![]()
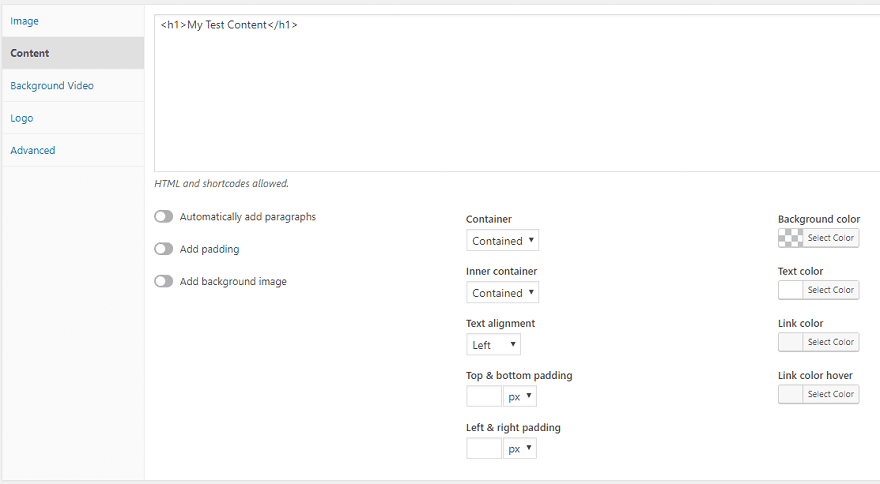
Conținutul Antetului Paginii
Conținutul Antetului Paginii în GeneratePress – Când nu este adăugat conținut de antet de pagină, doar imaginea dvs. (dacă este setată) va fi afișată pe pagină.
Odată ce adăugăm conținut, imaginea este eliminată în favoarea conținutului nostru și opțiunile pentru antetul paginii vor funcționa.

Adăugați Automat Paragrafe
Similar cu opțiunea pe care o vedeți în Widget-urile Text, această opțiune va adăuga automat etichete de paragraf la conținutul dvs.
Adăugarea de Padding
Această opțiune va adăuga padding la conținutul antetului paginii. Valoarea de padding este preluată din conținutul dvs.
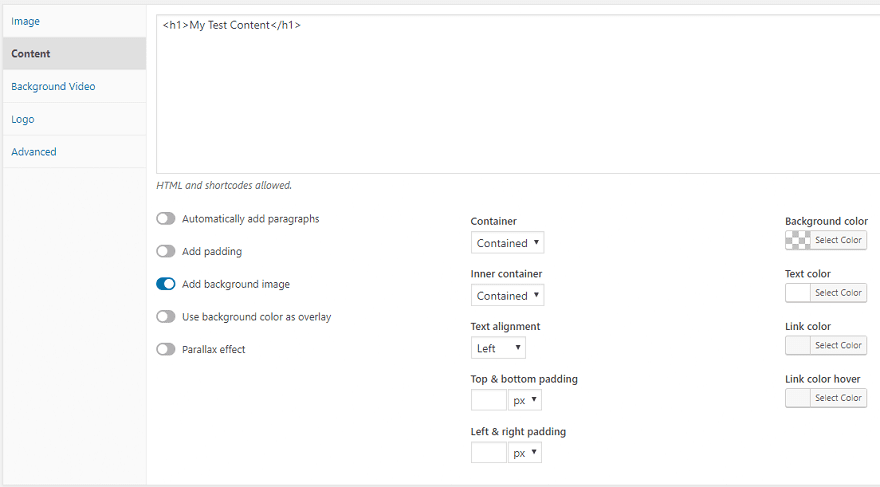
Adăugați o Imagine de Fundal
Activarea acestei opțiuni va folosi imaginea pe care ați setat-o în secțiunea Imagine (imagine personalizată sau imagine prezentată) și o va aplica ca imagine de fundal pentru zona antetului paginii dvs.
Activarea acestei opțiuni va face, de asemenea, să apară opțiunile Utilizare culoare de fundal ca suprapunere și efect Parallax.

Utilizați Culoarea de Fundal ca Suprapunere
Necesită ca opțiunea Adăugați imagine de fundal să fie activată.
Activarea acestei opțiuni va aplica culoarea de fundal pe care ați ales-o deasupra imaginii de fundal.
Efect de Paralaxă
Necesită ca opțiunea Adăugați imagine de fundal să fie activată.
Activarea acestei opțiuni va aplica un efect de paralaxă (se mișcă pe măsură ce derulați) imaginii de fundal.
Container
Alegeți dacă containerul exterior al antetului paginii va fi conținut sau cu lățime completă.
Dacă alegeți lățime completă, opțiunea Fullscreen va fi disponibilă pentru dvs.

Container Interior
Alegeți dacă containerul interior al antetului paginii va fi conținut sau pe lățime completă.
Ecran Complet
Necesită ca tipul de container să fie setat la Lățime completă.
Această opțiune va forța antetul paginii să ocupe întreaga zonă de vizualizare a paginii. Dacă antetul dvs. este afișat și nu este îmbinat, antetul paginii va calcula înălțimea rămasă sub antet și va ocupa spațiul rămas.
Conținut Central Vertical
Necesită ca opțiunea Fullscreen să fie activată.
Această opțiune va alinia conținutul antetului paginii la mijlocul antetului paginii.
Alinierea Textului
Aliniați conținutul antetului paginii la stânga, la centru sau la dreapta.
Padding Sus/Jos și Stânga/Dreapta
Setați padding (spațierea interioară) a elementului antet de pagină în pixeli sau procente.
Culori
Setați culoarea de fundal, culoarea textului și culorile linkului pentru conținutul antetului paginii dvs.




