapid, iar TTFB-ul dvs. trebuie optimizat pentru a îmbunătăți scorul TBT.
Problemă a Lighthouse din secțiunea de diagnostic: abordează recomandarea „Reduceți timpul de răspuns inițial al serverului”.
Utilizați un plugin de cache avansat și un CDN:
- Pluginul WP Rocket și RocketCDN vă vor ajuta să reduceți scorul TBT.
Cum se Remediază Scorul Total Blocking Time (TBT) cu WP Rocket
După cum s-a menționat anterior, executarea JavaScript este cel mai important factor care afectează metrica Total Blocking Time (TBT). Amânând JavaScript folosind WP Rocket, veți oferi site-ului dvs. WordPress un pic de viteză.
Puteți utiliza mai multe funcții WP Rocket pentru a reduce impactul TBT și pentru a-i îmbunătăți scorul.
Să aruncăm o privire la un studiu de caz.
Rularea Auditului PageSpeed Insights
S-a luat ca exemplu de audit site-ul unui catering francez numit „Le point Gourmand …” utilizând Google PageSpeed Insights.
Să vedem ce-au făcut pentru a obține următoarele rezultate de performanță:
Scorul Lighthouse înainte de WP Rocket: 51/100
- În portocaliu: TBT a fost de 480 ms și TTI 7,0 s
- În roșu: Speed Index a fost de 6,0 s și LCP de 7,1 s
Scorul Lighthouse după utilizarea WP Rocket: 95/100
- În portocaliu: Numai LCP trebuie reparat, dar putem observa că s-a îmbunătățit semnificativ.
- În verde: Speed Index, FCP, TTI, CLS și … TBT!
Secțiunile de diagnosticare și oportunități nu au fost atât de grozave când au efectuat primul audit fără să folosească pluginul WP Rocket. Problemele găsite de Lighthouse au avut impact asupra TBT-ului și asupra scorului global de performanță.
Așa cum s-a văzut anterior, scorul Total Blocking Time (TBT) este afectat în principal de probleme precum JS dezordonat și neutilizat, un timp ridicat de execuție JS, un lucru mare pe firul principal și un cod al unei terțe părți care ocupă toate resursele.
Potrivit auditului, site-ul web nu a avut o stare de sănătate foarte bună și s-au găsit multe probleme JS/main-thread:

Activarea Caracteristicilor WP Rocket
După activarea WP Rocket, au mers la secțiunea de setări a site-ului WordPress și s-au asigurat că activează următoarele opțiuni:
1.Optimizarea fișierelor JS (amânare și întârziere)

2.Optimizarea Fișierelor CSS

3.Adrese URL de Preluat
Au adăugat câteva adrese URL de preluat și le-a crescut din nou scorul:

4.Preîncărcați Fonturile
Lighthouse a găsit o problemă de performanță în ceea ce privește fonturile și pictogramele utilizate pe site. Au remediat-o folosind fila „Fonturi preîncărcate” din WP Rocket:
- Extindeți secțiunea „Preîncărcare solicitări cheie” din PSI pentru a identifica adresele URL care conțin problemele.
- Copiați adresele URL furnizate de Lighthouse.
- Lipiți-le în secțiunea „Preîncărcare fonturi” din tabloul de bord WP Rocket.

Obținerea de rezultate excelente de performanță
În cele din urmă, lista cu „Audituri trecute” a crescut semnificativ, iar unele probleme precum „Minify JS”, „Minimize main-thread works”, „Remove JS neutilizate” sau „Eliminarea resurselor de blocare a redării” au dispărut datorită WP Rocket.

Vezi rezumatul auditului în tabelul de mai jos pentru a evidenția principalele provocări depășite:
Recomandări Lighthouse care au impact asupra Total Blocking Time | Poate fi rezolvat de WP Rocket? |
Probleme legate de JS: eliminați resursele de blocare a redării și eliminați Javascript neutilizat. | Da - În câteva clicuri, veți amâna și întârzia JS și veți curăța codul. |
Reduceți CSS și Optimizați livrarea CSS. | Da - Prin reducerea CSS și folosind opțiunea Optimizați livrarea CSS, veți aborda recomandările PSI. |
Minimizează utilizarea terților și preconectează-te la originile necesare. | Da - Puteți utiliza caracteristica Prefetch DNS. |
Reduceți timpul de execuție JS | Da - În câteva clicuri, veți micșora, întârzia și amâna JavaScript și veți îmbunătăți timpul de execuție JS. |
Minimizați lucrul cu firul principal | Da - Prin amânarea, întârzierea și reducerea JS și CSS, veți avea grijă de recomandarea PSI. |
Reduceți timpul de răspuns inițial al serverului | Da - Prin utilizarea cache-ului și a unui CDN, veți reduce Time to First Byte. |
Concluzie
Sperăm că acest ghid v-a ajutat să înțelegeți cum să vă optimizați scorul TBT pentru site-ul dvs. WordPress utilizând câțiva pași concreți.
Total Blocking Time este o valoare importantă a performanței centrată pe utilizator, deoarece contează pentru 30% din gradul de performanță Lighthouse. Un site web lent poate alunga potențialii vizitatori și clienți, poate afecta experiența utilizatorului (UX) a site-ului dvs. și chiar vă poate afecta SEO.
Cel mai simplu și mai convenabil mod de a obține un scor TBT excelent este instalarea WP Rocket care aplică 80% din cele mai bune practici de performanță web chiar de la activare.
Puteți oricând să vă bazați pe garanția lor de rambursare de 100%. Deși nu cred că veți dori vreodată una, vă vor oferi cu plăcere o rambursare dacă o solicitați în termen de 14 zile de la cumpărare.
Singurul risc pe care îl veți avea cu pluginul este accelerarea site-ului dvs. web!
Recomandarea autorului:
- Cum se Reduce Time to First Byte (TTFB) și Timpul de Răspuns al Serverului
- Cum să Îmbunătățiți Cumulative Layout Shift (CLS) pe WordPress
- Cum să Îmbunătățiți First Input Delay (FID) pe WordPress
- Cum se Îmbunătățește Largest Contentful Paint (LCP) pe WordPress
- Core Web Vitals și SEO – Sfaturi și Cele Mai Bune Practici pentru Site-ul dvs. WordPress
- Google Core Web Vitals pentru WordPress – Cum Testăm și Îmbunătățim