![]()
Adăugarea Unui Videoclip de Fundal
Adăugarea unui videoclip de fundal cu blocuri este super ușoară. Metoda de mai jos poate fi aplicată la un conținut de pagină statică sau la un page hero cu bloc element.
Pasul 1:
Adăugați un bloc de containere, apoi adăugați un bloc HTML personalizat în interiorul acestuia cu HTML de mai jos:
<video loop muted autoplay playsinline poster="URL/TO/poster.jpg" class="background-video"> <source src="URL/TO/video.mp4" type="video/mp4"> <source src="URL/TO/video.webm" type="video/webm"> <source src="URL/TO/video.ogv" type="video/ogv"> </video>

În HTML de mai sus, veți observa câteva opțiuni diferite pe care le -am adăugat:
- Loop – Acest lucru va face ca bucla video să fie infinit.
- Muted – Acest lucru va muta orice sunet pe care l -ar putea avea videoclipul.
- Autoplay – Acest lucru va face ca videoclipul să înceapă să se joace imediat ce pagina se încarcă.
- PlaySinline – Acest lucru va face ca videoclipul să ruleze pe mobil.
- Poster – Acesta este URL-ul către o imagine de retragere care va apărea în timp ce videoclipul se încarcă.
De asemenea, veți observa că avem trei videoclipuri diferite în elementul nostru video. Doar unul este necesar.
Pasul 2:
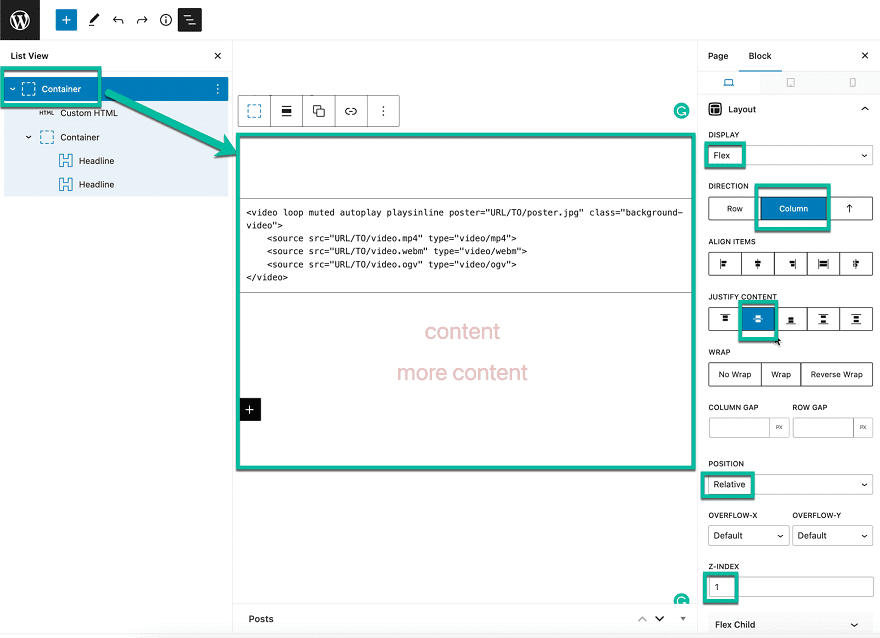
Selectați containerul părinte, faceți următoarele setări:
- Setați afișajul pe flex
- Setați direcția pe coloană
- Setați justificați conținutul în centru (numai dacă doriți ca textul să fie aliniat pe centru vertical)
- Setați Z-index la 1
- Setați înălțimea la 500px sau orice valoare de înălțime doriți să fie fundalul video

Pasul 3:
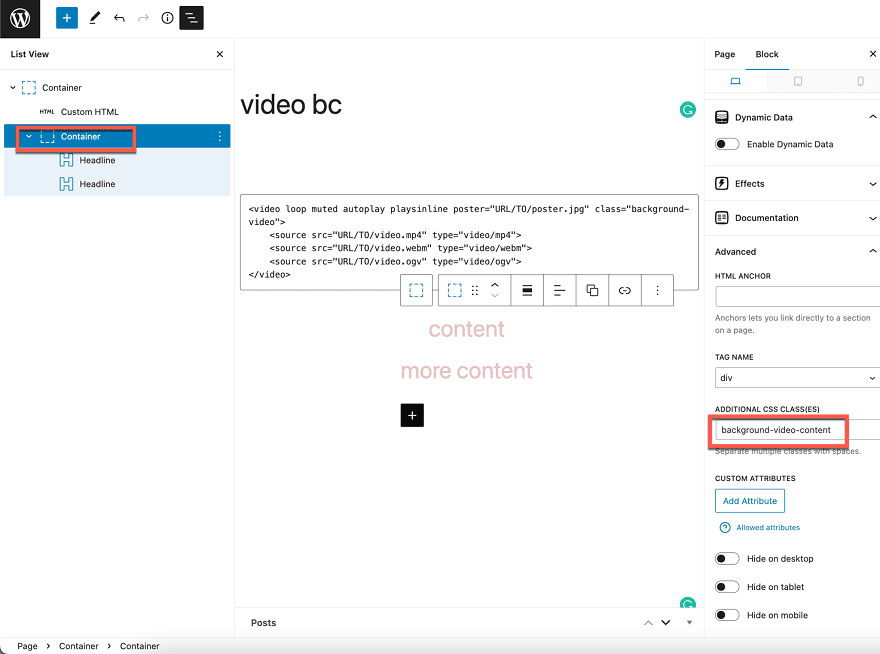
Oferiți blocului de containere al copilului o clasă suplimentară CSS: background-video-content.

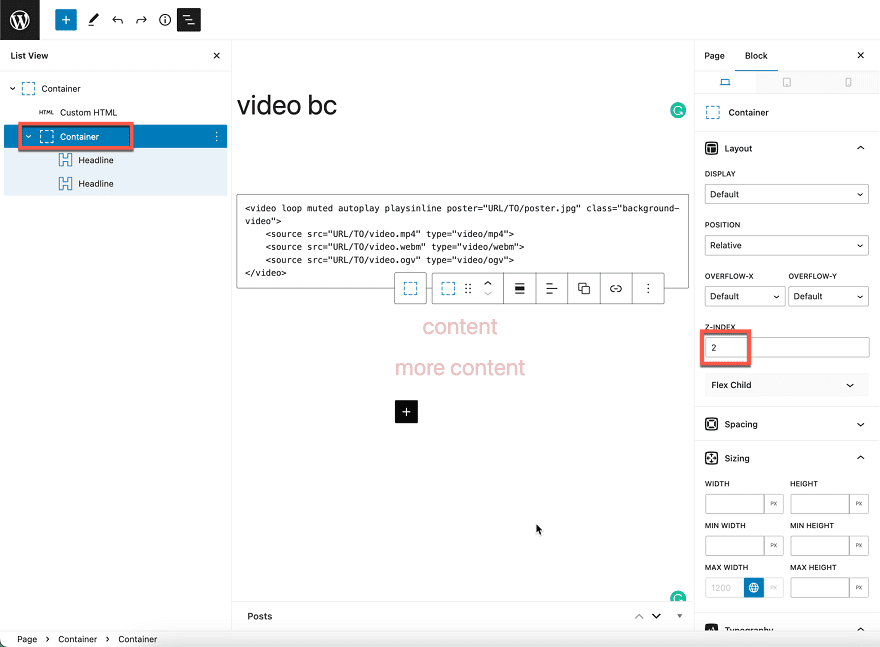
Setați Indexul Z Block-ul container copil la 2, astfel încât acesta rămâne deasupra videoclipului de fundal.

Pasul 4:
Acum putem adăuga CSS:
.background-video {
position: absolute;
opacity: 0.5;
}
video[poster] {
object-fit: cover;
width: 100%;
height: 100%;
}Toate cele de mai sus sunt plug-and-play, cu excepția opțiunii de opacitate. Adăugarea opacității va permite culoarea de fundal să se suprapună elementului video.





