![]()
Imagini Blurate ale Produsului
Majoritatea problemelor legate de imagini blurate sunt cauzate de stilul tematic, ceea ce înseamnă că designul temei are dimensiuni ale imaginii în pixeli care nu sunt compatibile cu WooCommerce.
Actualizare de la WooCommerce 3.3
Versiunea WooCommerce 3.3 și versiunile mai mari, vin cu suport pentru compatibilizarea temelor cu WooCommerce și îmbunătățirea redării și decupării dimensiunilor pentru imagini. Aceste caracteristici noi înseamnă:
- Imagini blurate cauzate de incompatibilitatea temei sau de codul de suprapunere nu ar trebui să mai apară.
- Proprietarii magazinelor pot controla lățimea și înălțimea imaginilor principale.
- Redimensionarea miniaturilor se poate face automat sau manual.
- Imaginile afișate clienților arată întotdeauna excelent, astfel încât produsele dvs. să se vândă singure!
Pentru a afla cum să utilizați aceste funcții noi, accesați: Gestionarea Produselor și Adăugarea de Imagini și Galerii de Produse.
Alte soluții pentru Imagini Blurate
Dacă utilizați o versiune a WooCommerce mai mică de 3.3, vă recomand să actualizați la cea mai recentă versiune pentru a profita de funcțiile descrise mai sus.
Dacă, din anumite motive, nu doriți să utilizați cea mai recentă versiune sau actualizarea la 3.3 nu rezolvă problema pe care o întâmpinați, atunci ar putea fi:
- Setările pentru dimensiunea imaginii dvs. sunt prea mici.
- Imaginile originale trebuie să aibă o rezoluție mai mare.
Pentru a rezolva problema de imagini blurate:
- Dimensiunile imaginii dvs. trebuie să se potrivească sau să fie mai mari decât cele ale temei dvs.
- Imaginile originale pe care le încărcați trebuie să aibă cel puțin 800 x 800 pixeli sau mai mari pentru a funcționa pentru majoritatea temelor.
Tipuri de imagine
- Imaginea unui singur produs: cea mai mare imagine din pagina de detalii a produsului individual și se referă la imaginea principală / prezentată.
- Imagini de catalog: imagine de dimensiuni medii utilizate în buclele de produse, cum ar fi pagina Magazin, paginile Categorie de produse, produse conexe, Up-sells și Cross-sell.
- Imagini în miniatură a produsului: cea mai mică imagine folosită în mod obișnuit în coș, widgeturi și (opțional) imagini din galeria de sub imaginea unică a produsului.
Dimensiuni standard ale imaginii
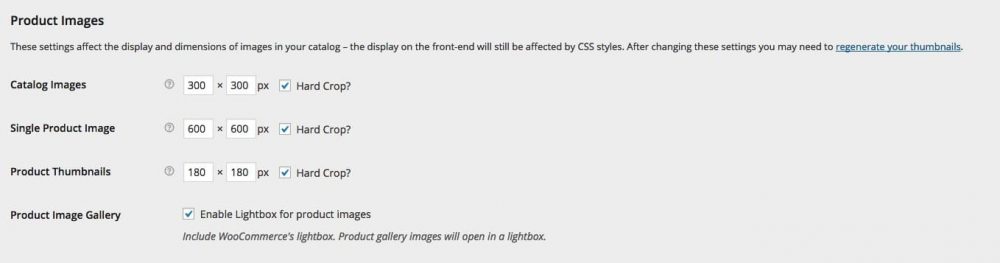
În versiunea WooCommerce 3.2x și versiunile mai vechi, setările pentru imaginea produsului puteau fi găsite la WooCommerce> Setări> Produse> Afișare> Imagini produs. Rețineți că primul număr este lățimea și al doilea înălțimea.

Imaginile pe care le încărcați sunt redimensionate pentru a se potrivi cu valorile introduse, tocmai pentru a se evita problema pentru imagini blurate. De exemplu, dacă setările dvs. sunt 100 × 100 și încărcați o imagine de 300 × 600, va fi redimensionată la 100 × 200. Puteți alege, să „decupați” imaginile, ceea ce le obligă să fie de dimensiunea specificată în setări, indiferent de imaginea brută pe care o încărcați, astfel încât acestea sunt decupate în loc să fie distorsionate la scară mare.
Dacă modificați setările după încărcarea imaginilor produsului, trebuie să regenerați miniaturile în WordPress pentru ca modificările să se aplice. Pentru a face acest lucru, vă recomand să folosiți pluginul Regenerate Thumbnails.
Găsiți dimensiunea imaginii produsului în setările temei
Tema pe care ați ales-o pentru magazinul dvs. trebuie aibă clar în setările ei dimensiunea maximă a unei imagini, așa că trebuie să cunoașteți dimensiunile în care le redă pentru a le seta pe cele din WooCommerce.
Imagini de Catalog
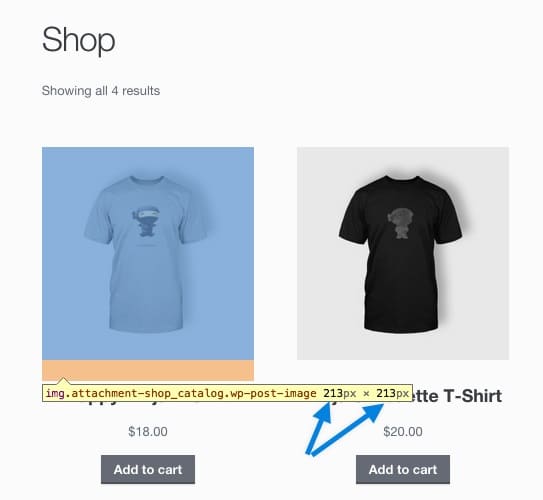
Determinați locul în care tema dvs. afișează imaginile pentru catalog. În unele cazuri, aceasta este pagina magazinului.
Cu instrumentele pentru dezvoltatori activate în browserul dvs., puteți face clic dreapta pe imagine și selectați „Inspectați” sau „Inspectați elementul”. Acest lucru vă va spune dimensiunile imaginii. Notează acest lucru deoarece trebuie să le folosim mai târziu.

În tema Storefront (mai sus), cele mai mari imagini din catalog sunt redate la 213 x 213px.
Imaginea unui singur produs
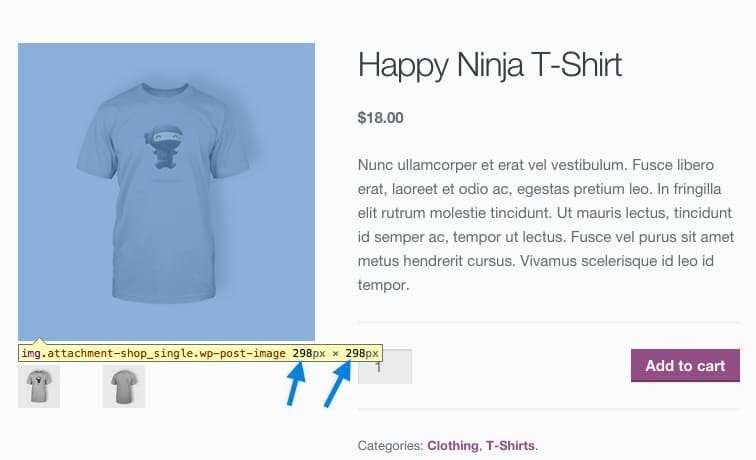
Repetați procesul pentru imaginea unică a produsului – cea mai mare imagine dintr-o pagină de produs.

În tema Storefront, cea mai mare imagine de produs unic este redată la 298 x 298px.
Miniatura produsului
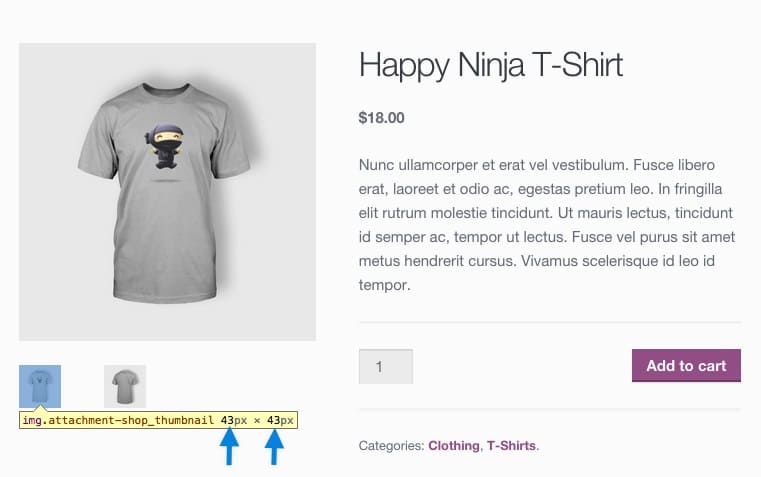
Cea mai mică este probabil miniatura din galeria de produse. Repetați procesul de inspecție pentru a obține dimensiunile.

În tema Storefront, miniatura produsului se redă la 43 x 43px.
Reglați dimensiunile imaginii și regenerați miniaturile
Acum că toate dimensiunile de imagine pentru miniatură pentru tema noastră specifică sunt cunoscute, putem adăuga aceste dimensiuni noi la WooCommerce pentru a ne asigura că viitoarele dimensiuni ale imaginii vor fi de această dimensiune sau mai mari și numai întâlnim problema de imagini blurate.
În WooCommerce> Setări> Produse> Ecran, asigurați-vă că dimensiunile maxime ale imaginii sunt cel puțin la fel de mari ca dimensiunile redate de tema dvs. pentru aceste miniaturi. Apoi Salvați modificările.
Orice imagini de produse noi care sunt încărcate vor avea acum miniaturi în aceste setări și ar trebui să apară fără distorsiuni sau neclarități astfel problema de imagini blurate este rezolvată.
| Notă: |
|---|
| Salvarea modificărilor nu actualizează automat toate imaginile produsului încărcate anterior. Pentru a actualiza imaginile vechi, WordPress trebuie să regenereze miniaturile. Cu ajutorul plugin-ului amintit m-ai sus Regenerate Thumbnails puteți face cu ușurință acest lucru. |
Suport Retina
Ecranele HiDPI cunoscute în mod obișnuit ca afișoare retină conțin de două ori mai mulți pixeli sau mai mult decât afișările mai vechi. Pentru imagini perfecte de pixeli pe afișajele retinei, setați miniaturile să fie duble față de dimensiunea redată de temă. De exemplu, dacă o temă redă imagini la 80 x 80px, dvs. veți seta 160 x 160px.
Dar Atenție, acest lucru poate avea impact asupra performanței, deoarece imaginile mai mari necesită mai mult timp pentru încărcare. Aceasta este o preferință personală și ar trebui să vă consultați analizele înainte de a vă decide. Statisticile dvs. ar trebui să vă spună ce dispozitive și dimensiuni de ecran utilizează majoritatea clienților. Dacă mai aveți întrebări referitoare la problema pentru imagini blurate, nu ezitați și punețile mai jos în rubrica de comentarii sau folosiți link-ul imediat următor textului.




