![]()
Cum să Adăugați un Divizor Vertical în Elementor
Utilizarea Chenarelor Coloanelor
Cum să Adăugați un Divizor Vertical în Elementor? Puteți utiliza funcția Border din fila Stil coloanei pentru a crea separatoare verticale, urmând instrucțiunile de mai jos:

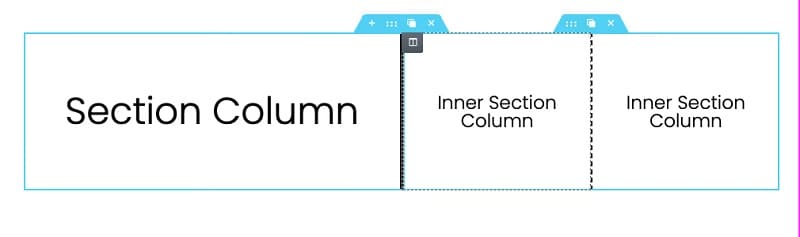
- Creați un aspect cu mai multe coloane utilizând secțiuni sau Widgetul Secțiune Interioară.
- În fila Stil > Chenar a coloanei dorite, selectați stilul din meniul drop-down.
- Deconectați proprietățile de lățime a chenarului și setați lățimea la stânga sau la dreapta în PX.
- Setați culoarea chenarului alegând-o în selectorul de culori.
- Modificați proprietățile chenarului pentru punctele de întrerupere pentru tabletă și dispozitive mobile în Comenzile de răspuns.
Exemple de Resurse

Utilizați un Widget Spacer
Puteți utiliza un Widget Spacer pentru a crea un separator vertical în Elementor, urmând pașii din instrucțiunile de mai jos:

- Creați o secțiune cu mai multe coloane (exemplu: 3).
- Setați lățimea coloanelor lăsând doar un spațiu minim permis pentru coloana de separare (exemplu: 48 | 4 | 48).
- Trageți un Widget Spacer în secțiunea rezervată.
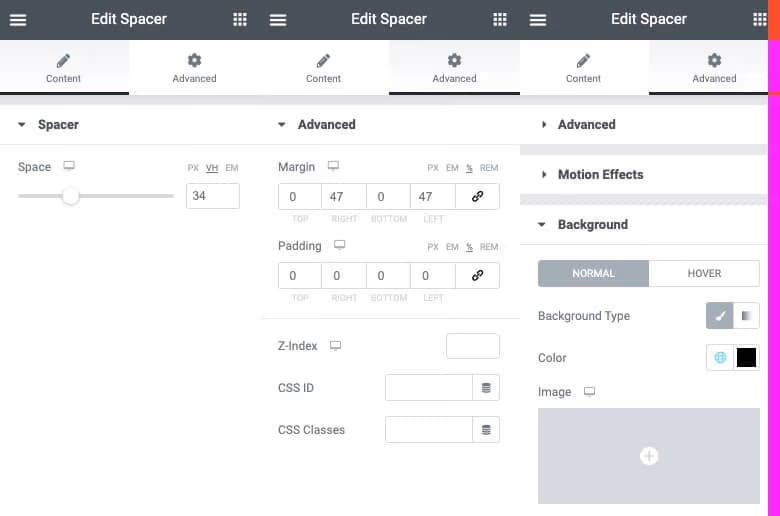
- Setați înălțimea dorită a widget-ului în PX, VH sau EM din comenzile widget-ului spacer.
- În fila Avansat > Marjă, setați marginile din stânga și din dreapta la aproape 50% (exemplu: 47%) pentru a crea lățimea distanțierului.
- În fila Avansat > Fundal, setați culoarea de fundal a distanțierului alegând-o în selectorul de culori.
- Ajustați lățimea coloanelor pentru tabletă și mobil în Comenzile de răspuns.
Exemple de Resurse