![]()
Rânduri Divi și Opțiuni Rânduri
Rânduri Divi și Opțiuni Rânduri – Rândurile sunt blocuri de construcție ale constructorului și pot fi utilizate în diferite moduri.
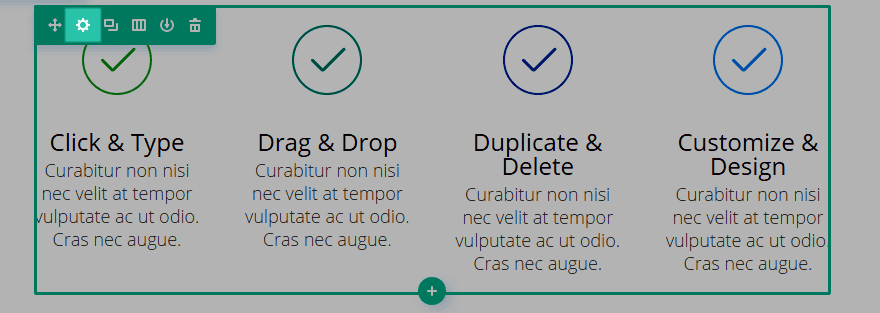
Rândurile sunt diferitele forme de coloane care pot fi plasate în interiorul secțiunilor. La fel ca modulele, rândurile au diverse setări care pot fi accesate făcând clic pe pictograma setări din stânga sus a rândului. În acest tutorial, vom analiza doar câteva dintre caracteristici și cum pot fi utilizate pentru a crea niște aspecte unice. Setările de rânduri, în special, pot fi folosite pentru a crește foarte mult varietatea de layout-uri construite cu Divi Builder, deoarece creează structura în care sunt găzduite modulele dumneavoastră.

Setările de Conținut Pentru Rânduri Divi

Culoare de Fundal
Imaginile de fundal pot fi aplicate unui întreg rând. În mod implicit, rândurile au o culoare de fundal transparentă.
Imagine de Fundal
Imaginile de fundal pot fi aplicate pe întregul rând.
Video de Fundal MP4
Videoclipurile de fundal pot fi aplicate rândurilor. Dacă doriți să aplicați un videoclip de fundal, trebuie să încărcați atât un videoclip MP4, cât și un videoclip WEBM și să introduceți videoclipurile aici.
Video de Fundal Webm
Videoclipurile de fundal pot fi aplicate rândurilor. Dacă doriți să aplicați un videoclip de fundal, trebuie să încărcați atât un videoclip MP4, cât și un videoclip WEBM și să introduceți videoclipurile aici.
Lățimea Videoclipului de Fundal
După ce videoclipurile dvs. au fost încărcate, trebuie să introduceți lățimea videoclipului dvs. aici. Trebuie să fie egală cu lățimea reală a videoclipului, altfel poziția de fundal va fi incorectă.
Înălțimea Videoclipului de Fundal
După ce videoclipurile tale au fost încărcate, trebuie să introduci aici înălțimea videoclipului. Trebuie să fie egală cu înălțimea reală a videoclipului, altfel poziția de fundal va fi incorectă.
Întrerupeți Videoclipul
Dacă doriți ca videoclipurile să fie întrerupte atunci când dați clic, activați această opțiune.
Culoare de Fundal al Coloanei
Pentru fiecare coloană dintr-un rând, puteți atribui o culoare unică de fundal.
Imagine de Fundal pe Coloană
Pentru fiecare coloană dintr-un rând, puteți atribui o imagine de fundal unică.
Eticheta de Administrator
Acest lucru va schimba eticheta modulului din constructor pentru o identificare ușoară. Când utilizați vizualizarea WireFrame în Visual Builder, aceste etichete vor apărea în blocul modulului din interfața Divi Builder.
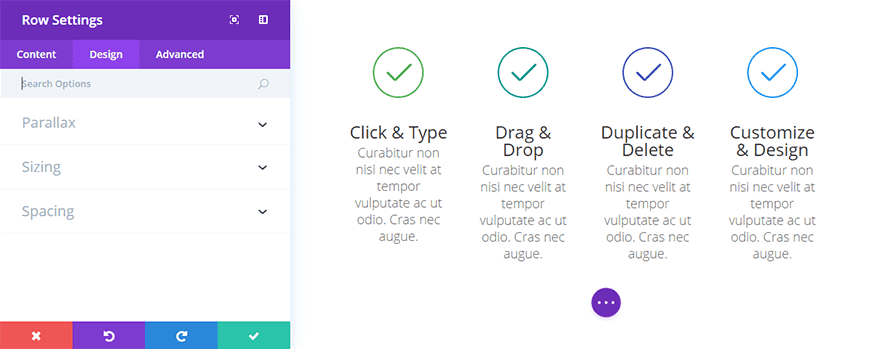
Setările de Design Pentru Rânduri Divi

Utilizați Efectul Parallax
Dacă doriți să utilizați un efect de paralaxă pentru imaginea de fundal a rândului dvs., puteți activa aici și apoi alegeți metoda de paralaxă dorită.
Efectul de Paralaxă al Coloanei
Aici puteți alege dacă să utilizați sau nu efectul de paralaxă pentru imaginea de fundal a unei anumite coloane din rândul dvs.
Faceți Acest Rând cu Lățime Completă
Dacă această opțiune este activată, rândul se va extinde pe toată lățimea ferestrei browser (similar cu o secțiune cu lățime completă). Aceasta este o modalitate excelentă de a crea layout-uri de coloane cu lățime completă.
Utilizați Lățime Personalizată
De asemenea, puteți atribui o lățime personalizată unui rând. De exemplu, dacă doriți să adăugați o variație la fluxul paginii și să faceți un anumit rând mai mare decât restul, puteți introduce o valoare personalizată a lățimii aici
Utilizați Lățimea Gutter Personalizată
Lățimea gutter ajustează distanța dintre coloane. Există 4 dimensiuni de lățime a gutter, de la niciuna la mare. Setarea lățimii gutter la 1 nu va avea ca rezultat niciun spațiu între coloane. Când este combinat cu opțiunea Fullwidth Row, aceasta poate crea efecte similare cu modulul FullWidth Portfolio.
Egalizați Înălțimile Coloanelor
Aceasta este o opțiune grozavă, utilă mai ales atunci când ați aplicat culori de fundal coloanelor individuale. Activarea acestei opțiuni va forța toate coloanele din rând să aibă aceeași valoare a înălțimii.
Padding Personalizat
Dacă doriți să ajustați padding-ul rândului, puteți face acest lucru aici.
Marja Personalizată
Dacă doriți să ajustați marginea rândului, puteți face acest lucru aici.
Padding Personalizat pe Coloană
Dacă doriți să ajustați padding-ul unei anumite coloane din rândul dvs., puteți face acest lucru aici.
Marja Personalizată Pentru Coloană
Dacă doriți să ajustați marja unei anumite coloane din rândul dvs., puteți face acest lucru aici.
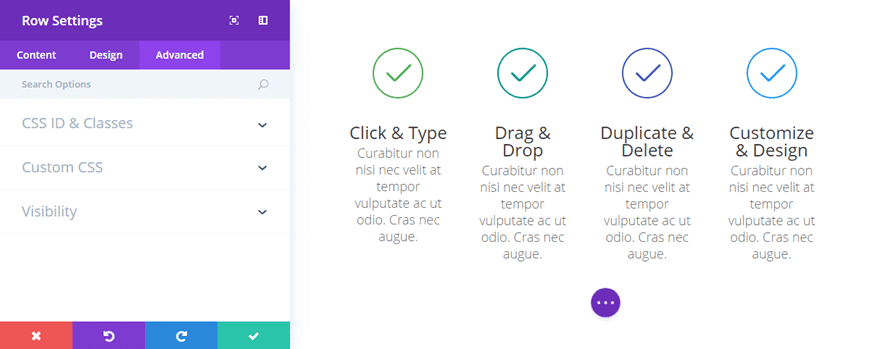
Setări Avansate Pentru Rânduri Divi

ID CSS
Puteți atribui un ID CSS rândului dacă doriți să îl vizați în foaia de stil sau cu link-uri de ancorare.
CLASA CSS
Puteți atribui o clasă CSS rândului dacă doriți să o vizați în foaia de stil.
ID-ul CSS al Coloanei
Puteți atribui un ID CSS unei anumite coloane din rândul dvs. dacă doriți să îl vizați în foaia de stil sau cu link-uri de ancorare.
Coloana CSS CLASS
Puteți atribui o clasă CSS unei anumite coloane din rândul dvs. dacă doriți să o vizați în foaia de stil.
Inainte de
Introduceți CSS aici pentru a fi aplicat: înainte de div-ul rândului principal.
Element Principal
Introduceți CSS aici pentru a fi aplicat la rândul principal div.
După
Introduceți CSS aici pentru a fi aplicat:după rândul principal div.
Coloana Înainte
Introduceți CSS aici pentru a fi aplicat: înainte de coloana specificată div.
Element Principal Coloană
Introduceți CSS aici pentru a fi aplicat coloanei specificate div.
Coloana După
Introduceți CSS aici pentru a fi aplicat:după coloana specificată div.
Vizibilitate
Această opțiune vă permite să controlați pe ce dispozitive apare modulul dvs. de rând. Puteți alege să vă dezactivați modulul individual pe tablete, telefoane inteligente sau computere desktop. Acest lucru este util dacă doriți să utilizați diferite module pe diferite dispozitive sau dacă doriți să simplificați designul mobil prin eliminarea anumitor elemente din pagină.
Să Testăm Unele Setări
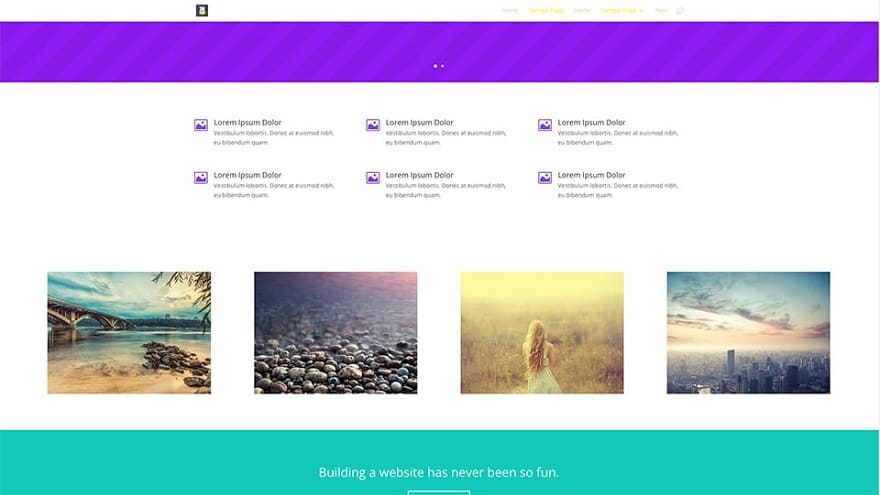
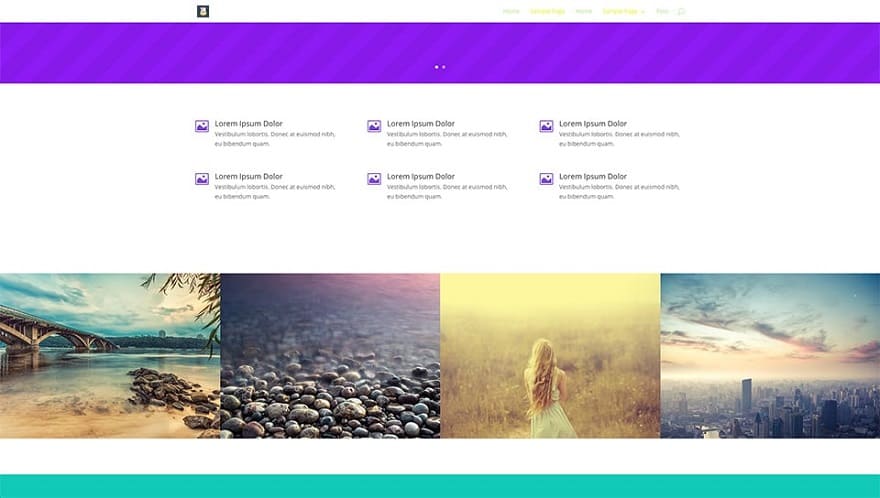
Acum că am trecut peste toate setările, haideți să testăm câteva în combinație pentru a vă arăta ce este posibil atunci când fiecare setare este utilizată în mod creativ. În acest exemplu, voi atinge setarea Fullwidth Row ca o introducere. Opțiunea de a crea un rând „Fullwidth” este una dintre cele mai versatile opțiuni din set. Aceasta va extinde lățimea rândului până la marginea browserului, similar cu o secțiune cu lățime completă. Spre deosebire de o secțiune Fullwidth, totuși, rândurile FullWidth pot avea structuri de coloane și pot găzdui orice modul! În exemplul de mai jos am creat un rând cu 4 coloane și am adăugat o imagine pătrată la fiecare coloană. Apoi am activat „Make Row Fullwidth” pentru a extinde rândul la marginile ferestrei browserului.

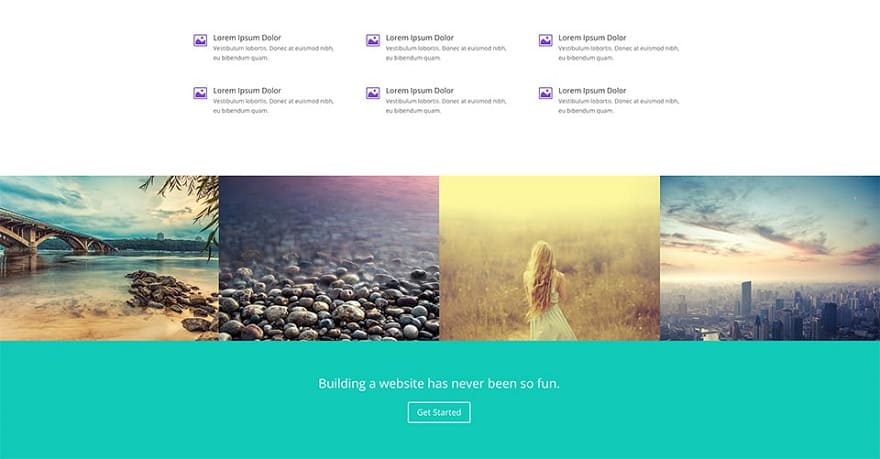
Apoi am redus dimensiunea „Lățimea Gutter” la „1” pentru a elimina distanța dintre coloanele din rând.

În cele din urmă, am eliminat padding-ul de deasupra și de sub rând, schimbând valorile de sus și de jos „Custom Padding” la „0”.

Rezultatul este o transformare completă a rândului, transformând rândul nostru obișnuit de imagini cu 4 coloane într-o galerie de imagini cu lățime completă și plină de culoare, care arată uimitor în secțiunea verde de sub ea. Același efect poate fi creat folosind culori de fundal personalizate pentru coloane și module bazate pe text, de exemplu. Posibilitățile sunt nesfârșite, cu puțină imaginație, faceți orice.





