![]()
Combinați Imagini Folosind CSS Sprites
Deși numele sună puțin ciudat, combinarea imaginilor folosind CSS sprites este o tehnică populară de îmbunătățire a performanței care poate accelera site-ul dvs. WordPress prin reducerea numărului de solicitări HTTP necesare pentru a încărca imaginile pe site-ul dvs.
Cu un generator de CSS sprite pentru WordPress, puteți beneficia de această tehnică de optimizare a performanței cu un efort minim necesar din partea dumneavoastră. Va trebui să lucrați cu CSS și HTML la un nivel de bază, dar nu trebuie să înțelegeți codul de bază și vă vom arăta exact unde să puneți totul.
În acest articol, vom explica puțin mai multe despre ce este CSS sprites și când ar trebui să-l folosiți pe site-ul dvs. WordPress. Apoi, vă vom arăta cum să combinați imagini folosind CSS sprites în WordPress cu un ghid detaliat, pas cu pas.
Ce Înseamnă să Combinați Imagini Folosind CSS Sprites?
Fără CSS Sprites, fiecare imagine de pe site-ul dvs. WordPress este un fișier separat. Când cineva vă vizitează site-ul web, browserul acelei persoane emite o solicitare HTTP pentru a descărca fiecare fișier de imagine individual, pe care o puteți vedea dacă vă uitați la diagrama de analiză waterfall într-un instrument de testare de optimizare a performanței precum Pingdom.
Dacă utilizați cinci imagini pe o pagină, înseamnă cinci solicitări HTTP separate – câte una pentru fiecare imagine. Aceasta este o problemă, deoarece toate lucrurile sunt egale, mai puține solicitări HTTP înseamnă un site care se încarcă mai rapid.
Pentru a remedia acest lucru, puteți combina imaginile în cât mai puține imagini posibil folosind CSS sprites.
În esență, aceasta înseamnă că, combinați toate imaginile separate într-un singur fișier de imagine. Apoi, utilizați CSS pentru a manipula acea singură imagine, astfel încât să arate doar imaginea dorită în fiecare locație. Deci, puteți afișa în continuare cinci imagini separate pe pagina dvs. – doar toate provin din același fișier imagine.
Pe front-end, vizitatorii tăi umani nu vor observa nicio diferență între utilizarea CSS sprites și a fișierelor imagine separate. Dar pe backend, browserele vizitatorilor vor trebui doar să descarce un singur fișier imagine, ceea ce accelerează timpul de încărcare a paginii site-ului dvs.
Când ar Trebui să Combinați Imagini Folosind CSS Sprites pe WordPress?
Deși CSS Sprites vă poate accelera timpul de încărcare a paginii, nu trebuie să combinați toate imaginile WordPress folosind CSS Sprites, deoarece există unele dezavantaje.
Și anume, combinarea imaginilor cu CSS Sprites nu vă permite să adăugați text alternativ și titluri separate pentru fiecare imagine care:
- Poate afecta negativ eforturile dvs. de SEO, mai ales dacă doriți să vă clasificați imaginile în ,,Căutarea de imagini Google” (ceea ce nu este posibil cu CSS sprites, deoarece este un singur fișier de imagine).
- Dăunează accesibilității site-ului dvs., deoarece persoanele care folosesc cititoare de ecran nu vor putea înțelege ce ar trebui să reprezinte fiecare imagine, deoarece toate provin din același fișier.
Din aceste motive, trebuie să limitați utilizarea CSS sprites la imagini decorative.
Câteva exemple în care CSS sprites au sens sunt:
- Pictograme decorative pe pagina dvs. de pornire (dacă nu utilizați deja un font pentru pictograme)
- Sigle/imagini ale clienților tăi sau ale persoanelor care ți-au lăsat mărturii
- Pictograme de distribuire a rețelelor sociale
De obicei, acestea vor fi probabil imagini pe care le afișați pe tot site-ul sau pe paginile dvs. statice de bază.
Pe de altă parte, probabil că nu doriți să combinați imagini folosind CSS sprites pentru imagini în postările de pe blog.
De exemplu, aceste imagini de pe pagina de pornire AWeber ar putea fi un bun candidat pentru CSS sprites deoarece:
- Nu sunt cu adevărat importante în scopuri SEO.
- Pierderea capacității de a adăuga text alternativ nu va afecta negativ accesibilitatea paginii.

Cum Funcționează CSS Sprites la Nivel Înalt
Iată procesul de bază în doi pași pentru a combina imagini folosind CSS Sprites:
- Utilizați un instrument generator pentru CSS sprite pentru a combina mai multe imagini într-un singur fișier imagine.
- Utilizați CSS și HTML pe care instrumentul generator de sprite le oferă pentru a afișa numai partea specifică a fișierului imagine general care conține imaginea pe care doriți să o afișați.
Deci, să presupunem că doriți să afișați două imagini separate pe pagina dvs. de pornire:
- Steagul SUA
- Steagul Franței
În primul rând, ați folosi generatorul de CSS sprite pentru a combina imaginile separate ale fiecărui steag într-o singură imagine. Iată cum arată imaginea combinată:
![]()
Apoi, ați adăuga CSS-ul pe care instrumentul îl oferă site-ului dvs. și apoi ați afișa fiecare imagine adăugând un <div> sau <span> cu acea clasă CSS în conținutul dvs.
Nu vă faceți griji dacă acest lucru nu are încă sens – vă vom arăta pas cu pas cum să faceți acest lucru pe site-ul dvs. WordPress în secțiunea următoare!
Cum să Combinați Imagini Folosind CSS Sprites pe WordPress
Acum, să luăm acel proces la un nivel mai de sus și să îl aplicăm în mod specific de a combina imagini folosind CSS Sprites în WordPress.
Să continuăm cu exemplul steagului și să adăugăm un al treilea steag pentru Vietnam.
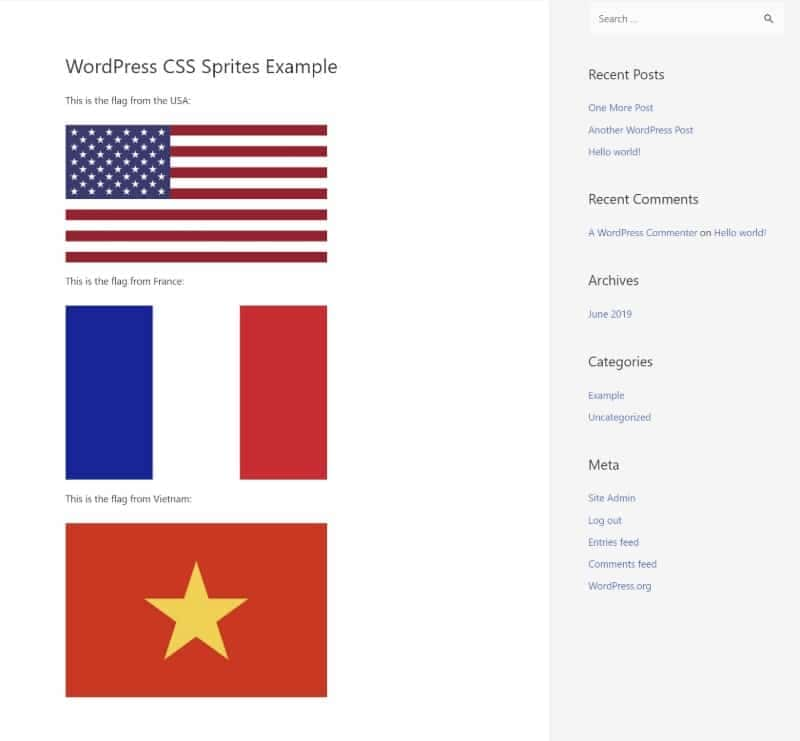
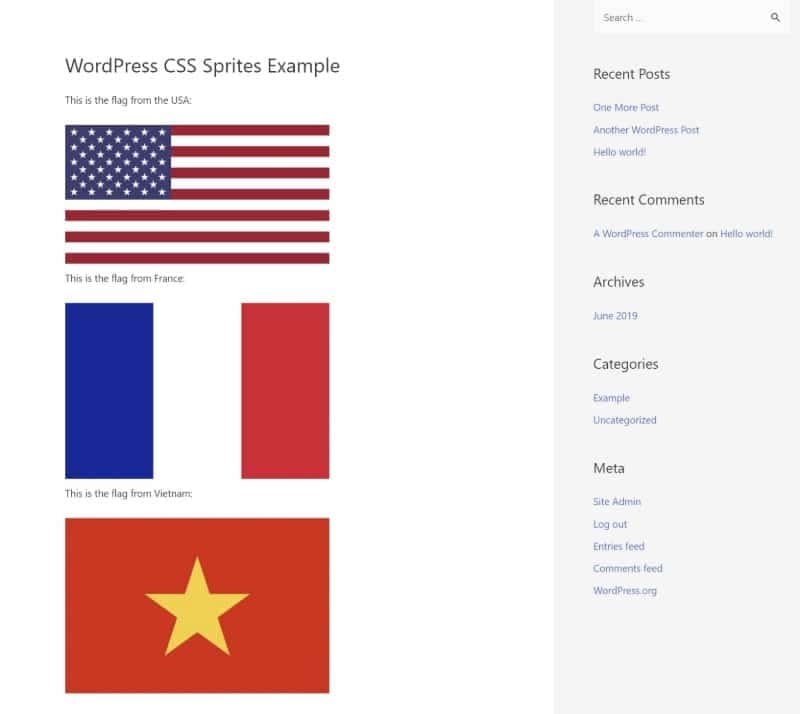
Iată cum arată pagina fără CSS sprites. Fiecare imagine este un fișier de imagine separat, deci există trei imagini în total și trei solicitări HTTP pentru imagini:

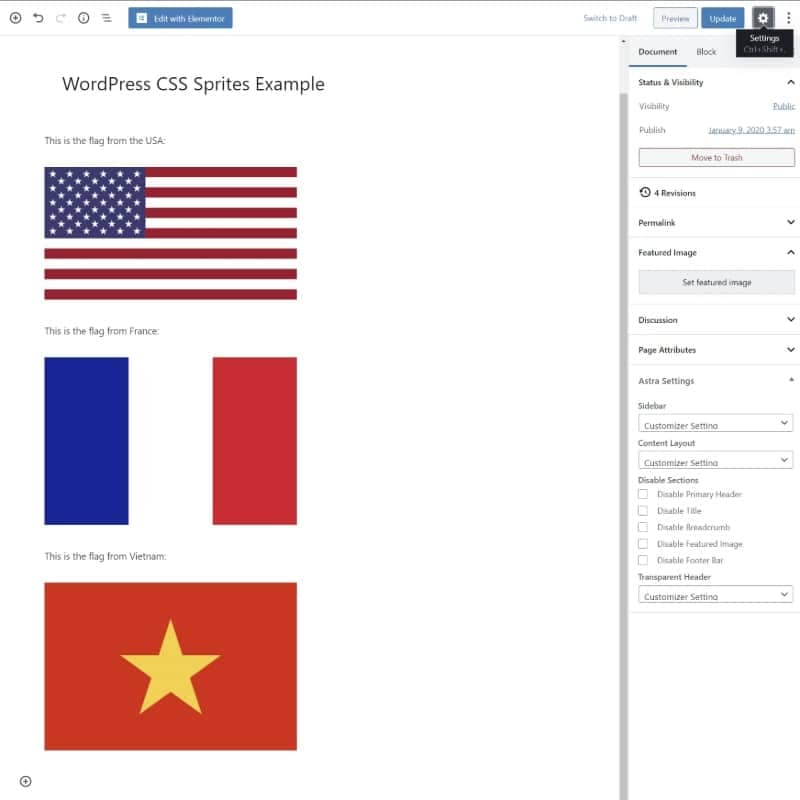
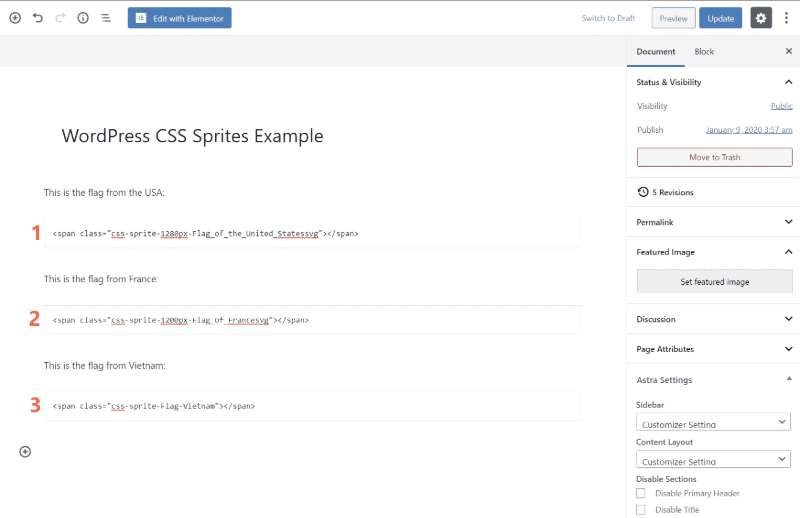
Și iată cum arată acel conținut în editorul WordPress – din nou, puteți vedea trei blocuri de imagini separate:

Acum, să combinăm acele imagini folosind CSS sprites!
1.Combinați Imaginile Folosind un Generator de CSS Sprite
Pentru a începe, utilizați un instrument de generare CSS Sprite pentru a combina fișierele imagine separate într-un singur fișier.
Asigurați-vă că dimensionați/redimensionați corect imaginile înainte de a le încărca în instrumentul CSS generator. Va fi mult mai dificil să faceți acest lucru mai târziu, deoarece va trebui să le manipulați cu CSS, ceea ce este greu dacă nu cunoașteți modul în care puteți folosi CSS.
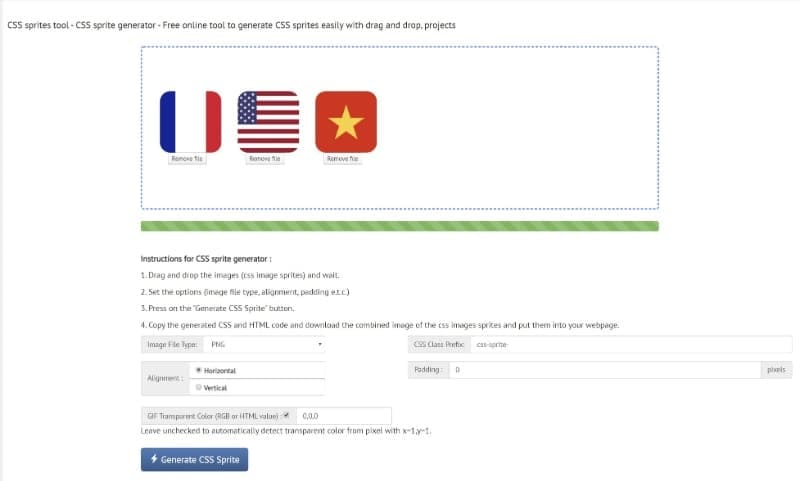
Există o mulțime de generatoare bune, dar îmi place acesta numit CSS Sprites Tool.
Tot ce faci este să trageți imaginile în interfață. Apoi, faceți clic pe butonul Generare CSS Sprite. Puteți lăsa toate celelalte setări ca valori implicite:

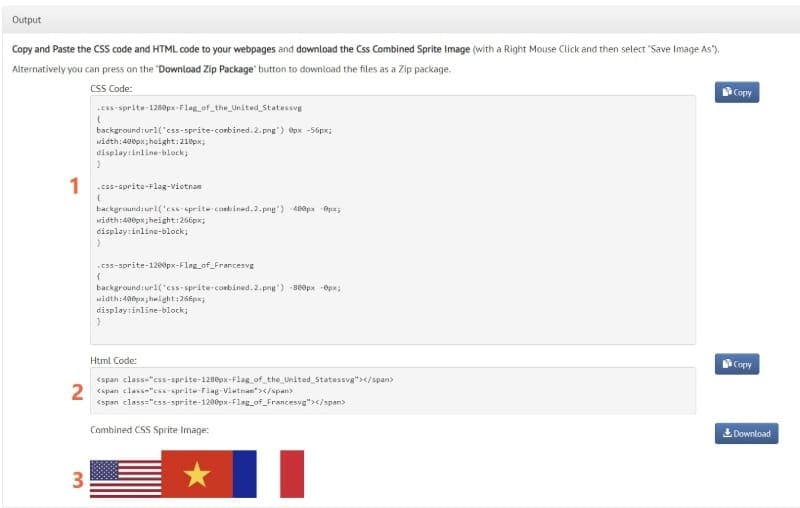
Apoi, ar trebui să vedeți trei elemente de ieșire:
- Un cod CSS
- Niște cod HTML
- Fișierul imagine combinat

Descărcați fișierul imagine CSS sprite combinat și păstrați această pagină la îndemână deoarece veți avea nevoie de cod în următorii pași.
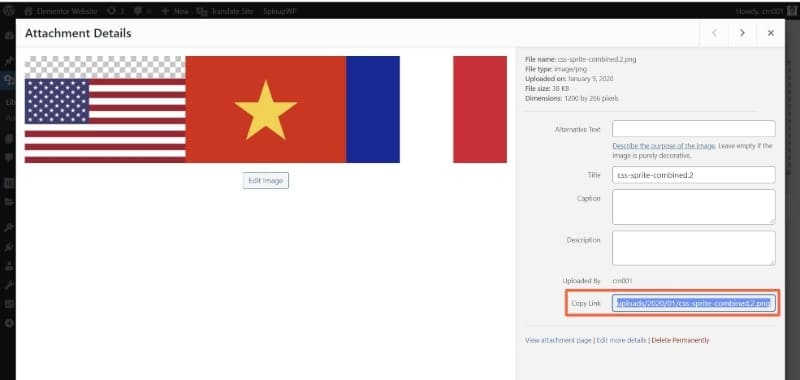
2.Încărcați Imaginea Combinată în Biblioteca dvs. Media WordPress
Încărcați fișierul imagine combinat în biblioteca dvs. media WordPress. De asemenea, trebuie să păstrați acest lucru la îndemână, deoarece veți avea nevoie de adresa URL directă a fișierului imagine în pasul următor:

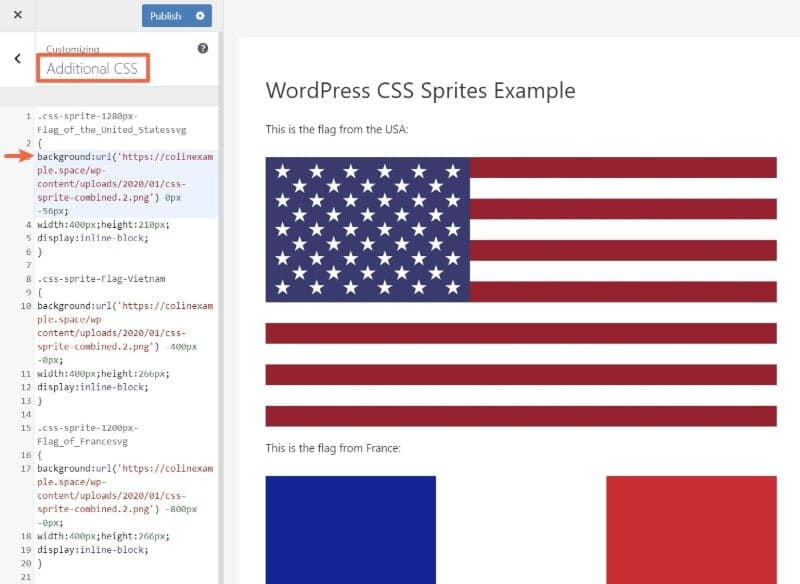
3.Adăugați Codul CSS pe Site-ul dvs. WordPress
Pentru a adăuga codul CSS pe site-ul dvs. WordPress, accesați Aspect → Personalizare → CSS suplimentar.
Apoi, lipiți codul CSS din generatorul sprite la pasul 1. În timp ce faceți asta, înlocuiți câmpul background:url cu linkul direct către fișierul imagine combinat din Biblioteca dvs. media WordPress:

4.Utilizați Codul HTML Pentru a Afișa Imagini
Pentru a finaliza lucrurile, trebuie să adăugați codul HTML pentru fiecare imagine în locația în care doriți să fie afișată acea imagine în conținut.
Dacă lucrați în editorul de blocuri WordPress, înseamnă că, în loc să utilizați un bloc de imagine pentru a afișa fiecare imagine, veți folosi un bloc HTML personalizat. Iată cum arată:

Și pe front-end, arată exact la fel. Abia acum, vizitatorii trebuie să încarce doar un singur fișier imagine în loc de trei imagini separate:

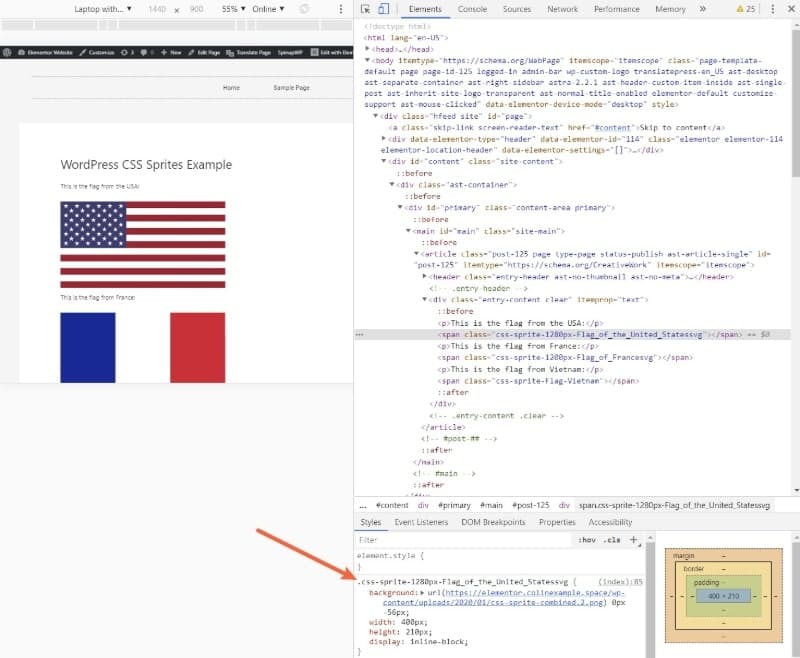
Dacă te uiți la HTML-ul de bază, poți vedea că fiecare imagine este afișată folosind CSS:

Așa poți combina imagini folosind CSS sprites pe WordPress!
Puteți Combina Imagini CSS Sprites cu WP Rocket?
Nu, WP Rocket nu oferă o funcție care să vă ajute să combinați imaginile în CSS sprites pe WordPress. Din păcate, este dificil să automatizăm în mod fiabil acest proces, motiv pentru care trebuie să urmați metoda manuală pe care am descris-o mai sus, în loc să instalați doar un plugin WordPress și să vă așteptați să facă el asta.
Acestea fiind spuse, WP Rocket oferă o mulțime de alte moduri de a optimiza imaginile și alt conținut media de pe site-ul dvs. WordPress.
De exemplu, WP Rocket vă poate ajuta să implementați lazy loading a imaginilor, care vă permite să vă accelerați timpii de încărcare, așteptând să încărcați conținutul de mai jos până când un utilizator începe să deruleze în jos pe pagină.
WP Rocket funcționează excelent și cu Imagify, care este pluginul lor dedicat de optimizare a imaginii. Imagify vă poate ajuta să redimensionați și să comprimați automat imaginile pentru a le micșora dimensiunea fișierelor.
Puteți afla mai multe despre ambele abordări în articolul nostru detaliat pentru optimizarea imaginii WordPress.
Începeți să Combinați Imagini Folosind CSS Sprites în WordPress Astăzi
CSS sprites vă poate ajuta să vă accelerați site-ul WordPress combinând mai multe fișiere imagine într-un singur fișier.
Nu ar trebui să utilizați CSS sprites pentru toate imaginile dvs., deoarece există dezavantaje când vine vorba de SEO și accesibilitate.
Dar pentru imaginile decorative, cum ar fi cele de pe pagina de pornire, CSS sprites este o tehnică inteligentă de optimizare a performanței.
Pentru a combina imagini folosind CSS sprites în WordPress, puteți să:
- Utilizați un instrument WordPress CSS sprite generator pentru a combina mai multe imagini într-una singură.
- Încărcați fișierul imagine combinat pe site-ul dvs.
- Adăugați codul CSS pe site-ul dvs. WordPress folosind Personalizatorul WordPress.
- Adăugați codul HTML furnizat acolo unde doriți să afișați fiecare imagine.




