![]()
Gateway de plată Stripe pentru WooCommerce utilizează Stripe Elements pentru a afișa stiluri de câmpuri Stripe pentru cardul de credit pe pagina dvs. de plată. Acest lucru vă oferă flexibilitatea de a vă personaliza experiența de efectuare a plăților prin stilarea câmpurilor cardului de credit în funcție de tema și preferințele dvs
Toate câmpurile sunt afișate în cadrul elementelor <iframe> pentru a oferi clienților o experiență sigură. Deoarece din punct de vedere tehnic conținutul iframes nu face parte din pagina dvs., nu este posibil să aplicați direct stiluri pe acele componente din foaia dvs. de stil și trebuie efectuate într-un alt mod.
CSS Pur
Stripe Elements are un stil cât mai mic.
În afara casetei, stilurile de câmpuri Stripe afișează doar text și nimic altceva. Aceasta înseamnă că toate celelalte stiluri sunt accesibile imediat prin intermediul CSS, inclusiv culorile de fundal, marginile, padding-ul, umbrele etc.
Aspect standard
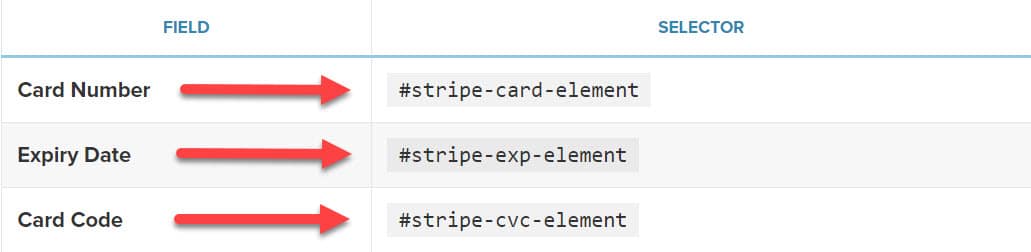
În modul normal, veți avea trei câmpuri separate pentru fiecare detaliu al cardului de credit.
Stilarea tuturor câmpurilor simultan
Puteți utiliza selectorul de câmpuri . wc-stripe-elements-field pentru a viza toate acele câmpuri simultan.
Exemplu:
.wc-stripe-elements-field {border-color: #999;}
Stilarea unui câmp individual
Dacă trebuie să aplicați stiluri pe un câmp individual, puteți utiliza identificatorul acestuia:

Exemplu:
#stripe-card-element {margin-bottom: 1em;}
Formular de card de credit inline
Dacă ați activat Formularul cardului de credit Inline în setările Stripe, toate câmpurile cărților de credit vor fi afișate împreună ca un singur câmp pe pagina dvs. În acest caz, trebuie să folosiți doar selectorul de câmpuri .wc-stripe-elements-field pentru a ținti învelișul câmpului respectiv.
Folosind un Filtru
Selectoarele CSS de mai sus vă permit să modificați stilul ambalajelor de câmp. Cu toate acestea, dacă trebuie să schimbați ceva și în input-ul real, trebuie să furnizați stilurile de câmpuri Stripe necesare.
Acest lucru se poate realiza folosind filtrul PHP wc_stripe_elements_styling.
Exemplu:
<?phpfunction my_theme_modify_stripe_fields_styles( $styles ) {return array('base' => array('iconColor' => '#666EE8','color' => '#31325F','fontSize' => '15px','::placeholder' => array('color' => '#CFD7E0',),),);}add_filter( 'wc_stripe_elements_styling','my_theme_modify_stripe_fields_styles' );
Ține minte:
- Stilurile pe care le vedeți în exemplu sunt stiluri implicite utilizate de extensie.
- Imediat ce oferiți stiluri personalizate, extensia le va ignora pe cele implicite. Pentru a evita acest lucru, copiați exemplul și construiți pe el.
- Toate stilurile sunt aplicate prin JavaScript, deci trebuie să utilizați nume de proprietăți JavaScript în loc de CSS pur. De exemplu, în loc de font-size, ar trebui să utilizați fontSize.
Pentru a vedea o descriere a tabloului așteptat, accesați: Stripe – Element Options. Așa cum se explică pe pagina respectivă, trebuie să aveți următoarele opțiuni.
Format
array([state] => array([property] => [value],[pseudoClass] => array([property] => [value],),),)
Toate stilurile personalizate trebuie să se încadreze într-un tablou, care conține:
- Afirmați drept element de nivel superior
- Proprietățile și valorile lor ca elemente de nivel secund
- Pseudo-clase pentru o stare specifică ca elemente de nivelul al doilea, și proprietățile lor ca cele de nivelul al treilea
Statele

Proprietăți permise
color, fontFamily, fontSize, fontSmoothing, fontStyle, fontVariant, fontWeight, iconColor, lineHeight, letterSpacing, textAlign, textDecoration, textShadow, și textTransformPseudo-clase
hover, :focus, ::placeholder, ::selection, :-webkit-autofill, :disabled, and ::-ms-clearExemplu:
function my_theme_modify_stripe_fields_styles( $styles ) {return array('base' => array('color' => '#666666','fontSize' => '15px','::placeholder' => array('color' => '#999999',),),'invalid' => array('color' => '#ff7500',),);}add_filter( 'wc_stripe_elements_styling', 'my_theme_modify_stripe_fields_styles' );
În acest exemplu se schimbă:
- Culoarea textului și dimensiunea fontului în toate stările.
- Culoarea textului de la locații în stare normală prin ::placeholder pseudo-class.
- Culoarea textului câmpurilor atunci când sunt nevalide.




