![]()
Modulul Video Divi
Cum să adăugați, să configurați și să personalizați modulul video Divi.
Adăugarea videoclipurilor pe pagina dvs. în Divi este simplă folosind Modulul Video Divi. Modulul vă permite să încorporați videoclipuri din aproape orice sursă, precum și să personalizați imaginea în miniatură și butonul de redare pentru a adăuga un stil mai clar la încorporare.
Cum să Adăugați Modulul Video Divi pe Pagina dvs.
Înainte de a putea adăuga un modul video la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Utilizați Visual Builder atunci când navigați pe site-ul dvs. în front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale despre cum să folosiți elementele de rând și secțiune ale lui Divi.

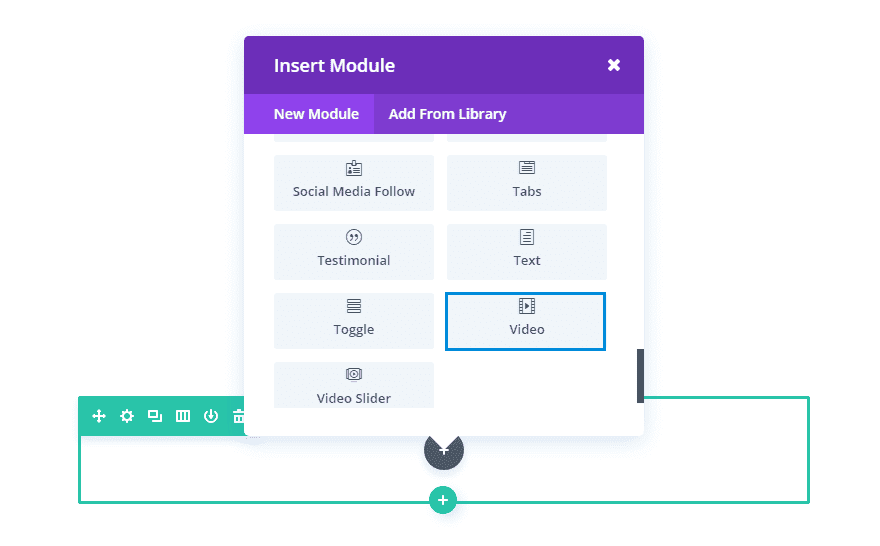
Găsiți Modulul Video Divi în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și cuvântul „video” și apoi faceți clic pe Enter pentru a găsi și adăuga automat modulul video! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
Exemplu de Caz de Utilizare: Adăugarea Unui Videoclip la Pagina dvs. de Destinație
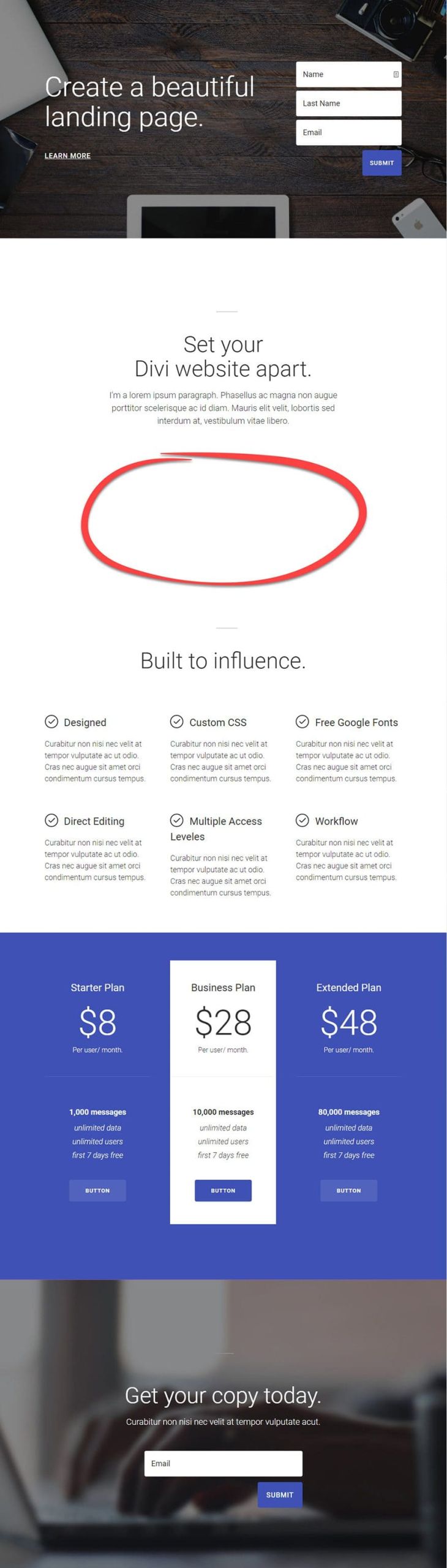
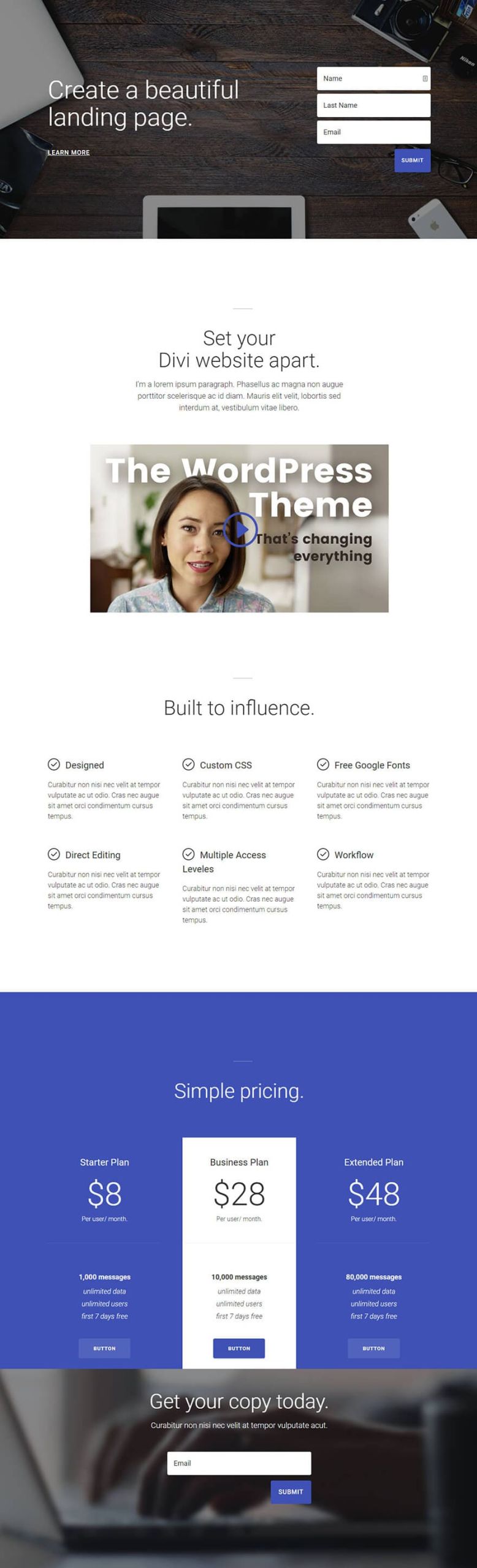
Adăugarea unui videoclip pe pagina dvs. de destinație este o modalitate excelentă de a vă promova produsele și de a crește numărul de conversii. În acest exemplu, vă voi arăta cum puteți utiliza Modulul Video Divi pentru a adăuga un videoclip la pagina dvs. de destinație. Am pus un cerc roșu unde trebuie să meargă videoclipul.

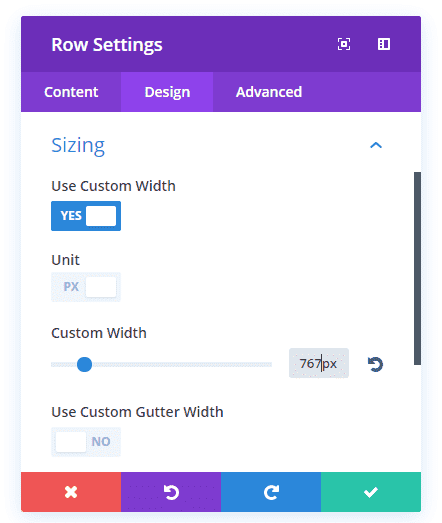
Folosind Visual Builder, adaug o nouă secțiune cu un rând cu lățime completă (1 coloană). În setările rândului, sub fila Design, selectez opțiunea „Utilizați lățimea personalizată”. Pentru opțiunea Custom Width care apare, introdu o lățime personalizată de 767px. Acest lucru se asigură că modulul video pe care îl voi adăuga în acest rând nu depășește această lățime și devine prea mare pe ecrane de dimensiuni mai mari.

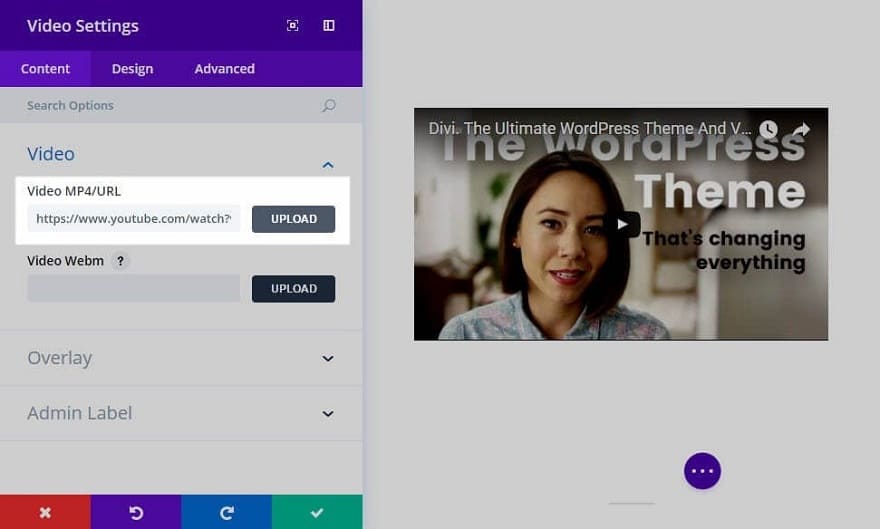
Apoi, adaug modulul video în acel rând. Sub fila Conținut din Setarea modulului video, introdu adresa URL a videoclipului pe care vreau să-l încorporez pe pagina mea de destinație. Folosesc adresa URL a unui videoclip de pe YouTube pentru acest exemplu.

Apoi adaug o adresă URL de suprapunere a imaginii pentru videoclipul meu făcând clic pe butonul „Generează din videoclip”. Aceasta extrage automat o imagine din videoclip pentru a servi ca suprapunere cu o nouă pictogramă video personalizată.

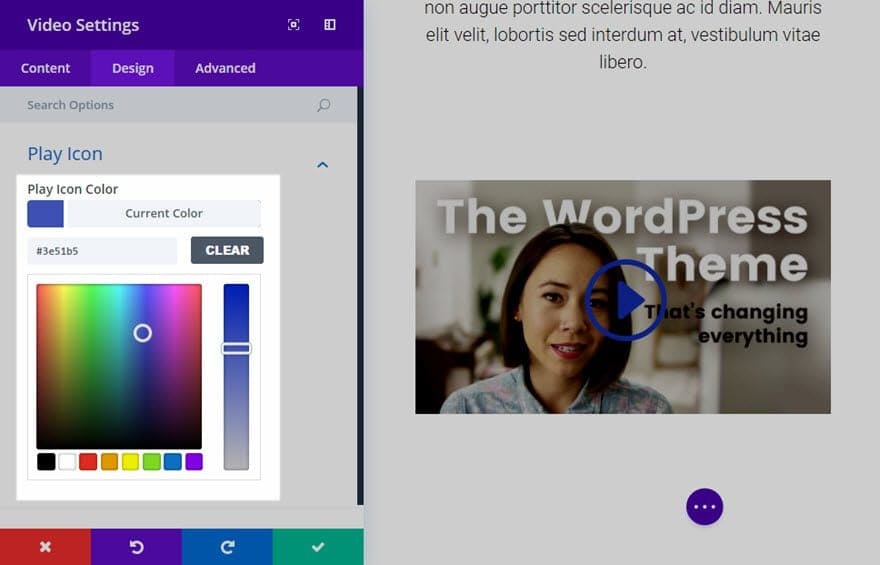
Sub fila Design, schimb culoarea pictogramei de redare pentru a se potrivi cu pagina mea de destinație.

Acum am un videoclip pentru pagina mea de destinație care arată curat și se potrivește cu designul meu.

Acum că ați văzut Modulul Video Divi în acțiune, accesați TOATE setările sale din secțiunile de mai jos. Am oferit o descriere detaliată a ceea ce veți găsi în fiecare filă a setărilor modulului și o explicație a ceea ce face fiecare.
Opțiuni de Conținut Pentru Modulul Video Divi

Adresa URL a Videoclipului
Modulul Video Divi vă permite să adăugați videoclipuri folosind două metode diferite. Puteți fie să vă încărcați propriul fișier video de pe computer făcând clic pe butonul „Încărcați videoclipul” și selectând fișierul dorit, fie puteți introduce orice adresă URL video de la o sursă video terță, cum ar fi Youtube sau Vimeo. Pur și simplu copiați și inserați URL-ul din browser și inserați-l în câmpul URL Video și Divi se va ocupa de restul!.
Adresa URL de Suprapunere a Imaginii
Dacă doriți să definiți o imagine în miniatură video personalizată, care va fi plasată peste interfața video standard cu un buton de redare personalizat pentru a crea un aspect mai curat și mai stilizat, atunci puteți alege să faceți acest lucru utilizând câmpul Suprapunere imagine. Acest câmp vă permite fie să vă încărcați propria imagine personalizată, fie să lăsați Divi să genereze automat una din adresa URL a videoclipului. Majoritatea furnizorilor de video acceptă această opțiune, cum ar fi Youtube și Vimeo. Pur și simplu faceți clic pe butonul „Generează din videoclip” și lăsați Divi să se ocupe de restul!
Eticheta de Administrator
În mod implicit, modulul dvs. video va apărea cu o etichetă care citește „Video” în generator. Eticheta de administrator vă permite să schimbați această etichetă pentru o identificare ușoară.
Opțiuni de Design Pentru Modulul Video Divi
Culoare Pictogramă Buton Play

Dacă desemnați o suprapunere de imagine pentru modulul dvs. video, videoclipul afișat conține o pictogramă de redare deasupra videoclipului. Puteți desemna aici culoarea acestei pictograme pentru a se potrivi cu schema de culori a paginii dvs.
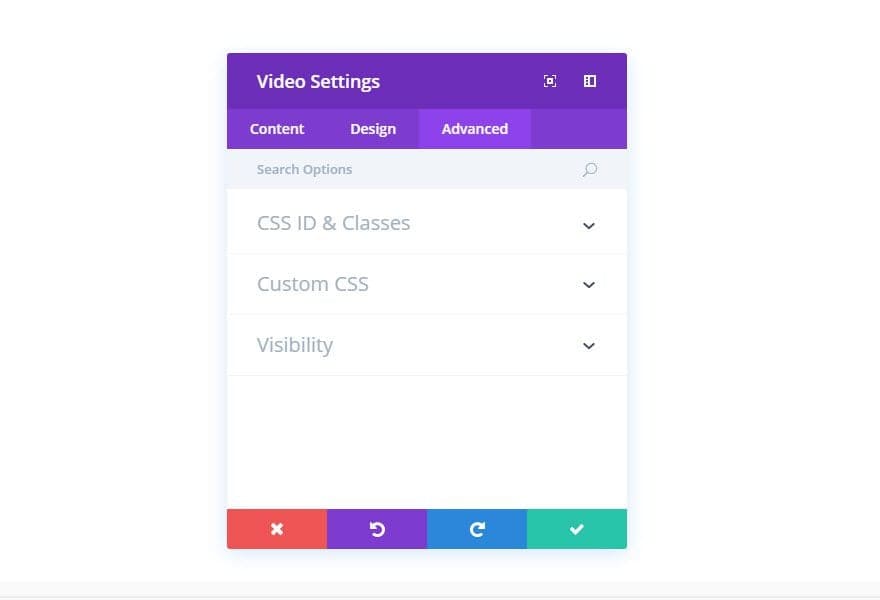
Opțiuni Avansate Pentru Modulul Video Divi

ID CSS și Clase
Aceasta poate fi folosită pentru a adăuga un ID CSS unic sau o clasă la modulul dvs. Acestea pot fi apoi folosite în foaia de stil sau în caseta CSS personalizat Opțiuni temă pentru a aplica stil personalizat modulului. ID-urile CSS pot fi, de asemenea, direcționate cu link-uri de ancorare pentru a trimite către anumite zone ale paginii dvs.
CSS Personalizat
Aici puteți adăuga CSS personalizat la modulul dvs. video.
Vizibilitate
Dacă doriți să ascundeți modulul video pe anumite dispozitive, puteți selecta ce dispozitive pe care doriți ca modulul video să fie dezactivat.




