![]()
Ce este Performanța Percepută?
Performanța contează. Poate însemna diferența dintre captarea e-mailului unui vizitator sau – chiar mai bine – marcarea unei vânzări. De aceea petrecem atât de mult timp optimizându-ne site-urile pentru a le face mai rapide.
Dar nu vorbesc doar despre viteza paginii. Există o cu totul altă zonă de optimizare a performanței care nu primește atât de multă atenție sau este complet ignorată.
Vorbesc despre performanța percepută. Este o măsură a cât de repede crede un utilizator că este site-ul dvs. web, nu neapărat cât de rapid spun statisticile tehnice.
În această postare, vom explora ce este performanța percepută, o parte din psihologia din spatele modului în care oamenii percep timpul și vom arunca o privire asupra unor tehnici pe care le puteți folosi pentru a face site-urile dvs. să se simtă mai rapide.
Utilizarea tehnicilor din acest articol, pe lângă tehnicile tradiționale de optimizare a vitezei paginii, ar trebui să contribuie la îmbunătățirea experienței generale a utilizatorului site-ului dvs.
Psihologia Timpului: Timpul de Încărcare Perceput vs Real
Timpul pe care îl măsori cu un cronometru este timpul obiectiv. Este absolut – dezvoltatorii pot măsura viteza paginii unui site web și pot face ajustările necesare pentru a-l face mai rapid din punct de vedere tehnic.
Timpul psihologic, pe de altă parte, este subiectiv și potențial maleabil. Este relativ, dar poate fi manipulat astfel încât să fie perceput ca fiind subiectiv mai rapid decât este de fapt.
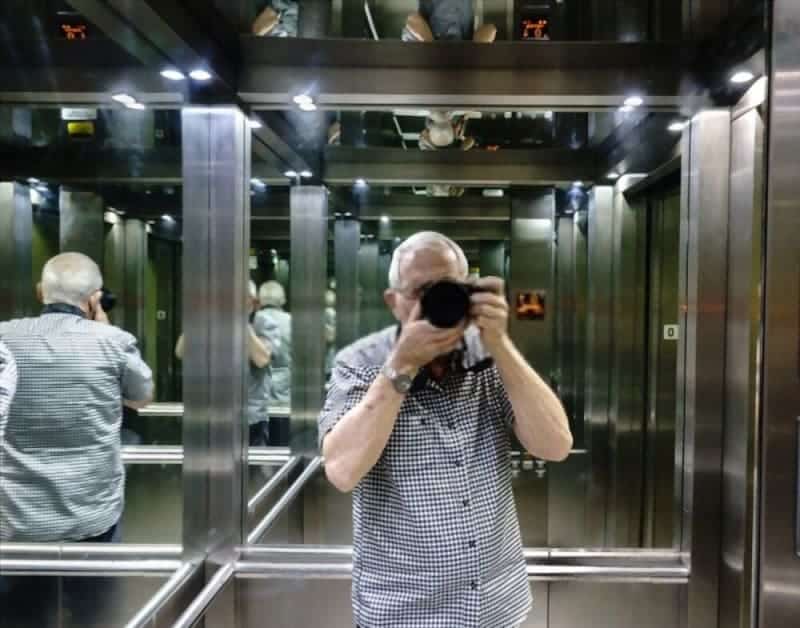
Luați, de exemplu, lifturile. Te-ai întrebat vreodată de ce lifturile au oglinzi? Sunt una dintre cele mai mari invenții din timpurile moderne, permițând oamenilor să călătorească 40 de etaje fără a transpira urcând scările.
Dar când au fost introduse pentru prima dată lifturile, oamenii stăteau în ele, uitându-se la ușă cu un simț exagerat al timpului, pentru că nu aveau nimic altceva de făcut (aceasta a fost înainte ca smartphone-urile să fie inventate!).
Tot la ce se puteau gândi era frica lor de a cădea în gol 40 de etaje, cu nimic altceva decât cabluri suspendându-i în aer. În plus, oamenii s-au plâns de cât de lente sunt lifturile.

Așa că, companiile de ascensoare au încercat să răspundă provocării de a face ascensoare mai rapide și mai sigure. Pe atunci era un lucru scump de făcut. Până când un inginer a propus să se uite la problemă dintr-un alt unghi: oamenii au crezut că ridicările sunt lente, așa că, în loc să se concentreze asupra motoarelor mai mari și a modelelor de scripeți mai silențioși, de ce să nu vă concentrați asupra persoanei din lift?
Acest lucru a condus la ideea de oglinzi în lifturi, astfel încât oamenii să se gândească la altceva în loc să se concentreze pe timp sau pe preocuparea lor de cădere. Distrași de oglinzi, oamenii se agitau pentru cum îi stă părul și verificându-și machiajul. La un sondaj oamenii au spus cât de rapide sunt „noile” lifturi, chiar dacă viteza a fost exact aceeași.
Într-un exemplu mai recent, care subliniază în continuare că problemele mari nu necesită întotdeauna soluții mari, Eurostar a investit miliarde de lire sterline pentru a reduce timpul de călătorie între Londra și Paris în trenurile sale cu 25 de minute. Gândul a fost că ar fi pe plac clienților.
Dar, în TED Talk Sweat the small stuff, directorul publicitar Rory Sutherland subliniază că ar fi fost mai înțelept să facă călătoria mai plăcută pentru călători. Eurostar și-ar fi putut echipa trenurile cu wi fi pentru un mic cost, îmbunătățind experiența utilizatorului și reducând timpul perceput de călătorie. Pentru că, călătorii care sunt atenți pe Facebook, pe știri sau vizionarea unui film abia ar observa reducerea timpului de călătorie.
Multe site-uri web repetă adesea greșeala Eurostar, concentrându-și toate eforturile pe îmbunătățirea vitezei paginii, neglijând în același timp un aspect incredibil de important al dezvoltării web – experiența utilizatorului.
Cât de Repede ar Trebui Să Se Încarce Site-ul dvs. Web?
Privind timpul în mod obiectiv, există câteva linii directoare pentru viteză de care ar trebui să țineți cont atunci când optimizați performanța site-ului dvs.
În cartea sa Usability Engineering, expertul în utilizare, Jakob Nielsen, identifică trei limite importante de timp de răspuns pentru perceperea timpului de reacție al unui site web:
- Până la 0,1 secunde: utilizatorul nu recunoaște nicio întârziere perceptibilă. Încărcarea pare oarecum instantanee. Acesta este standardul optim la care ar trebui să țintiți atunci când vă optimizați site-urile web.
- Până la 1 secundă: întârzierea este ușor perceptibilă. Utilizatorul simte o pauză. Dacă toate operațiunile durează 1 secundă, site-ul se poate simți lent.
- Până la 10 secunde: dacă o operațiune care durează 10 secunde sau mai mult, veți pierde atenția utilizatorului. Aceștia pot trece la o nouă filă sau aplicație sau pur și simplu vă pot închide pagina web. Cu toate acestea, există cazuri în care un utilizator va aștepta, cum ar fi momentul în care tocmai și-a trimis detaliile cardului de credit pentru plată.
Având în vedere că Nielsen a publicat inițial aceste limite de timp în 1993, este mai mult ca sigur să spunem că limita superioară de 10 secunde este acum de 5 secunde sau chiar mai mică. De la începutul anilor 1990, vitezele internetului au crescut exponențial, iar utilizatorii s-au obișnuit cu site-urile web cu încărcare rapidă, astfel încât orice site care durează mai mult de 10 secunde să se încarce pare că se încarcă prin dial-up.
Există o multitudine de moduri de a optimiza performanța site-ului dvs., astfel încât acesta să se încarce obiectiv mai repede (consultați Accelerarea site-ului web: faceți ca primele secunde să conteze). Și când vine vorba de optimizarea site-ului dvs., astfel încât acesta să se încarce psihologic mai repede, există metode pe care le puteți utiliza, care vă pot ajuta să reduceți timpul de încărcare perceput al site-ului dvs. web, astfel încât să se simtă mai repede decât timpul obiectiv de încărcare.
Cum să Optimizați Timpul de Încărcare Perceput
Iată câteva sfaturi pentru a vă ajuta să adăugați propria versiune de oglinzi pe site-ul dvs., astfel încât să se simtă mai rapid pentru utilizatori.
1.Utilizați Indicatorii de Activitate și de Progres
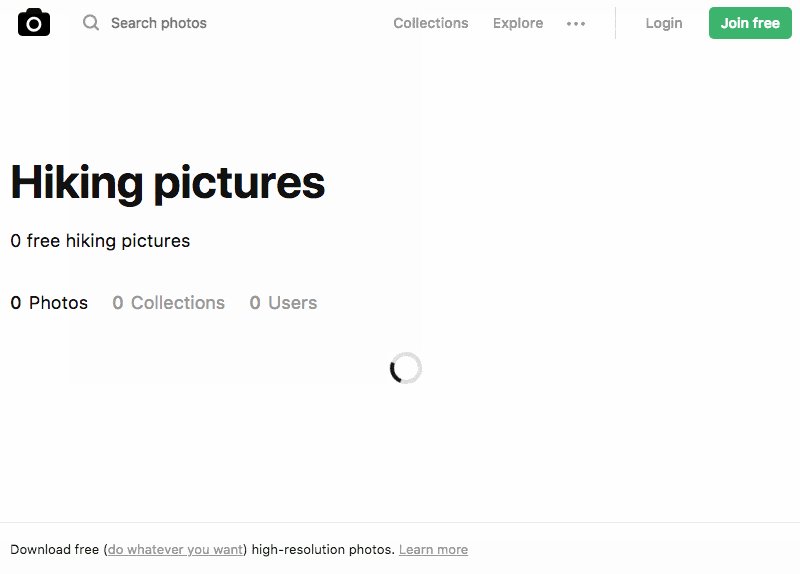
Dacă aveți anumite elemente de pagină care se încarcă încet pe site-ul dvs. sau operațiuni lente care au impact asupra experienței utilizatorului, ar trebui să luați în considerare utilizarea unui indicator de activitate ca un spinner. Indicatorii de activitate îi asigură pe vizitatori că pagina funcționează și se încarcă de fapt.
Și mai bine, utilizați o bară de progres care afișează ce procent din site s-a încărcat deja. Acest lucru nu numai că ajută la liniștirea utilizatorilor neliniștiți, dar oferă o idee despre cât de mult vor trebui să aștepte.
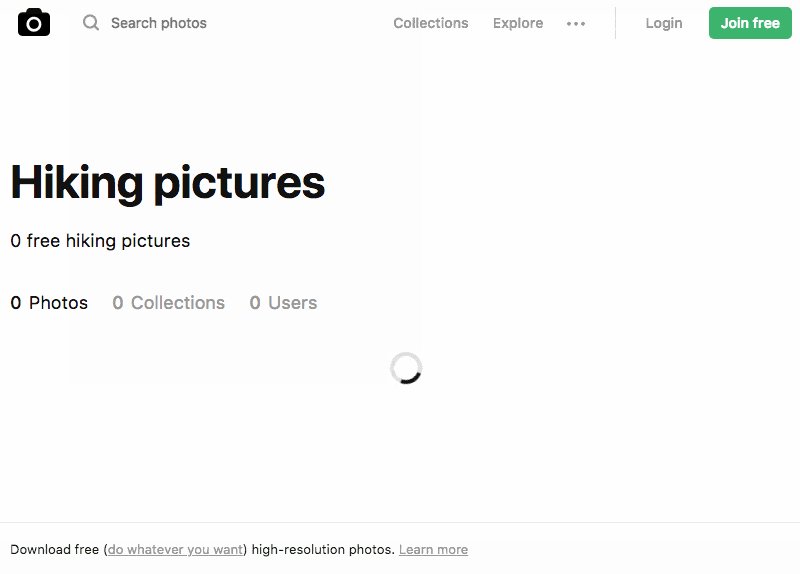
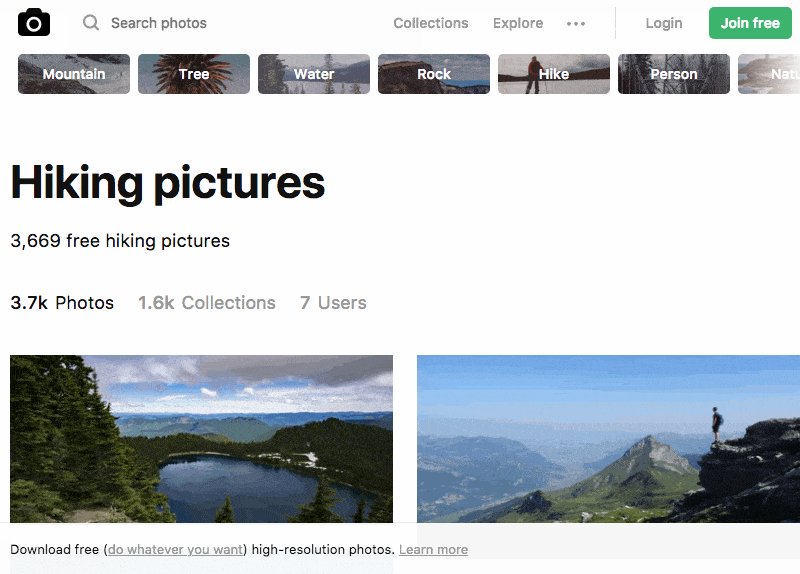
Acolo unde este posibil, este întotdeauna cel mai bine să afișați o bară de progres care să ofere feedback în timp real cu privire la cât mai durează operațiunea, deoarece vizitatorul poate continua să vă folosească site-ul. Unsplash folosește un spinner pentru a le spune utilizatorilor că fotografiile încă se încarcă.
Cum arată o animație cu bară de progres poate afecta performanța percepută, așa cum a constatat acest studiu al cercetătorilor de la Institutul de interacțiune cu computerul uman de la Universitatea Carnegie Mellon.
2.Încărcați mai Întâi Conținutul de Deasupra Paginii
Încărcați întotdeauna conținutul de deasupra paginii de pe site-ul dvs. mai întâi. În acest fel, utilizatorii nu numai că vor vedea că site-ul dvs. web începe să se încarce, dar vor putea începe să interacționeze cu acesta în timp ce conținutul se încarcă în continuare în partea de jos a paginii.
Un studiu de urmărire vizuală efectuat de Grupul Nielsen Norman a constatat că atunci când se încarcă mai întâi cel mai important conținut de pe un site web, utilizatorii petrec aproximativ 20% din timp căutând conținutul. Cu toate acestea, dacă această zonă durează 8 secunde pentru a se încărca, utilizatorii vor petrece doar 1% din timpul său vizualizând această zonă.
Google recomandă două strategii principale pentru încărcarea și prioritizarea conținutului de deasupra paginii:
- Structurați-vă codul HTML pentru a încărca mai întâi conținutul critic de deasupra paginii
- Reduceți cantitatea de date utilizate de resursele dvs.
3.Utilizați Încărcare Progresivă și Lazy
O altă metodă care îi poate face pe oameni să perceapă încărcarea ca fiind rapidă este încărcarea progresivă a conținutului. Această abordare este folosită în mod obișnuit la încărcarea imaginilor (lazy loading).
Ideea de bază din spatele lazy loading este că imaginea substituent este afișată pe pagină și se încarcă progresiv în diferite etape, de la neclar, la pixelat, la clar. O tehnică similară poate fi aplicată conținutului real al paginii.
Facebook încarcă progresiv conținut pe măsură ce derulați fluxul de știri, combinând un indicator de activitate cu un substituent de conținut:

Unsplash, site-ul web de imagini, folosește de asemenea lazy loading cu un indicator de activitate:

4.Preîncărcarea Conținutului
Preîncărcarea conținutului vă permite să prioritizați încărcarea anumitor conținuturi pe pagină. Folosind valoarea de preîncărcare a atributului rel al elementului <link>, puteți scrie solicitări de preluare declarative care specifică resursele de care au nevoie paginile dvs. foarte curând după încărcare și pe care trebuie să începeți să le preîncărcați mai devreme înainte de a începe ca browserul să le încarce.
Acest lucru asigură că aceste resurse sunt puse la dispoziție mai devreme și sunt mai puțin probabil să blocheze prima redare a paginii, ceea ce, la rândul său, oferă îmbunătățiri de performanță.
Preîncărcarea este un standard web relativ nou, care are ca scop asigurarea unui control mai mare asupra încărcării dezvoltatorilor web. Permite dezvoltatorilor să definească logica de încărcare personalizată fără a suferi penalizarea de performanță pe care o implică încărcătoarele de resurse bazate pe script.
5.Preziceți Următoarea Acțiune a Utilizatorului
Acum intrăm în chestii mai delicate care sunt de fapt în domeniul posibilității. În timp ce prezicem ce ar putea face utilizatorul pe o pagină ar putea părea dificil la început, dacă aveți un site în care utilizatorii tind să efectueze același flux de lucru din nou și din nou (de exemplu, faceți clic pe linkuri de navigare, faceți clic pe anumite butoane), atunci nu este atât de dificil pentru a prezice ce vor face în continuare.
Așadar, profitați la maximum de aceste cunoștințe și preîncărcați cel mai popular conținut în fundal, astfel încât, dacă utilizatorul alege, de fapt, acțiunea pe care ați prezis-o, conținutul va fi deja afișat, gata pentru interacțiune. Sper că m-am făcut înțeles!
Măsurarea Performanței Percepute
Din păcate, nu există un instrument ușor de testare a vitezei pe care să-l puteți folosi pentru a măsura performanța percepută, deși valori precum contentful/meaningful paint poate sugera acest lucru.
Cu toate acestea, o modalitate prin care o puteți măsura în mod eficient este să-ți chestionezi vizitatorii și să-i întrebi cât de mult a fost nevoie să se încarce pagina ta.
Dacă faceți acest lucru, asigurați-vă că eșantionul sondajului este suficient de mare pentru a colecta o medie mai precisă a timpului de încărcare perceput al site-ului dvs.
Cu aceste informații la îndemână, puteți apoi îmbunătăți experiența utilizatorului site-ului dvs. și viteza percepută.
Viteza Reală Este Încă Importantă
Este ușor să fii captat de viteza de încărcare a paginii și de optimizarea resurselor pentru ca site-ul tău să fie rapid. Dar, la sfârșitul zilei, îmbunătățirea performanței percepute a site-ului dvs. poate avea un impact imens asupra experienței utilizatorilor site-ului dvs.
Utilizatorilor nu le place să aștepte. Prin modificarea modului în care se încarcă site-ul dvs. și acordând prioritate încărcării anumitor conținuturi, puteți influența modul în care utilizatorii percep performanța site-ului dvs., astfel încât să creadă că timpii de încărcare sunt mai scurți decât sunt în realitate.
În cele din urmă, vreau să precizez că îmbunătățirea vitezei reale de încărcare a paginii site-ului dvs. este încă un factor important și ar trebui să testați întotdeauna performanța WordPress. Îmbunătățirea performanței percepute a site-ului dvs. nu ar trebui să înlocuiască creșterea vitezei obiective a site-ului dvs.
Recomandarea autorului:
- Cum să Minimizezi Activitatea Principală pe WordPress și Să Îmbunătățești Viteza Paginii
- Cum Reduci Greutatea Paginii pe WordPress – Ghid cu Bune Practici
- Cât de Rapid este Site-ul Meu Mobil ? Sfaturi și Instrumente Pentru a Testa Viteza Site-ului Mobil
- Cum să vă Accelerați Site-ul Mobil pe WordPress – 11 Sfaturi de Performanță