![]()
Acțiuni După Trimitere
Acțiuni După Trimitere în Elementor – Adăugați acțiuni care vor fi efectuate după ce un vizitator trimite formularul (de exemplu, deschideți sau închideți o fereastră pop-up, trimiteți o notificare prin e-mail, conectați-vă la o terță parte, cum ar fi MailChimp, redirecționați etc.)
Pentru a afla mai multe despre integrarea serviciilor, vă rugăm să vizitați acest link.
Pentru a afla mai multe despre API-ul formularului, vizitați secțiunea Dezvoltatori Elementor de pe site-ul lor aici.
După ce Un Utilizator Trimite un Formular, Atunci Ce?
O întrebare frecventă a designerilor de formulare începători este: „Mi-am configurat formularul Elementor, dar nu se întâmplă nimic când este trimis. De ce?”
Răspunsul este, de obicei, „Nu ați configurat încă acțiunile „După trimitere””.
Odată ce un formular Elementor este trimis, veți dori să aibă loc una sau mai multe acțiuni și fiecare dintre aceste acțiuni necesită o cantitate mică de configurare. Unele acțiuni comune includ:
- Trimiteți prin e-mail rezultatele formularului la una sau mai multe adrese de e-mail.
- Redirecționează utilizatorul către o pagină „Mulțumesc”.
- Adăugați informații despre abonați la un serviciu de răspuns automat pentru newsletter.
- Adăugați informații despre utilizator într-un CRM.
- Trimiteți datele formularului către un canal Slack sau Discord.
- Deschideți sau închideți o fereastră pop-up.
Acțiunile din formularul Elementor vă oferă opțiuni puternice. Vă puteți conecta la servicii terță parte, cum ar fi Mailchimp, Drip, Hubspot, Slack sau Convertkit pentru a procesa informațiile din formular. Elementor are acestea și mai multe integrări de servicii încorporate, dar nu vă limitați la conectarea doar cu integrările încorporate. Formularele dvs. se pot conecta și la servicii precum Zapier, prin acțiunea Webhook. Zapier se conectează la peste 1000 de alte servicii și acționează ca o punte între formularul dvs. și acele servicii. Citiți acest ghid extins despre utilizarea Elementor cu Zapier aici.
Lista de acțiuni de formular Elementor disponibile în prezent include: e-mail, e-mail2, mailchimp, redirecționare, webhook, drip, ActiveCampaign, GetResponse și Convertkit, MailerLite, Slack, Discord și Popup. Pentru a afla mai multe despre integrarea serviciilor, vă rugăm să vizitați acest link.
Conţinut
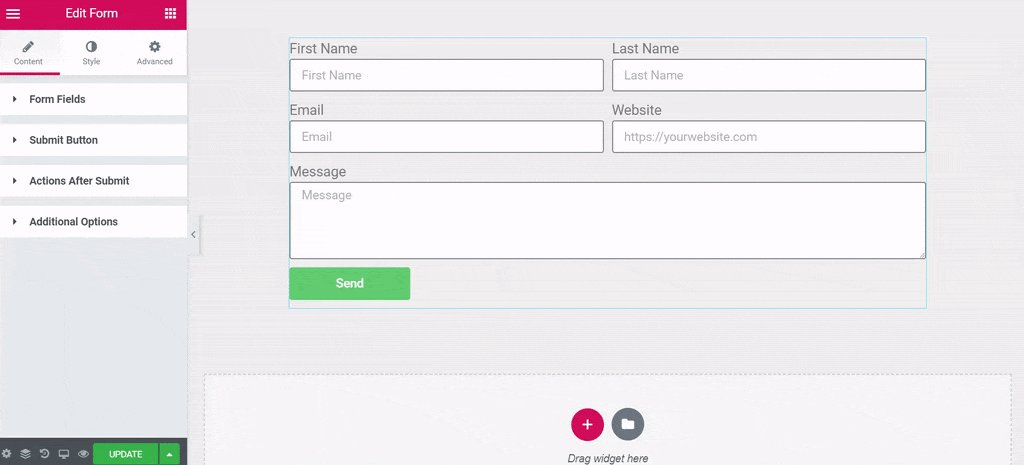
Acțiuni După Trimitere
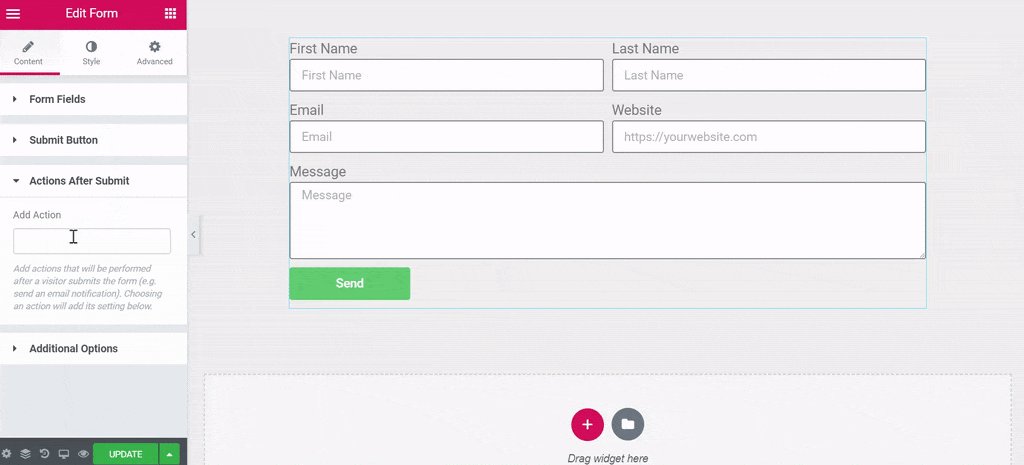
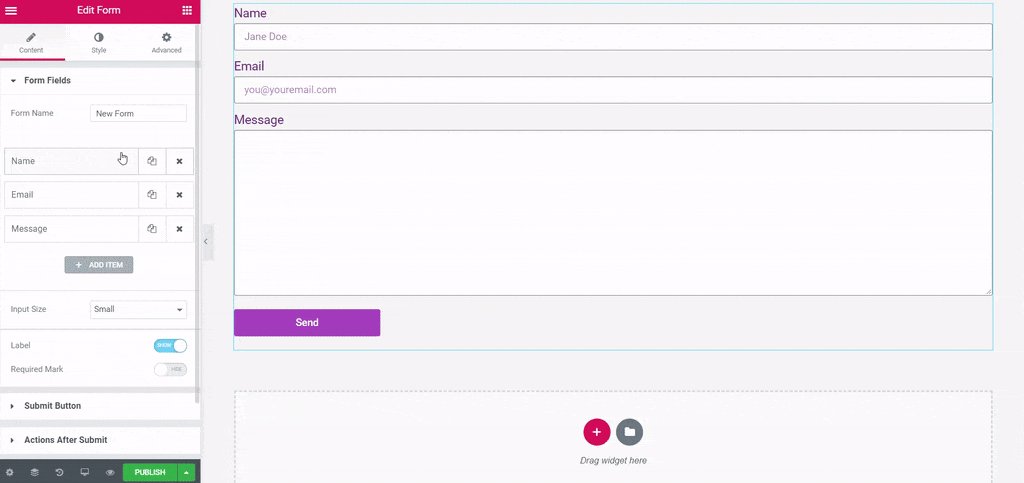
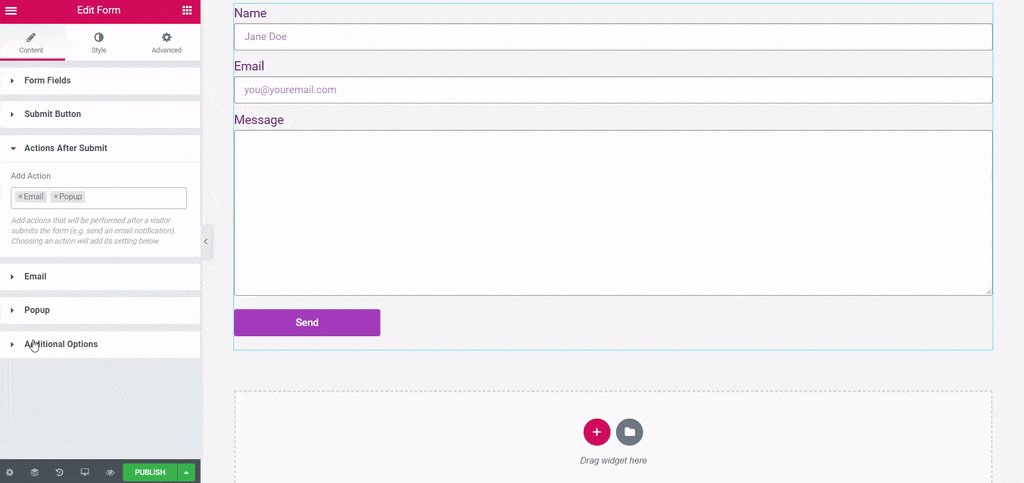
Adăugați noi acțiuni făcând clic în interiorul câmpului Adăugare acțiune. Aceasta va afișa o listă de acțiuni disponibile din care să alegeți.

Trimite Rezultate Prin E-mail
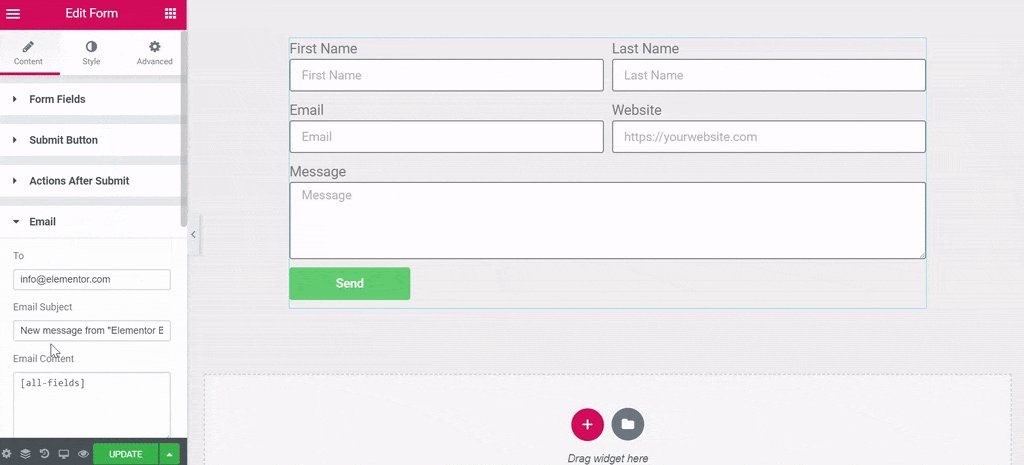
Alegeți acțiunea de e-mail. Aceasta va adăuga o filă E-mail.
Faceți clic pe fila E-mail pentru a deschide opțiunile acesteia.
- Către: Adresa (adresele) de e-mail la care vor fi trimise rezultatele trimiterii formularului. Adăugați adrese de e-mail suplimentare separate prin virgule.
- Subiectul e-mailului: Subiectul e-mailului.
- Conținutul e-mailului: Corpul e-mailului. În mod implicit, toate câmpurile de formular sunt trimise prin codul scurt: [toate câmpurile]. Doriți să personalizați ce câmpuri sunt trimise? Copiați codul scurt care apare în câmpurile pe care doriți să le trimiteți și lipiți-l aici.
- De la e-mail: Adresa de e-mail „trimisă de la”.
- Nume de la: Numele „trimis de la”.
- Răspuns-către: Adresa de e-mail la care trimiteți răspunsurile.
- CC: Adrese de e-mail către CC
- BCC: Adresă de e-mail către BCC
- Metadate: Metadatele disponibile sunt incluse în mod implicit. Faceți clic pe „x” de pe fiecare pentru a șterge orice pe care nu doriți să îl includeți în e-mail.
- Trimitere ca: Selectați formatul în care să trimiteți e-mailul, fie HTML, fie Simplu.
Trimiteți Confirmarea Prin E-mail Utilizatorului Care a Trimis Formularul
Configurați e-mail2
Email2 este foarte util. De exemplu, ar putea fi un e-mail de confirmare primit de vizitatorul site-ului dvs. – imediat după ce acesta a trimis un formular pe site-ul dvs.
Pentru a crea unul, parcurgeți același proces ca mai sus pentru e-mail.
Iată un exemplu despre cum să construiți întregul conținut de e-mail folosind HTML:
<p> <p>Ai primit un mesaj nou!</p> </p> <p> <p>Nume de utilizator: [field id="name"]<br /> </p> <p> <p>E-mail: [field id="email"]<br /> </p> <p> <p>Telefon: [field id="tel"]<br /> </p> <p> <p>Mesaj: [field id="message"]</p> </p> <p> <p>Nu uitați să îi sunați înapoi în curând :) </p> </p>
Redirecționați Către o Pagină de Mulțumire
Alegeți acțiunea de redirecționare. Aceasta va adăuga o filă Redirecționare.
Faceți clic pe fila Redirecționare pentru a deschide opțiunile acesteia.
- Redirecționare către: Introduceți adresa URL a paginii pentru a redirecționa utilizatorul după trimiterea formularului.
Adăugați un abonat la un buletin informativ Serviciu de marketing prin e-mail sau informații despre utilizator într-un CRM.
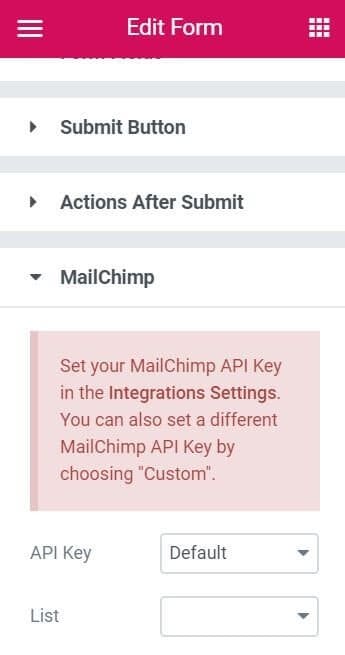
Alegeți oricare dintre serviciile terță parte. Aceasta va adăuga o nouă filă pentru serviciul respectiv.
Faceți clic pe fila pentru serviciul ales pentru a deschide opțiunile acestuia.
- Cheia API: Introduceți aici cheia API pentru serviciul ales. Mai întâi trebuie să vă configurați acreditările API în Setările de integrare. De asemenea, puteți seta diferite acreditări API alegând „Personalizat”.
- Listă / Cont: Selectați lista sau contul către care trimiteți informațiile din formular.

Utilizați Zapier pentru a vă conecta formularul la oricare dintre miile de alte servicii.
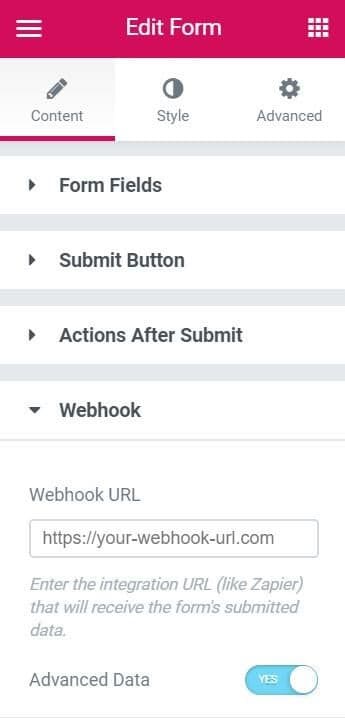
Alegeți acțiunea Webhook.
Faceți clic pe fila Webhook pentru a deschide opțiunile acesteia.
- URL Webhook: Introduceți adresa URL de integrare (cum ar fi Zapier) care va primi datele trimise din formular.
- Date avansate: Glisați la YES pentru a trimite Date avansate către webhook, care vor include metadate precum Data și Ora, IP-ul de la distanță etc. De asemenea, va trimite datele ca o matrice, cum ar fi:[ ‘Name’ => ‘ John Doe’, ‘Email’ => ‘john@doe.com’, ‘Message’ => ‘Vă rugăm să mă contactați’ ]Dacă Advanced Data este setat la NU, datele vor fi trimise într-o formă simplă, care va trimite formularul câmpuri către webhook ca mesaj text, cum ar fi: „Nume: John Doe, E-mail: john@doe.com, Mesaj: Vă rugăm să mă contactați.”

Trimiteți Datele Formularului Către un Canal Slack
Alegeți Slack Action. Aceasta va adăuga o nouă filă Slack.
Faceți clic pe Slack pentru a deschide opțiunile acestuia.
Consultați documentația de integrare Slack pentru mai multe detalii.
Deschideți sau Închideți o Fereastră Pop-up
Popup-urile pot fi deschise sau închise după trimiterea unui formular.
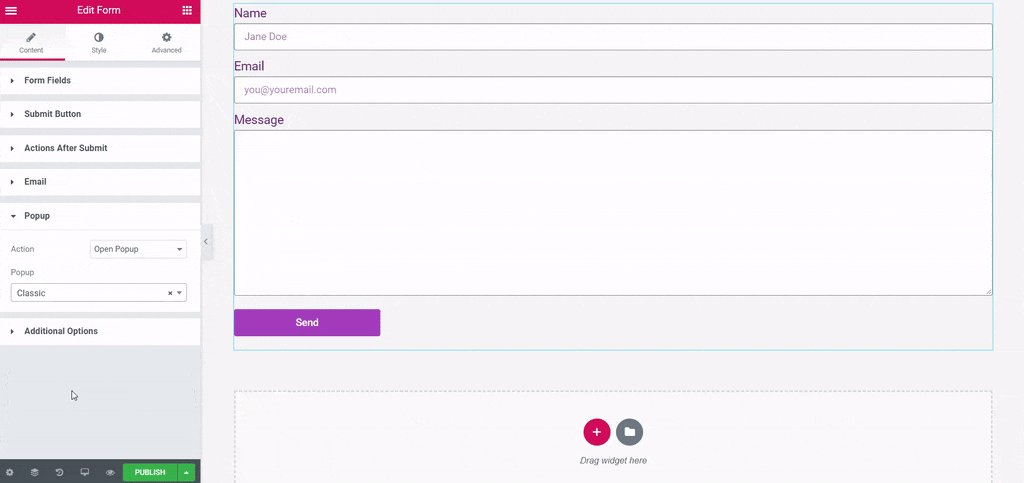
Alegeți Popup Action. Aceasta va adăuga o filă Popup.
Faceți clic pe Popup pentru a deschide opțiunile acestuia.
- Selectați Deschideți Popup pentru a alege o fereastră pop-up care se va deschide după trimiterea formularului. Introduceți unul sau mai multe caractere pentru a genera o selecție drop-down de ferestre pop-up disponibile din care să alegeți.
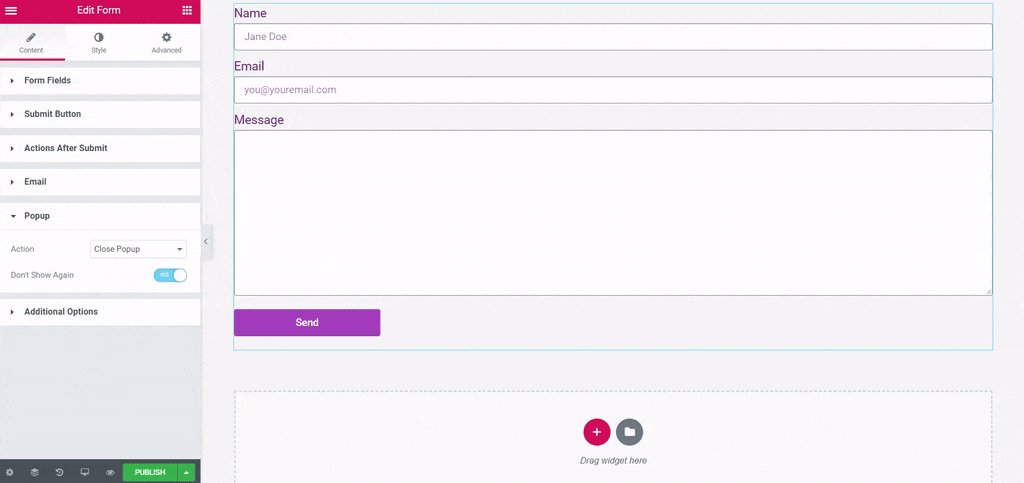
- Selectați Închidere Pop-up pentru a închide fereastra curentă după trimiterea formularului. De asemenea, puteți seta fereastra pop-up la Nu se afișează din nou.

Aflați mai multe despre Formularul Widget (Pro).