![]()
Prezentare generală Block Element
Prezentare generală Block Element în GeneratePress – Elementele bloc sunt disponibile începând cu GP Premium 1.11.0.
Elementele de bloc vă permit să utilizați editorul de blocuri WordPress pentru a crea hook, anteturi de site, subsoluri de site, bare laterale, page hero, șablon de conținut etc.
Crearea Unui Block Element
Mai întâi, asigurați-vă că modulul Elements este activat în Aspect > GeneratePress.
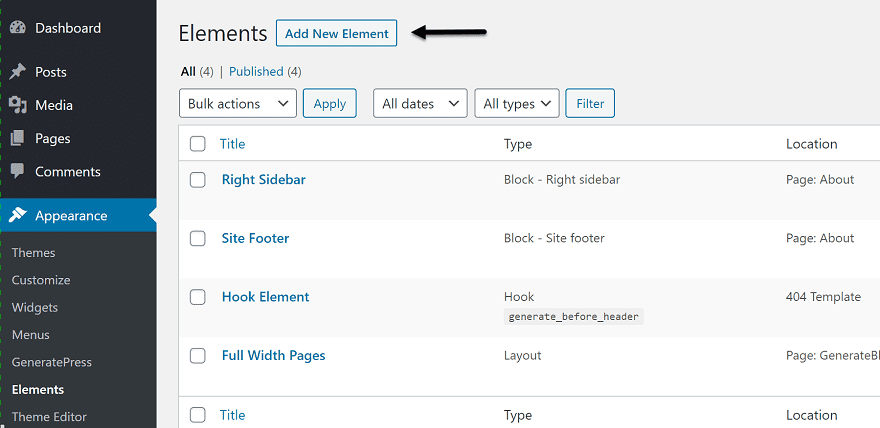
Acum, accesați Aspect > Elemente și faceți clic pe butonul Adăugați un element nou din partea de sus a paginii.

Adăugați un element nou
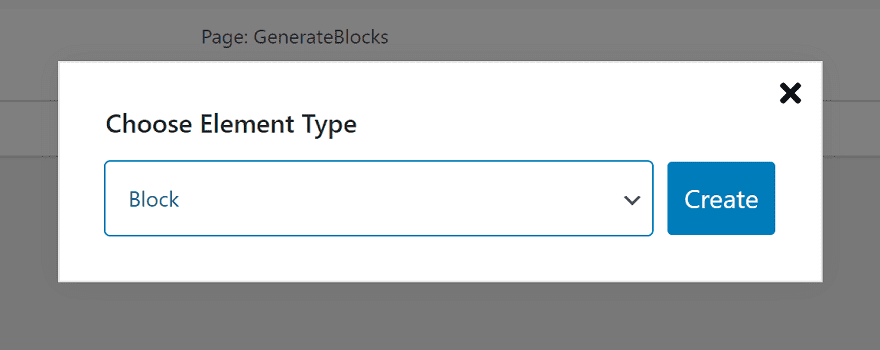
Acum puteți alege opțiunea Block din meniul drop-down și faceți clic pe Creare.

Creați tipul de Block Element.
Opțiuni Pentru Block Element
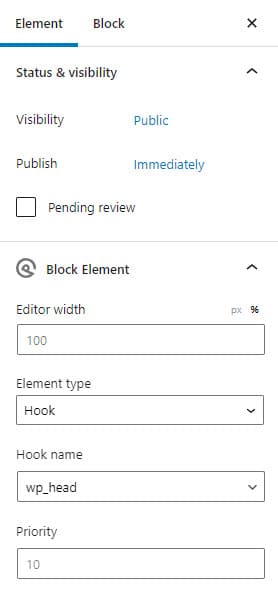
Setările elementului pot fi găsite în bara de instrumente din partea dreaptă a paginii.

Lățimea Editorului
Lățimea editorului vă permite să setați lățimea editorului pentru acest element de bloc. Puteți seta lățimea editorului pentru a se potrivi cu lățimea reală a conținutului pentru a ajuta la vizualizarea designului final.
Tipul de Element
În prezent, sunt 10 tipuri de elemente.

Pentru mai multe detalii despre fiecare tip de element citiți mai jos:
1.Block Element – Hook
Tipul de hook este versiunea Gutenberg a Hook Element. Vă permite să introduceți conținutul elementului bloc în orice hook din interiorul GeneratePress. Acest lucru este grozav pentru lucruri precum casetele de autor, CTA-urile, barele de sus, barele de subsol etc. Nu există limită pentru numărul de lucruri pe care le puteți crea și conecta în site-ul dvs. Vezi mai mult …
2.Block Element – Site Header
Acest tip va înlocui antetul implicit al site-ului GeneratePress. Aceasta înseamnă că puteți utiliza editorul de blocuri pentru a vă crea propriul antet personalizat și pentru a înlocui antetul implicit cu acesta. Lățimea editorului vă permite să setați lățimea editorului pentru acest element de bloc. Puteți seta lățimea editorului. Vezi mai mult…
3.Block Element – Page Hero
Începând cu GP Premium 2.0, puteți crea un page hero în modulul Block Element cu ajutorul Dynamic Blocks și Dynamic Data. Îl puteți accesa creând un nou element de bloc, apoi selectați Page Hero din meniul drop-down Tip element: Setări GenerațiBlocuri/Container/Setări Exemple. Vezi mai mult…
4.Block Element – Content Template
Începând cu GP Premium 2.0, puteți crea un șablon de conținut în modulul Block Element cu ajutorul Dynamic Blocks și Dynamic Data. Îl puteți accesa creând un nou element de bloc, apoi selectați Șablon de conținut din meniul drop-down Tip element: Setări Generare//Blocuri/Exemple de setări container… Vezi mai mult…
5.Block Element – Post Meta Template
Începând cu GP Premium 2.0, puteți crea un șablon meta post în modulul Block Element cu ajutorul Blocurilor dinamice și Datelor dinamice. Îl puteți accesa creând un nou element de bloc, apoi selectați meta șablon de postare din meniul drop-down Tip element: Setări/Generare/Blocuri/Setări container… Vezi mai mult…
Începând cu GP Premium 2.0, puteți crea o postare de navigare în modulul Block Element cu ajutorul Dynamic Blocks și Dynamic Data. Îl puteți accesa creând un nou element de bloc, apoi selectați post navigare din meniul drop-down Tip element: Setări/Generare/Blocuri/Setări container… Vezi mai mult…
Începând cu GP Premium 2.0, puteți crea o navigare în arhivă în modulul Block Element cu ajutorul Dynamic Blocks și Dynamic Data. Îl puteți accesa creând un nou element de bloc, apoi selectați navigarea în arhivă din meniul drop-down Tip element: Vezi mai mult…
8.Block Element – Sidebar
Acest tip va înlocui întreaga bară laterală stânga/dreapta cu ceea ce ați construit în editor. Această opțiune necesită o bară laterală implicită din stânga/dreapta pentru a exista pe pagina căreia este aplicată. Lățimea editorului Lățimea editorului vă permite să setați lățimea editorului pentru acest element de bloc. Puteți seta lățimea editorului la… Vezi mai mult…
Acest tip de bloc va înlocui subsolul site-ului dvs. (widgeturi și bara de subsol) în întregime cu un subsol personalizat pe care l-ați creat. Lățimea editorului Lățimea editorului vă permite să setați lățimea editorului pentru acest element de bloc. Puteți seta lățimea editorului pentru a se potrivi cu lățimea reală a conținutului pentru a ajuta la vizualizarea finală… Vezi mai mult…
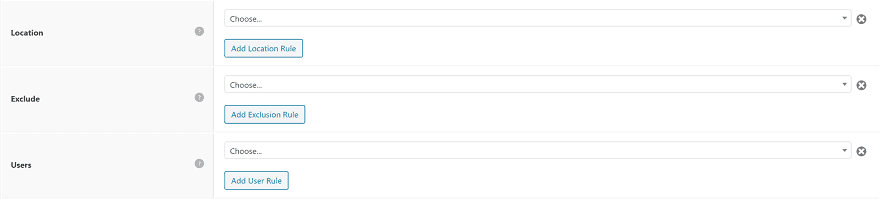
Reguli de Afișare
La fel ca celelalte tipuri de elemente, au reguli de afișare.

Pentru ca elementul dvs. de bloc să fie afișat oriunde pe site -ul dvs. web, trebuie să setați anumite condiții în fila Reguli de afișare.
Aceste setări vă permit să vă afișați elementul pe întregul site. Puteți alege anumite pagini, postări, categorii, etc. puteți spune chiar elementului să se afișeze pe întregul site.
De asemenea, puteți exclude elementul folosind aceleași condiții. De exemplu, puteți spune că elementul dvs. este afișat pe întregul site, excluzând pagina Despre.
- Locație (obligatorie) – Alegeți când trebuie să se afișeze acest element.
- Excludeți (opțional) – Alegeți când acest element nu ar trebui să se afle.
- Utilizatori (opțional) – Element de afișare pentru roluri specifice ale utilizatorului.
Folosind Editorul de Bloc
Construirea unui element bloc este exact ca utilizarea editorului de bloc pentru a vă construi paginile și postările – toate aceleași blocuri vă sunt disponibile.
GenerateBlocks
Vă sugerăm propriul plugin GenerateBlocks pentru a vă construi elementele bloc. Este gratuit și este integrat strâns cu elemente de generare și bloc. Nu există nicio limită la lucrurile pe care le puteți construi cu această combinație.
Vă rugăm să remarcați doar că, cu pluginul GenerateBlocks, puteți accesa caracteristica dinamică a elementului bloc.
Plugin-uri de Bloc Terțe
Din păcate, probabil că pluginurile de bloc terțe nu se vor stiliza corect atunci când sunt utilizate ca elemente de bloc. Acest lucru se datorează faptului că aceste pluginuri scanează conținutul paginii pentru blocurile lor și își compilază CSS/stilul pe baza a ceea ce găsesc.
Elementele bloc nu se află în conținutul paginii. Prin urmare, aceste pluginuri nu vor recunoaște probabil că blocurile lor sunt utilizate decât dacă se integrează în mod specific cu elementele bloc.
GenerateBlocks este conștient de elementele dvs. de bloc și va funcționa perfect cu ele.
Blocuri de Bază
Blocurile WordPress de bază nu compilează CSS dinamic, așa că ar trebui să funcționeze perfect în cadrul elementelor bloc, fără probleme.