![]()
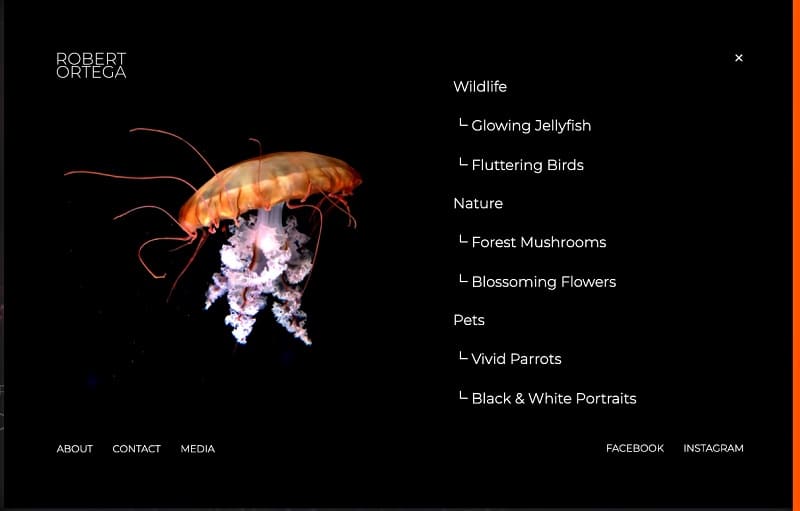
Cum se Creează Efectul de Navigare pe un Kit de Fotografii de Natură? Nature Photographer Kit oferă o navigare care utilizează un pop-up și un meniu de navigare vertical. Când kiturile sunt importate, acestea nu creează automat meniuri în WordPress. Trebuie să recreați acest meniu vertical în Aspect > Meniuri.

Noțiuni de bază
Acest efect de navigare copil este creat prin utilizarea simbolului „└” din eticheta de navigare a meniului, așa cum se arată mai jos.
Viața sălbatică
└ Meduze strălucitoare
└ Păsări care flutură
Crearea meniului WordPress
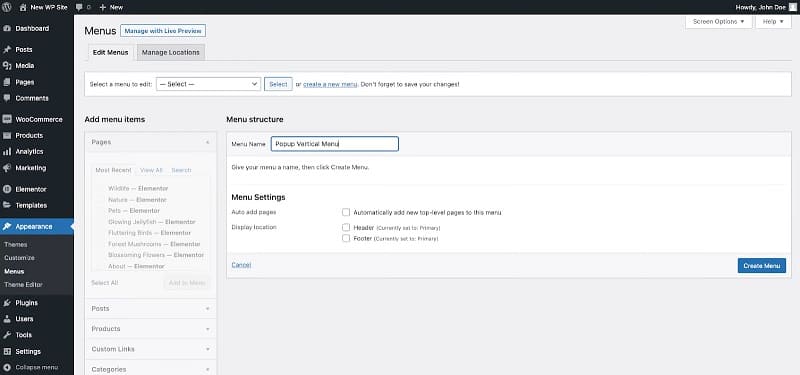
Creați un meniu nou

Creați un nou meniu din Aspect > Meniuri. Dați-i un nume (exemplu: Meniu vertical Pop-up).
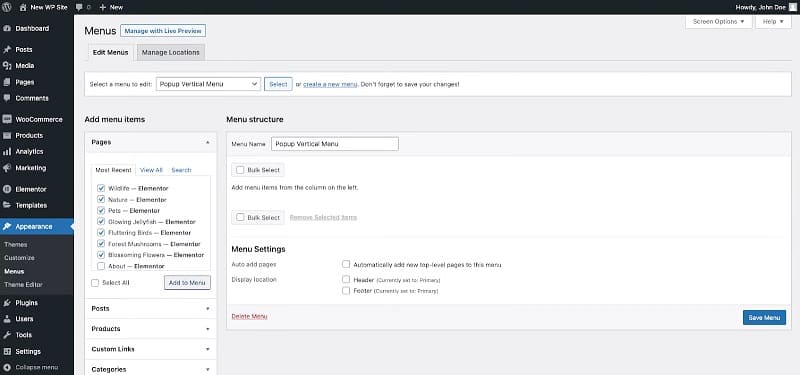
Adăugați elemente de meniu

Selectați paginile pe care doriți să le includeți. Pentru acest tutorial le vom folosi pe cele care sunt importate în kit, dar le puteți adăuga pe ale dvs. mai târziu.
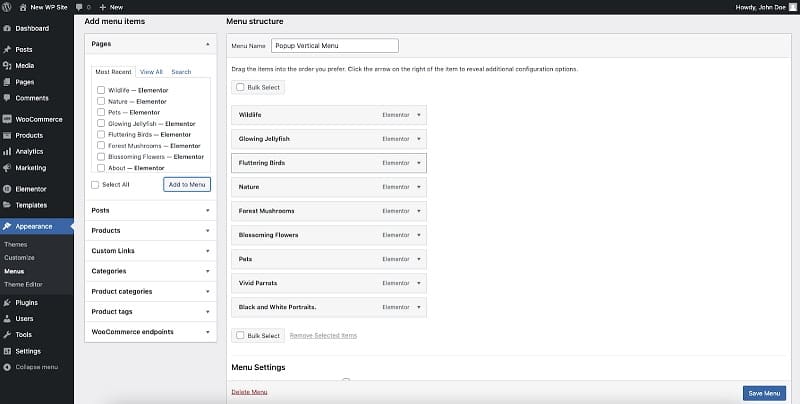
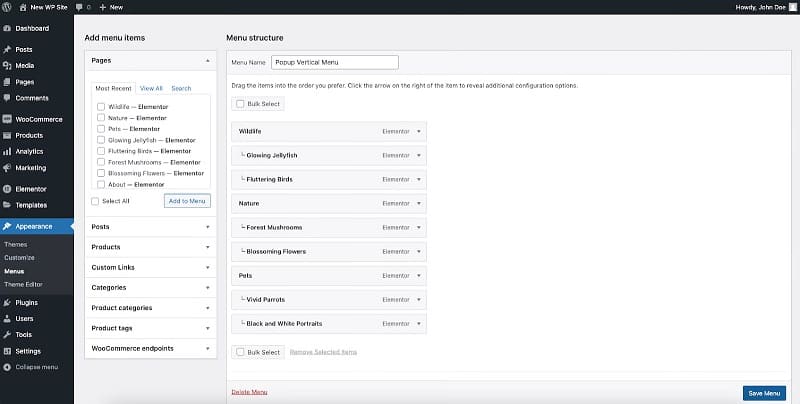
Aranjați articolele din meniu

Trageți și plasați elementele de meniu în ordinea în care doriți să apară. Pentru acest meniu vom lăsa toate elementele ca elemente de meniu părinte fără elemente secundare.
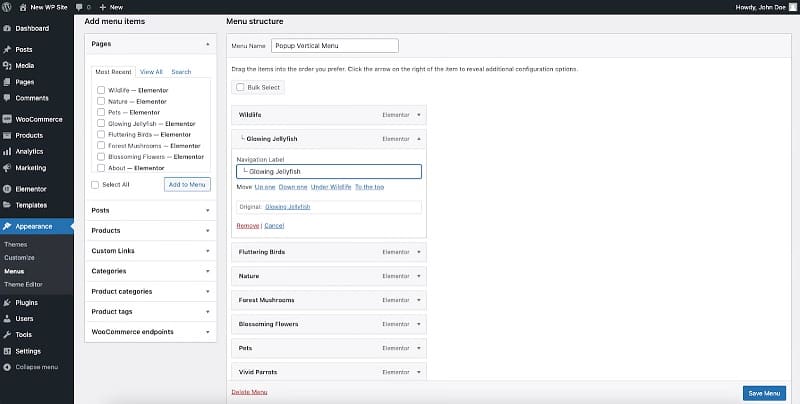
Adăugarea simbolului la paginile copil

Pentru fiecare pagină din meniu pe care doriți să o reprezentați vizual o pagină secundară, extindeți opțiunile de comutare a elementelor de meniu. Introduceți simbolul „└” înaintea numelui paginii. Puteți copia simbolul de sus și îl puteți lipi în câmp.
Salvați meniul

Acum trebuie să salvați meniul făcând clic pe Butonul albastru din colțul de jos al ecranului.
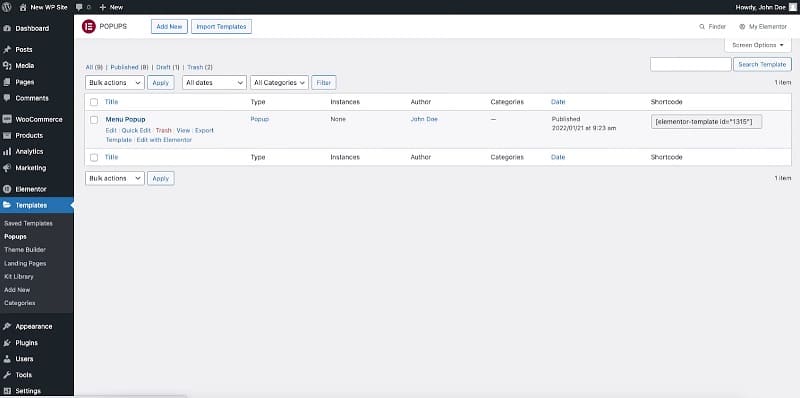
Adăugarea Meniului la Pop-up

Navigați la biblioteca de șabloane Popup aflată în Dashboard > Templates > Popups. Aici veți vedea meniul de meniu a kitului importat. Faceți clic pe linkul Editare cu Elementor.
Atribuiți Meniul la Widget

Editați Widgetul Meniului de Navigare situat în coloana din dreapta. Selectați noul meniu din meniul drop-down. Veți vedea acum efectul de navigare copil care se află în Kit-ul din Biblioteca de șabloane.
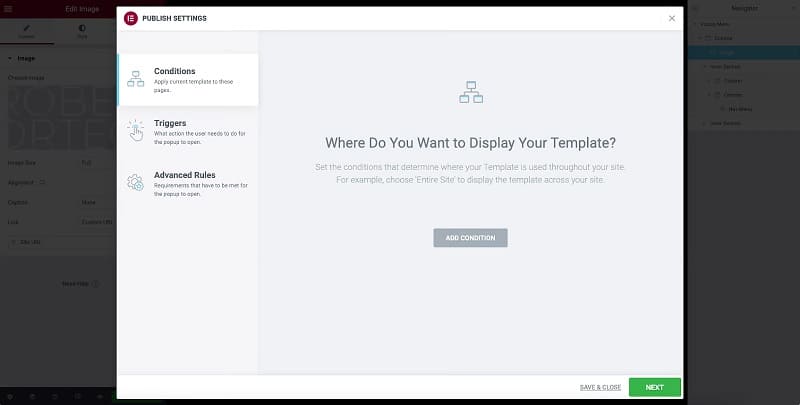
Publicați Modificările Pop-up

Faceți clic pe Butonul de Publicare. Va apărea ecranul de mai sus. Pentru ferestrele pop-up de navigare, nu va trebui să setați condiții. Faceți clic pe butonul de salvare și închidere.
Editarea Antetului

În Theme Builder, faceți clic pe Șabloanele de antet. Apoi faceți clic pentru a edita șablonul Antet al kit-ului.
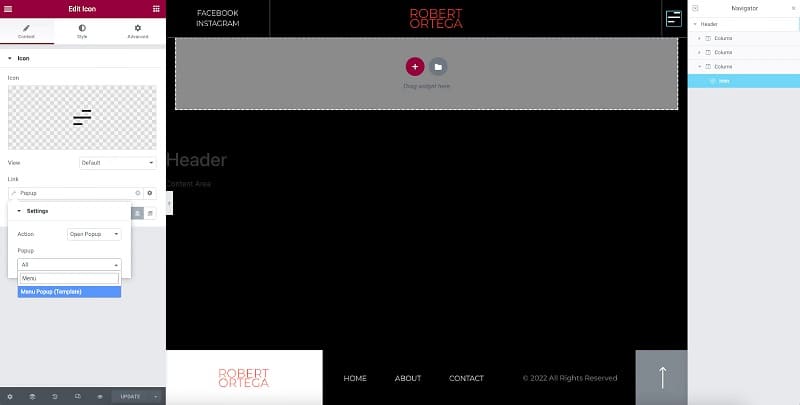
Atribuiți Pictograma Pop-up la Antet

Editați Widgetul Pictogramă situat în partea din stânga sus a ecranului. Din opțiunile de link, alegeți fereastra pop-up din linkurile dinamice. Introduceți numele pop-up-ului nostru în setări făcând clic pe pictograma cheie. Tastați câteva litere în câmp și selectați meniul nostru pop-up.
Publicați modificările dvs.
Acum puteți publica modificările și reveniți la tabloul de bord.
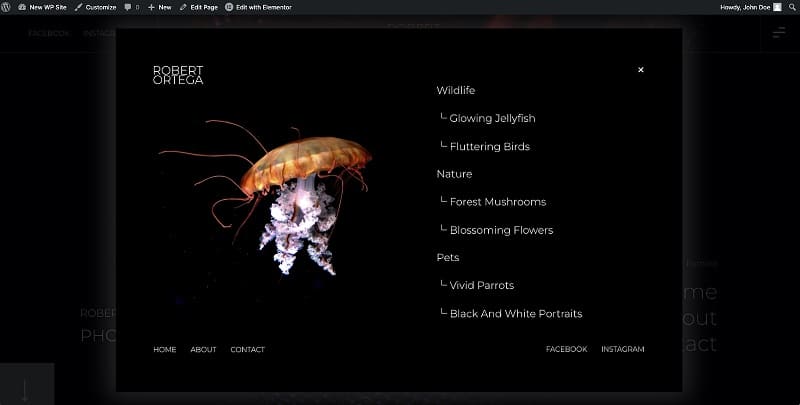
Testează-ți Popup-ul

Reveniți la pagina de pornire a site-ului dvs. și faceți clic pe pictograma meniu pentru a testa fereastra pop-up. Dacă ați parcurs toți pașii de mai sus, ar trebui să vedeți acum meniul finalizat, așa cum se vede în demonstrație. Acum puteți elimina conținutul demonstrativ și îl puteți înlocui cu al dvs.
Învățare suplimentară
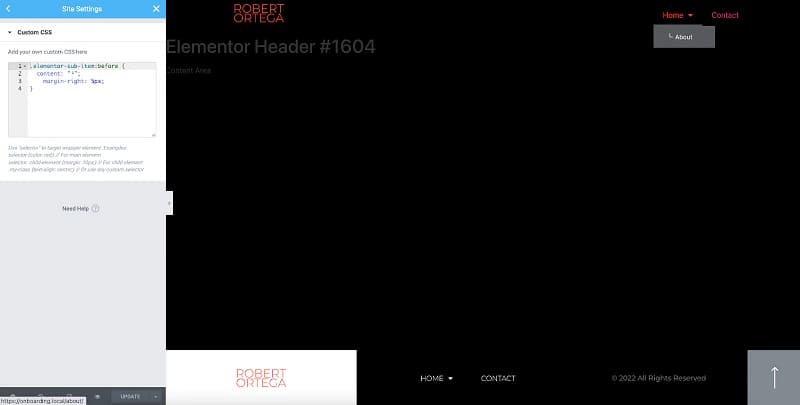
Adăugare CSS

Dacă doriți să aveți automat acel simbol pe articolele copilului dvs. într-un meniu de navigare orizontal (tradițional). Puteți adăuga următorul cod CSS la locația preferată.
.elementor-sub-item:before {
content: “└”;
margin-right: 5px;
}



