![]()
Editorul de Roluri Divi
Cum să Folosiți Editorul de Roluri Divi? Limitați ceea ce pot face anumite roluri de utilizator WordPress în cadrul Divi Builder.
Controlați ce Pot Face Utilizatorii în Divi Builder
Editorul de roluri Divi vă oferă control asupra a ceea ce poate face fiecare rol de utilizator WordPress diferit în cadrul Divi Builder. Pentru fiecare rol, puteți dezactiva anumite acțiuni din Divi Builder, ceea ce va limita modul în care constructorul poate fi utilizat pentru utilizatorii acelui rol. Aceasta este modalitatea perfectă pentru freelanceri WordPress și agenții mai mici de design web de a preda site-urile web clienților lor, limitând în același timp ceea ce poate face clientul în cadrul Divi. Limitând funcțiile mai avansate, puteți face Divi Builder mai ușor de înțeles pentru ei, împiedicându-i în același timp să acceseze funcții decât ar putea fi folosite pentru a vă distruge design-urile!
Iată un exemplu: Să presupunem că tocmai ați terminat de construit un nou site web pentru clientul dvs. și ați profitat din plin de Setările de design avansate ale Divi și de CSS personalizat și chiar și de pluginurile terțelor integrate folosind Modulul de cod. Totul arată perfect, iar propriul tău ghid de stil ți-a informat fiecare decizie. Doriți să predați site-ul clientului dvs., astfel încât acesta să își poată menține actualizată pagina „Despre noi”, dar nu doriți să îi permiteți să facă ceva nebunesc. Aceasta este oportunitatea perfectă de a utiliza Editorul de roluri Divi. Pur și simplu atribuiți utilizatorului clientului dvs. un anumit rol, cum ar fi „Editor”. Apoi, folosind Editorul de roluri Divi, ajustați capacitățile acelui rol. Puteți face lucruri precum: dezactivați Biblioteca Divi, dezactivați accesul la modulele globale, dezactivați accesul la Setări avansate de proiectare și file CSS personalizate. Le puteți chiar elimina capacitatea de a șterge și muta module și le permiteți doar să editeze modulele existente. În cele din urmă, puteți controla și ce tipuri de setări au voie să editeze în fila Setări generale! Când ați terminat, clientul are doar instrumentele de care au nevoie pentru a-și edita conținutul.
Privilegii Tematice la Nivel Înalt
Aici puteți ajusta setările temei de cel mai înalt nivel, care vor limita accesul la elementele principale din meniul Divi (cum ar fi Opțiunile temei Divi și Personalizarea temei).

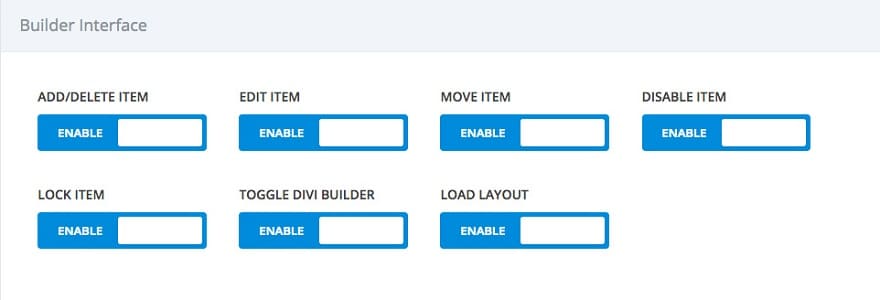
Interfață Pentru Constructor
Aici puteți limita acțiunile de nivel înalt din cadrul constructorului, cum ar fi capacitatea de a edita, șterge sau muta elemente din constructor. O implementare obișnuită a acestor setări poate fi activarea editării elementelor, dar dezactivarea capacității de a muta sau șterge elemente din builder. De asemenea, puteți dezactiva complet accesul la Divi Builder.

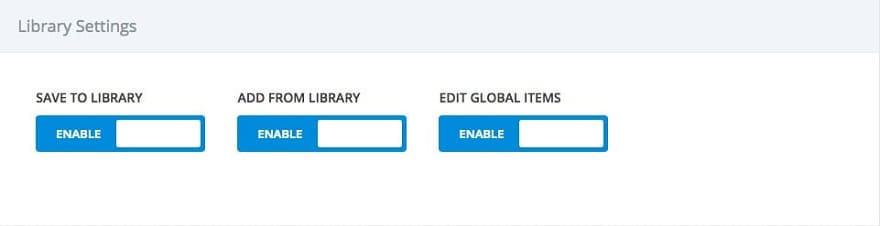
Setări Bibliotecă
Aici puteți controla accesul utilizatorului la Biblioteca Divi. De asemenea, puteți interzice utilizatorilor să editeze module globale. Deoarece modificările aduse modulelor globale au adesea implicații de anvergură, uneori este mai sigur să nu le permiteți clienților să le editeze deloc.

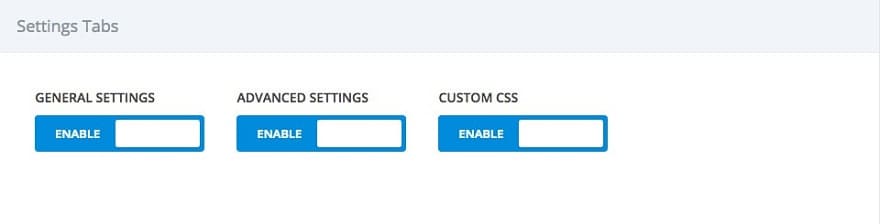
Setări File – Tabs
Setări File se referă la cele trei categorii de opțiuni disponibile în caseta de setări a fiecărui modul, rând și secțiune. Aceste file de setări sunt: Setări generale, Setări avansate de design și CSS personalizat. În general, tot ce aveți nevoie pentru a construi un site Divi, poate fi găsit în Setări generale, dar dacă doriți să deveniți puțin mai avansat, puteți trece la filele Setare design și CSS personalizat. De multe ori este o idee bună să dezactivați aceste ultime file pentru clienții dvs.

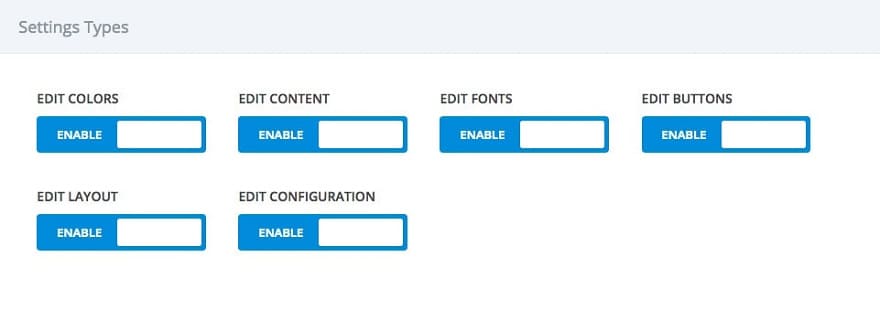
Tipuri de Setări
Pe lângă faptul că puteți dezactiva întregi file de setări, puteți controla și tipurile de setări disponibile în acele file. Acest lucru vă oferă un control și mai precis asupra a ceea ce clienții dvs. pot edita. De exemplu, ați putea dori să le permiteți clienților să controleze numai conținutul text al modulelor, dar să le împiedicați să ajusteze culorile și opțiunile de aspect.

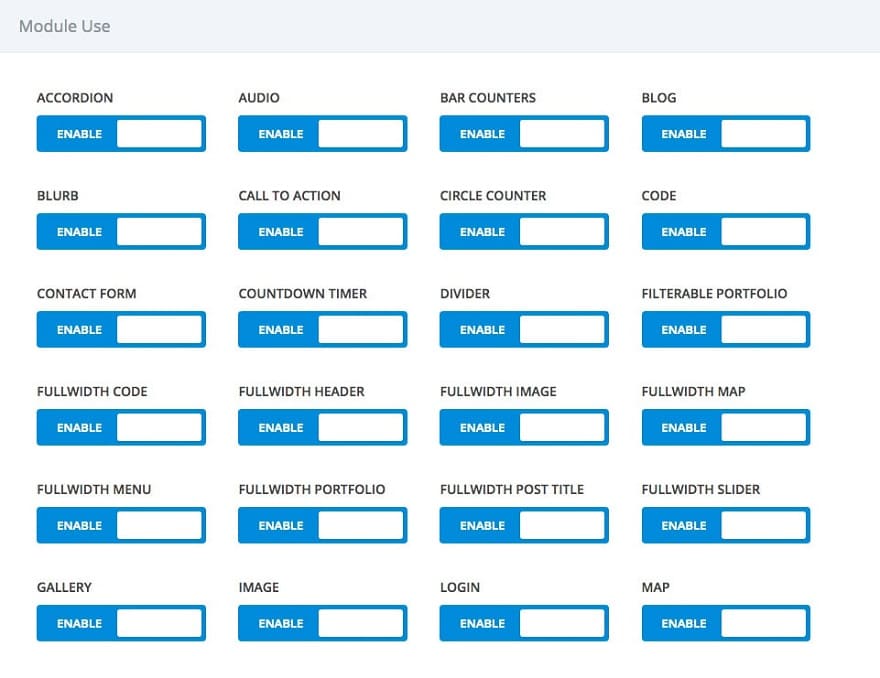
Utilizarea Modulului
În cele din urmă, puteți dezactiva și utilizarea modulelor întregi. Când un modul este dezactivat pentru un utilizator, acesta nu va putea să editeze module de acel tip sau să adauge noi module de acel tip pe pagină. De exemplu, poate doriți să dezactivați fiecare mod, cu excepția modulelor Text și Imagine, dacă doriți cu adevărat să mențineți lucrurile raționalizate pentru clienții dvs.