![]()
Antetul WordPress
Antetul WordPress sau mai popular ,, Header WordPress’’. Daca ati construit un site pe WordPress, mai mult ca sigur ca vi s-a cerut sa adaugati fragmente de cod in antetul wordpress al site-ului dvs. Exista foarte multe servicii online care necesita acest lucru, cum ar fi:
- Google Analytics
- Google AdSense
- Consola de cautare Google
- Facebook pixeli
- Instrumente de publicitate online
In acest articol, iti voi arata cum sa adaugi un cod in antetul wordpress al site-ului dvs.
Ce este antetul wordpress ?
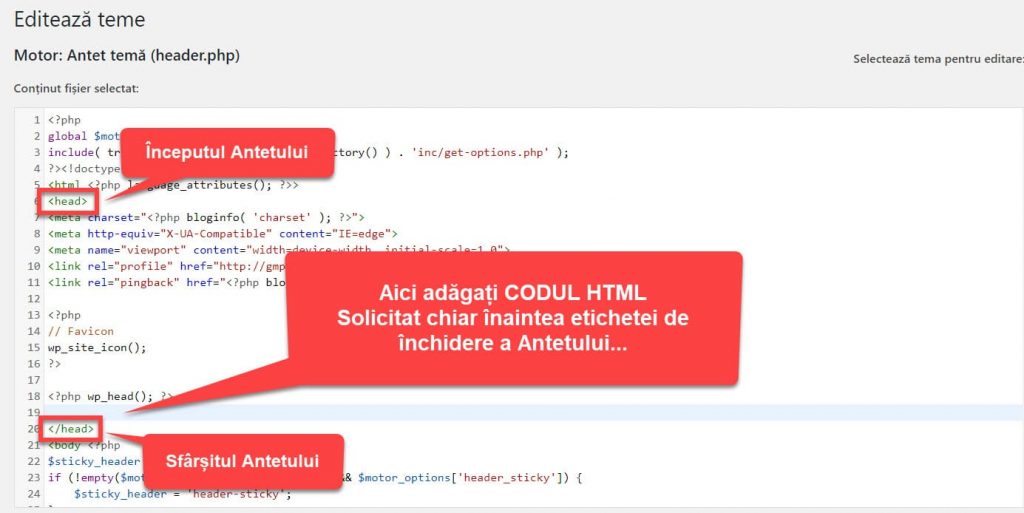
Cand vi se cere sa adaugati un fragment de cod in antet, el trebuie adaugat in capul HTML al site-ului dvs. Aceasta sectiune incepe cu eticheta <head>si se termina cu</head>.

Codul dintre aceste etichete include numeroase instructiuni despre site-ul dvs. Acesta include titlul paginii dvs., meta descrierea dvs., un link CSS si alte instructiuni care ajuta browserul Web sa vada si sa inteleaga site-ul dvs.
Continutul site-ului dvs. incepe dupa eticheta de inchidere din antet </head>.
Codul HTML poate fi adaugat prin cateva modalitati foarte usor si de catre dvs., nu va trebuie cunostinte avansate.
- adaugare manuala a codului in antetul wordpress
- adaugare a codului cu ajutorul unui plugin wordpress
Adaugare manuala a codului in antetul wordpress
Puteti introduce fragmentul de cod in antetul wordpress chiar daca nu aveti cunostinte avansate.
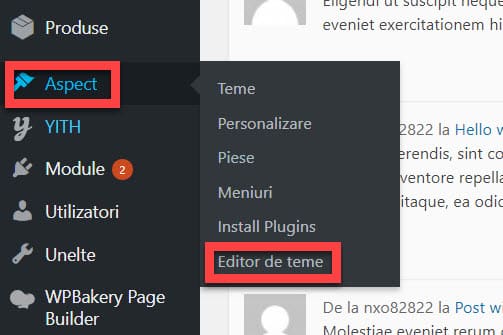
Mergeti in meniul lateral din tabloul de bord WordPress si accesati Aspect/Editor de teme…

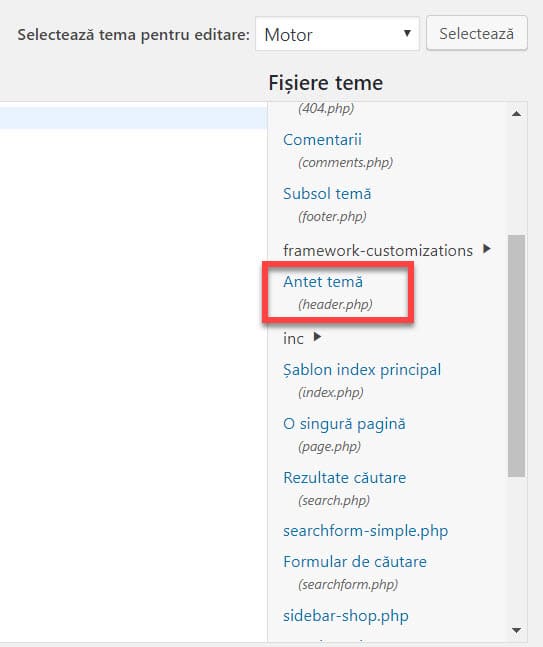
Click pe Editor de teme, in urmatoarea fereastra mergeti in partea dreapta din sectiunea ,, Fisiere teme ’’ si faceti click pe fisierul ,, Antet tema ( header.php )’’.

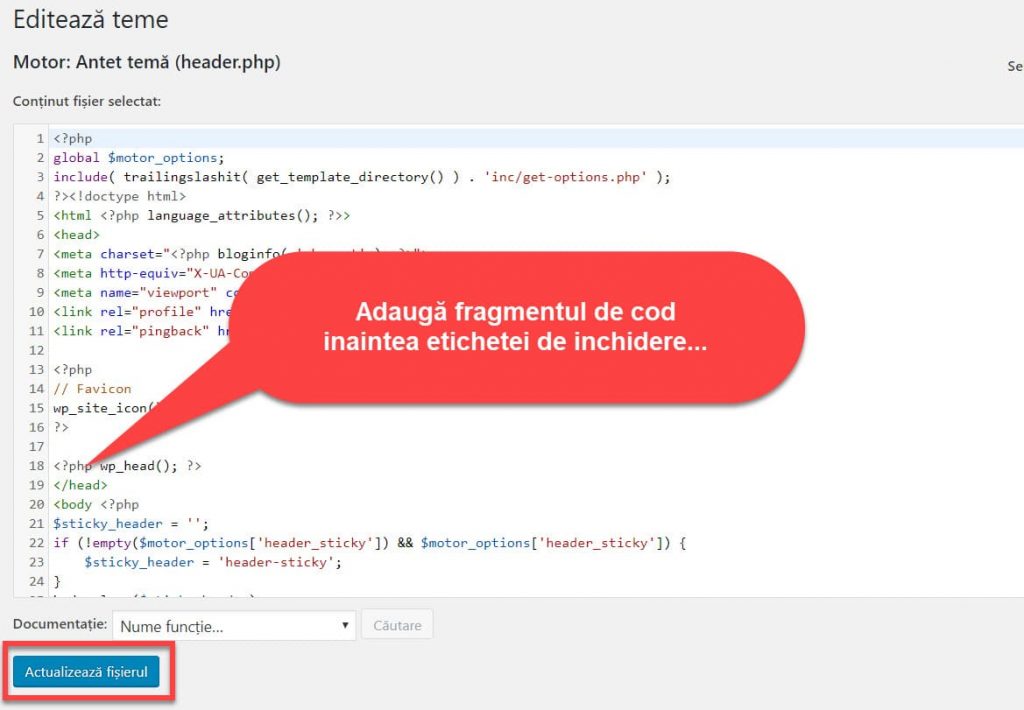
Acum adaugati fragmentul de cod inaintea etichetei de inchidere antet </head> si faceti click pe Actualizeaza fisierul …

Acest lucru se poate face si prin descarcarea fisierului header.php prin FTP, editarea acestuia si reincarcarea lui.
O alta solutie foarte buna pentru adaugarea unui cod html in antetul wordpress este disponibila in unele teme, chiar in optiunile temei. Unde veti gasi doua casete distincte, una pentru adaugare cod in antet ( header ) si una pentru subsol ( footer ).
Avertizare: ori de cate ori editati un fisier in Editor, practic modificati tema activa. Asigurati-va ca aveti o copie de rezerva ( back up ) a site-ului dvs. pentru cazul in care ceva nu merge bine. Daca faceti o greseala in timp ce editati fisierele manual, s-ar putea ca site-ul sa nu mai functioneze corect.
Introducerea codului folosind un plugin wordpress
Pentru majoritatea incepatorilor, este mai bine sa utilizati un plugin decat sa editati singur fisierele. Eu nu recomand sa va incarcati site-ul cu foarte multe pluginuri, doar daca chiar este absolut necesar.
Exista multe pluginuri pentru adaugarea codului in antetul wordpress. Alegeti unul care va permite sa adaugati codul HTML in antetul dvs.
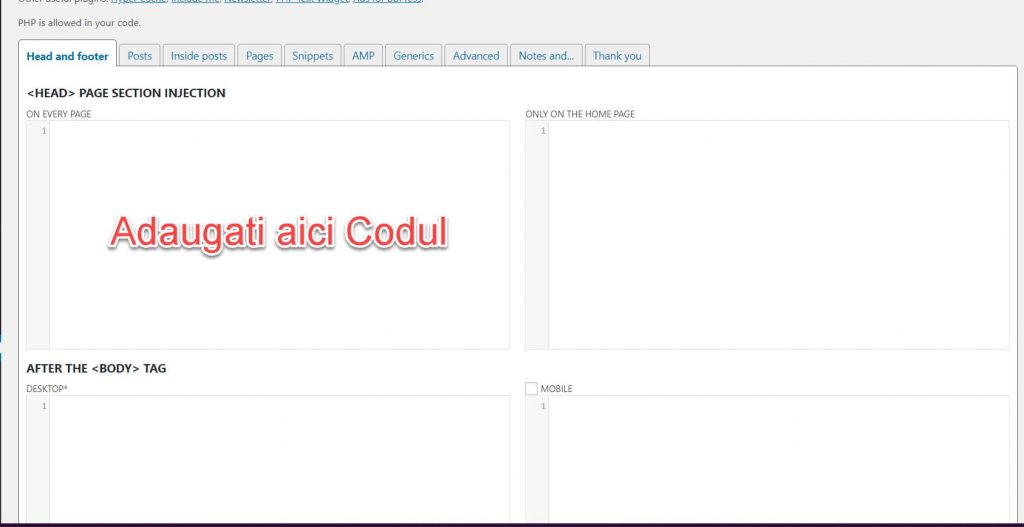
Head, Footer si Post Injections este un plugin popular cu peste 100.000 de instalari active. Odata activat, pluginul va permite sa adaugati cu usurinta codul in antetul wordpress in subsol ( footer ), pe toate paginile sau sa selectati doar anumite pagini.

Concluzie
Flexibilitatea aplicatiei WordPress a ajutat-o sa devina platforma Nr.1 pentru construirea de site-uri Web. Exista multe servicii care functioneaza cu WordPress si care necesita adaugarea de fragmente de cod in antet, iar acum stii cum sa faci asta. Daca nu va descurcati voi fi bucuros sa va indrum pentru adaugarea codului in antetul wordpress. Doar lasati-mi un comentariu mai jos.





Foarte interesant, este de mare ajutor.
Salut, mă bucur că ți-a plăcut!