![]()
Adăugarea și Gestionarea Produselor
Adăugarea și gestionarea produselor în WooCommerce este un procedeu destul de simplu. De ce spun asta? Pluginul WooCommerce pentru WordPress, este foarte intuitiv și ușor de manevrat. Chiar și pentru un începător, vei vedea după parcurgerea acestor tutoriale scrise, că este chiar foarte simplu.
Să începem…
Adăugarea unui produs
Înainte de a adăuga primul dvs. produs, să ne familiarizăm cu modul în care funcționează categoriile de produse, etichetele și atributele.
Categorii de produse
Categoriile de produse și etichetele funcționează în același mod ca și categoriile și etichetele normale pe care le ai atunci când scrii postări în WordPress. Pot fi create, editate și selectate în orice moment. Acest lucru se poate face atunci când creați un produs sau reveniți și îl editați sau categorie / etichetă în mod special. ( Citește mai mult despre categorii de produse ).
Atribute
Acestea pot fi adăugate pe produs sau puteți configura atribute globale pentru întregul magazin de utilizat (de exemplu, în navigare cu straturi). ( Citește mai multe despre atribute ).
Pentru a afla mai multe informații, consultați: Gestionarea Elementelor – Categorii, Etichete și Atribute de Produse în WooCommerce
Tipuri de produse
Cu atributele, categoriile configurate și gestionarea stocurilor configurate, putem începe să adăugăm produse. La adăugarea unui produs, primul lucru care trebuie decis, este tipul de produs.
- Simplu – acoperă marea majoritate a produselor pe care le puteți vinde. Produsele simple sunt livrate și nu au opțiuni. De exemplu, o carte.
- Grupat – o colecție de produse conexe care pot fi achiziționate individual și constau doar din produse simple. De exemplu, un set de șase pahare de băut.
- Virtual – unul care nu necesită transport. De exemplu, un serviciu. Activând acest lucru, dezactivează toate câmpurile legate de transport, precum dimensiunile de expediere. De asemenea, un produs virtual nu va declanșa calculatorul de expediere în coș și în casă.
- Descărcabile – activează câmpuri suplimentare în care puteți furniza un fișier descărcabil. După o achiziție reușită, clienților li se oferă un fișier descărcabil ca link în e-mailul de notificare a comenzii. Acest lucru este potrivit, de exemplu, pentru un album digital, o revistă PDF sau o fotografie.
- Extern sau afiliat – unul pe care îl enumerați și descrieți pe site-ul dvs. web, dar care este vândut în altă parte.
- Variabil – un produs cu variații, fiecare dintre ele putând avea un SKU diferit, preț, opțiune de stoc etc. De exemplu, un tricou disponibil în diferite culori și / sau dimensiuni.
- Alte tipuri sunt adesea adăugate de extensii. De exemplu, WooCommerce Subscriptions adaugă noi tipuri de produse, la fel ca și WooCommerce Bookings.
Adăugarea unui produs simplu
Adăugarea unui produs simplu este similară cu scrierea unei postări în WordPress.
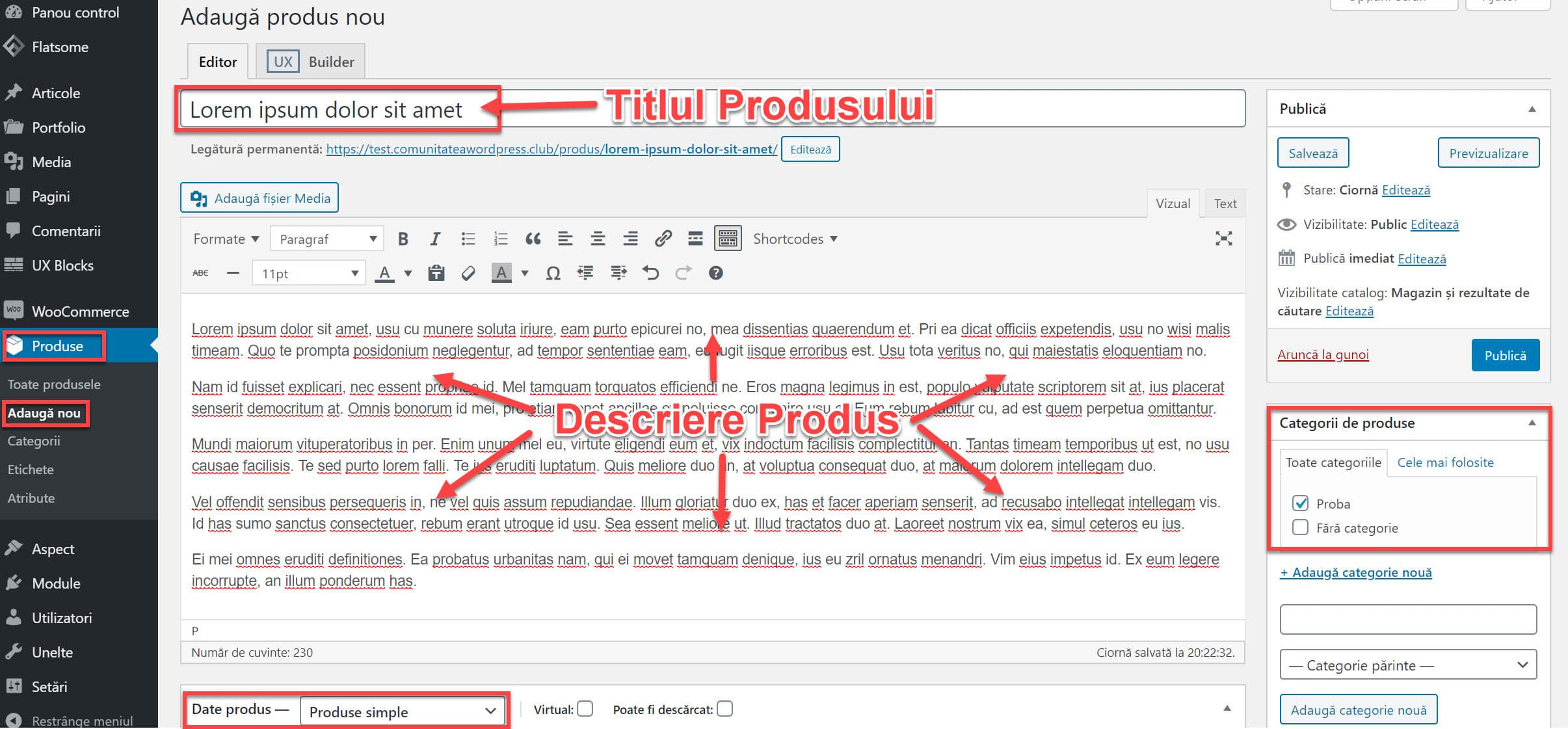
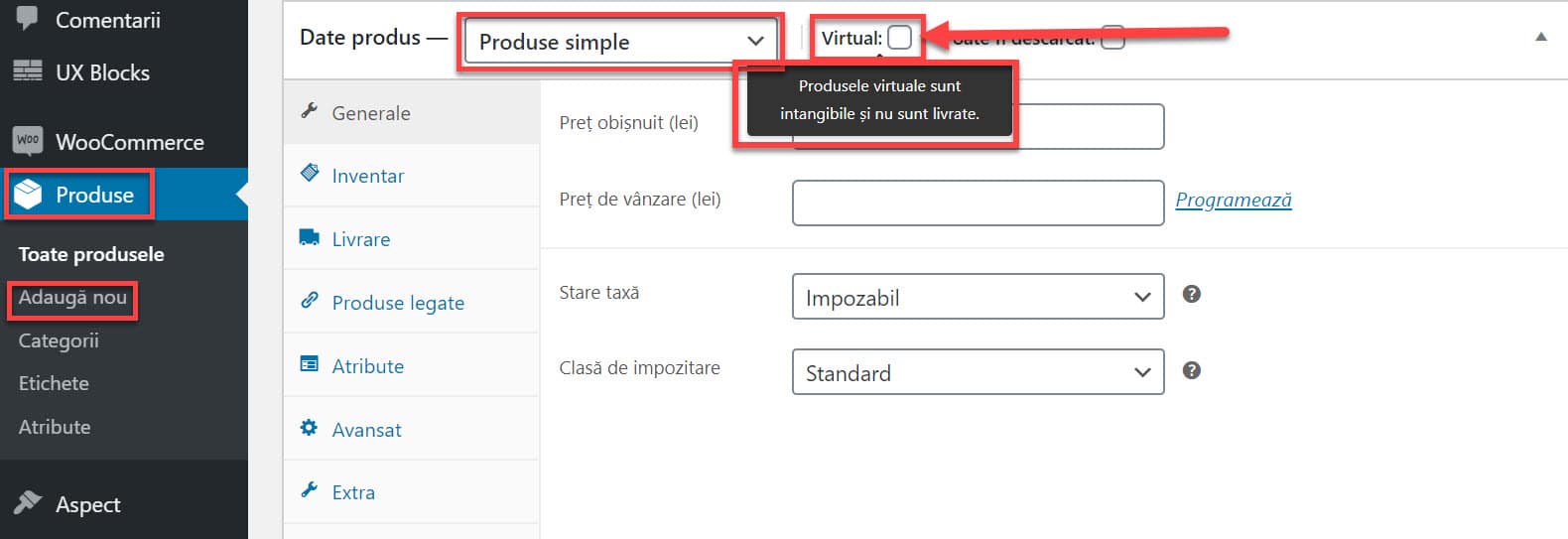
- Accesați WooCommerce> Produse> Adaugă produs. Aveți apoi o interfață familiară și ar trebui să vă simțiți imediat ca acasă.
- Introduceți un Titlu și o Descriere a produsului.
- Accesați panoul Date de produs și selectați dacă este cazul descărcare ( DIGITALĂ ) sau virtuală ( SERVICIU ) este aplicabilă.

| Notă: |
|---|
| Produsele virtuale nu necesită transport – o comandă cu produse virtuale nu calculează costurile de transport. |
Date despre produs
Caseta meta Date despre produs este locul în care se adaugă majoritatea datelor importante pentru produsele dvs.

Secțiune generală
- Preț
- Preț obișnuit – prețul normal / regulat al articolului
- Preț de vânzare – prețul actualizat al articolului care poate fi apoi programat pentru anumite intervale de date. Vânzarea expiră la ora 23:59 a datei de încheiere specificate
- Impozit
- Stare fiscală – Impozabil / Numai transport maritim / Niciuna
- Clasă de impozitare – Alegeți ce clasă fiscală trebuie aplicată
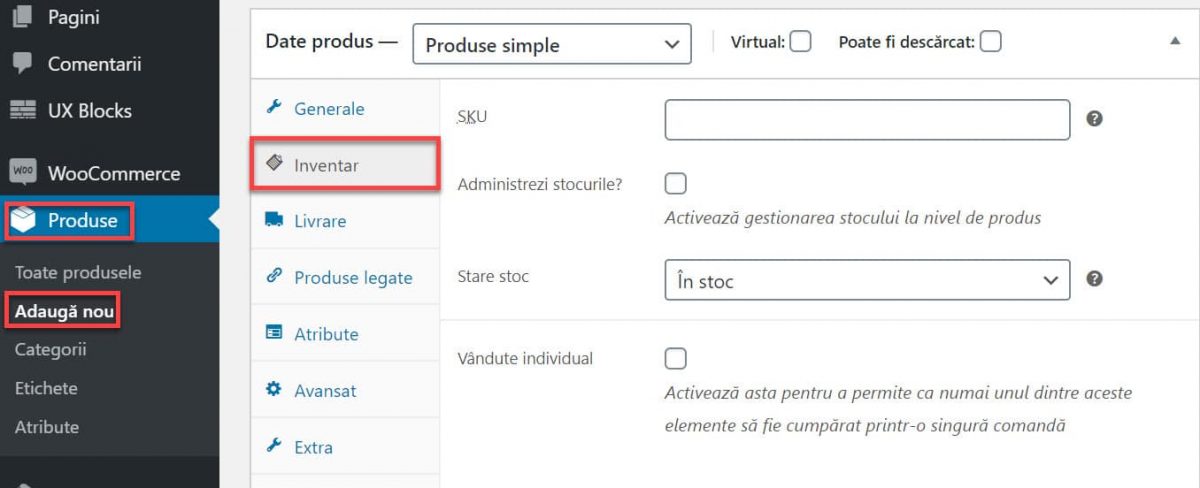
Secțiunea inventar
Secțiunea de inventar vă permite să gestionați stocul individual pentru produs și să definiți dacă să permiteți comenzile înapoi și multe altele. Vă permite să vindeți produse și să permiteți clienților să le adauge în coș să cumpere.
Activarea Gestionării stocurilor trebuie selectată în Setările inventarului produselor; în caz contrar, numai opțiunea „Stare stoc” este vizibilă în caseta Inventar date produs.
Opțiuni atunci când gestionarea stocurilor la nivel de produs este dezactivată. Sunteți responsabil pentru actualizarea stării stocului.

Opțiuni atunci când este activată gestionarea stocurilor la nivel de produs.
- Introduceți cantitatea de stoc și WooCommerce gestionează automat inventarul și actualizările automate Starea stocurilor ca stoc, fără stoc sau în backorder.
- Selectați dacă Permiți precomenzi.
- Pragul de stoc scăzut – Introduceți un număr la care sunteți notificat.
- Bifați caseta Vândut individual pentru a limita produsul la unul pe comandă.

Secțiunea de expediere
- Greutate – Greutatea articolului.
- Dimensiuni – Lungime, lățime și înălțime pentru articol.
- Clasa de expediere – Clasele de transport sunt utilizate după anumite metode de transport pentru a grupa produse similare.

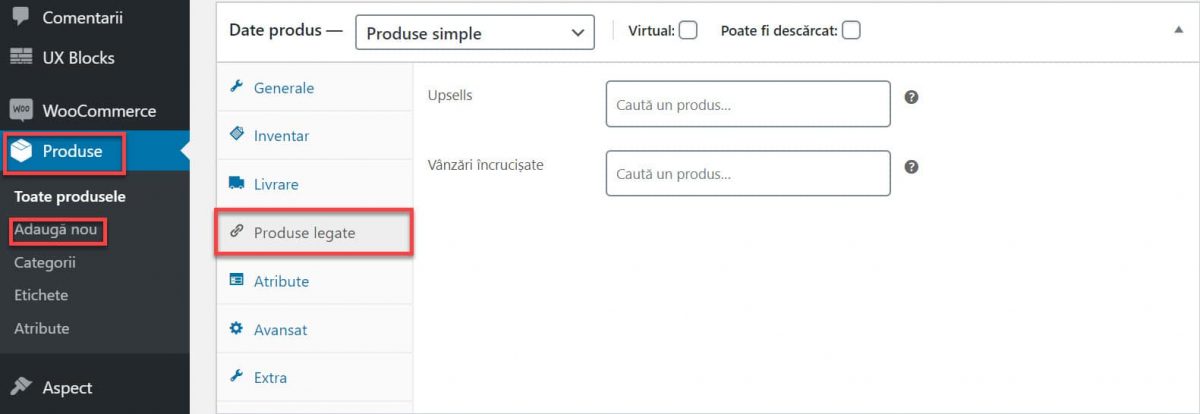
Secțiunea Produse conexe
Folosind vânzări ascendente și vânzări încrucișate, vă puteți promova produsele. Acestea pot fi adăugate căutând un anumit produs și selectând produsul din lista verticală:

După adăugare, acestea sunt listate în câmpul de introducere:

Vânzările recente sunt afișate pe pagina cu detaliile produsului. Acestea sunt produse pe care poate doar să-i încurajați pe utilizatorii tăi să facă upgrade, pe baza produsului pe care îl vizualizează în prezent. De exemplu, dacă utilizatorul vizionează o pagină cu produse de cafea, ar fi bine să le afișați și expresoare pe aceeași pagină.
Vânzările încrucișate sunt produse afișate împreună cu coșul și legate de conținutul coșului utilizatorului. Ca exemplu, dacă utilizatorul adaugă un Expresor în coșul său, ar fi indicat să-i sugerați să achiziționeze și o pungă de cafea când ajunge la pagina coșului.
Grupare – Folosit pentru a face ca un produs să facă parte dintr-un produs grupat. Mai multe informații mai jos la: Produse grupate.
Secțiunea Atribute
În fila Atribute, puteți atribui detaliile unui produs. Veți vedea o casetă selectată care conține seturi de atribute globale pe care le-ați creat (de exemplu, platformă). Mai multe la: Gestionarea Elementelor – Categorii, Etichete și Atribute de Produse în WooCommerce.
După ce ați ales un atribut din caseta de selectare, faceți clic pe Adăugați și aplicați termenii atașați acelui atribut (de exemplu, Krups ) pentru produs. Puteți ascunde atributul de pe frontend lăsând caseta de selectare Vizibilă neatinsă.
Atributele personalizate pot fi de asemenea aplicate alegând atributul personalizat al produsului din caseta selectată. Acestea sunt adăugate la nivel de produs și nu vor fi disponibile în navigație sau în alte produse.
Secțiune avansată
- Notă de achiziție – Introduceți o notă opțională pentru a fi trimisă clientului după ce a achiziționat produsul.
- Comandă meniu – Poziție personalizată pentru acest articol.
- Activați recenzii – Activați / Dezactivați recenziile clienților pentru acest articol.
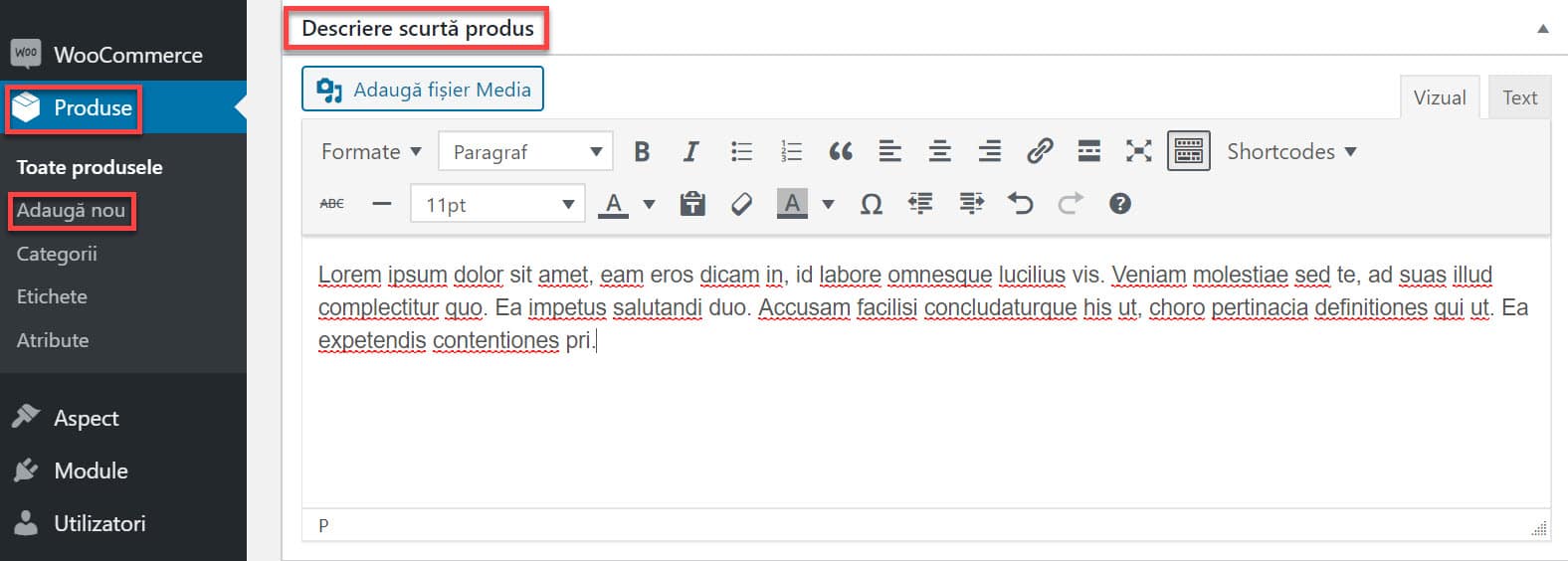
Scurtă descriere a produsului

Adăugați o scurtă descriere. Acest lucru apare de obicei lângă imaginile de produs în pagina de listare, iar descrierea lungă apare în fila Descrierea produsului.
Pozițiile video pot fi utilizate, începând cu versiunea WooCommerce 3.1x.
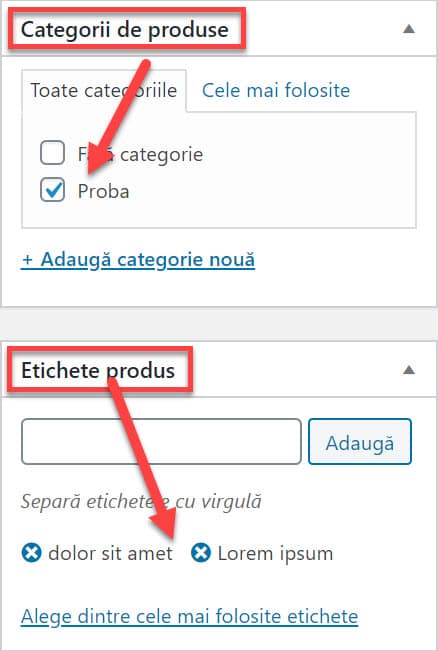
Taxonomii
În partea dreaptă a panoului Adăugare produs nou, există categorii de produse în care puteți plasa produsul dvs., similar cu un post WordPress standard. Puteți atribui și etichete de produs în același mod.

Imaginile Produsului
Adăugați o imagine principală a produsului și o galerie de imagini. Mai multe la: Adăugarea de Imagini și Galerii pentru produse în WooCommerce.
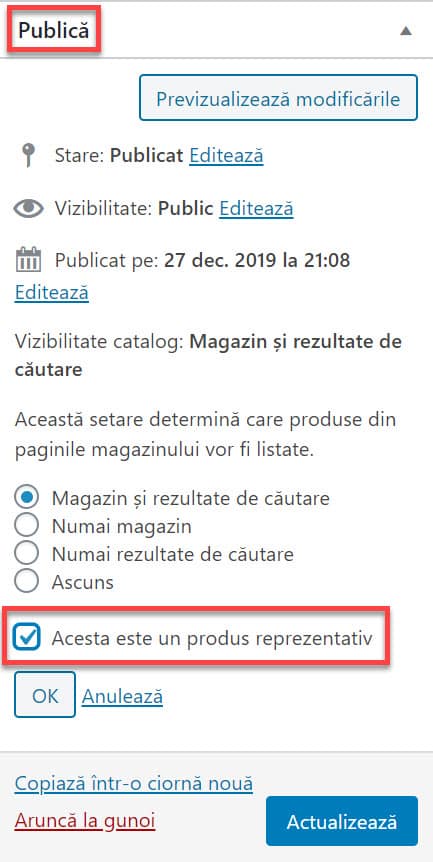
Setarea opțiunilor de vizibilitate a catalogului și starea funcției
În panoul Publicare, puteți seta Vizibilitatea catalogului pentru produsul dvs.

- Magazin și rezultate de căutare – vizibil peste tot, paginile magazinelor, paginile categoriei și rezultatele căutării.
- Numai magazin – vizibil în paginile magazinelor și în paginile categoriei, dar nu în rezultatele căutării.
- Numai rezultate de căutare – vizibil în rezultatele căutării, dar nu în paginile magazinului sau în paginile categoriei.
- Ascuns – vizibil numai pe pagina unui singur produs – nu în alte pagini.
Puteți seta dacă produsul este promovat în categorii de produse, vânzări, produse conexe ca produs recomandat. De exemplu, puteți bifa caseta ,, Acesta este un produs reprezentativ ’’ pe toate pachetele pe care le vindeți.

Alte modalități de setare ca Reprezentativ sunt descrise în secțiunea de mai jos: Marcați un produs ca Reprezentativ.
Adăugarea unui produs grupat
Un produs grupat este creat în același mod ca un produs Simplu. Singura diferență este că selectați Grupat din meniul derulant Tip produs.

Creați produsul grupat
- Accesați: WooCommerce> Produse> Adaugă nou.
- Introduceți un Titlu pentru produsul grupat, Inapoi la școală…
- Derulați în jos până la Date despre produs și selectați Grupați din meniul vertical. Prețul și alte câteva câmpuri dispar. Acest lucru este normal, deoarece un produs grupat este o colecție de „produse pentru copii”, care este locul în care adăugați aceste informații.
- Publica.
Produsul grupat este încă un grup gol. Pentru acest produs grupat, trebuie să:
- Creați produse și adăugați-le
- Adăugați produse existente pentru copii
Având posibilitatea să creezi mai întâi produse simple și să le adaugi mai târziu la un produs grupat; sau mai întâi creați un produs grupat și adăugați produse simple, ulterior veți avea flexibilitate pentru a adăuga produse simple la mai multe produse grupate.

Adăugați produse în grup
- Accesați: WooCommerce> Produse> Adaugă nou.
- Selectați produsul Grupat la care doriți să adăugați produse.
- Derulați în jos până la Date despre produs și accesați Produse conexe.
- Selectați Produse Grupate și căutați produsul tastând
- Dați clic pe produsele pe care doriți să le adăugați.
- Actualizați
- Puteți trage și plasa pentru a reordona produsele grupate. După ce apăsați Actualizați, noua comandă va fi afișată pe pagina produsului.
Adăugarea unui produs virtual
Când adăugați un produs Simplu, puteți bifa caseta de selectare Virtual în panoul tip produs. Vezi mai multe la: Setare și Configurare Produse Digitale Descărcabile

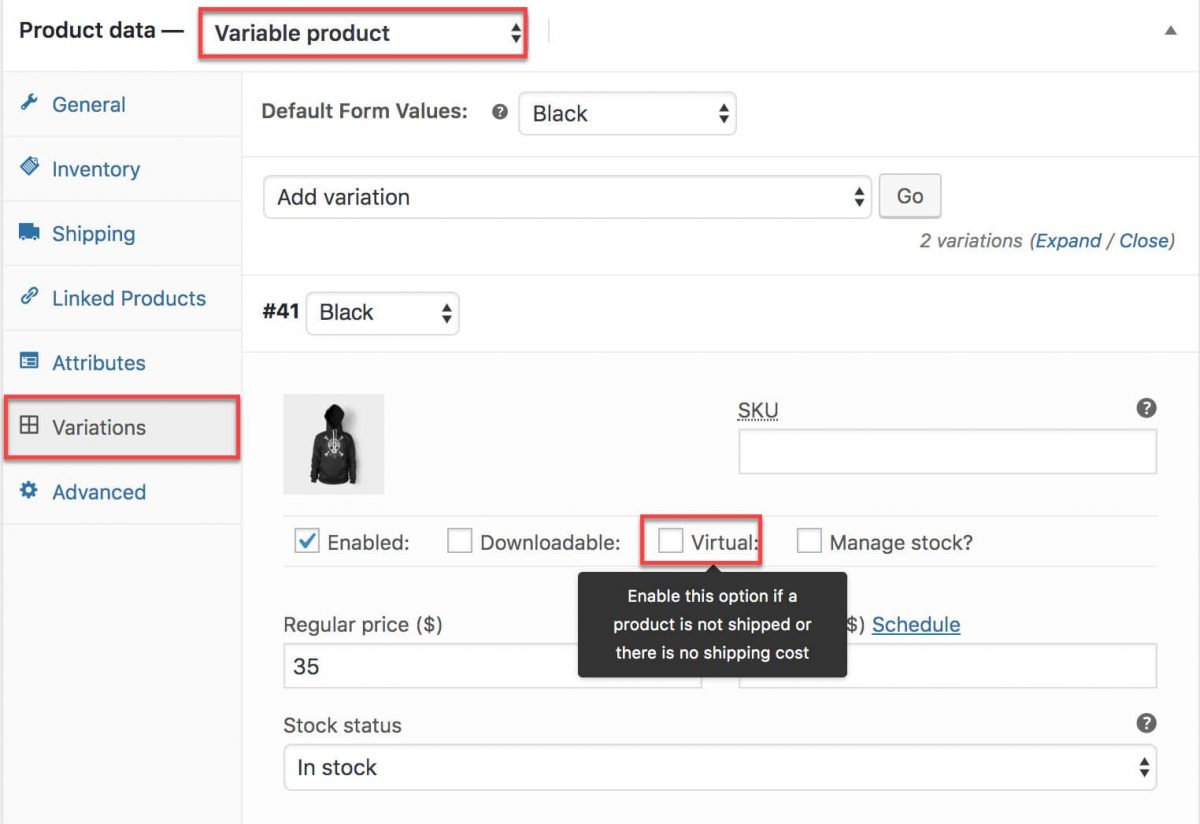
Cu produse Variabile, această casetă este mutată la fiecare variație. Vezi mai multe despre variații la: Variații pentru Produse Digitale Descărcabile

Activând acest lucru, dezactivează toate câmpurile legate de transport, precum și dimensiunile de expediere. De asemenea, un produs virtual nu va declanșa calculatorul de expediere în coș și în pagina de finalizare.
Adăugarea unui produs descărcabil
Când adăugați un produs Simplu, puteți bifa caseta de selectare Descărcare în panoul tip produs. Aceasta adaugă două câmpuri noi:
- Calea fișierului – Calea sau URL-ul către fișierul dvs. descărcabil.
- Limită de descărcare – Limită la numărul de câte ori clientul poate descărca fișierul. Lăsați gol pentru descărcări nelimitate.
Pentru o flexibilitate maximă, produsele descărcabile suportă și un cost de transport (dacă, de exemplu, ați oferit atât o versiune ambalată cât și o versiune descărcabilă a unui produs, acest lucru ar fi ideal). Puteți, de asemenea, să bifați caseta Virtual dacă produsul descărcabil nu este expediabil. Citiți mai multe despre : Produse Digitale Descărcabile – Manipulare și Configurare
| Notă: |
|---|
| Dacă e-mailul trimis automat clientului după achiziție, nu conține legăturile descărcabile, consultați acest Ghid de depanare. |
Adăugarea unui produs extern / afiliat
Selectați „Extern / afiliat” din tipul de produs derulant. Aceasta elimină filele inutile, cum ar fi impozitul și inventarul, și introduce un nou câmp URL al produsului. Aceasta este destinația în care utilizatorii pot achiziționa produsul. Elimină butonul ,, Adăugați în coș ’’, vizitatorul va vedea un buton ,, Citiți mai multe ’’ care îi va redirecționa către această adresă URL.
Adăugarea unui produs variabil
Produsele variabile sunt cele mai complexe dintre tipurile de produse. Acestea vă permit să definiți variațiile unui singur produs în care fiecare variantă poate avea un SKU, preț sau nivel de stoc diferit.
Consultați Produs Variabil pentru un ghid complet privind crearea unui produs cu variații.
Duplicarea unui produs
Pentru a economisi timp, este posibil să folosești un produs și să îl dublezi pentru a crea produse similare cu variații și alte calități.
Accesați WooCommerce> Produse și căutați prin listă un produs pe care doriți să-l reproduceți, apoi faceți clic pe Duplicate.
Ștergerea unui produs
Pentru a șterge un produs:
- Accesați: WooCommerce> Produse.
- Găsiți produsul pe care doriți să îl ștergeți.
- Treceți în zona de sub numele Produsului și faceți clic pe Coșul de gunoi ( Trash ).
Marcați un produs ca Reprezentativ
Pentru a marca un produs ca fiind Reprezentativ, accesați: Produse> Produse și selectați Steaua în coloana prezentată. Alternativ, selectați Editare rapidă și apoi opțiunea Reprezentativ.
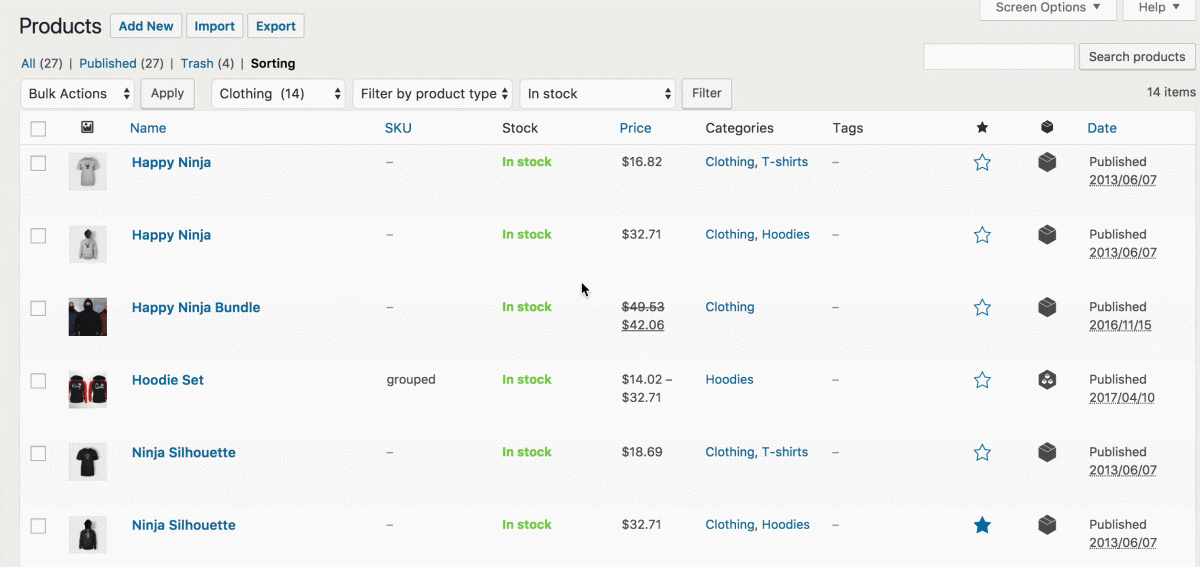
Filtrați sau sortați produsele
Pe lângă opțiunile de mai jos, WooCommerce Customizer vă oferă posibilitatea de a personaliza Catalogul de produse. Accesați: – Catalog de produse.
Filtrare Produse
Utilizați funcția Filtru pentru a obține un număr de produse, pentru a vizualiza produsele după tip sau pentru a vedea ce produse sunt pe Backorder sau în stoc.

- Accesați: WooCommerce> Produse.
- Selectați o categorie, tipul de produs și / sau starea stocului sau orice combinație dintre cele trei.
- Faceți clic pe Filtru.
Sortarea produselor
Sortarea este diferită față de Filtrare, prin faptul că puteți trage și arunca produsele pentru a le re-ordona.

- Accesați: WooCommerce> Produse.
- Selectați Sortare.
- Selectați o categorie, tipul de produs și / sau starea stocului sau orice combinație dintre cele trei.
- Faceți clic pe Filtru.
Acum puteți trage și plasa produsele după bunul plac.

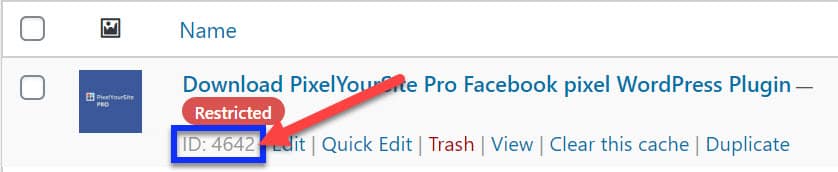
ID Produs
Un ID de produs WooCommerce este uneori necesar atunci când utilizați shortcodes, widget-uri și link-uri.
Pentru a găsi ID-ul, accesați Produse și treceți mouse-ul peste produsul pentru care aveți nevoie de ID. Este afișat numărul de identificare al produsului.

Permiteți Backorders ( Înapoi în Stoc )
Selectați dacă puteți permite Backorders din meniul drop-down, dacă gestionați stocul pentru un produs. Utilizați pluginul pentru Notificări Avansate (achiziție separată) pentru a ajuta la notificarea altcuiva decât administratorul magazinului în cazul în care comenzile sunt plasate.
Pentru a permite backorders, starea stocului trebuie să fie setată per stoc, chiar dacă cantitatea de stoc este 0 sau mai mică.
Majoritatea gateway-urilor de plată se încasează imediat. Dacă doriți să notificați clienții pentru un articol când acesta este din nou în stoc, utilizați WooCommerce Waitlist (achiziție separată) pentru a trimite un e-mail tuturor utilizatorilor, notificându-i că articolul este din nou în stoc cu un link pentru a cumpăra.





Dupa stergerea unor produse din afiliere nu voi fi penalizat de google pentru legaturi rupte?
Salut Costantine, indicat ar fi să procedezi așa:
1. Instalezi acest plugin: https://wordpress.org/plugins/broken-link-checker/
Pentru ați verifica periodic dacă ai link-uri rupte, sparte, care returnează erori de genu 404…. El te anunță prin email când ai o problemă cu un anumit link, îți arată și sursa din articol sau produs unde ai plasat acel link care numai funcționează corespunzător.
2. Orice ștergi de pe site, articol, produs, pagină, trebuie să marchezi ștergerea respectivă cu codul 410, astfel îi vei spune lui Google că respectiva pagină, postare, produs este ștearsă și numai trebuie indexată. Din această cauză foarte multe postări de pe net șterse returnează eroarea 404 ( pagina nu a fost găsită ). Dar pentru a putea să setezi ștergerea cu codul 410 trebuie să folosești pluginul SEO de la Yoast. Practic pluginul SEO atribuie codul 410. Vezi mai multe în acest articol: https://comunitateawordpress.club/cum-sa-stergeti-o-pagina-corect-de-pe-site-ul-dvs-wordpress/
Buna, am o rugăminte: te rog sa mă ajuți să implementez in site-ul meu făcut în WordPress un API sau Soap – nu le știu decât ca informație teoretică. De fapt am nevoie de automatizarea stocului: eu sunt revanzatorul in dropshipping și ar trebui sa rescriu stocul în fiecare zi. Nu am timp, așa că afacerea mea s-a împotmolit. Ce fel de fișier sa cer furnizorului și ce să fac cu el? Mii de mulțumiri!
Bună Florina, dacă furnizorul îți pune la dispoziție un API, atunci poți contacta un dezvoltator să-ți creeze un plugin pentru așa ceva. Să actualizeze în mod automat, stocuri, prețuri, etc.
Dacă nu oferă un API dar oferă feed-uri în formate CSV de exemplu, le poți importa în WooCommerce prin opțiunea default de Import – Export ….
Buna ziua , doresc sa adaug un produs pe o anumita pagina si nu stiu cum . Cand adaug produsul mi-l amesteca cu celelalte produse din sectiunea magazin . vreau sa stiu cum pot muta produsele dupa un meniu pe alt meniu . sunt incepator.multumesc
Salut, cea mai simplă soluție este să-i atribui produsului categoria unde dorești să apară. De exemplu, ai ochelari de soare unisex, bifezi produsul în zona de categorii la, unisex, bărbați și femei.
Acum produsul apare în 3 părți, la unisex, bărbați și femei. Ai prins ideea? Dacă mai ai întrebări, nu ezita… Succes!
Buna,
Am un magazin facut in WordPress, am si produse pe stoc dar si dropshipping. La cele dropshipping mi-a disparut butonul de “adauga in cos”. Am optiunile sa selectez marimea si culoarea dar nu le pot adauga in cos. Multumesc
Bună Elena, cauze sunt destule, dar încearcă-le pe rând:
1.Incompatibilitatea dintre pluginuri și teme
2.Vechea versiune a temelor și a pluginurilor
3.Informațiile incomplete despre produsele WooCommerce
4.Status WooCommerce
5.Probleme nedorite de configurare a memoriei cache
6.Probleme legate de permalink-uri
7.Probleme de finalizare a comenzii și adreselor URL ale coșului de cumpărături
8.Probleme cu punctele finale de checkout
9.Probleme de cod
10.Probleme tematice
11.Probleme de ModSecurity
Vezi și ceva banal: Accesați Aspect > Personalizare > WooCommerce din panoul de administrare WordPress. Ar trebui să vedeți acum o linie numită Butoane Adaugă în coș. Verificați dacă este setat în Invizibil. Dacă este, faceți clic pe el pentru a-l transforma în Vizibil.
Problemele de codare ar putea duce la dezactivarea butonului Adăugați în coș. De obicei, acest lucru se întâmplă din cauza problemelor de preț cu articolele dvs. variabile.
Puteți rezolva această problemă chiar și fără să știți prea multe despre codificare.
Pentru a remedia această problemă, deschideți fișierul functions.php al paginii dvs. web accesând Aspect > Editor de teme.
Adăugați această linie de cod până la sfârșitul fișierului și salvați.
add_filter(‘woocommerce_show_variation_price’, function() { return TRUE;});