![]()
Modulul Toggle Divi
Cum să adăugați, să configurați și să personalizați Modulul Toggle Divi.
Comutatoarele (Toggles) sunt o modalitate excelentă de a consolida informațiile și de a îmbunătăți experiența utilizatorului pe pagina dvs. Folosind Divi, puteți crea orice număr de comutatoare care vor arăta grozav în orice coloană de dimensiune.
Cum să Adăugați Modulul Toggle Divi la Pagina dvs.
Înainte de a putea adăuga un modul de comutare la pagina dvs., va trebui mai întâi să accesați Divi Builder. Odată ce Tema Divi a fost instalată pe site-ul dvs., veți observa un buton Utilizați Divi Builder deasupra editorului de postări de fiecare dată când construiți o pagină nouă. Făcând clic pe acest buton, se va activa Divi Builder, oferindu-vă acces la toate modulele Divi Builder. Apoi, faceți clic pe butonul Utilizați generatorul vizual pentru a lansa generatorul în modul vizual. Puteți, de asemenea, să faceți clic pe butonul Activare Visual Builder atunci când navigați pe site-ul dvs. pe front-end dacă sunteți conectat la tabloul de bord WordPress.

După ce ați intrat în Visual Builder, puteți face clic pe butonul gri plus pentru a adăuga un nou modul la pagina dvs. Noile module pot fi adăugate numai în interiorul Rândurilor. Dacă începeți o pagină nouă, nu uitați să adăugați mai întâi un rând pe pagina dvs. Avem câteva tutoriale despre cum să folosiți elementele de rând și secțiune ale lui Divi.

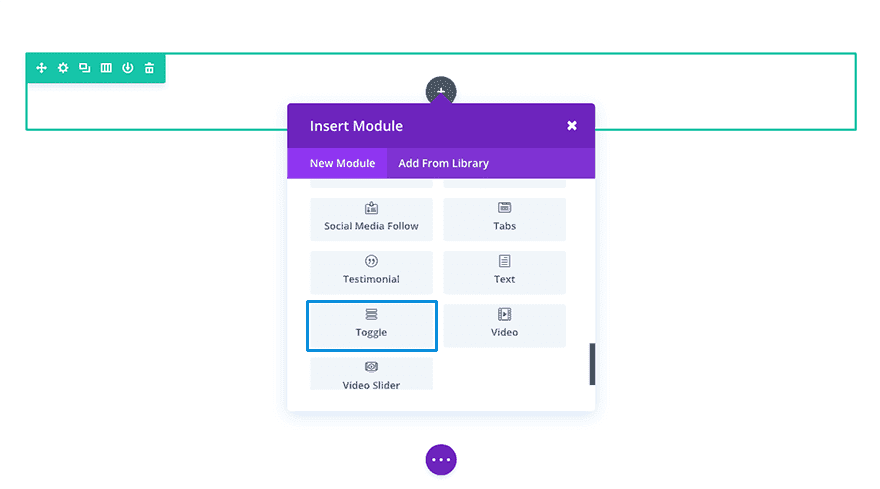
Găsiți Modulul Toggle Divi în lista de module și faceți clic pe el pentru a-l adăuga pe pagina dvs. Lista de module poate fi căutată, ceea ce înseamnă că puteți introduce și „toggle” și apoi apăsați Enter pentru a găsi și adăuga automat modulul de comutare! Odată ce modulul a fost adăugat, veți fi întâmpinat cu lista de opțiuni a modulului. Aceste opțiuni sunt separate în trei grupuri principale: Conținut, Design și Avansat.
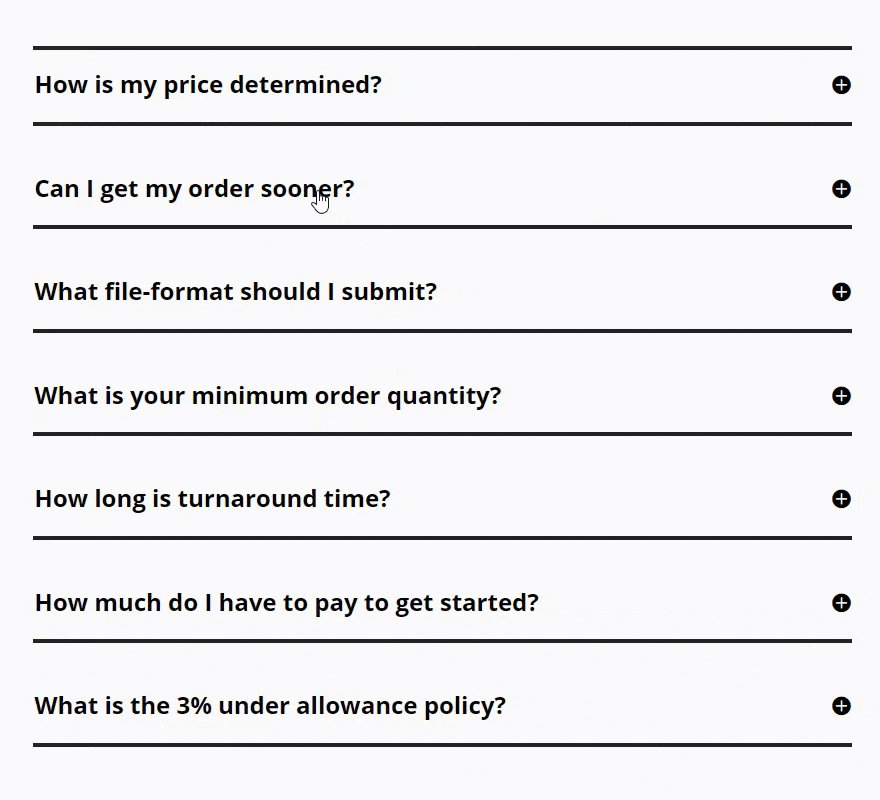
Exemplu de Caz de Utilizare: Pagina de Întrebări Frecvente (FAQ)
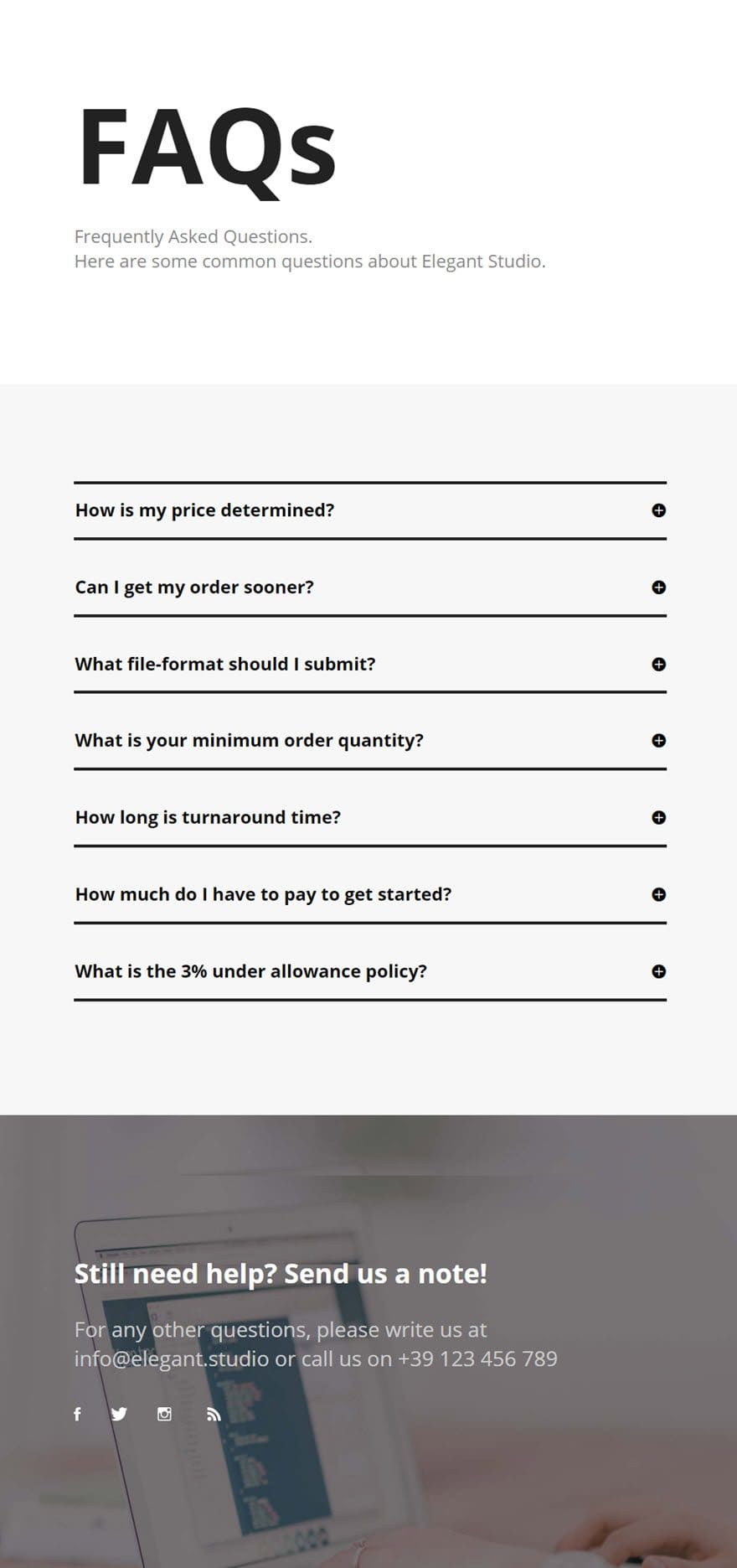
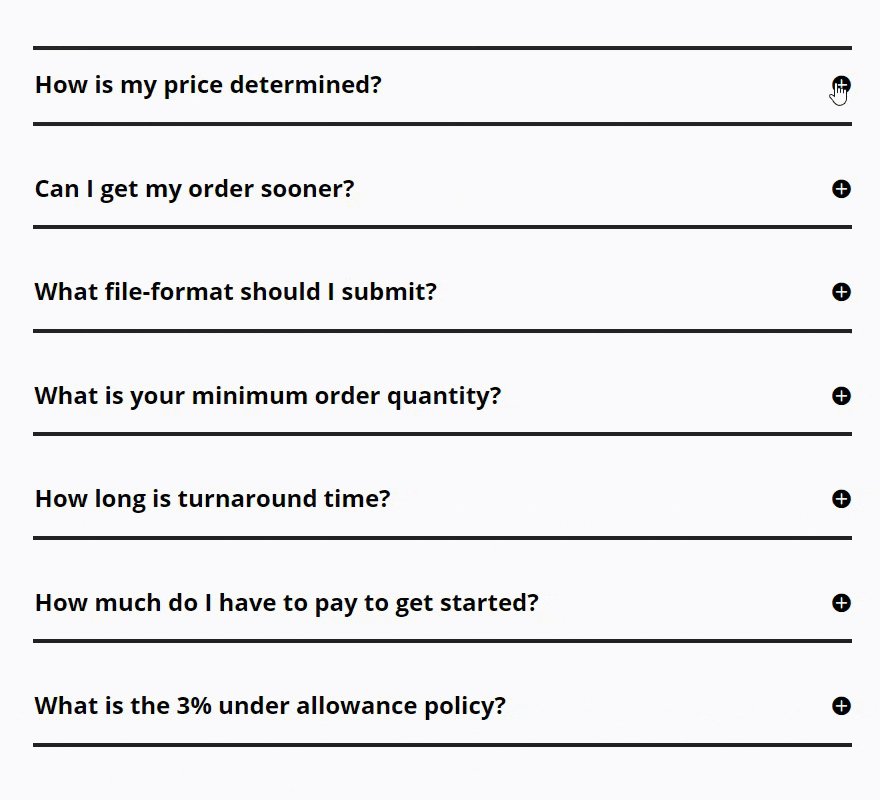
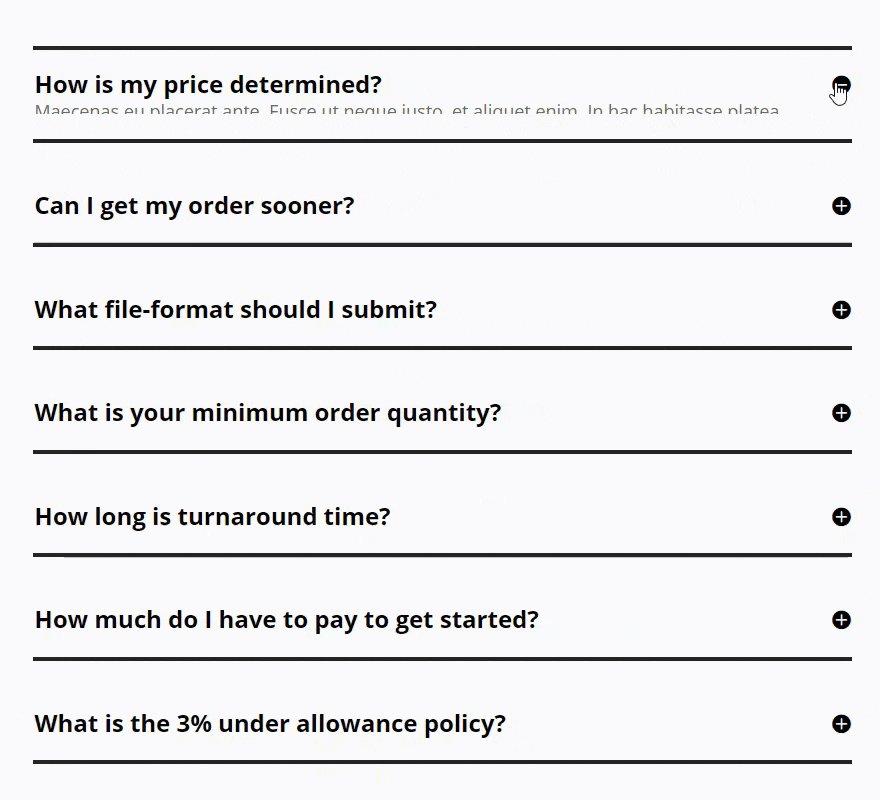
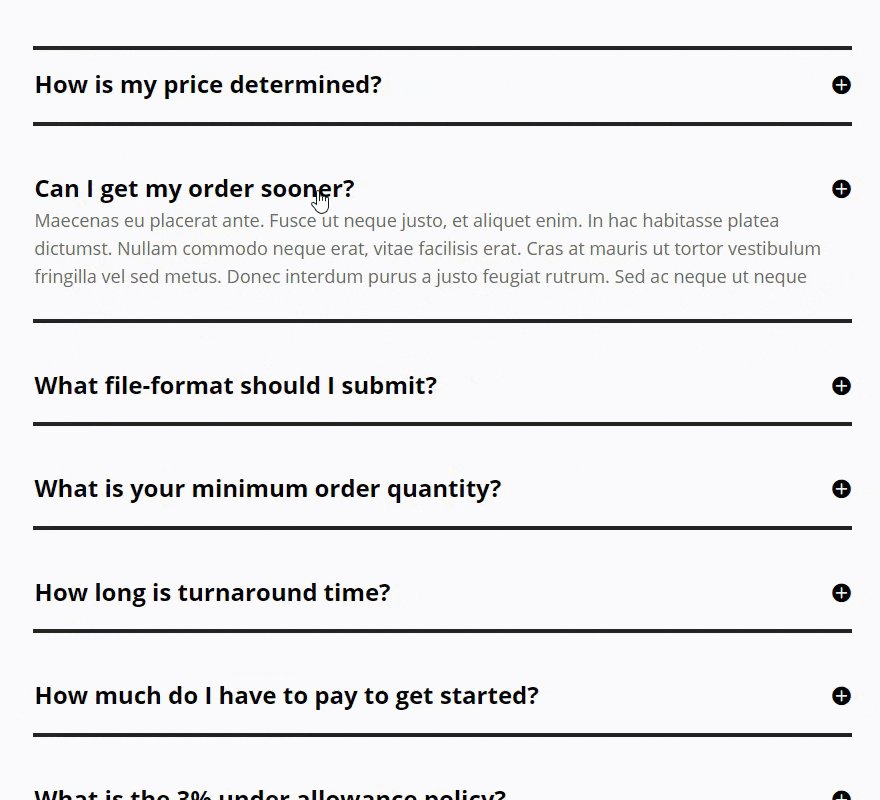
O pagină de întrebări frecvente este unul dintre cele mai bune locuri pentru a consolida informații folosind Modulul Toggle Divi. Acesta permite utilizatorului să identifice rapid ce întrebare dorește, fără a fi nevoit să citească tone de text. Pentru acest exemplu, vă voi arăta cum puteți utiliza modulul de comutare pentru a crea o secțiune modernă de întrebări frecvente pentru pagina dvs. de întrebări frecvente în câteva minute.

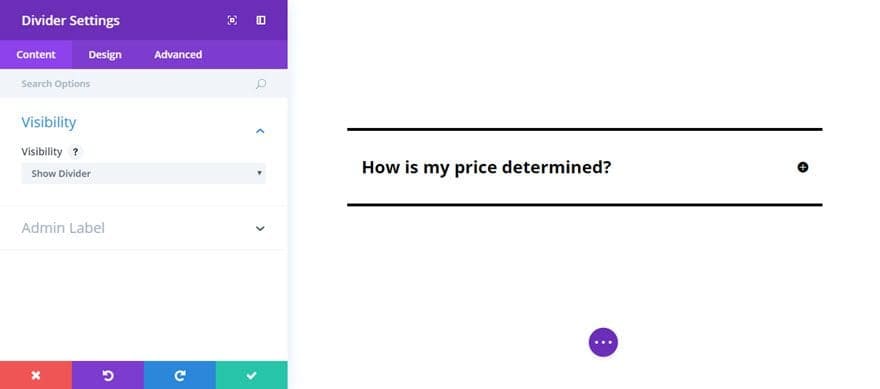
Folosind Visual Builder, adăugați o nouă secțiune cu un rând cu lățime completă (1 coloană). Apoi adăugați un modul Divider la rând. Sub fila Conținut a Setărilor Modulului Divider, selectați opțiunea „Afișați Divider”.

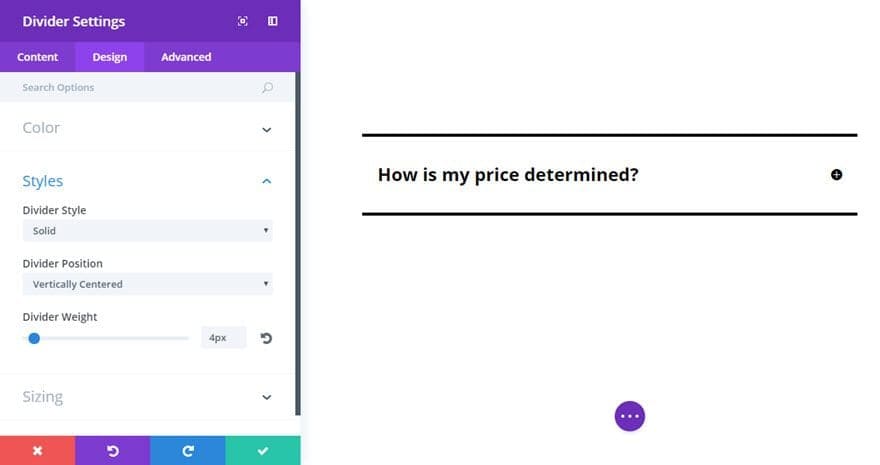
Sub fila Design, introduceți următoarele opțiuni:
- Culoare: #000000 (negru)
- Stil separator: Solid
- Poziția divizorului: centrat pe verticală
- Greutate divizor: 4px
- Înălțime: 1

Apoi adăugați Modulul Toggle Divi sub Divizorul pe care tocmai l-am creat în același rând. În Comutați setările modulului, actualizați următoarele:
Fila Conținut
- Titlu: [introduceți titlul]
- Conținut: [introduceți conținutul dvs.]
- Stare: Închidere
- Deschideți Comutați culoarea de fundal: #ffffff
- Comutare închisă Culoare de fundal: #ffffff
- Culoare de fundal: #ffffff
Fila Design
- Culoare pictogramă: #000000
- Deschideți comutați culoarea textului: #000000
- Culoarea textului de comutare închisă: #000000
- Font pentru titlu: Open Sans, Bold
- Dimensiunea fontului titlului: 24px
- Culoare text titlu: #000000
- Font pentru corp: Open Sans
- Dimensiunea fontului corpului: 18px
- Culoarea textului corpului: #666666
- Înălțimea liniei corpului: 1,6 em
- Utilizați chenar: DA
- Lățimea chenarului: 0px
- Padding personalizat: 2 px de sus, 2 px de jos

După ce ați salvat setarea pentru modulul de comutare, duplicați modulul de divizor creat și plasați-l sub modulul de comutare. Aceasta va încadra comutatorul cu o linie de despărțire de sus și de jos. După aceea, duplicați modulul de comutare și plasați-l după linia de despărțire de jos. Deoarece acesta este un modul Toggle duplicat, toate setările de design au fost transferate în noul Toggle și tot ce trebuie să faceți este să actualizați conținutul noului Modul Toggle. Apoi continuați procesul de duplicare a modulelor de divizare și a modulelor de comutare și de a actualiza conținutul comutărilor dvs. până când ați completat toată secțiunea Întrebări frecvente.
Asta e. Acum aveți o secțiune modernă de întrebări frecvente, folosind modulul de comutare pentru a vă consolida întrebările și răspunsurile.

Acum că ați văzut Modulul Toggle Divi în acțiune, accesați TOATE setările sale din secțiunile de mai jos. Am oferit o descriere detaliată a ceea ce veți găsi în fiecare filă a setărilor modulului și o explicație a ceea ce face fiecare.
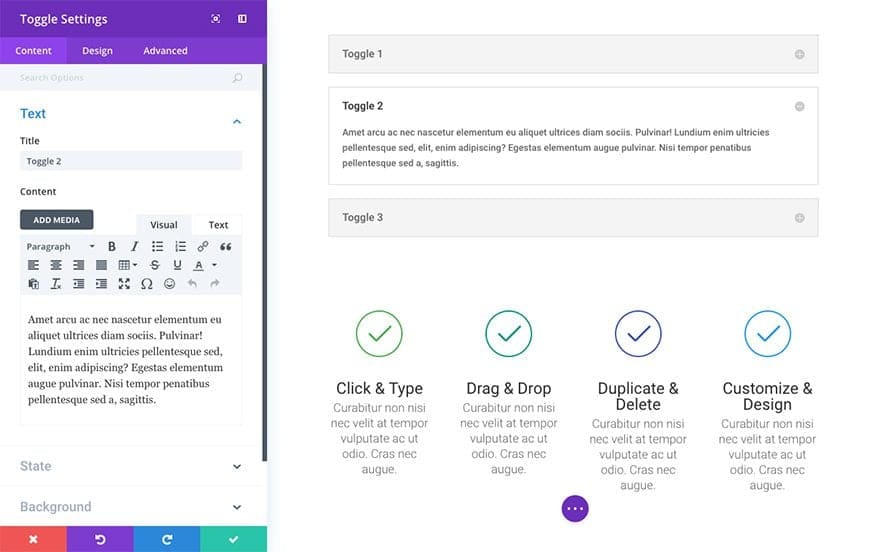
Setări de Conținut Pentru Modulul Toggle Divi

Fila de Conținut a modulului de comutare este organizată în următoarele grupuri de setări (care, de asemenea, comută!).
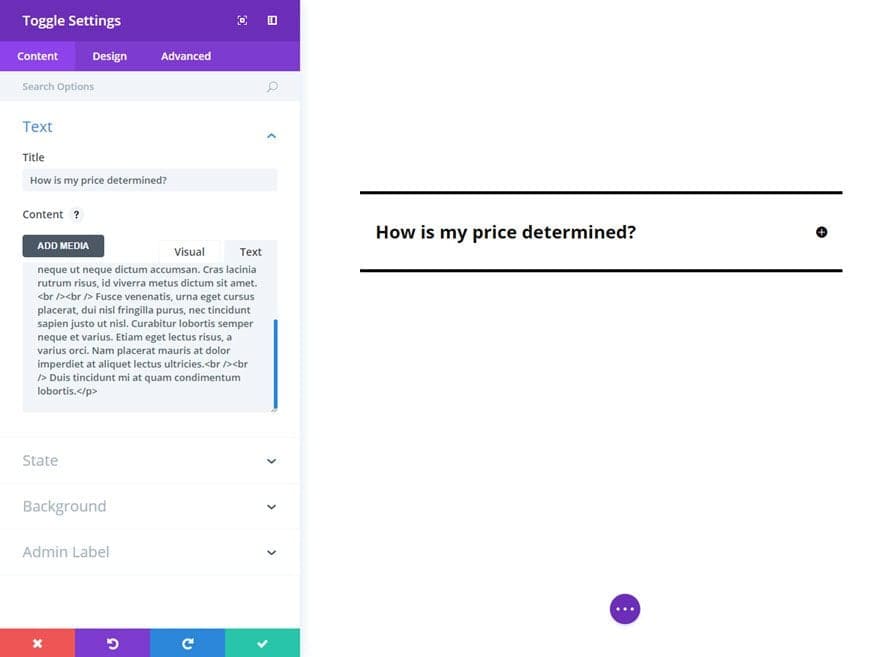
Text
Aici puteți adăuga titlul de comutare și conținut.
Stat
Puteți alege dacă doriți sau nu ca comutatorul să apară deschis sau închis în mod implicit cu această setare.
Fundal
Aici puteți schimba culoarea de fundal a comutatorului deschis și culoarea de fundal a comutatorului închis. De asemenea, le puteți face cu ușurință același lucru prin setarea opțiunii de culoare de fundal. Există, de asemenea, opțiunea de a seta sau de a încărca o imagine de fundal.
Eticheta de Administrator
În mod implicit, Modulul Toggle Divi va apărea cu o etichetă pe care scrie „Comutare” în generator. Eticheta de administrator vă permite să schimbați această etichetă pentru o identificare mai ușoară.
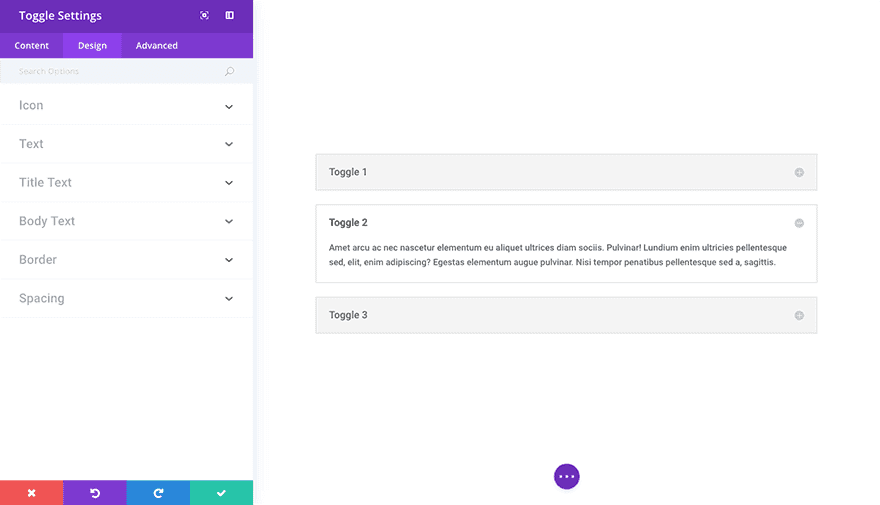
Setări de Design Pentru Modulul Toggle Divi

Setările de Design ale modulului de comutare au fost grupate în următoarele comutări derulante din fila de design.
Pictogramă
Aici puteți schimba culoarea pictogramei de comutare.
Text
Aici puteți seta culoarea pentru textul de comutare deschis și închis.
Textul Titlului
Aici puteți ajusta fontul textului titlului, greutatea, dimensiunea, culoarea, spațierea, înălțimea liniei și multe altele.
Corpul Textului – Body
Aici puteți ajusta fontul textului corpului, greutatea, dimensiunea, culoarea, spațierea, înălțimea liniei și multe altele.
Chenar
Aici puteți alege să utilizați un chenar. Și dacă alegeți să utilizați un chenar, puteți, de asemenea, să-i selectați culoarea, să-i schimbați lățimea și să-i alegeți stilul.
Spațiere
În zona de spațiere, puteți adăuga o umplutură personalizată în partea de sus, dreapta, jos sau stânga comutatorului. De asemenea, puteți modifica aceste valori pentru desktop, tabletă sau dispozitive mobile.
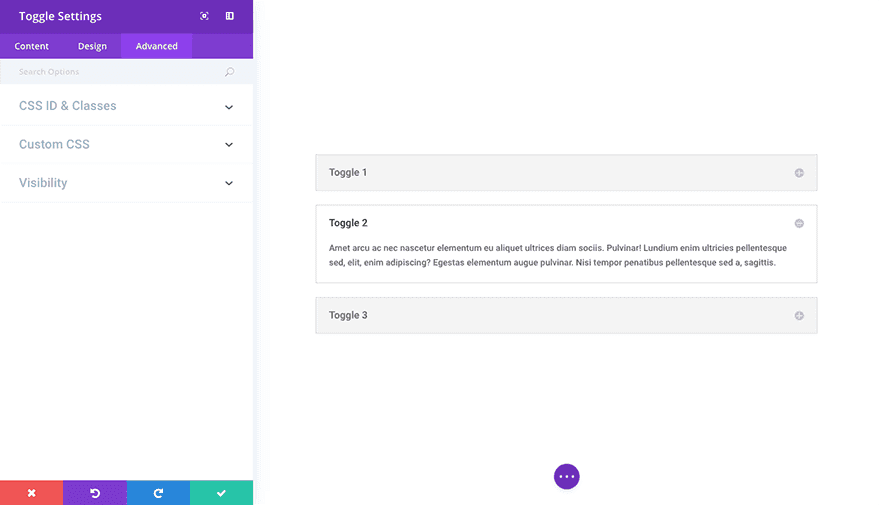
Setări Avansate Pentru Modulul Toggle Divi

În fila Avansat pentru Modulul Toggle Divi, puteți adăuga un ID și o clasă CSS unică. De asemenea, puteți adăuga css personalizat la diverși selectori CSS predefiniți (și preselectați) în cadrul modulului glisor video din meniul derulant CSS personalizat. Și, în sfârșit, în meniul derulant al vizibilității, puteți ajusta vizibilitatea modulului dvs. pe telefoane, tablete și desktop-uri.





