![]()
Creatorul de Teme
Ce este Theme Builder în Elementor?
Creatorul de Teme al lui Elementor vă permite să personalizați fiecare parte fundamentală a site-ului dvs. WordPress fără codare, inclusiv antetul, subsolul, paginile și postările globale, arhivele globale și produsele și arhivele de produse WooCommerce.
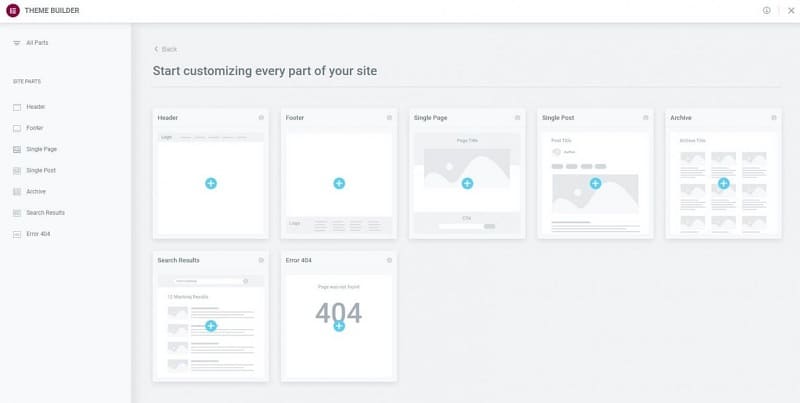
Theme Builder oferă o imagine de ansamblu vizuală a elementelor site-ului dvs., ajutându-vă să vă ghidați prin fiecare dintre părțile site-ului pe care trebuie să le creați pentru a realiza un site complet.
Folosind Theme Builder, puteți adăuga noi părți de site (de exemplu, adăugați un nou antet), editați părți existente ale site-ului sau ștergeți părți ale site-ului. Părțile existente ale site-ului includ un indicator vizual pentru a vă informa dacă o condiție este aplicată la acea parte a site-ului. De exemplu, un șablon a site-ului Global Post poate avea o condiție să se afișeze numai pentru o anumită categorie. Un indicator verde vă va permite să vedeți dintr-o privire că această parte a site-ului are o stare. Un indicator gri este o indicație că o parte a site-ului nu are nicio condiție setată.
Cum să Accesați Theme Builder
Există mai multe moduri de a accesa Theme Builder. Alegeți care este cea mai convenabilă pentru dvs.
METODA 1: Accesați Elementor > Theme Builder din meniul de administrare WordPress.
METODA 2: Din ecranul Elementor Editor al oricărei pagini sau postări, faceți clic pe meniul hamburger din colțul din stânga sus al panoului Widget, apoi selectați Theme Builder în fila Setări.

METODA 3: Obțineți acces rapid la Creatorul de teme de pe orice ecran, folosind combinația de taste rapide a comenzii rapide de la tastatură. Pe un Mac, faceți clic pe CMD+SHIFT+E pentru a trece imediat la Theme Builder. Pe Windows, faceți clic pe CTRL+SHIFT+E pentru a trece imediat la Theme Builder.
Tabloul de Bord Principal al Generatorului de Teme
Pentru utilizatorii care folosesc versiunea gratuită, puteți vedea ce părți ale site-ului ar fi disponibile cu Elementor Pro.

Pentru utilizatorii Pro, părțile existente ale site-ului vor fi afișate, dacă au fost create. Miniaturile pentru fiecare parte a site-ului vor fi generate automat pentru dvs.

Dacă nu au fost încă construite părți ale site-ului, miniaturile implicite vor fi afișate pentru toate părțile disponibile ale site-ului.

Adăugați o Nouă Parte a Site-ului
- Pentru a adăuga o nouă parte a site-ului, faceți clic pe linkul Adăugați nou din colțul din dreapta sus al tabloului de bord sau pe semnul PLUS care apare când treceți cu mouse-ul peste eticheta barei laterale a unei părți a site-ului sau pe semnul PLUS de pe miniatura acesteia.

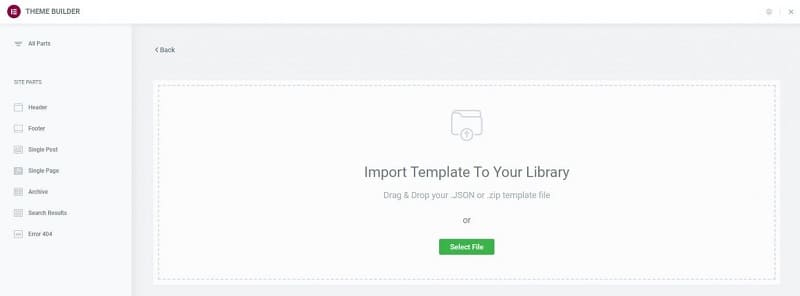
Sau puteți adăuga o nouă parte a site-ului importând un șablon.

- Faceți clic pe Pictograma Import

- Trageți și plasați sau selectați un fișier .JSON sau .zip care conține șablonul pe care doriți să îl importați.
- Șablonul va fi acum adăugat la tabloul de bord Site Parts.
Editați Designul unei Părți de Site Existente
- Pentru a edita o parte existentă a site-ului, faceți clic pe eticheta părții site în bara laterală. Aceasta va deschide tabloul de bord cu detaliile părții site-ului.
- Faceți clic pe linkul Editați din colțul din dreapta sus al părții site-ului pe care doriți să o editați. Aceasta va deschide editorul Elementor pentru acea parte a site-ului.

Editați Condițiile unei Părți de Site Existente
- Faceți clic pe linkul Editați condițiile din colțul din stânga jos al părții site-ului pe care doriți să o editați. Aceasta va deschide direct editorul Condiții de afișare pentru acea parte a site-ului.
Exportați o Parte a Site-ului
- Faceți clic pe Trei puncte orizontale din partea dreaptă sus a părții site-ului pe care doriți să o exportați.
- Alegeți Export pentru a deschide un dialog Salvare care va salva un fișier .json pe computer.

Ștergeți o Parte a Site-ului
- Faceți clic pe Trei puncte orizontale din partea dreaptă sus a părții site-ului pe care doriți să o ștergeți.
- Alegeți Ștergere, care va deschide o casetă de dialog de confirmare a ștergerii piesei.
- Faceți clic pe Anulare dacă vă răzgândiți și decideți că nu doriți să ștergeți partea de site sau faceți clic pe Ștergere pentru a confirma că doriți să ștergeți această parte a site-ului.

Redenumiți o Parte a Site-ului
- Faceți clic pe Trei puncte orizontale din partea dreaptă sus a părții site-ului pe care doriți să o redenumiți.
- Alegeți Redenumire, care va deschide o casetă de dialog Redenumire parte.
- Introduceți noul nume și faceți clic pe Modificare pentru a finaliza procesul de redenumire sau faceți clic pe Anulare dacă vă răzgândiți și decideți că nu doriți să redenumiți această parte a site-ului.

Pentru confortul dvs. urmăriți acest tutorial și în format Video. Video creat de echipa de asistență Elementor.