![]()
Cum sa creati si sa adaugati un favicon in wordpress
Un favicon este iconita care apare langa titlul unui site in fereastra browserului sau a unei file deschisa. De asemenea , este icoana care apare in lista de marcaje atunci cand o pagina de pe site este marcata. Si face indentificarea vizuala a utilizatorului mult mai usoara asupra paginii de interes .
Fara Iconita …
![]()
Cu Iconita …
![]()
Dupa cum vedeti un favicon va face mult mai usor de recunoscut un site in browserul dvs.
Creati un Favicon Online Gratuit
Pentru a crea un favicon puteti apela la servicii online gratuite , generatoare de faviconuri. Unde puteti crea unul si sa-l descarcati in format ico . La simpla tastare in casuta google de cautare ,, generator de faviconuri gratuit online ’’… veti gasi o sumedenie de servicii.
Eu folosesc deseori acest serviciu ,, FaviconGenerator ” , este foarte usor de folosit …
![]()
- Alege Dimensiunea – 16px , 24px , 32px , 48px sau 64px
- Incarca Imaginea ta – Tipuri de Fisier acceptate , PNG , JPEG , JPG si GIF
- Click Create Favicon
- Descarca Favicon-ul tau
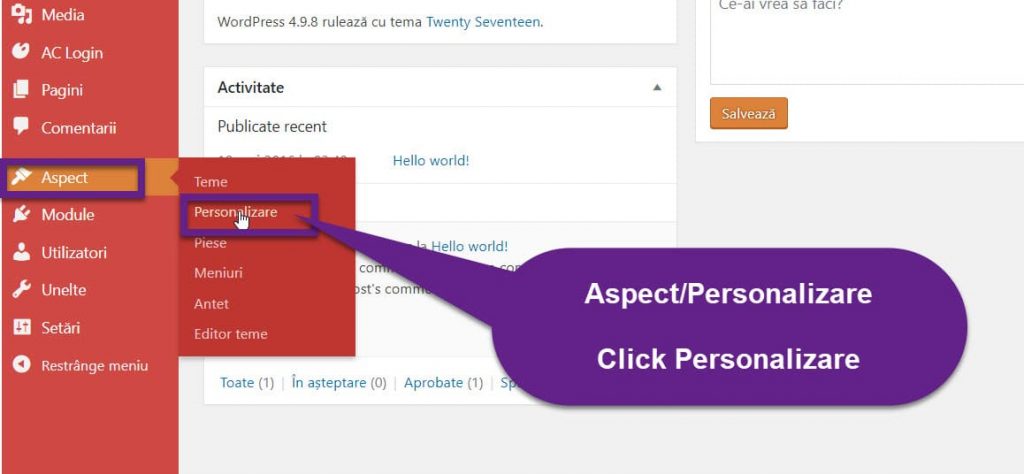
Am intalnit teme wordpress care nu aveau in setari optiunea de incarcare a faviconului . Daca intalniti aceasta situatie nu va panicati, exista o solutie si pentru asta. Mergeti in meniul lateral si selectati Aspect/Personalizare …

Faceti click pe Personalizare …
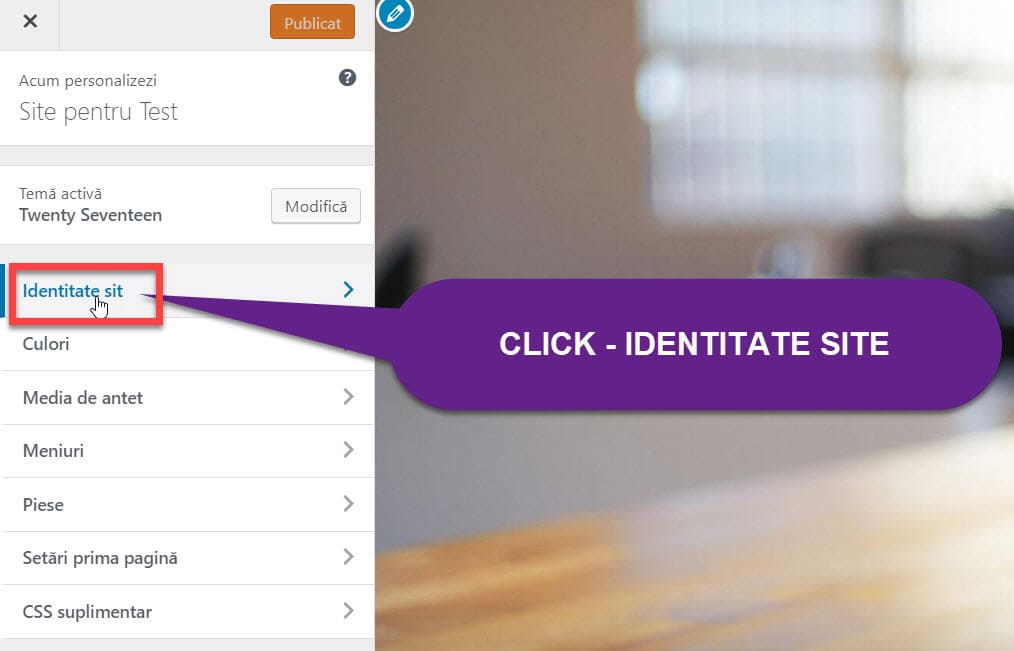
 Alegeti si faceti click pe Identitate sit ….
Alegeti si faceti click pe Identitate sit ….

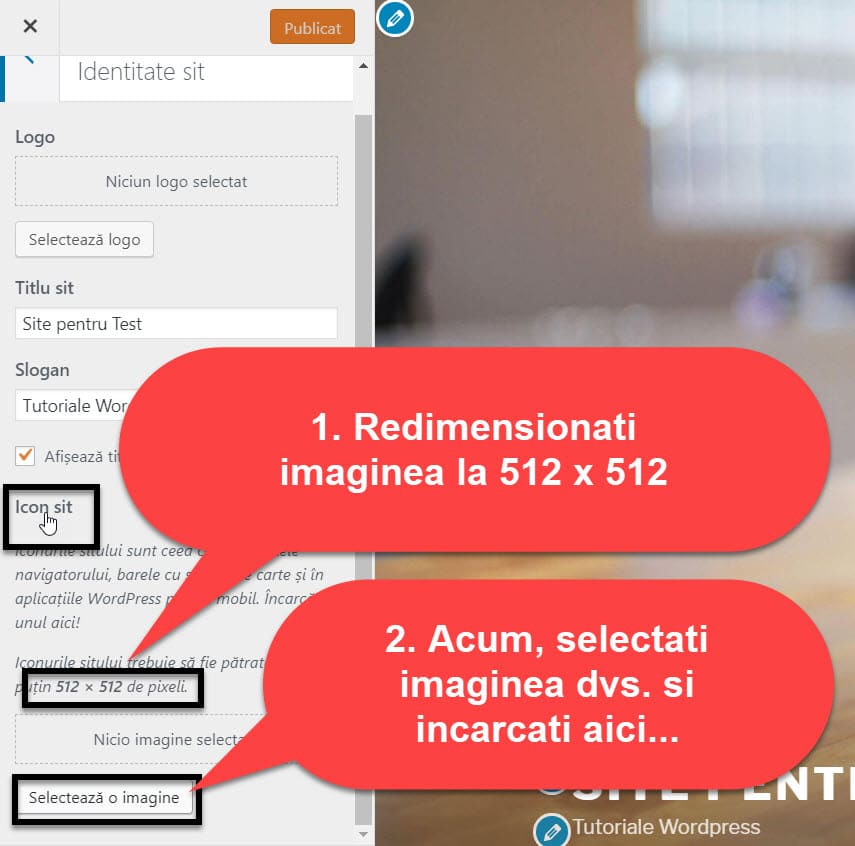
- Inainte sa incarcati faviconul pe site-ul dvs. imaginea faviconului trebuie redimensionata la 512 x 512 px . Pare mare dar se va incadra foarte bine. Ea va aparea atat pe desktop cat si pe dispozitivele mobile.
- Dupa redimensionare faceti click pe Selecteaza o imagine si cautati imaginea faviconului in calculator, apoi incarcati maginea .
- Nu uitati sa dati click sus in dreapta click pe PUBLICAT , ca setarile sa aiba efect.
Dupa adaugarea faviconului pe site-ul dvs. wordpress am mai parcurs un tutorial pe comunitatea wordpress , astfel am m-ai invatat ceva util si site-ul dvs, va prinde contur, trecand de faza de incepator catre faza mai avansata. Identitatea site-ului va fi mult mai usor de recunoscut in browserele vizitatorilor dvs.
Ti-a fost util acest tutorial ? Daca da, da-l mai departe , apasand butoanele de share de mai jos si spunele si altora despre acest site ….



