![]()
Ce Sunt Anteturile HTTP de Control Cache
Sunteți confuz ce sunt anteturile HTTP de control cache și cum funcționează cu site-ul dvs. WordPress?
Pe scurt, cache-control este un antet HTTP care specifică politicile de stocare în cache a browserului pentru anumite resurse statice de pe site-ul dvs., cum ar fi imaginile dvs. Sună puțin complicat – știm! Deci, dacă aveți răbdare, vom aborda subiectul controlului cache-ului în detaliu mult mai aprofundat.
În acest articol, vom explica ce este controlul cache-ului și cum afectează acesta comportamentul pe site-ul dvs. web. Dar înainte de a intra în antetul cache-control, mai întâi trebuie să explicăm conceptul de cache a browserului.
Iată ce vom dezbate în acest articol:
- Ce este memorarea în cache în browser
- Ce este cache-control și cum funcționează (anteturi HTTP)
- Diferitele directive de control al memoriei cache
- Cum se aplică controlul cache-ului utilizatorilor WordPress/WP Rocket
Să le înțelegem pe rând…
Ce este Memorarea în Cache a Browserului?
Când cineva vă vizitează site-ul pentru prima dată, browserul său web trebuie să solicite și să descarce fiecare fișier pentru a vă reda pagina.
Cu toate acestea, la vizitele ulterioare, nu are sens să îi forțezi să solicite și să descarce fiecare resursă din nou pentru fiecare vizită.
De exemplu, logo-ul dvs. se încarcă probabil pe fiecare pagină, dar nu se schimbă atât de des. Forțarea browserului unui vizitator să-ți descarce din nou logo-ul pentru fiecare încărcare a paginii este doar o risipă de resurse care îți va încetini site-ul.
Memorarea în cache a browserului vă permite să evitați acest scenariu salvând anumite tipuri de resurse pe computerul local al unui vizitator. Apoi, browserul unui vizitator poate încărca acea resursă local, mai degrabă decât să o re-descarce, ceea ce va accelera timpul de încărcare a site-ului dvs. și va crea o experiență mai bună pentru vizitatori. Acesta este motivul pentru care vedeți în mod obișnuit „ Utilizați stocarea în cache a browserului” ca o recomandare comună în instrumente precum GTmetrix și Pingdom.
Pentru a activa memorarea în cache a browserului, trebuie să vă configurați serverul web astfel încât să spună browserelor vizitatorilor ce tipuri de fișiere să stocheze și cât timp să le stocheze înainte de a le re-descărca.
De exemplu, vă puteți configura serverul să spună:
„Hei, stocați fișiere JPEG timp de un an, dar stocați doar fișiere PNG timp de o lună”.
Practic, setați date de expirare pentru cât timp browserele vizitatorilor ar trebui să stocheze anumite conținuturi.
De ce să adăugați date de expirare? Pentru că trebuie să vă asigurați că vizitatorii dvs. primesc în continuare cea mai recentă versiune a paginii dvs. Prin stabilirea unei date de expirare, vă asigurați că vizitatorii vor re-descărca periodic resursele relevante pentru a asigura o experiență actualizată.
Pentru mai multe, consultați articolul nostru cu informații detaliate despre memorarea în cache a browserului.
Ce este Cache-Control?
Controlul cache-ului este una dintre principalele metode de a controla acest comportament de stocare în cache a browserului, celălalt fiind anteturile expirate.
Practic, cache-control vă permite să setați aceste date de „expirare” pentru a controla dacă browserul unui vizitator va încărca o resursă din memoria cache locală sau va trimite o solicitare către serverul web al site-ului dvs. pentru a descărca resursa.
Vă oferă mult control asupra modului în care se comportă fiecare resursă individuală și vă permite să controlați cine vă poate stoca în cache conținutul. De exemplu, puteți spune că browserul unui vizitator poate stoca în cache o anumită imagine, dar un CDN (cum ar fi Cloudflare) nu o poate stoca în cache.
Mai precis, cache-control este un antet HTTP, care ne aduce la un alt termen pe care trebuie să-l definim.
Ce Sunt Anteturile HTTP?
HTTP, prescurtare pentru Hypertext Transfer Protocol, guvernează modul în care clienții și serverele comunică. Pentru scopurile noastre, un client este browserul web al unui vizitator, iar un server este serverul site-ului dvs. WordPress.
Când un client are nevoie de un fișier, acesta trimite o cerere către server, iar serverul trimite un răspuns clientului.
De exemplu, dacă site-ul dvs. are o imagine, browserul unui vizitator va solicita mai întâi acea imagine de la server și apoi serverul va răspunde cu fișierul imagine. Browserul va repeta apoi același proces pentru fiecare resursă de pe site-ul dvs., inclusiv foile de stil CSS, JavaScript etc.
Antetele HTTP permit clienților sau serverelor să trimită informații suplimentare cu acele cereri de client și răspunsuri ale serverului. Există diferite tipuri de anteturi HTTP, unul dintre ele fiind controlul cache-ului.
Cele mai multe browsere web moderne includ instrumente pentru dezvoltatori care vă permit să vedeți anteturile HTTP asociate cu fiecare cerere/răspuns implicată în încărcarea unei pagini web.
În Chrome, puteți:
- Deschideți instrumentele pentru dezvoltatori (CTRL + Shift + I)
- Accesați fila Rețea
- Reîncărcați pagina
- Selectați resursa pe care doriți să o analizați
- Uită-te la fila Anteturi
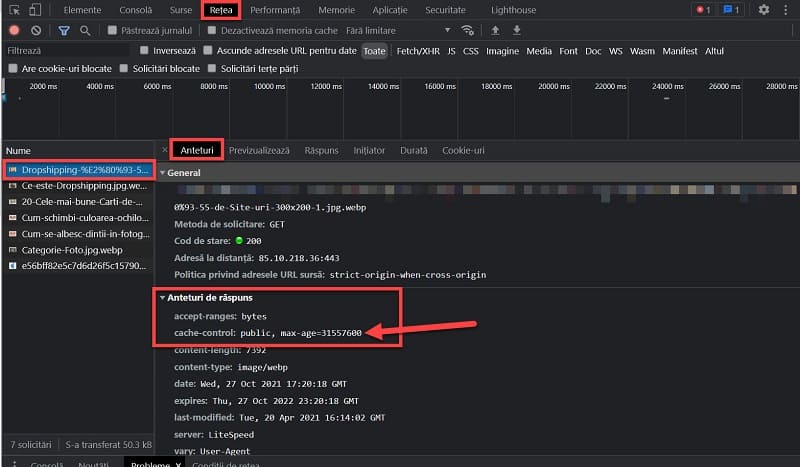
De exemplu, iată toate anteturile de răspuns HTTP pentru încărcarea imaginii prezentate pentru una dintre postările de blog ale Comunității:

Puteți vedea că, cache-control este unul dintre aceste antete, dar există o mulțime de alte anteturi care comunică informații suplimentare.
Antetele HTTP pot merge în ambele direcții. Adică, browserul dvs. web poate atașa anteturi HTTP la cererea pe care o face serverului, iar serverul poate atașa anteturi HTTP răspunsului pe care îl trimite browserului.
Antetele HTTP constau din perechi cheie-valoare. „Cheia” este partea din stânga coloanei, în timp ce „valoarea” este partea din dreapta. Mai precis, valoarea este numită directivă pentru controlul cache-ului.
În exemplul de mai sus, cheia este „cache-control”, iar valoarea/directiva este „max-age=31557600” (mai multe despre ce înseamnă aceasta în continuare).
Cum Funcționează Cache-Control?
Ok, în acest moment știți ce este memorarea în cache a browserului. De asemenea, știți că controlul cache este o modalitate de a controla comportamentul de stocare în cache a browserului și că controlul cache este un antet HTTP care este transmis atunci când browserul unui vizitator comunică cu serverul dvs. web.
Acum, să vedem cum funcționează de fapt controlul cache-ului și diferitele directive pe care le puteți folosi pentru a controla comportamentul de stocare în cache a browserului.
După cum ați învățat mai sus, cache-control este o pereche cheie-valoare care arată cam așa:
cache-control: max-age=31536000
În acest exemplu, directiva este max-age=31536000, dar există și alte directive de control cache pe care le puteți utiliza și de asemenea, puteți combina mai multe directive folosind virgulele.
Să trecem prin cele mai comune directive de control al memoriei cache.
cache-control: max-age=<seconds>
Directiva max-age definește cât timp un browser poate reutiliza resursa preluată înainte de a descărca o nouă resursă. Numărul de max-age este în secunde și începe imediat ce solicitarea este făcută.
Exemplu:
cache-control: max-age=31536000
În acest exemplu, directiva îi spune browserului unui vizitator să folosească resursa stocată în cache timp de un an de la momentul solicitării inițiale. Sunt 31.536.000 de secunde într-un an.
Multe răspunsuri pentru controlul cache-ului vor conține doar directiva de max-age ( vârsta maximă ), așa că puteți să vă gândiți la aceasta ca la directiva „implicit”.
Directiva max-age poate fi folosită atât de client, cât și de server.
cache-control: public and cache-control: private
Directivele publice și private sunt două directive opuse care controlează ce tipuri de clienți pot stoca resurse.
Directiva publică înseamnă că resursa poate fi stocată de orice cache. De exemplu, browserul unui vizitator, un CDN etc.
Directiva privată, pe de altă parte, înseamnă că resursa poate fi încă stocată în cache de browserul vizitatorului, dar nu poate fi stocată în cache de alte cache intermediare, cum ar fi un CDN.
De obicei, ați folosi directiva privată pentru conținut cu informații despre utilizator pe care nu doriți să fie stocat în cache de către un CDN, dar nu vă convine să fie stocat în cache de browserul vizitatorului.
Directivele publice și private sunt folosite doar de server în răspunsul său HTTP.
cache-control: s-maxage
Directiva s-maxage este similară cu max-age, dar special pentru cache-urile partajate (cum ar fi un CDN). Vă permite să controlați cât timp acele resurse partajate pot continua să servească o resursă din cache.
De exemplu, dacă utilizați un CDN, aceasta ar fi o modalitate de a controla cât timp CDN-ul dvs. memorează în cache resursele (atâta timp cât CDN-ul dvs. respectă directiva, ceea ce fac cele mai populare CDN-uri).
Directiva s-maxage este folosită doar de server în răspunsul său HTTP.
cache-control: no-cache
Directiva no-cache este oarecum confuză din cauza numelui. Permite oricărui cache să stocheze răspunsul, dar răspunsul stocat trebuie să treacă prin validare cu serverul de origine înainte de a-l folosi. Adică, browserul unui vizitator trebuie să verifice pentru a se asigura că resursa nu s-a schimbat înainte de a utiliza resursa din cache.
Dacă doriți să evitați complet stocarea răspunsului în orice cache, trebuie de fapt să utilizați no-store, care este următoarea directivă pe care o vom analiza.
Directiva no-cache poate fi folosită atât de client, cât și de server.
cache-control: no-store
Directiva no-store nu permite atât browserelor, cât și cache-urilor intermediare să stocheze resursa. Clientul va trebui întotdeauna să solicite acest activ de la server pentru fiecare încărcare a paginii.
De obicei, ați utiliza acest lucru pentru informații foarte sensibile pe care nu doriți să le memorați niciodată în cache, cum ar fi informațiile bancare.
Directiva no-store poate fi folosită atât de client, cât și de server.
cache-control: max-stale[=<seconds>]
Spre deosebire de celelalte directive care pot fi folosite toate în răspunsul HTTP al serverului, directiva max-stale este utilizată numai în cererea unui client către server.
Directiva max-stale spune unui server că, clientul este dispus să accepte un răspuns care și-a depășit durata de viață cu numărul din directiva max-stale (în secunde).
WP Rocket și Cache-Control: Trebuie Să Faceți Ceva?
Dacă utilizați WP Rocket pentru a vă accelera site-ul WordPress, nu trebuie să vă faceți griji cu privire la conceptele antetului de control al memoriei cache pe care le-am discutat în acest articol.
WP Rocket implementează automat memorarea în cache a browserului folosind o altă metodă populară – expires headers.
WP Rocket permite stocarea în cache a browserului (și când expiră anteturile) în mod implicit, de îndată ce activați pluginul. Setează timpi de expirare optimi pentru diferite tipuri de date – puteți vedea configurația exactă aici.
Așadar, dacă utilizați WP Rocket pe site-ul dvs. WordPress, nu trebuie să vă faceți griji cu privire la controlul cache-ului sau când expiră anteturile – se ocupăm de asta de îndată ce activați WP Rocket.
De asemenea, puteți utiliza cache-control și când expiră anteturile în același timp – nu trebuie să fie concepte care se exclud reciproc.
Dacă utilizați WP Rocket, acest lucru ar putea intra în conflict dacă utilizați un CDN pentru a livra unele dintre activele dvs. statice. Multe CDN-uri vă permit să vă definiți propriile anteturi HTTP pentru controlul cache-ului pentru resursele pe care le furnizați prin intermediul CDN-ului.
Concluzie
În încheiere, să recapitulăm ceea ce am învățat din perspectiva unui utilizator WordPress.
Cache-control este un antet HTTP care vă permite să controlați cât și cât timp browserele vizitatorilor (sau CDN-urile) ar trebui să memoreze în cache diferite tipuri de resurse de pe site-ul dvs.
Prin memorarea în cache a acestor resurse la nivel local, puteți accelera timpul de încărcare a paginii site-ului dvs. Cu toate acestea, nu doriți să stocați permanent resursele, deoarece trebuie să vă asigurați că vizitatorii văd întotdeauna cea mai recentă versiune a site-ului dvs. Implementarea corectă a memoriei cache a browserului vă permite să găsiți echilibrul potrivit.
Există diferite directive pe care le puteți adăuga la cache-control, dar cea mai „obișnuită” directivă este max-age, care specifică cât timp browserul unui vizitator ar trebui să stocheze o resursă înainte de a o solicita din nou, în secunde.
Dacă utilizați WP Rocket, nu trebuie să vă faceți griji cu privire la anteturile de control al cache-ului, deoarece WP Rocket implementează deja memorarea în cache a browserului pentru dvs. folosind o altă metodă populară – când expiră anteturile.
Cu toate acestea, este posibil să întâlniți în continuare anteturi de control cache dacă utilizați un CDN cu site-ul dvs. WordPress, deoarece majoritatea CDN-urilor vă permit să personalizați anteturile de control cache pentru resursele pe care le furnizați prin CDN-ul dvs.




