![]()
Divider Widget
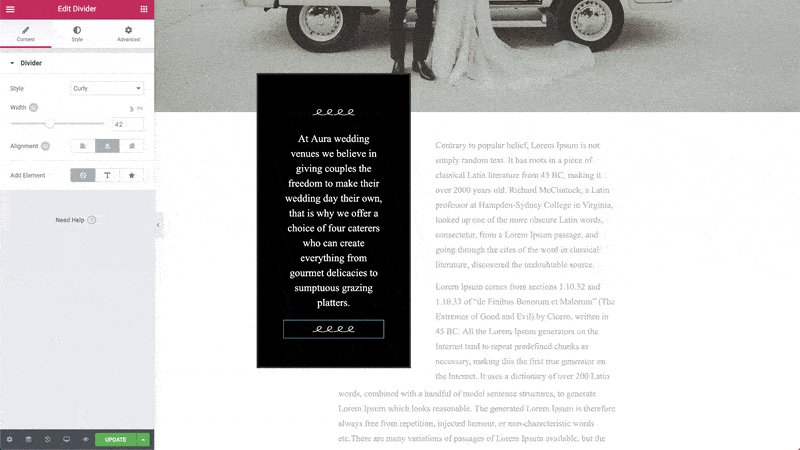
Divider Widget vă permite să adăugați linii orizontale stilate care vă împart conținutul.
Puteți alege fie linia standard cu efecte frumos stilate, fie selectați dintr-o varietate de peste 25 de separatoare SVG pentru un stil de design îmbunătățit.
În plus, puteți include text sau pictograme înainte, după sau în mijlocul separatorului.


Conţinut
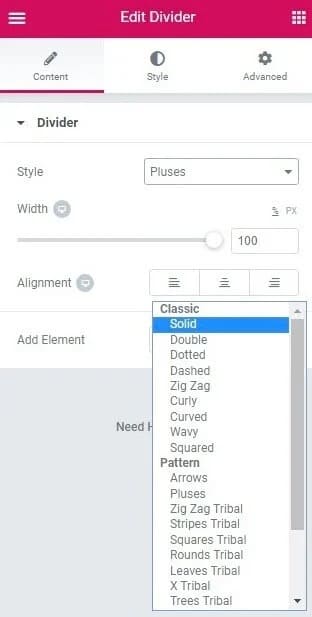
- Stil: Alegeți dintre multe stiluri clasice și cu modele, cum ar fi modele solide, ondulate, tribale, săgeți, plus și multe altele.
- Lățimea: Controlați lățimea separatorului ca procent de la 0 la 100 la sută.
- Aliniere: Aliniați separatorul la stânga, centrul sau dreapta paginii.
- Adăugați element: Selectați dintre Nimic, Text sau Pictogramă. Selectați text sau pictogramă vă permite fie să introduceți textul de inclus, fie să selectați sau să încărcați o pictogramă din Biblioteca de pictograme.
Stil
Divider
- Culoare: Alegeți culoarea separatorului.
- Dimensiune: Setați dimensiunea/înălțimea separatorului, de la 1 la 100, fie în pixeli, fie ca procent.
- Cantitate: Setați numărul de elemente modelate de afișat.
- Gap: Glisați pentru a seta decalajul deasupra și dedesubtul separatorului, de la 1 la 50.
Text
- Culoare: Alegeți culoarea textului.
- Tipografie: Setați opțiunile de tipografie pentru text.
- Poziție: Alegeți poziția textului în raport cu separatorul, selectând din stânga, centru sau dreapta.
- Spațiere: Glisați pentru a adăuga spațiu între text și linia de despărțire, de la 1 la 50.
Pictograme
Există 3 vizualizări diferite pentru widget: Implicit, Stivuit și Încadrat. Fiecare vine cu propriul set de opțiuni.
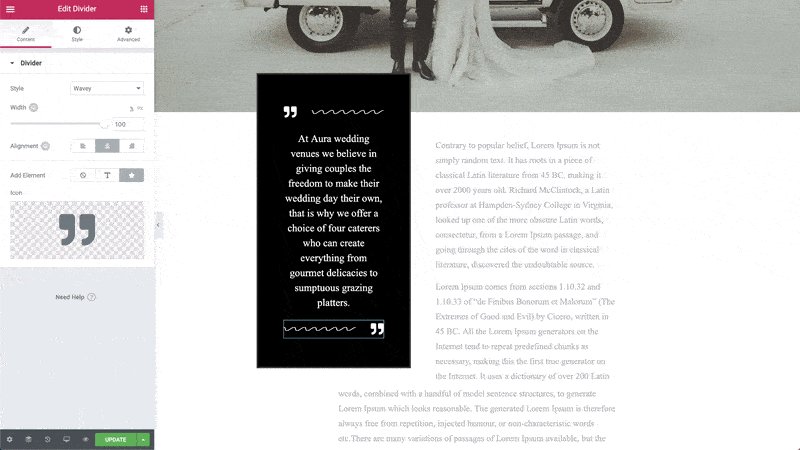
VEZI: Implicit
- Dimensiune: Setați dimensiunea pictogramei.
- Culoare primară: Alegeți culoarea pictogramei.
- Poziție: Alegeți poziția pictogramei în raport cu separatorul, selectând dintre Stânga, Centru sau Dreapta.
- Spațiere: Glisați pentru a adăuga spațiu între pictogramă și linia de despărțire, de la 1 la 50.
- Rotire: Glisați pentru a selecta numărul de grade pentru a roti pictograma, de la 0 la 360.
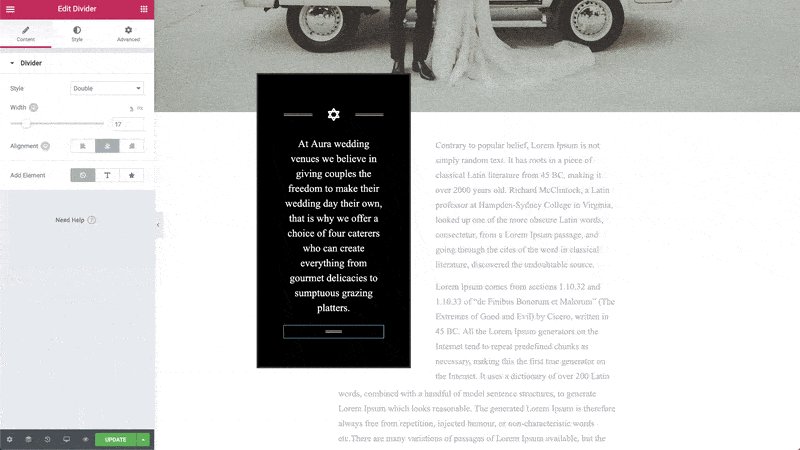
VEZI: Stivuite
- Dimensiune: Setați dimensiunea pictogramei.
- Padding: Setați padding-ul în jurul pictogramei.
- Culoare primară: Setați culoarea fundalului stivei.
- Culoare secundară: Setați culoarea pictogramei.
- Poziție: Alegeți poziția pictogramei în raport cu separatorul, selectând dintre Stânga, Centru sau Dreapta.
- Spațiere: Glisați pentru a adăuga spațiu între pictogramă și linia de despărțire, de la 1 la 50.
- Rotire: Glisați pentru a selecta numărul de grade pentru a roti pictograma, de la 0 la 360.
- Raza chenarului: Setați raza chenarului fundalului stivei pentru a obține colțurile rotunjite să fie stive complet rotunde.
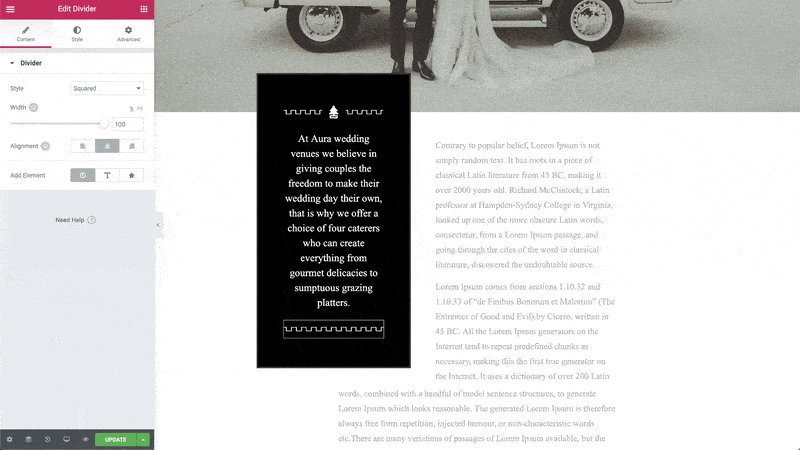
VEZI: Încadrat
- Dimensiune: Setați dimensiunea pictogramei.
- Padding: Setați padding-ul în jurul pictogramei.
- Culoare primară: Setați culoarea chenarului cadrului.
- Culoare secundară: Setați culoarea pictogramei.
- Poziție: Alegeți poziția pictogramei în raport cu separatorul, selectând dintre Stânga, Centru sau Dreapta.
- Spațiere: Glisați pentru a adăuga spațiu între pictogramă și linia de despărțire, de la 1 la 50.
- Rotire: Glisați pentru a selecta numărul de grade pentru a roti pictograma, de la 0 la 360.
- Lățimea chenarului: Controlați grosimea chenarului cadrului.
- Raza chenarului: Setați raza chenarului chenarului cadrului pentru a obține colțurile rotunjite să fie cadre complet rotunde.
Avansat
Setați Opțiunile avansate care sunt aplicabile pentru Divider Widget.
Pentru confortul dvs. urmăriți acest Tutorial și în format Video. Video creat de echipa de asistență Elementor.